หุ่นยนต์ node.js สำหรับ wechat
ระบบตอบกลับอัตโนมัติของอินเทอร์เฟซข้อมูลแบบเปิดที่ให้บริการโดยแพลตฟอร์มสาธารณะ WeChat
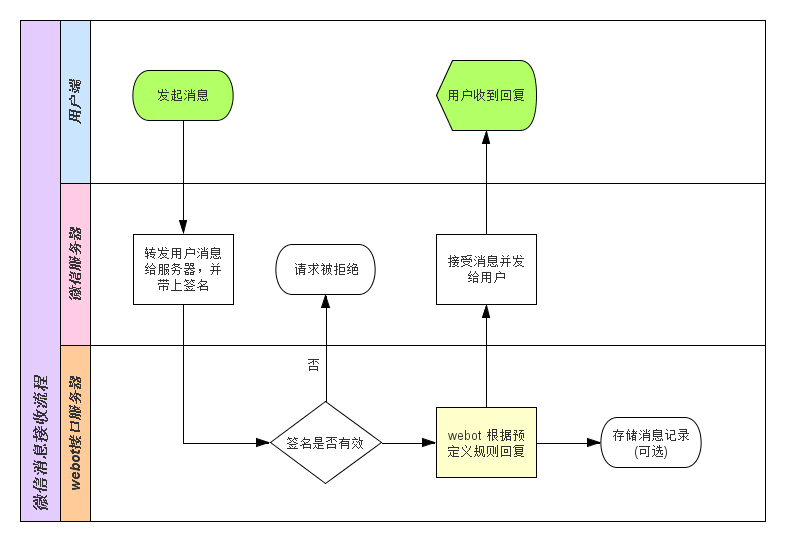
weixin-robot เป็น wrapper ระดับสูงสำหรับ webot และ wechat-mp webot มีหน้าที่รับผิดชอบในการกำหนดกฎการตอบกลับ wechat-mp มีหน้าที่สื่อสารกับเซิร์ฟเวอร์ WeChat
คุณสมบัติ:
เพิ่มบัญชี WeChat และลองใช้เอฟเฟกต์:
รายชื่อหุ่นยนต์ WeChat เพิ่มเติมที่ใช้โปรเจ็กต์นี้
var express = require ( 'express' ) ;
var webot = require ( 'weixin-robot' ) ;
var app = express ( ) ;
// 指定回复消息
webot . set ( 'hi' , '你好' ) ;
webot . set ( 'subscribe' , {
pattern : function ( info ) {
return info . is ( 'event' ) && info . param . event === 'subscribe' ;
} ,
handler : function ( info ) {
return '欢迎订阅微信机器人' ;
}
} ) ;
webot . set ( 'test' , {
pattern : / ^test / i ,
handler : function ( info , next ) {
next ( null , 'roger that!' )
}
} )
// 你可以获取已定义的 rule
//
// webot.get('subscribe') ->
//
// {
// name: 'subscribe',
// pattern: function(info) {
// return info.is('event') && info.param.event === 'subscribe';
// },
// handler: function(info) {
// return '欢迎订阅微信机器人';
// }
// }
//
// 接管消息请求
webot . watch ( app , { token : 'your1weixin2token' , path : '/wechat' } ) ;
// 如果需要多个实例(即为多个微信账号提供不同回复):
var webot2 = new webot . Webot ( ) ;
webot2 . set ( {
'/hi/i' : 'Hello' ,
'/who (are|r) (you|u)/i' : 'I'm a robot.'
