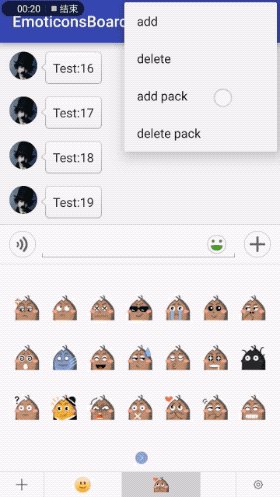
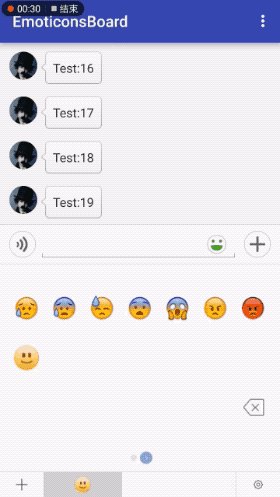
เฟรมเวิร์กได้รับการออกแบบใหม่และได้รับแรงบันดาลใจจาก XhsEmoticonsKeyboard และเพิ่มฟังก์ชันการอัปเดตอีโมติคอนแบบไดนามิก การใช้ EmoticonPacksAdapter คุณสามารถเพิ่มหรือลบอิโมติคอนได้อย่างง่ายดาย
รหัสใหม่ได้รับการพัฒนาโดยใช้ Kotlin

allprojects {
repositories {
jcenter()
}
}และ:
dependencies {
compile 'im.ll:emoticonsboard:1.0.0'
}

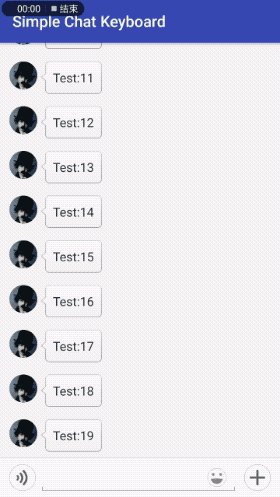
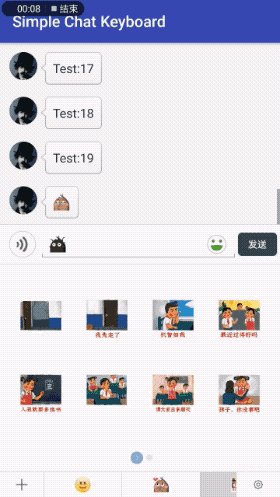
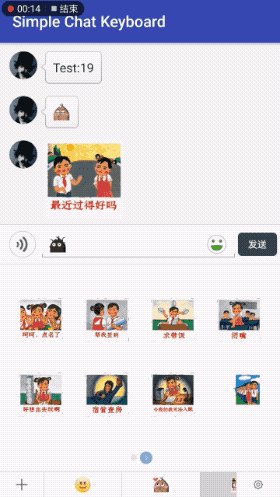
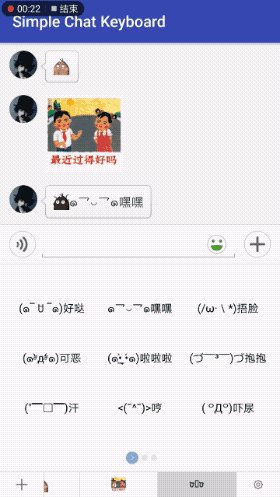
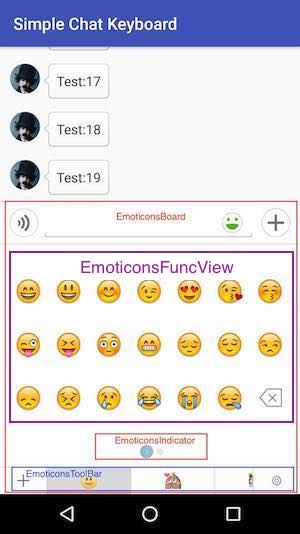
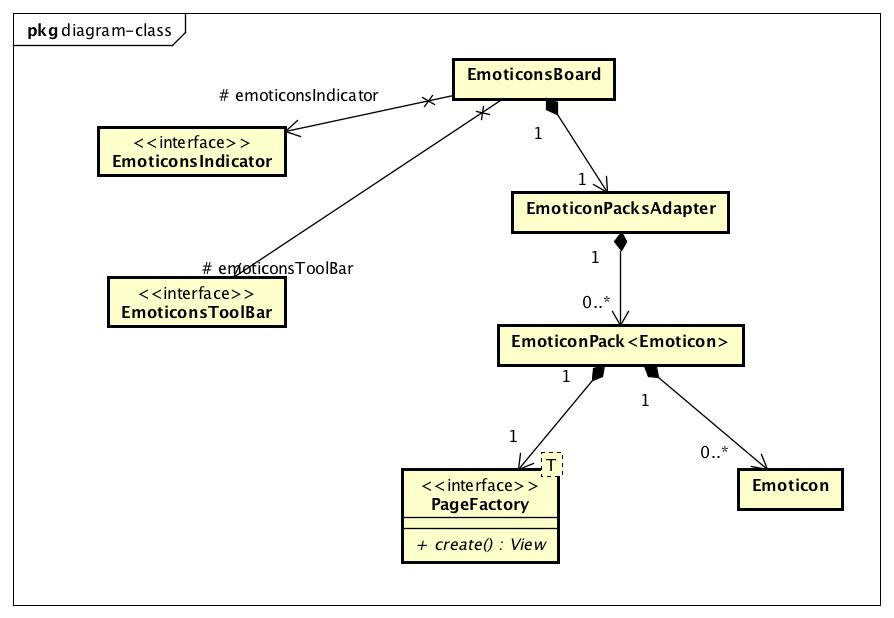
EmoticonsBoard แสดงอิโมติคอนโดยการตั้งค่า EmoticonPacksAdapter EmoticonPacksAdapter ประกอบด้วยรายการ EmoticonPacks ที่ใช้ในการส่งข้อมูลอิโมติคอน EmoticonPack แต่ละอันแสดงถึงคอลเลกชันอิโมติคอน PageFactory ใช้เพื่อสร้าง Views ที่แสดงนิพจน์ และนิพจน์จะแสดงในรูปแบบของเพจ ด้วยการปรับแต่ง PageFactory ที่แตกต่างกัน คุณสามารถแสดงอิโมติคอนได้หลายวิธี
< github .ll.emotionboard.EmoticonsBoard xmlns : android = " http://schemas.android.com/apk/res/android "
xmlns : app = " http://schemas.android.com/apk/res-auto "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : orientation = " vertical " >
< LinearLayout
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : orientation = " vertical " >
< ListView
android : layout_width = " match_parent "
android : layout_height = " match_parent " />
</ LinearLayout >
</ github .ll.emotionboard.EmoticonsBoard>
EmoticonsBoard สามารถมีมุมมองย่อยได้เพียงมุมมองเดียวเท่านั้น
รหัสจาวา:
EmoticonsBoard ekBar;
List<EmoticonPack> packs = new ArrayList<EmoticonPack>;
init packs...
EmoticonPacksAdapter adapter = new EmoticonPacksAdapter(packs);
ekBar.setAdapter(adapter);
สำหรับรายละเอียด โปรดดูที่แหล่งสาธิต

รหัสคอตลิน:
private var adapter: EmoticonPacksAdapter? = null
private lateinit var mEmojiPack: EmoticonPack<Emoticon>
...
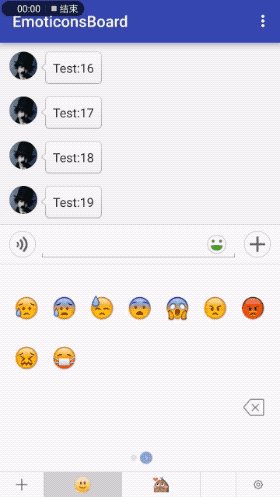
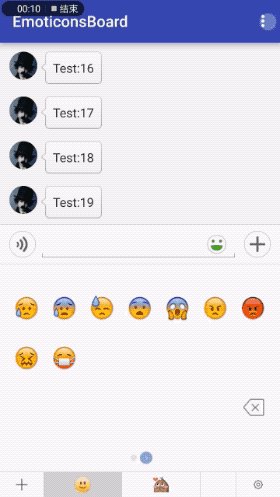
val emoticon = Emoticon()
emoticon.code = "new emoji"
emoticon.uri = "xxx"
mEmojiPack.emoticons.add(emoticon)
mEmojiPack.emoticons.add(emoticon)
mEmojiPack.isDataChanged = true
adapter?.notifyDataSetChanged()
การทำให้ isDataChanged ของ emoticonPack ที่แก้ไขแล้วเป็นจริงนั้นสำคัญมาก