พื้นที่เก็บข้อมูลนี้ประกอบด้วยไฟล์โปรเจ็กต์ทั้งหมดและรายละเอียดที่จำเป็นเกี่ยวกับแอปพลิเคชันที่จำเป็นในการรันโปรเจ็กต์บนเครื่องของคุณ
| ชื่อ | คำอธิบาย | ลิงค์ |
|---|---|---|
| สาธิต :movie_camera: | การสาธิตและจัดแสดงไฮไลท์สำคัญในโครงการ | - อ้างอิง |
| ข้อกำหนด :heavy_check_mark: | ข้อกำหนดและลิงก์ที่จำเป็นในการเริ่มต้นโครงการ | - อ้างอิง |
| ตั้งค่า :small_red_triangle_down: | วิธีการตั้งค่าโปรเจ็กต์ให้เสร็จสมบูรณ์ภายในระบบภายในของคุณ - Windows 10 | - อ้างอิง |
| คู่มือโครงการ :page_with_curl: | เอกสารอ้างอิงของโครงการโดยรวม การประยุกต์ใช้งาน และวิธีการนำเสนอและจัดแสดงการสาธิต | ?อ้างอิง |
| การแก้ไขปัญหา :muscle: | คำแนะนำในการแก้ไขข้อผิดพลาดที่ต้องเผชิญในระหว่างการทำซ้ำ | ที่จะได้รับการปรับปรุง |
คุณชอบมันไหม? ❤️ ติดตามฉันบน Twitter, GitHub และ LinkedIn เพื่อทักทาย
ในส่วนนี้ เราพยายามทำความเข้าใจผ่านการสาธิตวิดีโอเพื่อทดลองใช้โปรเจ็กต์และสิ่งที่สามารถทำได้ทั้งหมดผ่านโปรเจ็กต์ดังกล่าว
