ไลบรารีเครือข่ายมินิโปรแกรม ให้
代码自动完成และ类型检查อย่างสมบูรณ์ รองรับPromise重试อัตโนมัติ缓存取消自定义超时自动暂停恢复拦截ทั่วโลก และ事件监听ฯลฯ ...กำหนด API เครือข่ายของ Wechat MiniProgram ใหม่ รวมถึง
IntelliSenseและType Checkingเต็มรูปแบบ พร้อมด้วยPromise,retry,Cache,CancelToken,timeout,ensureOnline, globalinterceptors,event listenersและอื่นๆ อีกมากมาย
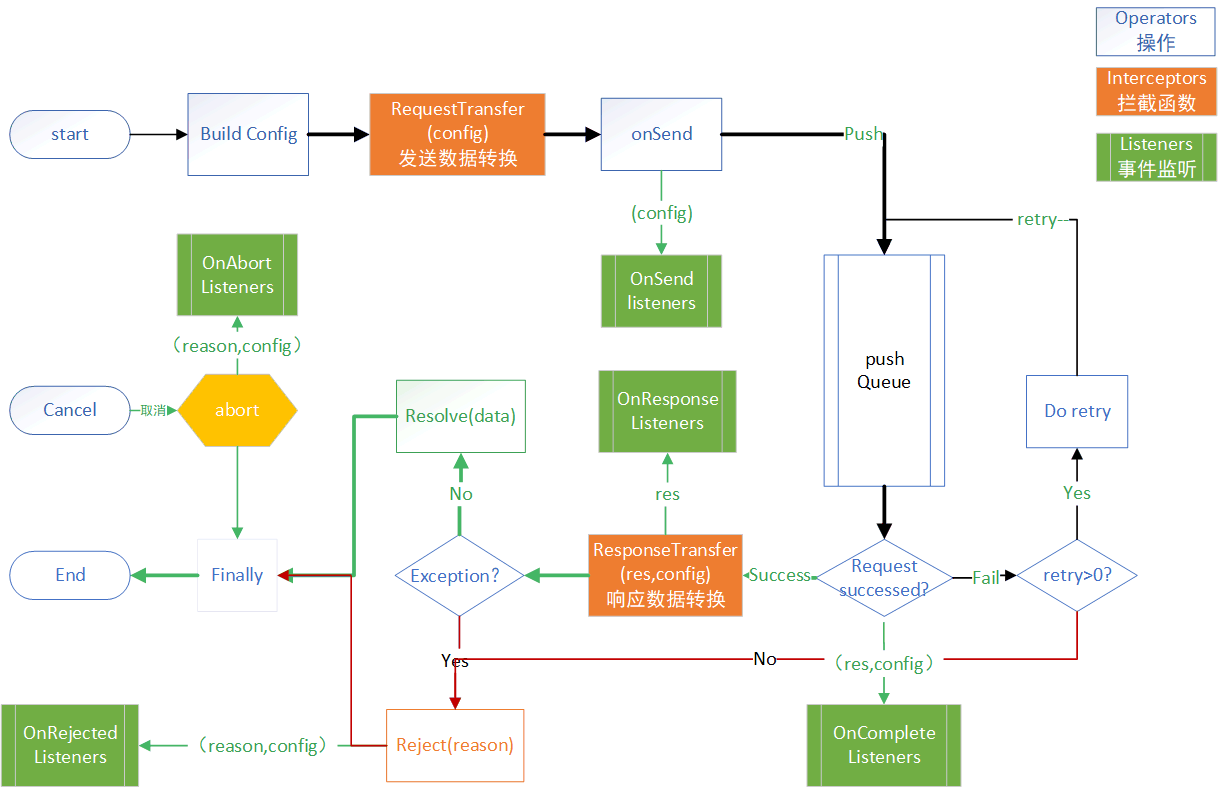
onHeadersReceived ) และ (เหตุการณ์ onProgressUpdate ) transformSend / transformRresponse การสกัดกั้นข้อมูลที่กำหนดเอง onSend , onResponse , onRejected , onAbort , onComplete npm i miniprogram-networkรองรับ es5
const Network = require ( 'miniprogram-network' ) ;
// 也可使用 es6 import 写法
// setConfig设置所有网络请求的全局默认配置,一次定义,所有文件中使用均生效
Network . setConfig ( 'baseURL' , 'https://miniprogram-network.newfuture.cc/' )
// 也可Network.REQUEST.Defaults,Network.DOWNLOAD.Defaults,Network.UPLOAD.Defaults 分别设置不同默认配置
Network . REQUEST . Defaults . transformResponse = Network . transformRequestResponseOkData
Network . get ( 'index.html' )
. then ( res => console . log ( res ) )
. finally ( ( ) => { console . info ( 'done' ) } ) //支持 finally操作
Network . patch ( 'items/{id}' , { dataKey : 'dataValue' } , {
params : { id : 123456 } , // 绑定模板参数
retry : 3 , // 重试3次
} ) . then ( ( item ) => console . log ( item ) )
Network . download ( 'network/' , 'lcoalpath' , {
onProgressUpdate : progressUpdateCallBack , //进度回调
transformResponse : Network . transformDownloadResponseOkData , //状态码2xx成功,返回本地路径
} ) . then ( path => console . log ( path ) )
. catch ( console . error )พร้อมใช้งาน ไม่ต้องกำหนดค่าหรือประกาศประเภทเพิ่มเติม
import { setConfig , REQUEST , download , transformRequestResponseOkData , transformDownloadResponseOkData , delayRetry } from 'miniprogram-network' ;
// setConfig设置所有网络请求的全局默认配置,一次定义,所有文件中使用均生效
setConfig ( 'baseURL' , 'https://miniprogram-network.newfuture.cc/' ) ;
// 也可通过 REQUEST.Defaults,DOWNLOAD.Defaults,UPLOAD.Defaults 分别设置不同默认配置
