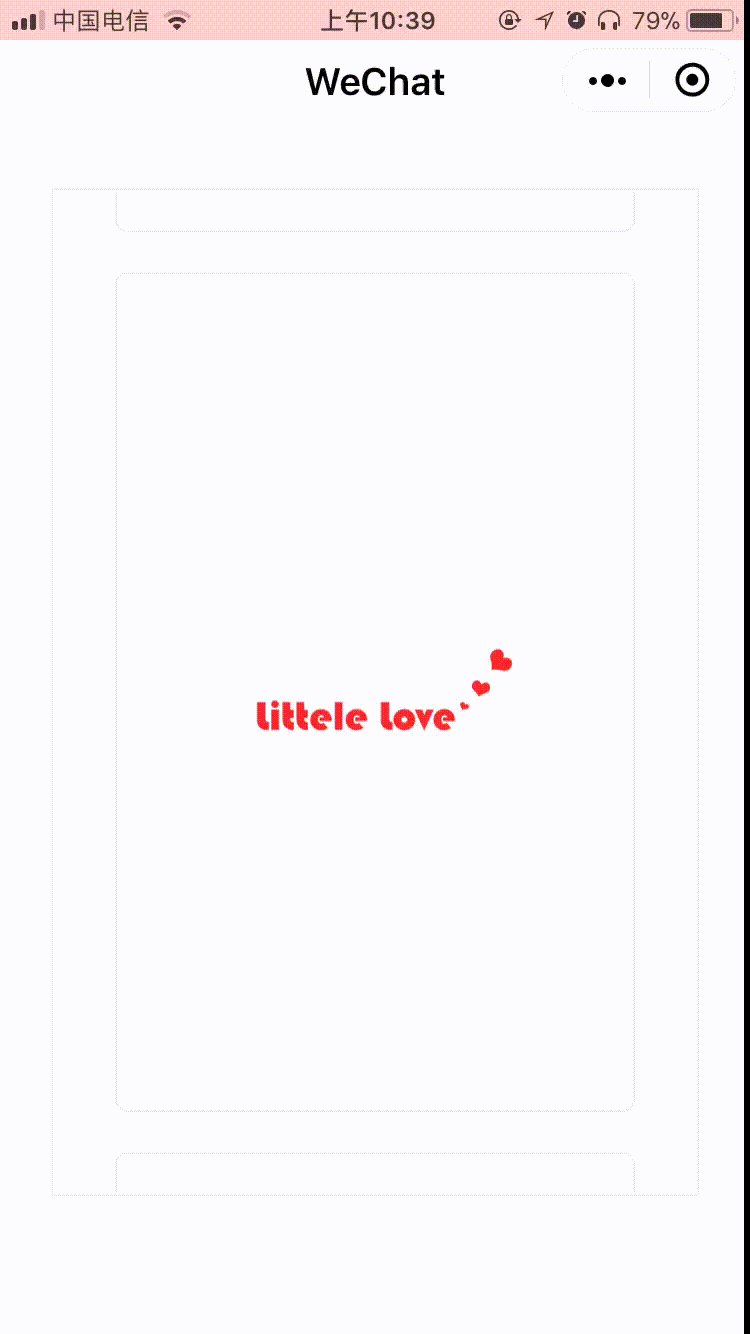
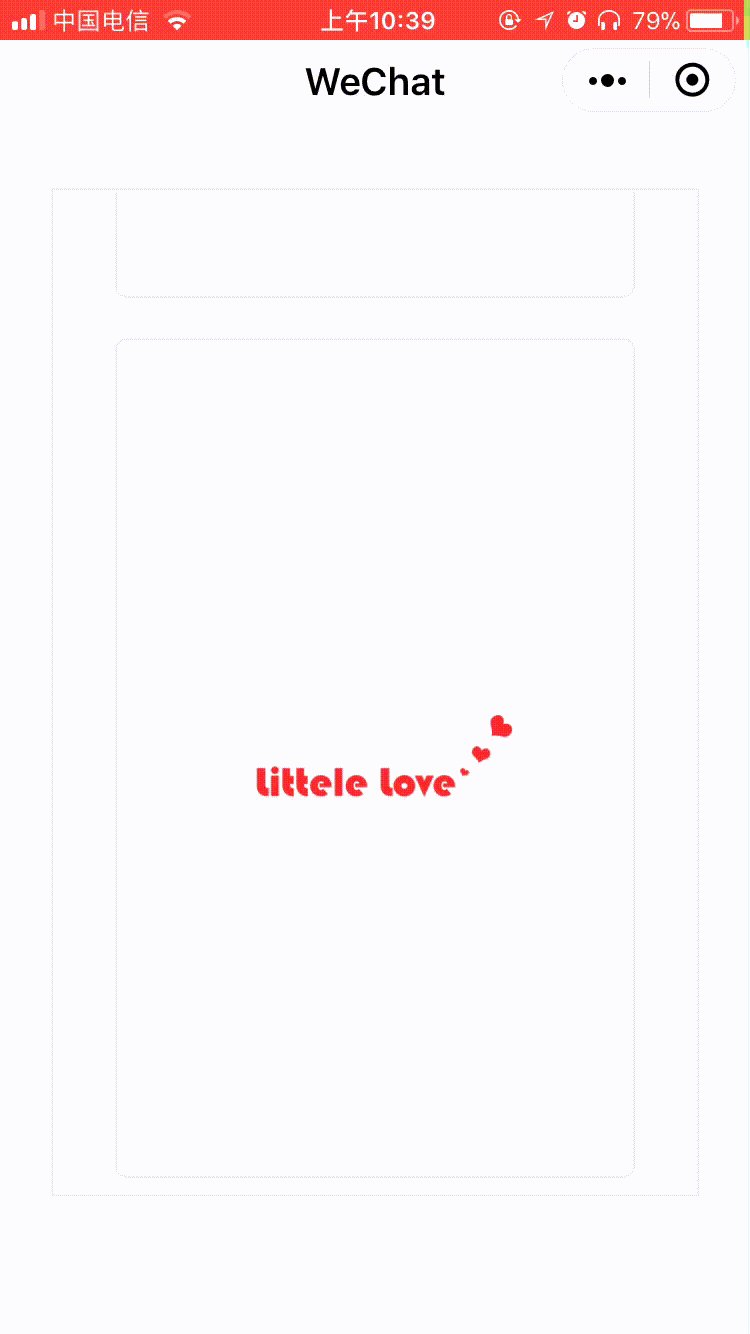
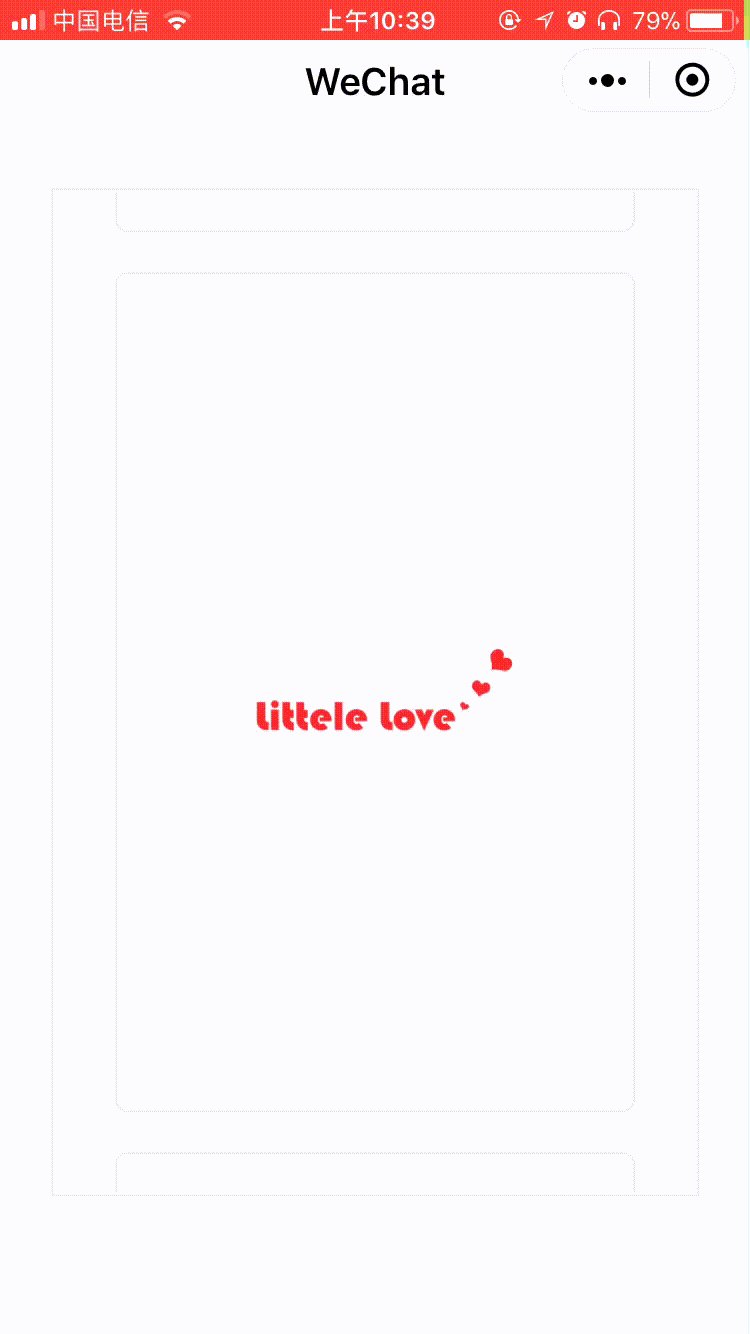
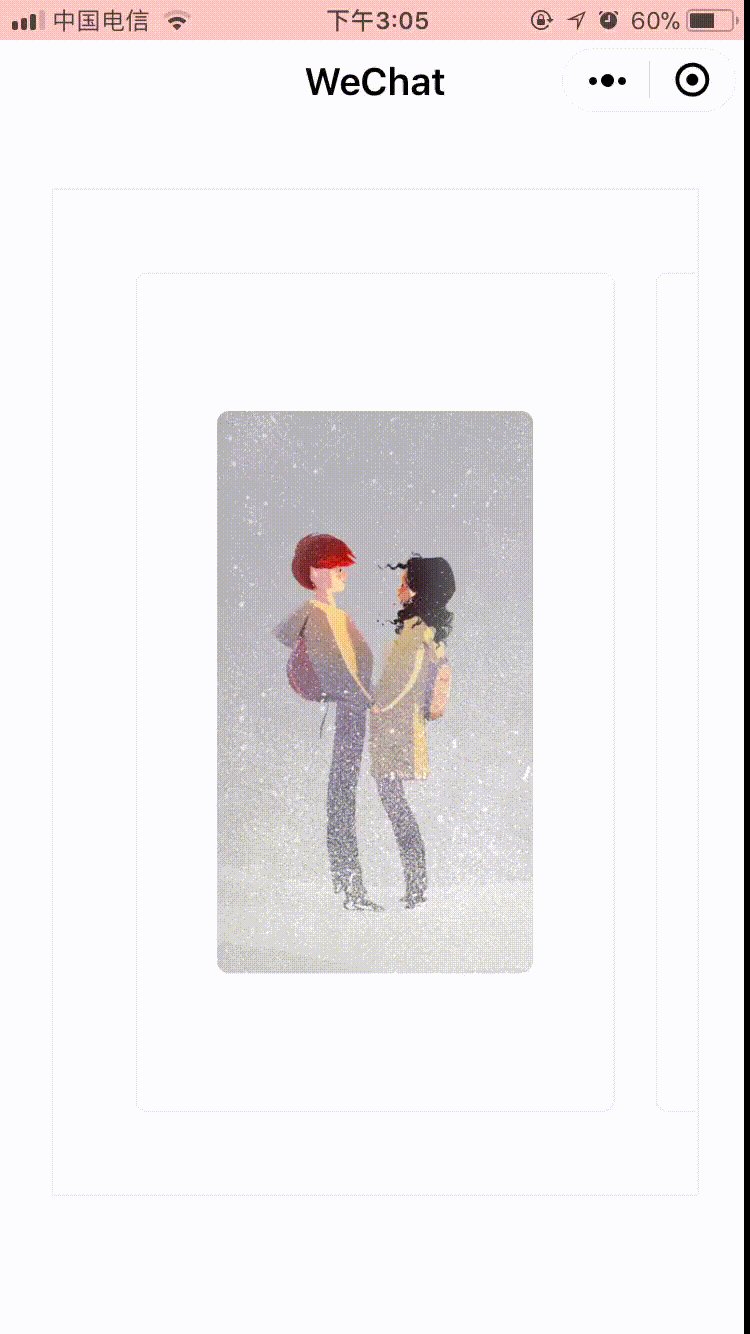
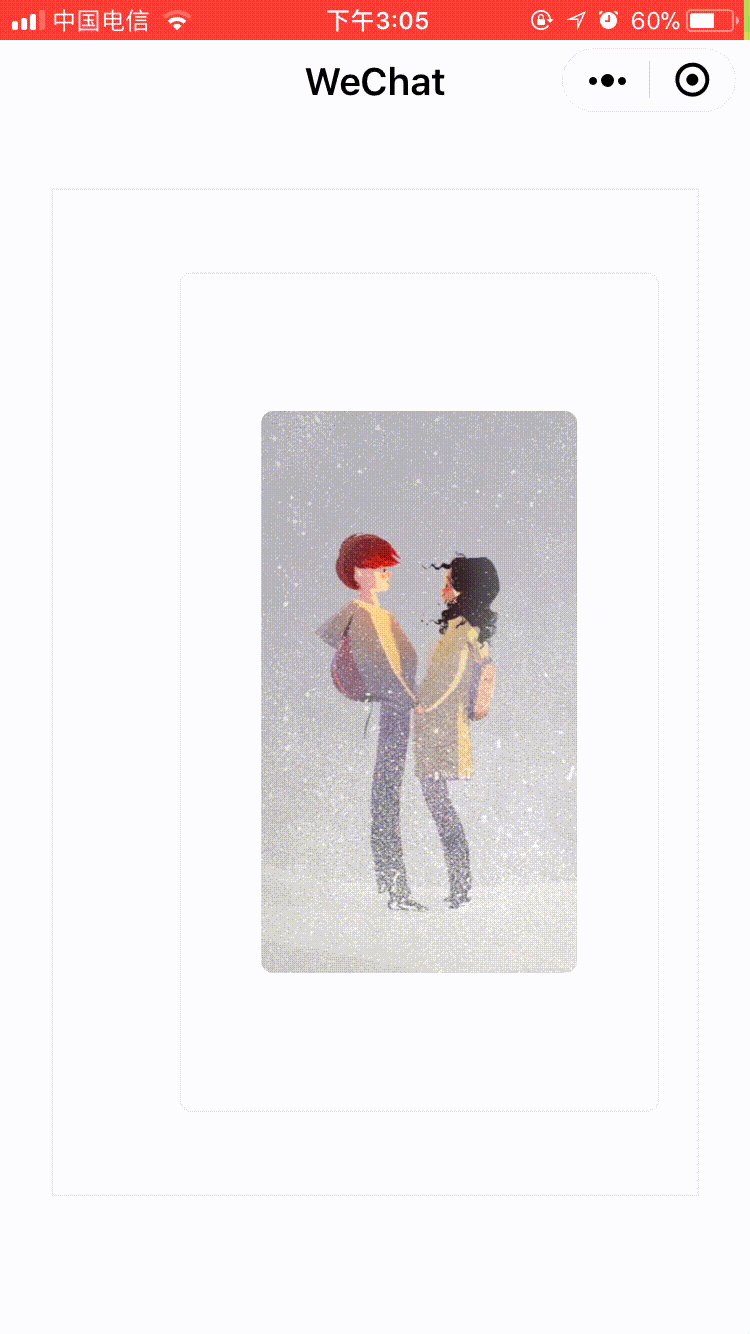
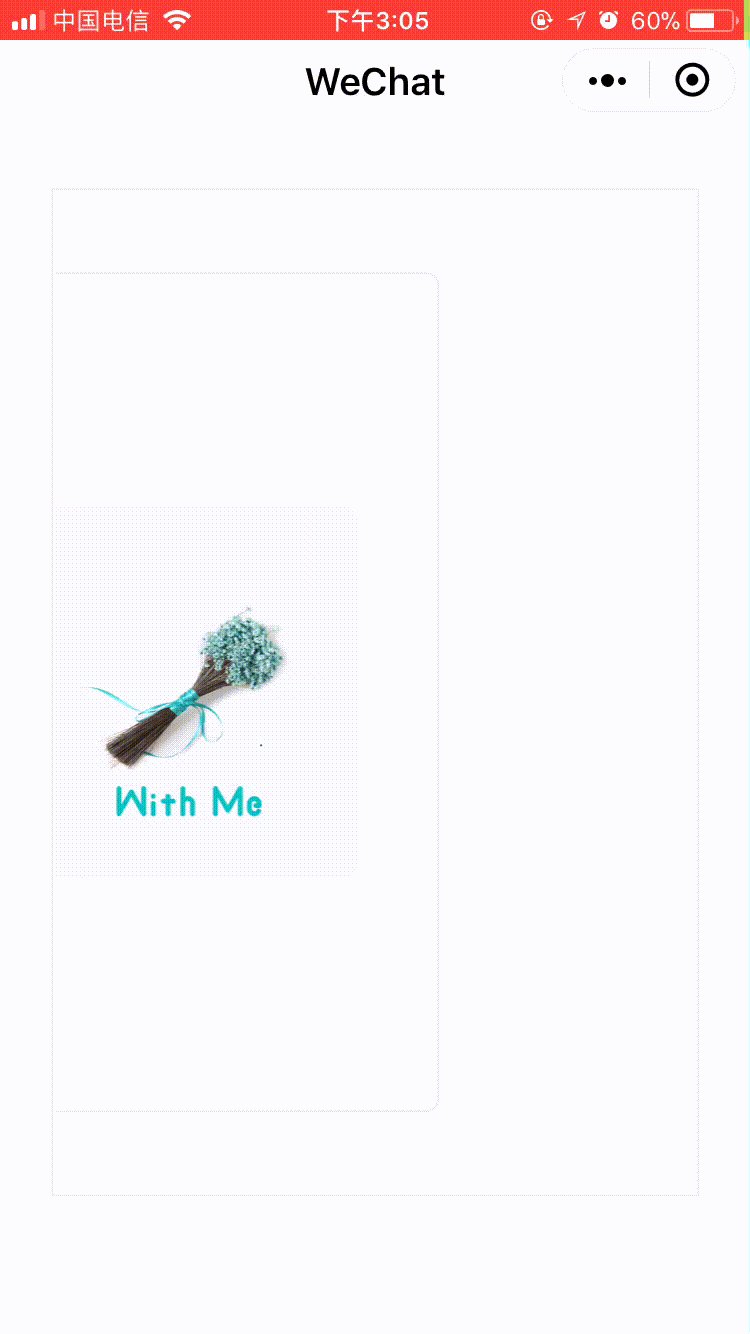
hSwiper wx
狮子座
ส่วนประกอบตัวปัดโปรแกรมขนาดเล็ก
การใช้ส่วนประกอบนี้ต้องใช้ Mini Program Basic Library เวอร์ชัน 2.2.2 และโครงสร้าง npm ของเครื่องมือสำหรับนักพัฒนา รายละเอียดเฉพาะสามารถพบได้ในเอกสาร npm อย่างเป็นทางการ
พอร์ทัลเวอร์ชันเก่า เวอร์ชันใหม่รองรับการติดตั้งแพ็กเกจ npm แล้ว



npm install -- save hswiper - wx hswiper-wx ในไฟล์การกำหนดค่า json ของเพจ {
"usingComponents" : {
"hswiper" : " hswiper-wx " ,
}
} --hSwiper
--swiperTemplate.wxml
--swiperTemplate.wxss
// swiperTemplate.wxml