ภาพรวมทั่วไป - อยู่ระหว่างการปรับปรุง
เพิ่ม/อัพเดตฐานข้อมูล - ที่จะอัพเดต
การสร้าง/การลบทริกเกอร์ฐานข้อมูล - จะได้รับการอัปเดต
โปรดอดใจรอเล็กน้อยในขณะที่ฉันสร้างและอัปโหลดวิดีโอสาธิต ติดตามและติดดาวโปรเจ็กต์นี้เพื่อรับการแจ้งเตือนและอัปเดตล่าสุด -
หากต้องการสร้างโปรเจ็กต์นี้โดยไม่มีข้อผิดพลาด/ปัญหาใดๆ จะต้องปฏิบัติตามข้อกำหนดต่อไปนี้
ระบบปฏิบัติการ Windows (แนะนำให้ใช้ Win 10)
เบราว์เซอร์ Google Chrome (v80 หรือสูงกว่า)
เว็บเซิร์ฟเวอร์ WAMP (v3.0 หรือสูงกว่า)
ตัวแก้ไขโค้ด (โค้ด Visual Studio - ที่ต้องการ)
หากคุณไม่ทราบว่าคุณมีเวอร์ชันที่ถูกต้องหรือจำเป็นต้องติดตั้ง ไม่ต้องกังวล ดำเนินการต่อไปยังส่วนการติดตั้งในครั้งต่อไป
หากต้องการดาวน์โหลดเว็บเบราว์เซอร์ Google Chrome เวอร์ชันล่าสุดบนระบบปฏิบัติการ Windows และติดตั้งในระบบของคุณ เพียงไปที่ลิงก์ต่อไปนี้ - ดาวน์โหลดเว็บเบราว์เซอร์ Google Chrome เมื่อคุณเยี่ยมชมแล้วจะมีตัวเลือกให้คุณดาวน์โหลด Chrome แล้วติดตั้งตามปกติ