} ) ;
webot2 . watch ( app , {
token : 'token2' ,
path : '/wechat_en' , // 这个path不能为之前已经监听过的path的子目录
} ) ;
// 启动 Web 服务
// 微信后台只允许 80 端口
app . listen ( 80 ) ;
// 如果你不想让 node 应用直接监听 80 端口
// 可以尝试用 nginx 或 apache 自己做一层 proxy
// app.listen(process.env.PORT);
// app.enable('trust proxy');จากนั้น คุณสามารถกรอกที่อยู่อินเทอร์เฟซและโทเค็นในพื้นหลังแพลตฟอร์มสาธารณะ WeChat หรือใช้ webot-cli เพื่อแก้ไขข้อความ
หากทุกอย่างเป็นไปด้วยดีและคุณได้สร้างหุ่นยนต์ของคุณเองแล้ว ยินดีต้อนรับสู่หน้าวิกิของโครงการนี้เพื่อเพิ่มบัญชีของคุณ
จัดเตรียมไฟล์ปฏิบัติการ webot สำหรับการส่งข้อความทดสอบ ติดตั้ง webot-cli โดยใช้ npm :
npm install webot-cli -g
webot-cli มีฟังก์ชั่นการประมวลผลเมนูแบบกำหนดเองของ WeChat หลังจากการติดตั้ง ให้ดำเนินการ:
webot help menu
0.5.0 - เปลี่ยนไปใช้โมดูล wechat-mp ที่มีความคล่องตัวมากขึ้น
หมายเหตุ: ตอนนี้ถ้าคุณต้องการเปิดใช้งานการสนับสนุนเซสชัน webot.watch จะต้องอยู่ก่อน app.use(connect.session())

> สำหรับคำจำกัดความของกฎเฉพาะ โปรดดูเอกสารประกอบของ webot
API หลัก:
ออบเจ็กต์ข้อมูลที่ได้รับจากตัวจัดการกฎของ webot ประกอบด้วยเนื้อหาข้อความคำขอและการสนับสนุนเซสชัน
info ของ wexin-robot จะรวมเนื้อหาคำขอของ WeChat ไว้ในค่าที่สอดคล้องกับกฎการตั้งชื่อ js มากกว่า และจัดเก็บพารามิเตอร์เพิ่มเติมในออบเจ็กต์ info.param ตาม MsgType สิ่งนี้ทำให้มั่นใจได้ถึงมาตรฐานของออบเจ็กต์ info และช่วยให้คุณใช้โรบ็อตตัวเดียวกันบนแพลตฟอร์มที่แตกต่างกันได้ง่ายขึ้น
คุณสามารถรับออบเจ็กต์พารามิเตอร์ที่สอดคล้องกับเอกสารอย่างเป็นทางการของ WeChat ผ่านทาง info.raw
ตารางเปรียบเทียบพารามิเตอร์คำขอดั้งเดิมและแอตทริบิวต์ข้อมูล:
官方参数名 定义 info对象属性 备注
-------------------------------------------------------------------------------------------------------
ToUserName 开发者微信号 info.sp sp means "service provider"
FromUserName 发送方帐号(一个OpenID) info.uid
CreateTime 消息创建时间 (整型)
MsgId 消息id info.id
MsgType 消息类型 info.type
-------------------------------------------------------------------------------------------------------
Content 文本消息内容 info.text MsgType == text
-------------------------------------------------------------------------------------------------------
PicUrl 图片链接 info.param.picUrl MsgType == image
-------------------------------------------------------------------------------------------------------
Location_X 地理位置纬度(lat) info.param.lat MsgType == location
Location_Y 地理位置经度(lng) info.param.lng
Scale 地图缩放大小 info.param.scale
Label 地点名 info.param.label 可能为空
-------------------------------------------------------------------------------------------------------
Title 消息标题 info.param.title MsgType == link
Description 消息描述 info.param.description
Url 消息链接 info.param.url
-------------------------------------------------------------------------------------------------------
Event 事件类型 info.param.event MsgType == event
subscribe(订阅)、
unsubscribe(取消订阅)、
CLICK(自定义菜单点击事件)
LOCATION(上报地理位置事件)
