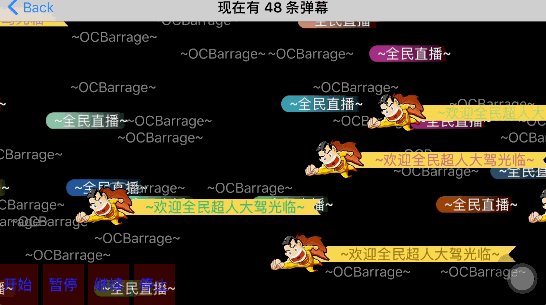
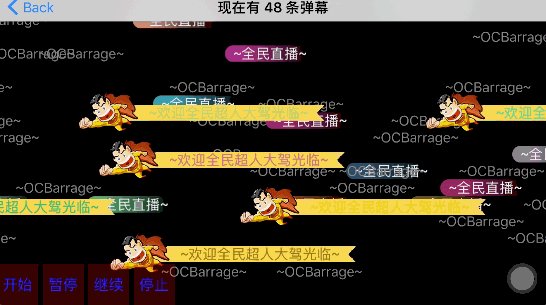
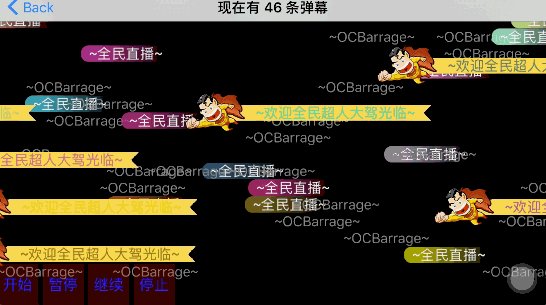
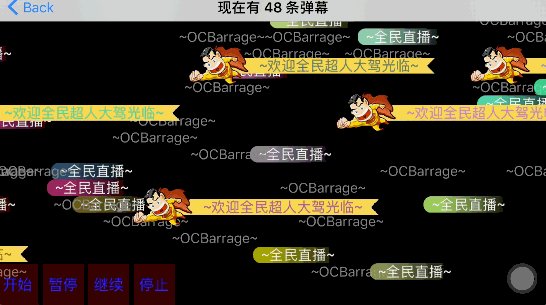
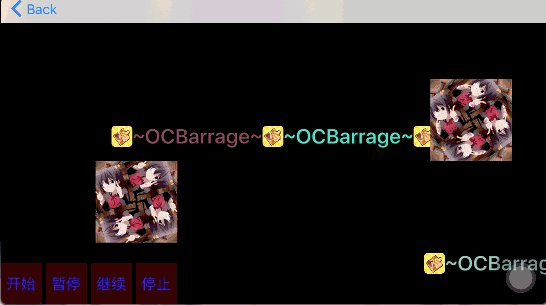
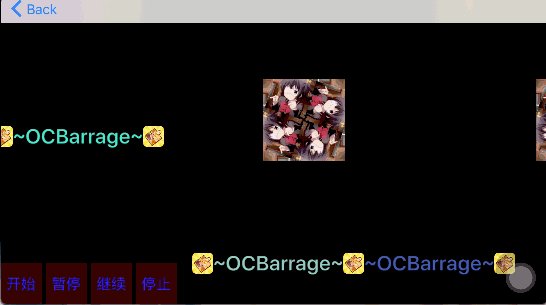
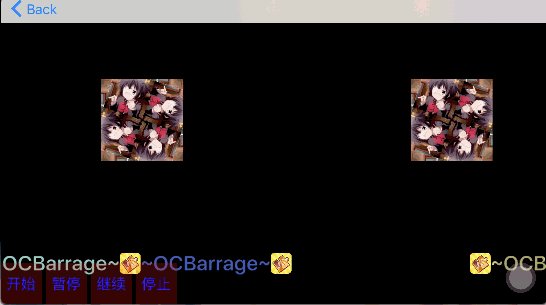
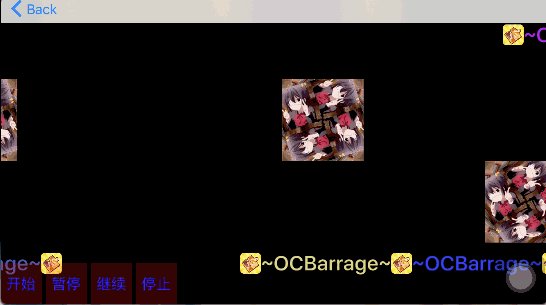
เอ็นจิ้นการเรนเดอร์เขื่อนที่มีประสิทธิภาพสูงสำหรับ iOS ในขณะเดียวกัน การเรนเดอร์ 5,000 เขื่อนก็ราบรื่น น้ำหนักเบา และปรับขนาดได้ คุณสามารถเพิ่มแอนิเมชั่นอะไรก็ได้ที่คุณต้องการ! ประสิทธิภาพสูงเป็นพิเศษ เรียบง่ายและใช้งานง่าย! OCBarrage ที่เป็นรากฐานใช้เฟรมเวิร์ก Core Animation ในการขับเคลื่อน, ใช้ Core Graphics ในการวาด, GPU เพื่อเรนเดอร์, ประสิทธิภาพสูงเป็นพิเศษ! คุณสามารถเพิ่มแอนิเมชั่นได้ตามต้องการ ตอบสนองความต้องการอันหลากหลายสำหรับแอนิเมชั่น!