หากคุณใช้ Linux OS คุณสามารถปฏิบัติตามได้ - ติดตั้ง Chrome บน Linux Mint - คำแนะนำทีละขั้นตอนง่ายๆ | มหาสมุทรดิจิทัล
หากคุณใช้ Mac OS คุณสามารถติดตามได้ - วิธีติดตั้ง Google Chrome บน Mac อย่างรวดเร็ว
️ หมายเหตุ: Google Chrome เป็นเบราว์เซอร์ที่ต้องการเพื่อให้ทำงานทุกอย่างได้อย่างราบรื่น แต่คุณสามารถใช้เบราว์เซอร์อื่นที่คุณเลือกได้เช่นกัน นี่ไม่ใช่ข้อกำหนดที่ยาก แต่สามารถช่วยให้คุณได้รับประสบการณ์ UI และ UX ของคุณได้ง่ายขึ้น
การติดตั้ง WAMP Web Server และใช้งานเซิร์ฟเวอร์ภายในเครื่องของคุณเป็นสิ่งสำคัญสำหรับการจำลองและทำซ้ำผลลัพธ์ทั้งหมดสำหรับโปรเจ็กต์นี้
กำลังดาวน์โหลดเซิร์ฟเวอร์ WAMP - ไปและหยิบแอปพลิเคชันตัวติดตั้ง WAMP จากที่นี่ ขนาดจะแตกต่างกันไปขึ้นอยู่กับเวอร์ชันที่คุณดาวน์โหลด ฉันมี v3.3.0 บนระบบของฉันซึ่งมีขนาดการดาวน์โหลด 644 MB
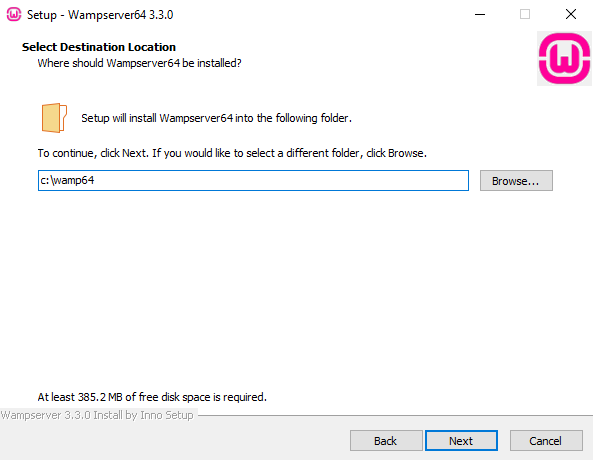