// 每个视图的内容的wxml都写在该文件里面,使用 template标签 ,并且命名 ,当调用这里面的模版时,会自动注入 item以及 index数据,index表示是当前元素的元素索引 ,item则表示当前元素 数据。(相当于dataList[index]=item,但是 list不会注入到模版里面)
<template name="hSwiperItem">
<view style="width: 100%; height: 100%;" class="imgBox">
<view style="width: 100%; height: 100%;" class="imgBorder">
<image class="imgOmg" mode="widthFix" src="{{item}}"></image>
</view>
</view>
</template>
<template name="hSwiperItem2">
<view style="width: 100%; height: 100%;">
{{item}}
</view>
</template>
// swiperTemplate.wxss, swiperTemplate.wxml对应的样式
.imgBox {
padding: 10px 10px;
box-sizing: border-box;
flex: 1;
justify-content: center;
align-items: center
}
.imgBorder {
border: 1px solid #eee;
padding: 20px;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
border-radius: 6px;
}
.imgOmg {
display: block;
width: 80%;
height: 80%;
border-radius: 6px;
}
/// wxml中
< View style = "width: 320px; height: 500px"
class = "swiper"
>
< comp
recycle = "{{recyle}}"
vertical = "{{false}}"
templateName = "hSwiperItem"
padding = "{{30}}"
moveTo = "{{moveTo}}"
bind : customevent = "getRef"
initIndex = "{{2}}"
width = "{{320}}"
height = "{{500}}"
animationType = "ease-out"
animationDuration = "300"
bind : firstView = "firstView"
bind : alreadyFirstView = "alreadyFirstView"
bind : beforeViewChange = "beforeViewChange"
bind : afterViewChange = "afterViewChange"
bind : lastView = "lastView"
bind : alreadyLastView = "alreadyLastView"
bind : move = "viewMove"
dataList = "{{dataList}}"
> </ comp >
</ View > // js 中
Page ( {
data : {
dataList : [
'http://statics.h-five.com/db2.jpg' ,