EventKey 事件KEY值,与自定义菜单接 info.param.eventKey
口中KEY值对应
--------------------------------------------------------------------------------------------------------
MediaId 媒体文件的 id info.param.mediaId MsgType == voice / video
Recognition 语音识别的文本 info.param.recognition MsgType == voice
ThumbMediaId 视频消息缩略图的媒体id info.param.thumbMediaId MsgType == video
Format 音频文件的格式 info.param.format
สังเกต:
Location_X และ Location_Y ของข้อมูลทางภูมิศาสตร์info.text แต่ info.type แตกต่างกันตัวอย่างเช่น ข้อความระบุตำแหน่ง (MsgType === 'location') จะถูกแปลงเป็น:
{
uid : 'the_FromUserName' ,
sp : 'the_ToUserName' ,
id : 'the_MsgId' ,
type : 'location' ,
param : {
lat : 'the_Location_X' ,
lng : 'the_Location_Y' ,
scale : 'the_Scale' ,
label : 'the_Label'
}
}โดยส่วนใหญ่แล้วคุณไม่จำเป็นต้องกำหนดค่าให้กับ info.reply โดยตรง
คุณจะต้องระบุเนื้อหาของข้อความตอบกลับในค่าส่งคืนของ rule.handler หรือ callbak มิดเดิลแวร์ด่วนที่มาพร้อมกับ webot.watch จะกำหนดค่าให้กับ info.reply โดยอัตโนมัติ จัดแพคเกจเป็น XML และส่งไปที่ เซิร์ฟเวอร์วีแชท
ประเภทข้อมูลที่รองรับโดย info.reply :
info . reply = '收到你的消息了,谢谢' title 消息标题
url 消息网址
description 消息描述
picUrl 消息图片网址
info . reply = {
title : '消息标题' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
}
// or
info . reply = [ {
title : '消息1' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
} , {
title : '消息2' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
} ] title 标题
description 描述
musicUrl 音乐链接
hqMusicUrl 高质量音乐链接,wifi 环境下会优先使用该链接播放音乐
คุณต้องระบุ reply.type เป็น 'music' :
info . reply = {
type : 'music' ,
title : 'Music 101' ,
musicUrl : 'http://....x.mp3' ,
hqMusicUrl : 'http://....x.m4a'
}ขอให้สนุกกับ wechat และสนุกกับการเป็นหุ่นยนต์!
หากคุณไม่ต้องการตอบกลับข้อความ คุณสามารถตั้งค่า info.noReply = true
// 比如对于语音类型的消息不回复
webot . set ( 'ignore' , {
pattern : function ( info ) {
return info . is ( 'voice' ) ;
} ,
handler : function ( info ) {
info . noReply = true ;
return ;
}
} ) ; (ใบอนุญาตเอ็มไอที)
อนุญาตให้บุคคลใดๆ ได้รับสำเนาของซอฟต์แวร์นี้และไฟล์เอกสารที่เกี่ยวข้อง ("ซอฟต์แวร์") โดยไม่เสียค่าใช้จ่าย เพื่อจัดการกับซอฟต์แวร์โดยไม่มีข้อจำกัด รวมถึงแต่ไม่จำกัดเพียงสิทธิ์ในการใช้ คัดลอก ปรับเปลี่ยน ผสาน เผยแพร่ แจกจ่าย ให้อนุญาตช่วง และ/หรือขายสำเนาของซอฟต์แวร์ และอนุญาตให้บุคคลที่ได้รับซอฟต์แวร์นี้สามารถทำได้ ภายใต้เงื่อนไขต่อไปนี้:
ประกาศเกี่ยวกับลิขสิทธิ์ข้างต้นและประกาศการอนุญาตนี้จะรวมอยู่ในสำเนาทั้งหมดหรือส่วนสำคัญของซอฟต์แวร์
ซอฟต์แวร์นี้มีให้ 'ตามสภาพ' โดยไม่มีการรับประกันใดๆ ทั้งโดยชัดแจ้งหรือโดยนัย ซึ่งรวมถึงแต่ไม่จำกัดเพียงการรับประกันความสามารถในการซื้อขาย ความเหมาะสมสำหรับวัตถุประสงค์เฉพาะ และการไม่ละเมิด ไม่ว่าในกรณีใด ผู้เขียนหรือผู้ถือลิขสิทธิ์จะต้องรับผิดต่อสิ่งใดๆ การเรียกร้องค่าเสียหายหรืออื่น ๆ ความรับผิดไม่ว่าในการกระทำของสัญญา การละเมิด หรืออย่างอื่น ที่เกิดขึ้นจาก ออกจาก หรือเกี่ยวข้องกับซอฟต์แวร์ หรือการใช้งาน หรือข้อตกลงอื่น ๆ ในซอฟต์แวร์