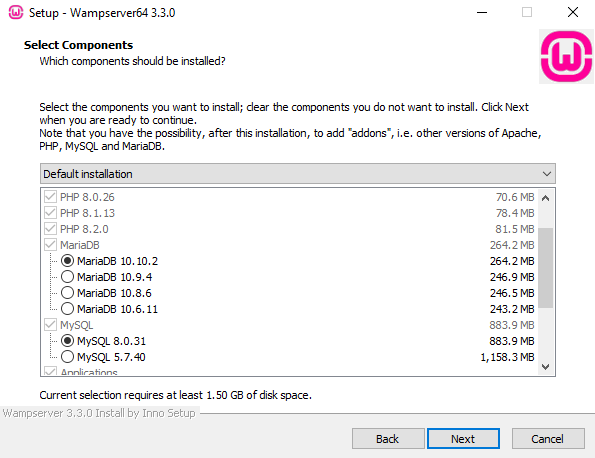
เมื่อคุณดาวน์โหลดแล้ว ให้ติดตั้งด้วยการตั้งค่าต่อไปนี้


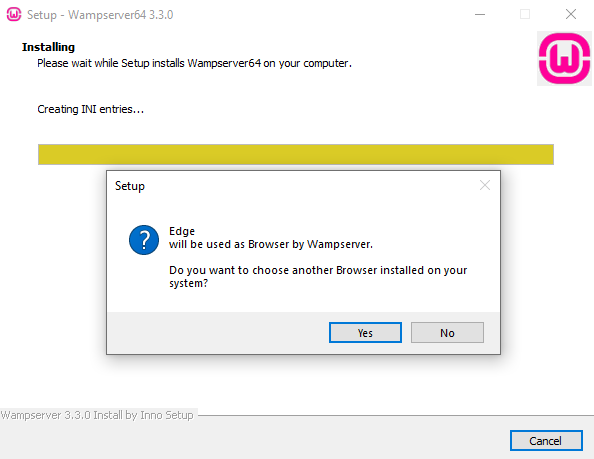
หลังจากนี้จะใช้เวลาสักพักจึงจะติดตั้งได้ หลังจากนั้นครู่หนึ่งระบบจะถามถึงการเลือกเบราว์เซอร์เริ่มต้นที่จะโฮสต์เซิร์ฟเวอร์ภายในเครื่องของคุณ ในตอนแรกมันแสดง Edge ให้ฉันเห็น แต่ฉันต้องการเปลี่ยนเป็น Google Chrome

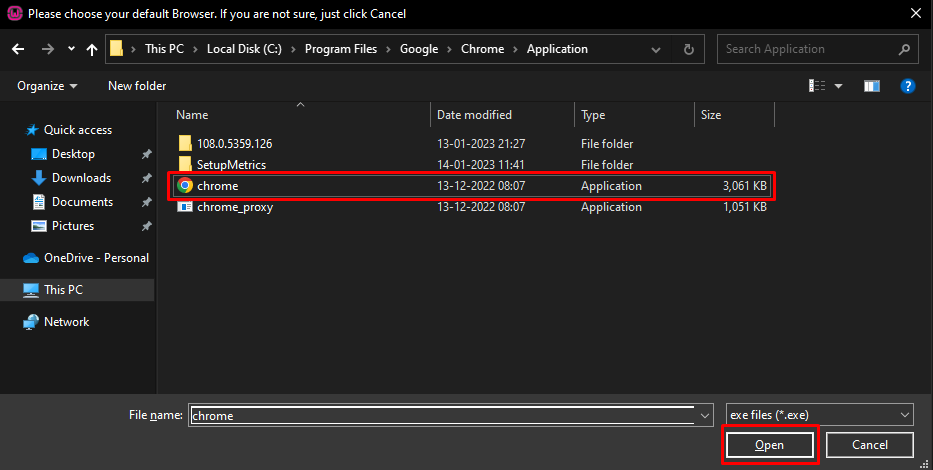
หากต้องการเปลี่ยนเป็น Google Chrome เพียงเลือกใช่ที่นี่ จากนั้นค้นหาตำแหน่งที่คุณติดตั้ง Google Chrome บนระบบของคุณ ในกรณีของฉัน มันอยู่ที่ไดเร็กทอรีต่อไปนี้

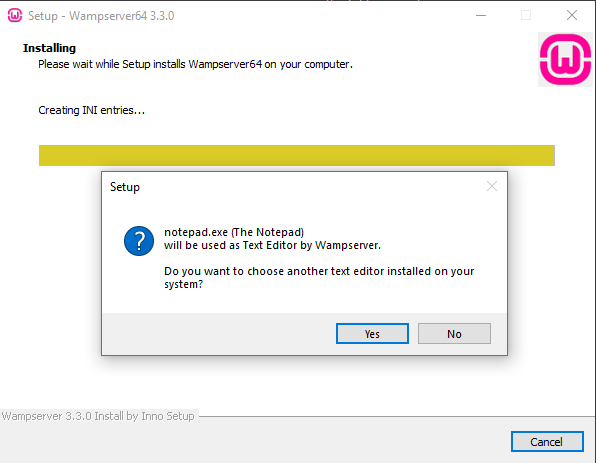
เมื่อเราเลือกเบราว์เซอร์แล้ว มันจะถามหาโปรแกรมแก้ไขโค้ดในลักษณะเดียวกัน

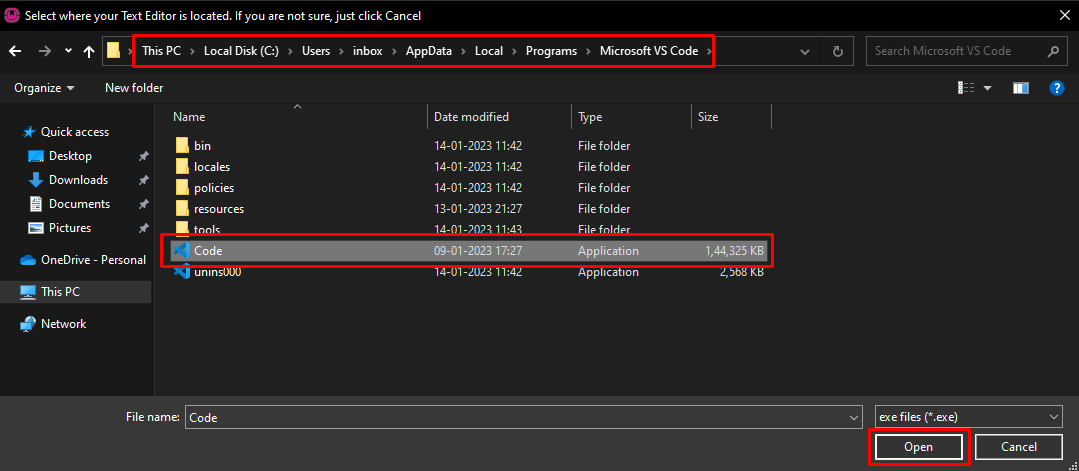
ตามค่าเริ่มต้น มันจะตั้งค่าแอปพลิเคชัน Notepad Windows แต่ตามที่เราต้องการและได้ตั้งค่า Visual Studio Code Editor ไว้แล้ว เราจะดำเนินการต่อและเลือกจากไดเร็กทอรีที่ติดตั้ง