'http://statics.h-five.com/db3.jpg' ,
'http://statics.h-five.com/little-love.jpg' ,
'http://statics.h-five.com/withme.jpg'
] ,
dataList2 : [ 0 , 1 , 2 , 3 , 4 ] ,
moveTo : 0 ,
recyle : false
} ,
onReady ( ) {
if ( this . data . recyle ) {
setInterval ( ( ) => {
this . setData ( {
moveTo : ( this . data . moveTo + 1 ) % this . data . dataList . length
} )
console . log ( 'change view' )
} , 1000 )
}
} ,
alreadyFirstView ( e ) {
console . log ( 'alreadyFirstView' , e )
} ,
firstView ( e ) {
console . log ( 'firstView' , e )
} ,
beforeViewChange ( e ) {
console . log ( 'beforeViewChange' , e )
} ,
afterViewChange ( e ) {
console . log ( 'afterViewChange' , e )
} ,
lastView ( e ) {
console . log ( 'lastView' , e )
} ,
alreadyLastView ( e ) {
console . log ( 'alreadyLastView' , e )
} ,
viewMove ( e ) {
// console.log('viewMove', e)
}
} ) | ชื่อฟิลด์ | พิมพ์ | ที่จำเป็น | อธิบาย |
|---|---|---|---|
| แม่แบบชื่อ | สตริง | เลขที่ | ชื่อเทมเพลตที่สอดคล้องกับรายการ การตั้งค่าส่วนกลาง ค่าเริ่มต้นคือ _hswiper_emptyItem_default หากแต่ละรายการจำเป็นต้องใช้เทมเพลตที่แตกต่างกัน คุณสามารถเพิ่มค่าแอตทริบิวต์ templateName ให้กับรายการได้ ซึ่งจะแทนที่ชื่อเทมเพลตส่วนกลาง |
| รายการข้อมูล | อาร์เรย์ | ใช่ | ข้อมูลที่จะแสดงผล |
| ความกว้าง | ตัวเลข | เลขที่ | ความกว้างของคอนเทนเนอร์ตัวปัด ค่าเริ่มต้นคือความกว้างของหน้าจอ |
| ความสูง | ตัวเลข | เลขที่ | ความสูงของคอนเทนเนอร์ตัวปัด ค่าเริ่มต้นคือความสูงของหน้าจอ |
| รีไซเคิล | บูลีน | เลขที่ | ไม่ว่าจะเลื่อนในลักษณะวงกลม ค่าเริ่มต้น false |
| แนวตั้ง | บูลีน | เลขที่ | ว่าจะเลื่อนในแนวตั้งหรือไม่ ค่าเริ่มต้น false |
