taro icons
v0.3
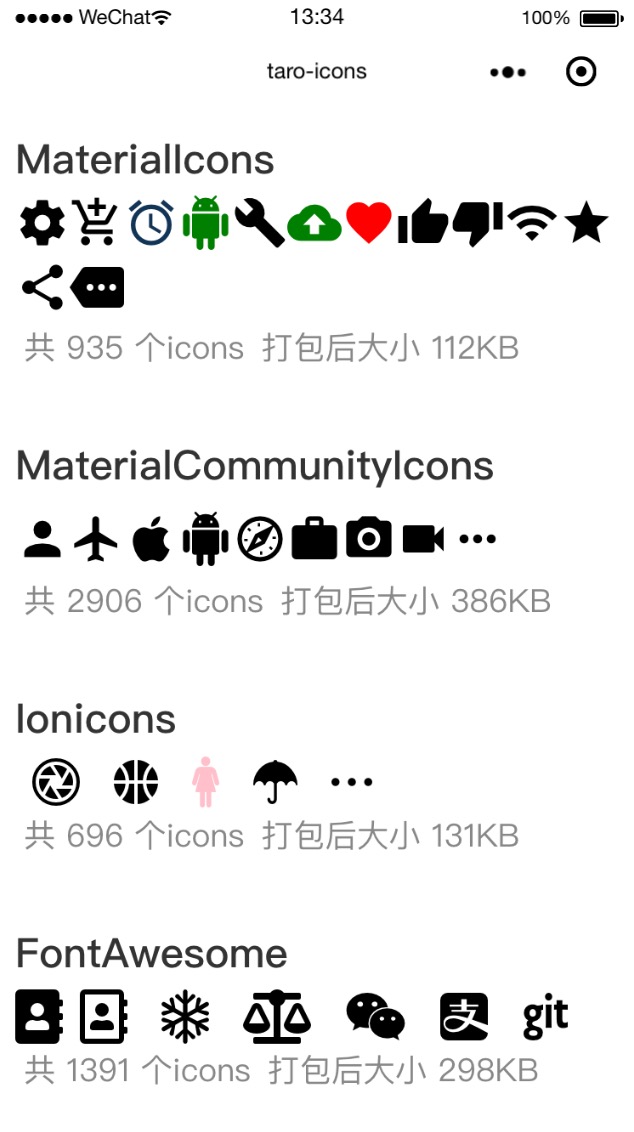
ไลบรารีไอคอนโปรแกรมขนาดเล็กตาม Taro

npm install taro-icons --save นำเข้าไฟล์ scss ไลบรารีไอคอนที่คุณต้องการใน app.js เช่น MaterialIcons :
// app.js
// 请根据需要选择导入的 scss,这里全部导入
import 'taro-icons/scss/MaterialCommunityIcons.scss' // 495KB
import 'taro-icons/scss/MaterialIcons.scss' // 112KB
import 'taro-icons/scss/Ionicons.scss' // 134KB
import 'taro-icons/scss/FontAwesome.scss' // 322KB จากนั้นแนะนำ component ที่สอดคล้องกับ d โดยที่จำเป็นต้องมีไอคอน:
import {
MaterialIcons ,
MaterialCommunityIcons ,
Ionicons ,
FontAwesome ,
} from 'taro-icons' ;
...
< MaterialIcons name = 'settings' size = { 24 } color = '#000000' />
< MaterialCommunityIcons name = 'account' size = { 32 } color = '#000000' / >
< Ionicons name = 'ios-woman' size = { 32 } color = 'pink' />
< FontAwesome family = 'brands' name = 'weixin' size = { 32 } / > จำเป็นต้องระบุ name และสามารถพบได้บนเว็บไซต์ที่เกี่ยวข้อง โปรดดู example สำหรับการใช้งานเฉพาะ
| คุณสมบัติ | แสดงให้เห็น | พิมพ์ | ค่าเริ่มต้น |
|---|---|---|---|
| ชื่อ | ชื่อของไอคอนที่ต้องแสดงสามารถดูได้จากเว็บไซต์ไลบรารีไอคอนที่เกี่ยวข้อง | สตริง | |
| ขนาด | ขนาดไอคอน (พิกเซล) | ตัวเลข | ยี่สิบสี่ |
| สี | สีไอคอน | สตริง | #000000 |
| ตระกูล | คุณสมบัติเฉพาะของ FontAwesome (ทึบ, ปกติ, แบรนด์) | สตริง | แข็ง |
ใน微信开发者工具ให้เลือกการตั้งค่า -> การตั้งค่าโปรเจ็กต์ -> ดีบักไลบรารีพื้นฐาน และตั้งค่าเวอร์ชัน 2.2.3 ขึ้นไปก่อนที่ไอคอนจะแสดงได้ตามปกติ