นี่จะเป็นการติดตั้ง WAMP Server ในระบบของเราให้เสร็จสมบูรณ์
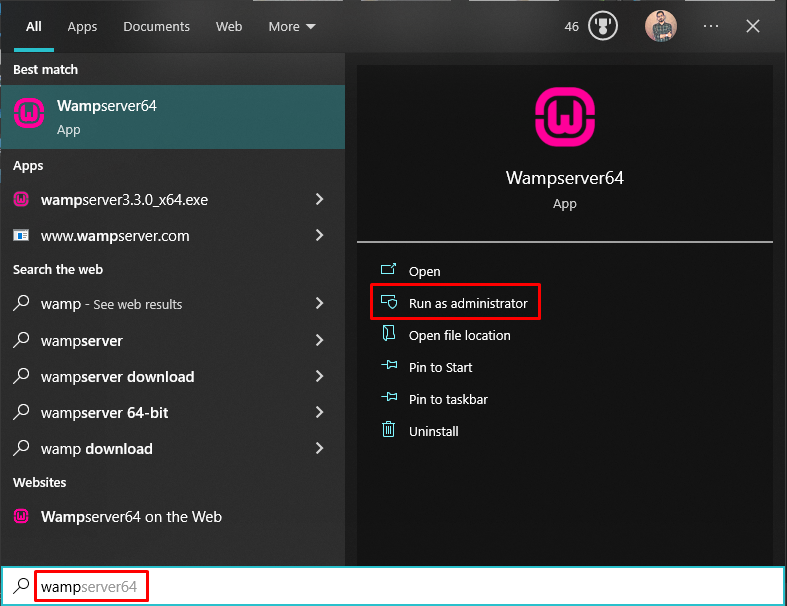
หากต้องการตรวจสอบว่าติดตั้ง WAMP สำเร็จแล้วและเซิร์ฟเวอร์กำลังทำงานอยู่บนระบบของคุณ ให้ค้นหา WAMP ในแอปพลิเคชันเมนูเริ่มต้นของคุณ จากนั้นเรียกใช้ในฐานะ "ผู้ดูแลระบบ"

เมื่อคุณเรียกใช้ หลังจากนั้นไม่กี่วินาที ไอคอน wamp สีเขียว ควร ปรากฏบนไอคอนถาดของคุณ

หากสีเป็นอะไรก็ได้ยกเว้นสีเขียว ดูเหมือนว่ามีปัญหาบางอย่างขณะใช้งานเซิร์ฟเวอร์
เริ่มเซิร์ฟเวอร์ WAMP และรอในขณะที่เซิร์ฟเวอร์ทำงานได้สำเร็จ
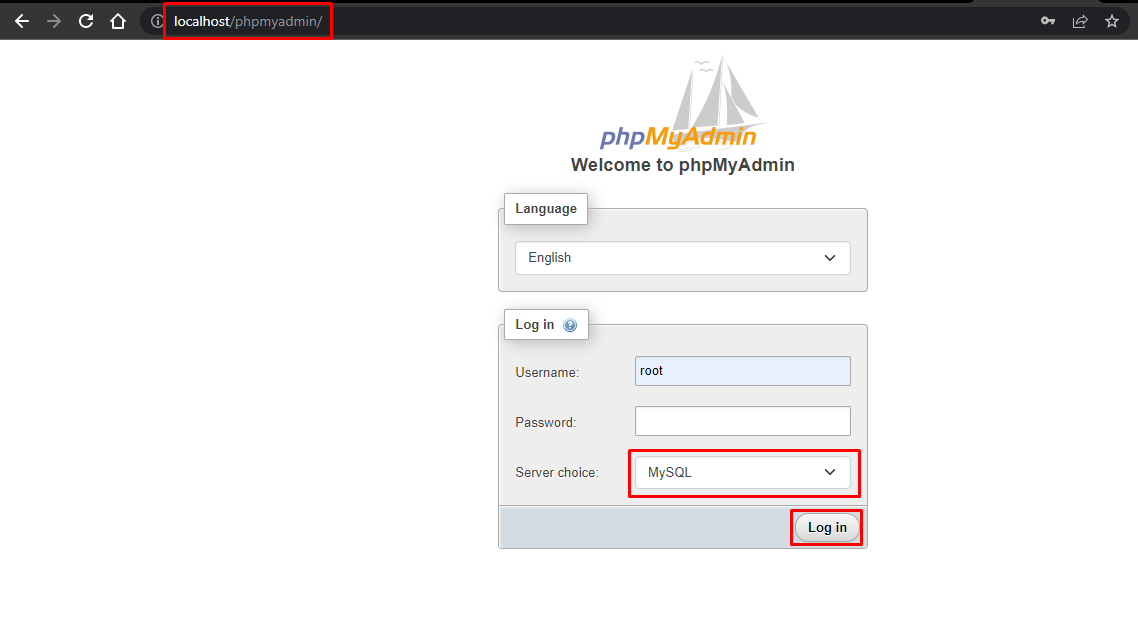
เปิด Google Chrome (หรือเบราว์เซอร์ใดก็ได้) แล้วพิมพ์ "http://localhost/phpmyadmin" โดยไม่มีเครื่องหมายคำพูด คุณจะพบกับหน้าจอเข้าสู่ระบบ
ตามค่าเริ่มต้น ชื่อผู้ใช้คือ "root" & และรหัสผ่านว่างเปล่า หากไม่เป็นเช่นนั้น คุณจะต้องเปลี่ยนชื่อผู้ใช้และรหัสผ่าน


ที่จะปรับปรุงเพิ่มเติมเร็ว ๆ นี้ .....