| ช่องว่างภายใน | ตัวเลข | เลขที่ | พารามิเตอร์นี้ใช้เพื่อกำหนดความกว้างและความสูงของแต่ละองค์ประกอบการเลื่อน ความกว้างของแต่ละองค์ประกอบคือ width - (padding + paddingX) * 2 และความสูงคือ height - (padding + paddingY) * 2 ค่าเริ่มต้นคือ 0 |
| ช่องว่างภายในX | ตัวเลข | เลขที่ | เช่นเดียวกับข้างต้น ค่าเริ่มต้นคือ 0 |
| ช่องว่างภายในY | ตัวเลข | เลขที่ | เช่นเดียวกับข้างต้น ค่าเริ่มต้นคือ 0 |
| ย้ายไปที่ | ตัวเลข | เลขที่ | เมื่อคุณสมบัติถูกเปลี่ยน ปลั๊กอินจะข้ามไปยังมุมมองข้อมูลที่ดัชนีที่ระบุ 0 < moveTo < dataList.length |
| moveToWithOutAnimation | ตัวเลข | เลขที่ | เช่นเดียวกับข้างต้น แต่ไม่มีภาพเคลื่อนไหวการเปลี่ยนแปลง |
| initIndex | ตัวเลข | เลขที่ | ดูดัชนีที่จะข้ามไปเมื่อเตรียมใช้งานปลั๊กอิน ค่าเริ่มต้นคือ 0 |