REQUEST . Defaults . transformResponse = transformRequestResponseOkData ;
// 请求发送失败时, 间隔1s再次重试,最多重试2次
REQUEST . Defaults . retry = delayRetry ( 1000 , 2 ) ;
REQUEST . get ( 'index.html' )
. then ( res => console . log ( res ) )
. finally ( ( ) => { console . info ( 'done' ) } ) ; //支持 finally操作
REQUEST . patch < Item > ( 'items/{id}' , { dataKey : 'dataValue' } , {
params : { id : 123456 } , // 绑定参数
retry : 3 , // 重试3次
} ) . then ( ( item : Item ) => console . log ( item ) ) ;
download < string > ( 'network/' , 'lcoalpath' , {
onProgressUpdate : ( res ) => console . log ( res ) , //进度回调
transformResponse : transformDownloadResponseOkData , //状态码2xx成功,返回本地路径
} ) . then ( ( path : string ) => console . log ( path ) )
. catch ( console . error ) ; miniprogram-network สรุปการทำงานของเครือข่ายอย่างเท่าเทียมกัน สำหรับรายละเอียดการทำงานและการใช้งาน โปรดดูเอกสารฉบับเต็มของ miniprogram-network
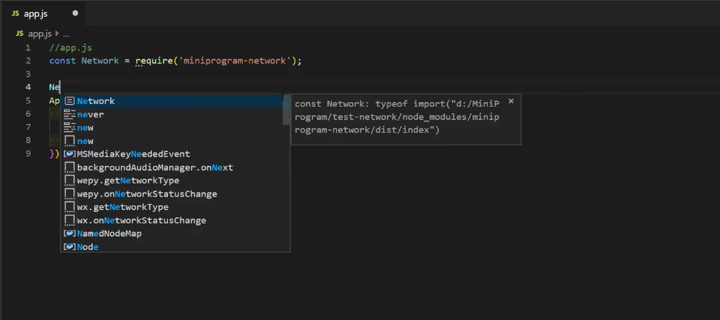
ประกอบด้วยคำจำกัดความประเภทที่สมบูรณ์ รวมกับโปรแกรมแก้ไข (VScode) ฯลฯ สามารถให้รหัสที่สมบูรณ์และฟังก์ชันการเติมข้อมูลอัตโนมัติ

ให้การสนับสนุนทั่วไปสำหรับ TypeScript และสามารถทำการตรวจสอบประเภทคงที่ได้อย่างสมบูรณ์
หากคุณกังวลเกี่ยวกับการขึ้นต่อกันของแพ็คเกจมากเกินไป คุณสามารถใช้ miniprogram-build เพื่อจัดทำแพ็คเกจโปรแกรมขนาดเล็กและรวมเป็นไฟล์เดียวได้
เคล็ดลับ: เนื่องจาก miniprogram-network >= 5.0.0 เลเยอร์ด้านล่างจะไม่ใช้ miniprogram-queue โดยตรงอีกต่อไปสำหรับการห่อหุ้มคิวตามค่าเริ่มต้น หากจำเป็น คุณสามารถอ้างอิงถึงมันด้วยตัวเอง หรือใช้ v4.x โดยตรง
- wx.request รองรับคิวตั้งแต่แอปเพล็ตไลบรารีพื้นฐาน 1.4.0 (2017.07)
- wx.downloadFile รองรับคิวตั้งแต่แอปเพล็ตไลบรารีพื้นฐาน 1.4.0 (2017.07)
- wx.uploadFile รองรับคิวตั้งแต่แอปเพล็ตไลบรารีพื้นฐาน 2.4.1 (2018.11)

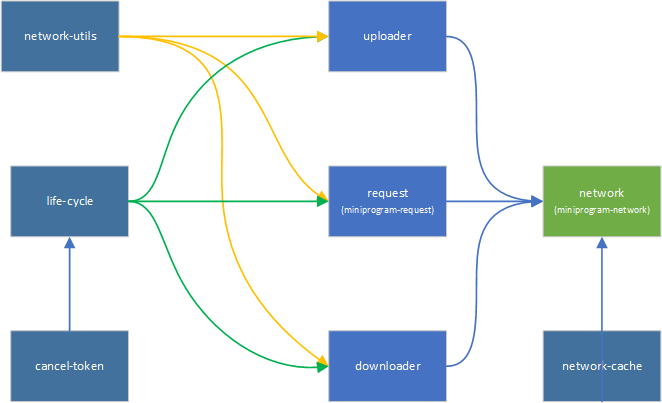
Request จาก miniprogram-requestUpload จาก miniprogram-uploaderDownload จาก miniprogram-downloader
abort )