ระบบการจัดการผู้เล่น FIFA 18 เป็นซอฟต์แวร์การจัดการผู้เล่นสำหรับตรวจสอบและเข้าถึงผู้เล่นตามการจัดอันดับเกม FIFA 18 PC/XBOX HTML, CSS และ JavaScript ใช้สำหรับการพัฒนาส่วนหน้า ส่วน PHP และ MySQL ใช้สำหรับการพัฒนาส่วนหลัง ระบบมุ่งเน้นไปที่การดำเนินการขั้นพื้นฐานเป็นหลัก เช่น การเพิ่มผู้เล่นใหม่ สถิติใหม่ ค้นหาผู้เล่นด้วยข้อมูลโดยละเอียด และแก้ไขตามที่พวกเขาพัฒนาทักษะ เป็นแอปพลิเคชั่นบนเว็บที่ออกแบบและพัฒนาเพื่อช่วยให้ผู้ใช้เข้าถึงผู้เล่นและจัดระเบียบทีมของพวกเขา ใช้งานง่ายและมีอินเทอร์เฟซผู้ใช้ที่คุ้นเคยและน่าดึงดูด รวมกับการค้นหา การแทรก และการลบที่มีประสิทธิภาพพร้อมความสามารถของขั้นตอน
หนึ่งในงานที่ยากที่สุดคือการเลือกซอฟต์แวร์เวอร์ชันที่ถูกต้อง เมื่อทราบข้อกำหนดของระบบแล้ว ขั้นตอนต่อไปคือการพิจารณาว่าชุดซอฟต์แวร์เหมาะสมกับข้อกำหนดหรือไม่ หลังจากการคัดเลือกครั้งแรก จำเป็นต้องมีการรักษาความปลอดภัยเพิ่มเติมเพื่อพิจารณาถึงความต้องการของซอฟต์แวร์เมื่อเปรียบเทียบกับตัวเลือกอื่นๆ ในส่วนนี้จะสรุปคำถามเกี่ยวกับข้อกำหนดในการสมัครก่อน จากนั้นจึงแนะนำการเปรียบเทียบโดยละเอียดเพิ่มเติม
โปรเจ็กต์นี้ประกอบด้วยรายละเอียดผู้เล่นซึ่งรวมถึงอายุและสัญชาติของผู้เล่น นอกจากนี้ยังประกอบด้วยสถิติผู้เล่นซึ่งรวมถึงทักษะทางเทคนิคของผู้เล่น นอกจากนี้ยังประกอบด้วยตารางที่มีข้อมูล เช่น รายได้ของผู้เล่น สโมสร และตำแหน่งที่ต้องการเล่น นอกจากนี้ยังมีการดำเนินการค้นหา อัปเดต ลบ และแทรกที่มีประสิทธิภาพด้วย UI บนเว็บที่ใช้งานง่าย โครงการนี้ยังช่วยให้ผู้ใช้ติดตามรายละเอียดของผู้เล่นด้วยวิธีทางคอมพิวเตอร์โดยไม่มีปัญหาใดๆ โครงการประกอบด้วย 7 ขั้นตอนที่เก็บไว้และ 3 ทริกเกอร์ต่อตาราง ขั้นตอนที่เก็บไว้ใช้ในเครื่องมือค้นหา ทุกครั้งที่ผู้ใช้ค้นหาผ่านฐานข้อมูล กระบวนการจะถูกเรียก และผลลัพธ์จะถูกรวบรวมและแสดงให้ผู้ใช้เห็นในลักษณะที่มีโครงสร้าง นอกจากนี้ยังมีทริกเกอร์ 3 ตัว ได้แก่ ทริกเกอร์ "แทรก ลบ และอัปเดต" ที่กำหนดแยกต่างหากให้กับแต่ละตาราง เมื่อใดก็ตามที่มีการดำเนินการ เช่น แทรก ลบ หรืออัปเดตบนตารางใดๆ ทริกเกอร์เหล่านี้จะถูกเรียกโดยอัตโนมัติ และบันทึกจะถูกบันทึกเป็น 3 ตารางแยกกัน โดยแยกกันสำหรับแต่ละทริกเกอร์ ดังนั้นการใช้ทริกเกอร์ทำให้ผู้ใช้สามารถติดตามการเปลี่ยนแปลงล่าสุดและเก่าที่สุดทั้งหมดในตารางใดๆ ได้ตลอดเวลา
ติดตั้ง wamp ดาวน์โหลด wamp จากที่นี่ 299Mb และอัปเดต google chrome ดาวน์โหลด chrome ล่าสุดจากที่นี่
หลังจากติดตั้ง wamp (ไดเรกทอรีเริ่มต้น : c:/wamp64/) ให้ดาวน์โหลดโครงการและวางลงในไดเรกทอรี : (c:/wamp64/www/)
ตั้ง ชื่อผู้ใช้ wamp ของคุณเป็นรูท และไม่มีรหัสผ่าน คำแนะนำในการเปลี่ยนชื่อผู้ใช้และรหัสผ่าน
เริ่ม wampServer64 จากไอคอนเดสก์ท็อปแล้วเปิด Google Chrome แล้วพิมพ์ URL ต่อไปนี้โดยไม่มีเครื่องหมายคำพูด: "http://localhost/phpmyadmin/" และป้อน root เป็นชื่อผู้ใช้แล้วกด Go
ขั้นแรกคุณต้องโหลดฐานข้อมูลในเซิร์ฟเวอร์ภายในเครื่องของคุณ จากนั้นจึงจะสามารถรันโปรเจ็กต์ได้
วิธีโหลดฐานข้อมูล:
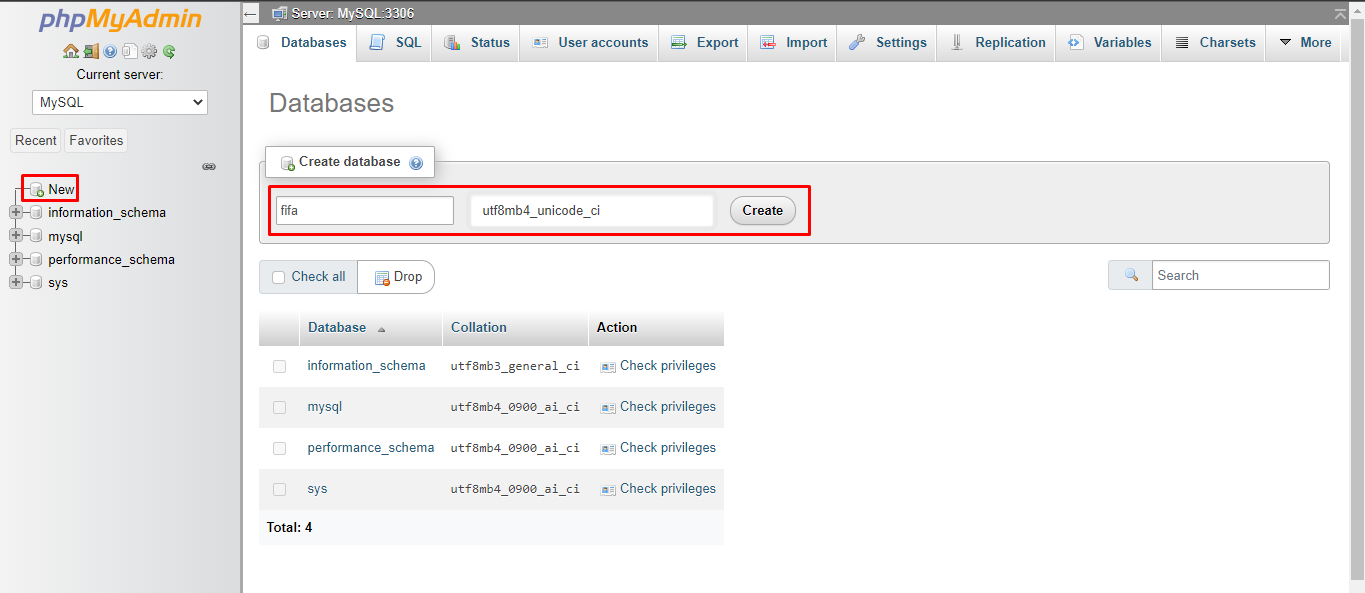
- Click on +New on the left hand column
- Give database name as "fifa" (without quotes and small case) and set character encoding to "utf8mb4_unicode_ci"
- After creating the database successfully, on the upper main menu panel, click on Import and then click "choose file" from file to import menu. Now browse to directory where you saved the project (expected directory: c://wamp/www/your_project_name/db/fifa.sql) and click on fifa.sql and then go down and click Go (Do not change any other settings).
- After importing successfully, loading the database is complete.
ดำเนินโครงการ:
- Open a new tab in chrome
- type the following url : http://localhost/your_project_name_inside_www_directory/index.html
- enjoy.
สอบถามเพิ่มเติม : ส่งอีเมลมาที่ [email protected]