| ประเภทภาพเคลื่อนไหว | สตริง | เลขที่ | ประเภทภาพเคลื่อนไหวการเปลี่ยน หนึ่งใน ['linear', 'ease-in', 'ease-in-out', 'ease-out', 'step-start', 'step-end'] ต้น ease |
| ภาพเคลื่อนไหวระยะเวลา | ตัวเลข | เลขที่ | เวลาภาพเคลื่อนไหวการเปลี่ยน ค่าเริ่มต้น 300 |
| ชื่อเหตุการณ์ | อธิบาย |
|---|---|
| มุมมองแรก | ทริกเกอร์เมื่อมุมมองข้ามไปที่เป็นมุมมองแรก |
| แล้วFirstView | ในโหมดไม่วนซ้ำ สิ่งนี้จะทริกเกอร์เมื่อมุมมองที่ถูกข้ามไปยังมุมมองแรกซ้ำๆ เป็นมุมมองแรก |
| beforeViewChange | ทริกเกอร์ก่อนที่จะข้ามการดู |
| หลังจากเปลี่ยนมุมมอง | ทริกเกอร์ก่อนที่จะข้ามการดู |
| มุมมองสุดท้าย | ทริกเกอร์เมื่อการดูข้ามไปที่เป็นการดูครั้งสุดท้าย |
| แล้วLastView | ในโหมดไม่วนซ้ำ สิ่งนี้จะทริกเกอร์เมื่อมุมมองที่ถูกข้ามไปยังมุมมองสุดท้ายซ้ำๆ |
| เคลื่อนไหว | ยิงเมื่อมุมมองเคลื่อนที่ |
| บนแตะ | ทริกเกอร์เมื่อมีการคลิกแต่ละรายการ |