weapp qrcode
1.0.0
weapp.qrcode.js สร้างโค้ด QR ในแอปเพล็ต WeChat ได้อย่างรวดเร็ว
ขั้นแรก สร้าง canvas สำหรับวาดภาพในไฟล์ wxml และกำหนด width , height และ canvasId
< canvas style =" width: 200px; height: 200px; " canvas-id =" myQrcode " > </ canvas > นำเข้าไฟล์ js โดยตรงและใช้ drawQrcode() เพื่อวาดโค้ด QR !!!ก่อนที่จะเรียกใช้เมธอด drawQrcode() ต้องแน่ใจว่าได้รับ canvas context
ในเวอร์ชัน v0.6.0 มีการสร้างไฟล์หลายไฟล์ โปรดดูรายละเอียดในคำอธิบายไฟล์ Build
// 将 dist 目录下,weapp.qrcode.esm.js 复制到项目目录中
import drawQrcode from '../../utils/weapp.qrcode.esm.js'
drawQrcode ( {
width : 200 ,
height : 200 ,
canvasId : 'myQrcode' ,
// ctx: wx.createCanvasContext('myQrcode'),
text : 'https://github.com/yingye' ,
// v1.0.0+版本支持在二维码上绘制图片
image : {
imageResource : '../../images/icon.png' ,
dx : 70 ,
dy : 70 ,
dWidth : 60 ,
dHeight : 60
}
} ) หากโปรเจ็กต์ใช้เฟรมเวิร์ก wepy คุณจะสามารถติดตั้งแพ็คเกจ weapp-qrcode npm ได้โดยตรง
npm install weapp-qrcode --save
import drawQrcode from 'weapp-qrcode'
drawQrcode ( {
width : 200 ,
height : 200 ,
canvasId : 'myQrcode' ,
text : 'https://github.com/yingye'
} ) 
สำหรับการสาธิตเพิ่มเติม โปรดดูไดเร็กทอรีตัวอย่าง ตัวอย่าง ได้แก่ ไวยากรณ์ดั้งเดิมและเฟรมเวิร์ก WePY, mpvue และ Taro
ประเภท: วัตถุ
| พารามิเตอร์ | แสดงให้เห็น | ตัวอย่าง |
|---|---|---|
| ความกว้าง | ต้องความกว้างของรหัส QR จะต้องสอดคล้องกับ width ของ canvas | 200 |
| ความสูง | ต้อง ความสูงของโค้ด QR จะต้องสอดคล้องกับ height ของ canvas | 200 |
| รหัสผ้าใบ | ไม่บังคับ canvasId ที่จะวาด | 'myQrcode' |
| กล่องข้อความ | บริบทการวาดภาพเสริมสามารถรับได้ผ่าน wx.createCanvasContext('canvasId') รองรับโดยเวอร์ชัน v1.0.0+ | 'wx.createCanvasContext('canvasId')' |
| ข้อความ | เนื้อหารหัส QR ที่จำเป็น | 'https://github.com/yingye' |
| ประเภทหมายเลข | ตัวเลือกโหมดการคำนวณรหัส QR ค่าเริ่มต้น -1 | 8 |
| ระดับที่ถูกต้อง | ตัวเลือก ระดับการแก้ไขข้อผิดพลาดของโค้ด QR ค่าเริ่มต้นคือขั้นสูง ค่า: { L: 1, M: 0, Q: 3, H: 2 } | 1 |
| พื้นหลัง | สีพื้นหลังของโค้ด QR (ไม่บังคับ) ค่าเริ่มต้นคือสีขาว | '#ffffff' |
| เบื้องหน้า | ตัวเลือกสีพื้นหน้าของโค้ด QR ค่าเริ่มต้นคือสีดำ | '#000000' |
| _นี้ | ไม่จำเป็น หากใช้ในส่วนประกอบ จะต้องส่งผ่านเข้าไป รองรับโดยเวอร์ชัน v0.7.0+ | นี้ |
| โทรกลับ | ฟังก์ชั่นโทรกลับเสริมหลังจากการวาดเสร็จสิ้น รองรับเวอร์ชัน v0.8.0+ ปัญหาความเข้ากันได้ของโทรศัพท์ Android สามารถแก้ไขได้ด้วยการตั้งเวลาด้วยตัวเอง สำหรับข้อมูลเพิ่มเติม โปรดดูที่ปัญหา #18 | function (e) { console.log('e', e) } |
| x | ทางเลือก ตำแหน่งเริ่มต้นของแกน x สำหรับการวาดโค้ด QR ค่าเริ่มต้นคือ 0 รองรับเวอร์ชัน v1.0.0+ | 100 |
| ย | ทางเลือก ตำแหน่งเริ่มต้นของแกน y สำหรับการวาดโค้ด QR ค่าเริ่มต้นคือ 0 รองรับเวอร์ชัน v1.0.0+ | 100 |
| ภาพ | ไม่จำเป็นต้องวาดภาพบนผืนผ้าใบ ระดับนี้สูงกว่าโค้ด QR รองรับเวอร์ชัน v1.0.0+ สำหรับข้อมูลเพิ่มเติม โปรดดูที่ DrawImage | { imageResource: '', dx: 0, dy: 0, dWidth: 100, dHeight: 100 } |
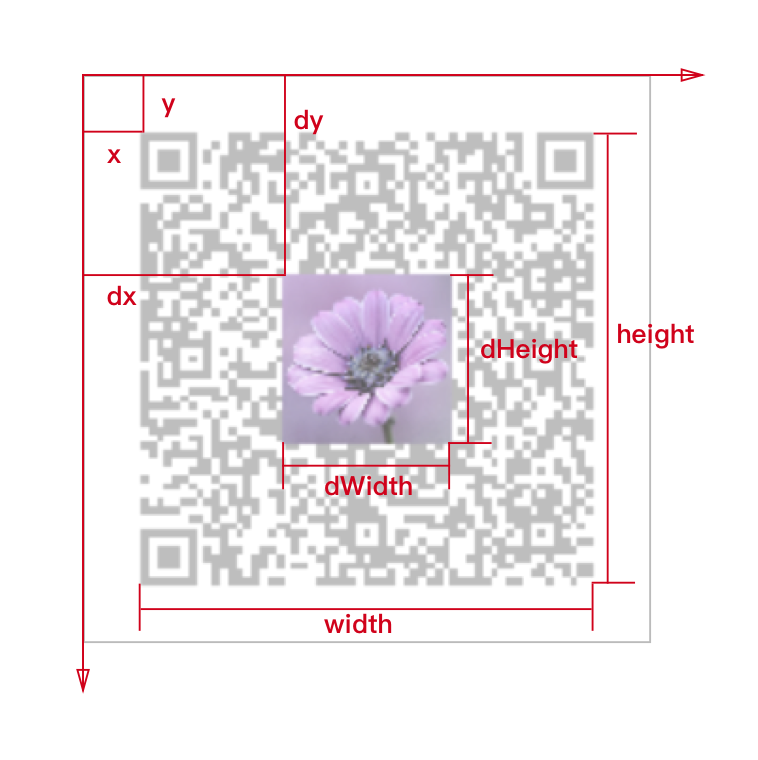
ข้อมูลตำแหน่งสามารถดูได้ในรูปด้านล่าง:

ส่วนการสร้างโค้ด QR ของ weapp.qrcode.js ดึงมาจากซอร์สโค้ด jquery-qrcode คุณสามารถอ้างถึง jquery-qrcode