เราเตอร์เปิดใช้งานโหมดแฮช แฮชต้องเป็น # เช่น: https://example.com/#/home/index
เมื่อใช้โหมดประวัติ ที่อยู่ URL ที่เปลี่ยนแปลงจะไม่สามารถคัดลอกได้หลังจากเปลี่ยนเส้นทางเพจแล้ว
ได้รับพารามิเตอร์ในรูปแบบ ? เช่น: https://example.com/#/product/detail?id=1
หากคุณไม่ได้ใช้
?เพื่อรับพารามิเตอร์ คุณต้องกำหนดค่าไดเร็กทอรีความปลอดภัยในการชำระเงินจำนวนมาก
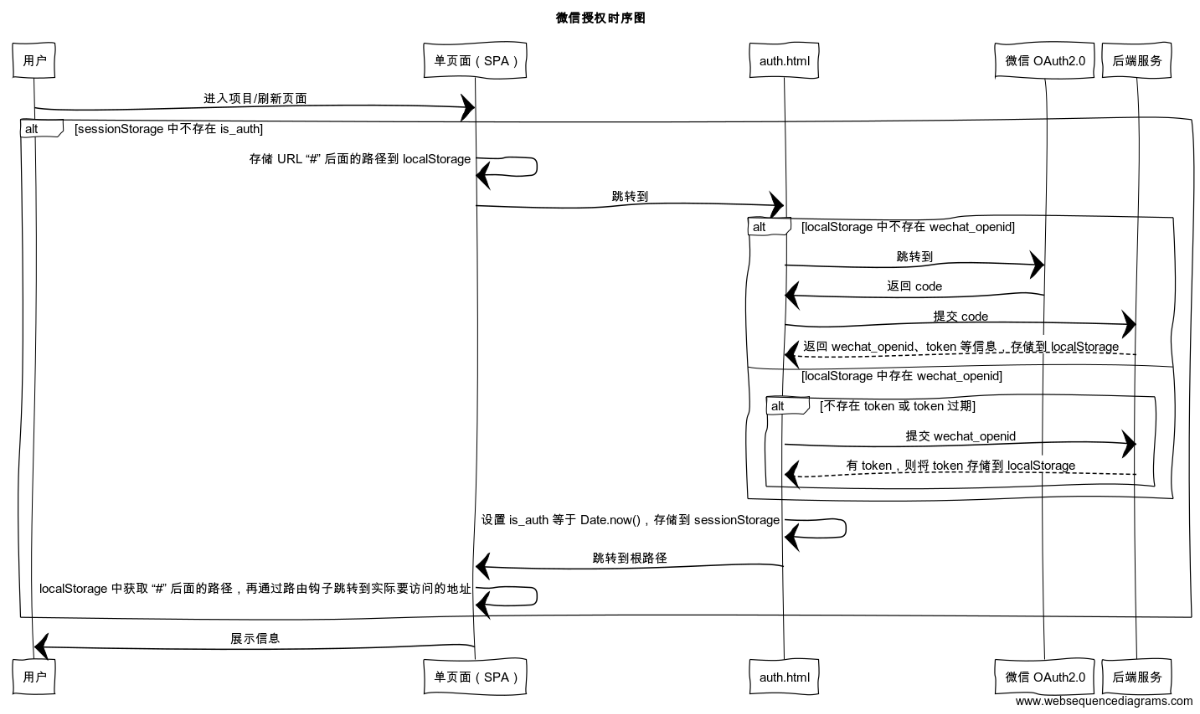
สร้างหน้าใหม่เพื่อรับ wechat_openid โทเค็น และการดำเนินการอื่นๆ ผู้ใช้จำเป็นต้องข้ามไปที่หน้า auth.html หลังจากเข้าสู่โปรเจ็กต์ SPA เป็นครั้งแรก เช่น: สร้าง auth.html ใหม่ในโฟลเดอร์คงที่ของไดเร็กทอรีราก , แผนภาพลำดับการอนุญาต WeChat
แก้ไขปัญหาที่ต้องกำหนดค่าไดเร็กทอรีความปลอดภัยในการชำระเงินจำนวนมาก (เนื้อหาจำนวนมากบนอินเทอร์เน็ตบอกว่าให้เพิ่ม
?ในหน้าการชำระเงิน เช่น:https://example.com/?#/payment/index?order_id=1สิ่งนี้จะ ทำให้เส้นทางสับสนมาก ไม่แนะนำให้ใช้รูปแบบการเพิ่ม?
