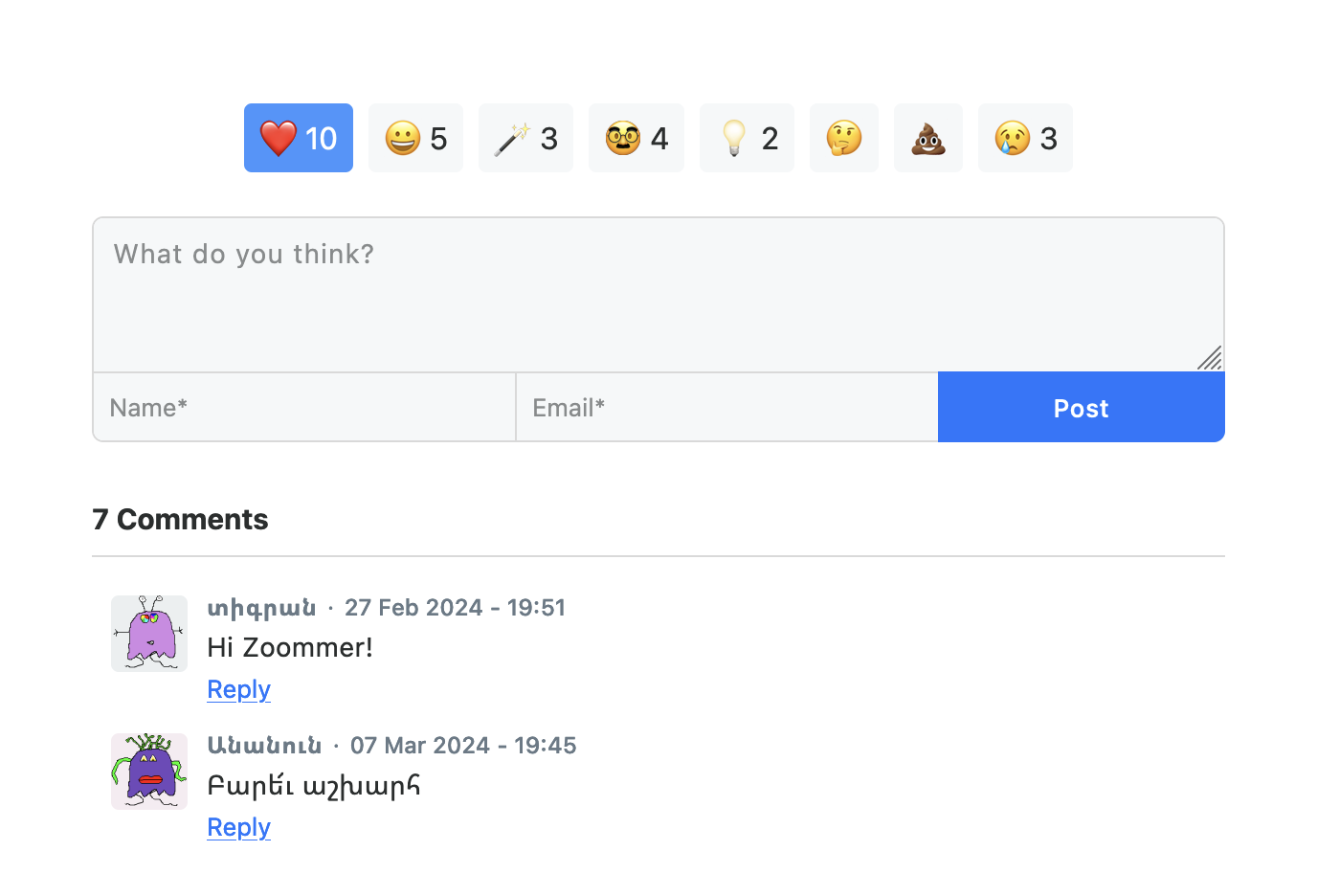
zoomment widget
v1.2.0
ความคิดเห็นและปฏิกิริยาต่อเว็บไซต์ของคุณที่มีขนาดน้อยกว่า 500kb.??

วางโค้ดต่อไปนี้ในตำแหน่งที่คุณต้องการให้ Zoomment โหลด:
<!-- for the comment section -->
< div
id =" zoomment "
data-theme =" light "
data-language =" en "
data-emotions =" ❤️,?,?,?,,?,?,? "
> </ div >
<!-- the working script -->
< script src =" https://cdn.zoomment.com/zoomment.min.js " > </ script > ตัวเลือกสามารถส่งผ่านแอตทริบิวต์ข้อมูลสำหรับส่วนความคิดเห็น
| ชื่อแอตทริบิวต์ | ค่าที่เป็นไปได้ |
|---|---|
| ธีมข้อมูล | สว่าง, มืด, ดำ |
| ภาษาข้อมูล | en, hy, hyw, ru, zh |
| ข้อมูล-อารมณ์ | แสดงรายการอีโมจิที่คั่นด้วยเครื่องหมายจุลภาค เว้นว่างไว้หากไม่จำเป็น |
$ git clone https://github.com/zoomment/zoomment-widget.git
$ cd zoomment-widget
$ npm install
$ npm start
เปิด http://localhost:1234 เพื่อดูในเบราว์เซอร์
$ npm run build