pod 'OCBarrage' ลงใน Podfile ของคุณpod install หรือ pod updateOCBarrage.hOCBarrageOCBarrage.hiOS弹幕库OCBarrage-如何hold住每秒5000条巨量弹幕
ไลบรารีนี้ต้องใช้ iOS 8.0+ และ Xcode 8.0+
OCBarrage มีให้ภายใต้ใบอนุญาต MIT ดูไฟล์ใบอนุญาตสำหรับรายละเอียด
กลุ่มคิวคิว:263384911
iOS弹幕库OCBarrage, 同时渲染5000条弹幕也不卡, 轻量, 可拓ส่วนขยาย, 高度自定义动画, 超高性能,简单易上手. OCBarrage底层使用Core Animation驱动, Core Graphics绘Image, GPU渲染, 性能极高, 哪怕是同时渲染5000条弹幕也不会感觉到卡顿. 可以自定义各种属性动画及路径动画, 满足您对动画的多样化需求.
pod 'OCBarrage' 。pod install หรือ pod updateOCBarrage.h .คุณกำลังใช้ iOS 弹幕库OCBarrage-如何hold住每秒5000条巨量弹幕 查看代码结构, 原理及用法. 有问题大家可以留言!
ที่มาของใหม่: OCBarrageWalkBannerDescriptor 这个类必须继承自OCBarrageDescriptor类.
ลิงก์ไปยัง bannerLeftImageSrc bannerMiddleColor นี้ bannerRightImageSrc等等.
ที่มาของนวัตกรรมใหม่นี้ได้แก่ OCBarrageWalkBannerCell 这个新的弹幕类型的文必须继承自OCBarrageTextCell类.
ในปัจจุบันนี้ ส่วนขยาย示视里我们可以添加ส่วนขยาย示相应数据的子视如例如: leftImageView , middleImageView , rightImageView 并为这个新的视鱻添加一个相应的数据模型类的属性OCBarrageWalkBannerDescriptor *walkBannerDescriptor来传递数据.
OCBarrageWalkBannerCell的- (void)setBarrageDescriptor:(OCBarrageDescriptor *)barrageDescriptor方法. 并只能在这个方法里为walkBannerDescriptor属性赋值, 在这个方法里必须要调用[super setBarrageDescriptor:barrageDescriptor]方法,不然barrageDescriptor属性将没有值, 并且部分属性设置将不生效. OCBarrageCell本身有一个barrageDescriptor属性引用数据模型. 但是为了方便拓ส่วนขยายของฉัน们选择在第二步里为OCBarrageWalkBannerCell添加一个新的数据属性walkBannerDescriptor 实质上OCBarrageWalkBannerCell ของ barrageDescriptor属性和walkBannerDescriptor指向的是同一个walkBannerDescriptor对象.重写新视OCBarrageWalkBannerCell的- (void)updateSubviewsData方法. 渲染引擎在渲染弹幕视Image之前会自动调用这个方法. 我们可以在这个方法里为子视设置数据
-
在第四步设置好子视的数据之后就可以计算并设置子视上的大和位置.重写- (void)layoutContentSubviews方法,并在这个方法里布局子视的位置.渲染引擎会在调用- (void)updateSubviewsData方法之后自动调用- (void)layoutContentSubviews方法,这个方法必须在主线程执行.
在布局好子视的位置之后, 如果想要提高性能可以调用- (void)convertContentToImage方法,将可以以以会的视部合成一张上文示在cell的layer上, 渲染引擎会在调用- (void)layoutContentViews方法之后自动调用- (void)convertContentToImage方法,这个方法必须在主线程执行.
如果不想将子视内容转化成只需重写- (void)convertContentToImage并留空即可:
如果想要进一步优化内存和性能, 可以重写- (void)removeSubViewsAndSublayers方法, 删除之前添加的subView和sublayer,并将子视Image置为nil
如果既想提高性能, 又有一些无法上的内容(例如:gif)需要ส่วนขยาย示, 可以重写- (void)removeSubViewsAndSublayers方法,但不调用[super removeSubViewsAndSublayers]方法, 并选择性的删除一些子视上, 保留一些子视部.
如果不想删除子视Image, 只需重写- (void)removeSubViewsAndSublayers方法并留空即可:
ระบบ iOS 8.0 และ Xcode 8.0
为了保证您在使用的过程中尽量减少不必要的麻烦, 强烈推荐您查看详细文档
OCBarrage 使用 MIT 许可证,详情见 LICENSE 文件。
欢迎加群讨论 QQ群:263384911