การกำหนดค่า Nginx
add_header "Cache-Control" "no-cache, private";
แก้ไขปัญหาหน้าข้าม window.location.href ถูกแคชโดยเบราว์เซอร์
หน้าที่เกี่ยวข้องกับการเรียก JS-SDK ต้องกำหนดค่า wx.config() ใหม่
รู้ยัง~

is_auth: คำอธิบายการมีอยู่ของ is_auth ถูกเปลี่ยนเส้นทางผ่านหน้า auth.html
แนะนำไฟล์ JS-SDK ของ WeChat ในไฟล์ดัชนี.html การอ้างอิงการกำหนดค่า webpack: จีน/อังกฤษ
ดัชนี.html
< script src =" //res.wx.qq.com/open/js/jweixin-1.2.2.js " > </ script >เว็บแพ็ค.config.js
externals: {
wx : 'wx'
}วิธีใช้:
import wx from 'wx'
wx . ready ( ( ) => {
console . log ( 'Hello Wechat!' )
} )วิธีการติดตั้ง:
yarn add weixin-js-sdk
# 或
npm install weixin-js-sdk --saveวิธีใช้:
import wx from 'weixin-js-sdk'
wx . ready ( ( ) => {
console . log ( 'Hello Wechat!' )
} ) หลังจากเปลี่ยนการกำหนดเส้นทางเพจ คุณจะต้องเพิ่ม iframe ให้กับเนื้อหา จากนั้นจึงลบ iframe ออก โค้ดมีดังนี้
// iPhone,iPod,iPad 下无法更新标题
if ( / ip(hone|od|ad) / i . test ( window . navigator . userAgent ) ) {
let iframe = document . createElement ( 'iframe' )
iframe . style . display = 'none'
iframe . src = '/favicon.ico'
iframe . onload = ( ) => {
setTimeout ( ( ) => {
iframe . remove ( )
} , 10 )
}
document . body . appendChild ( iframe )
} วิธีแก้ไข: เพิ่มสตริงแบบสุ่มหลังที่อยู่ที่ใช้ร่วมกัน เช่น: https://example.com/#/product/detail?id=1&share_at=${Date.now()}
รหัสอ้างอิงการแชร์ WeChat:
import wx from 'wx'
import axios from 'axios'
const share = ( {
title ,
desc ,
fullPath ,
imgUrl
} ) => {
let link = fullPath . indexOf ( '?' ) > - 1
? `https://example.com/# ${ fullPath } &share_at= ${ Date . now ( ) } `
: `https://example.com/# ${ fullPath } ?share_at= ${ Date . now ( ) } `
wx . showAllNonBaseMenuItem ( )
wx . onMenuShareTimeline ( {
title ,
link ,
imgUrl
} )
wx . onMenuShareAppMessage ( {
title ,
desc ,
link ,
imgUrl
} )
}
const $_wechat = ( ) => {
return new Promise ( ( resolve , reject ) => {
// 获取服务端微信配置信息
axios . get ( 'https://api.example.com/v1/wechat/config' , {
params : {
url : window . location . href . split ( '#' ) [ 0 ]
}
} ) . then ( res => {
wx . config ( {
debug : false ,
appId : res . data . appId ,
timestamp : res . data . timestamp ,
nonceStr : res . data . nonceStr ,
signature : res . data . signature ,
jsApiList : [
'onMenuShareTimeline' ,
'onMenuShareAppMessage'
]
} )
wx . ready ( ( ) => { // 配置 wx.config 成功
resolve ( {
wx ,
share
} )
} )
} ) . catch ( ( ) => {
reject ( new Error ( '微信签名接口异常' ) )
} )
} )
}
// 调用分享
$_wechat ( ) . then ( res => {
res . share ( { // 配置分享
title : 'wechat-spa' ,
desc : 'Wechat SPA' ,
fullPath : '/home/index' ,
imgUrl : 'https://www.baidu.com/img/bd_logo1.png'
} )
} ) . catch ( _ => {
console . warn ( _ . message )
} ) | URL ที่ป้อนเป็นครั้งแรก | ไดเร็กทอรีความปลอดภัยที่ได้รับจาก iOS |
|---|---|
| https://example.com/#/home/index | https://example.com/#/home/index |
| https://example.com/#/me/index | https://example.com/#/me/index |
| https://example.com/#/product/index | https://example.com/#/product/index |
ด้วยวิธีนี้เราจำเป็นต้องกำหนดค่าเส้นทางไดเรกทอรีความปลอดภัยจำนวนมาก แต่แพลตฟอร์ม WeChat อนุญาตให้ตั้งค่าเส้นทางไดเรกทอรีความปลอดภัยได้เพียง 3 เส้นทางเท่านั้น การเข้าสู่หน้าแอปพลิเคชัน SPA โดยตรงจะไม่ทำงาน
วิธีแก้ไข: ผู้ใช้ต้องป้อนไดเร็กทอรีรากของแอปพลิเคชัน SPA https://example.com/ ก่อน จากนั้นเปลี่ยนเส้นทางไปยังเพจที่ต้องการเข้าถึงผ่าน hook ที่ได้รับจากการกำหนดเส้นทางแอปพลิเคชัน SPA แผนภาพลำดับการอนุญาต WeChat
มีโอกาสที่หน้าจอสีขาวจะปรากฏขึ้นเมื่อข้ามไปยังหน้าอื่นทันทีหลังจากการชำระเงิน WeChat (กดหน้าจอค้างไว้เพื่อคัดลอกข้อความหรือที่อยู่รูปภาพ) วิธีแก้ไข:
// 延迟跳转即可解决
setTimeout ( ( ) => {
window . location . replace ( '/payment/success' ) // 跳转逻辑
} , 500 )บั๊กเบราว์เซอร์ในตัว WeChat ไม่สามารถอัพโหลดรูปภาพเป็นชุดได้ ซึ่งสามารถแก้ไขได้ด้วยวิธี
setTimeout
หากมีข้อผิดพลาดประการใดในเนื้อหากรุณาติชมด้วยนะครับ ขอบคุณครับ
หากคุณมีคำถามใด ๆ คุณสามารถเพิ่มฉันเป็นเพื่อนและเราจะสื่อสารร่วมกัน
ถาม: 465353876