โปรเจ็กต์นี้ไม่ได้รับการดูแลรักษา คุณสามารถตรวจสอบ Low-Code Editor เวอร์ชันใหม่ของเราได้ใน staringos/mtbird
โปรเจ็กต์นี้จะไม่ได้รับการบำรุงรักษาอีกต่อไป คุณสามารถตรวจสอบเวอร์ชันใหม่ของโปรแกรมแก้ไขโอเพ่นซอร์สแบบ low-code staringos/mtbird

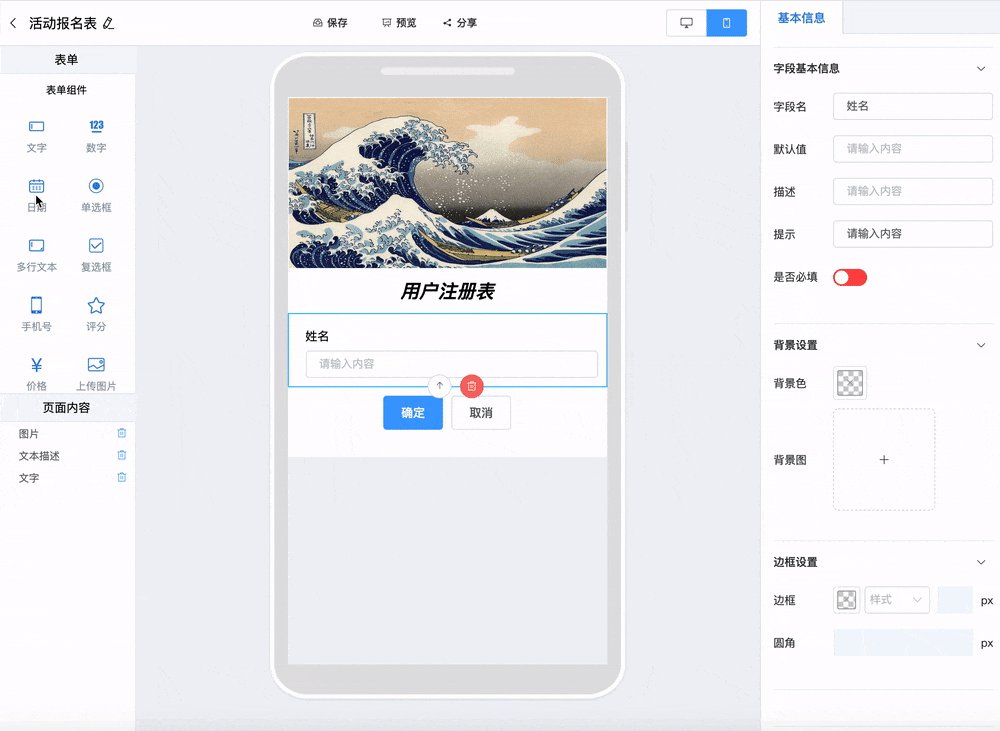
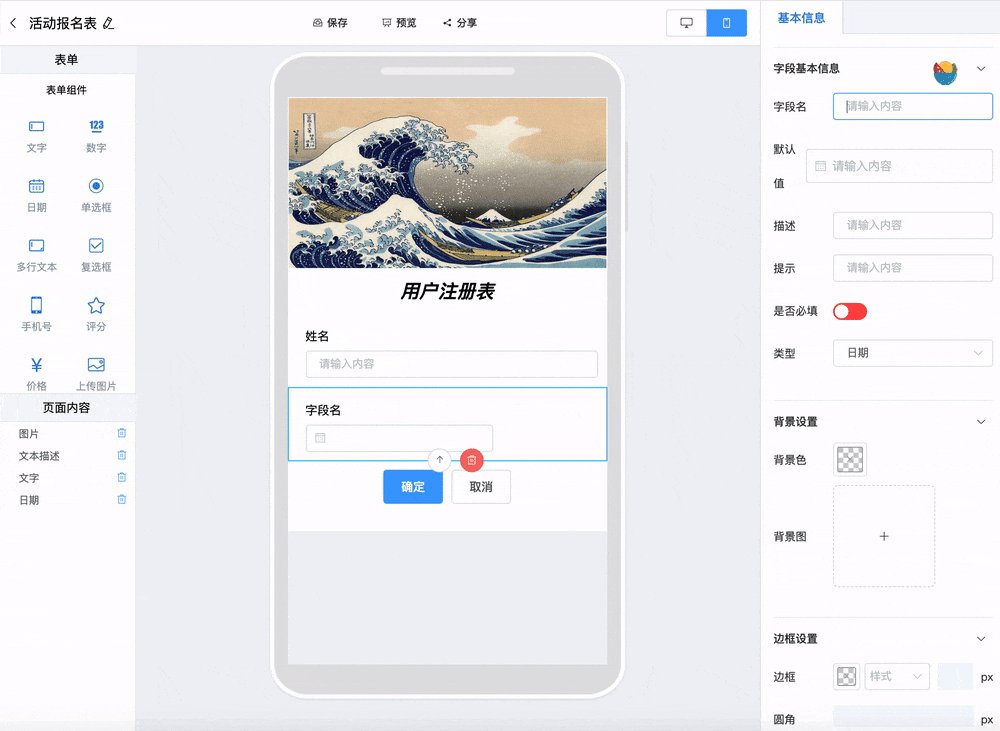
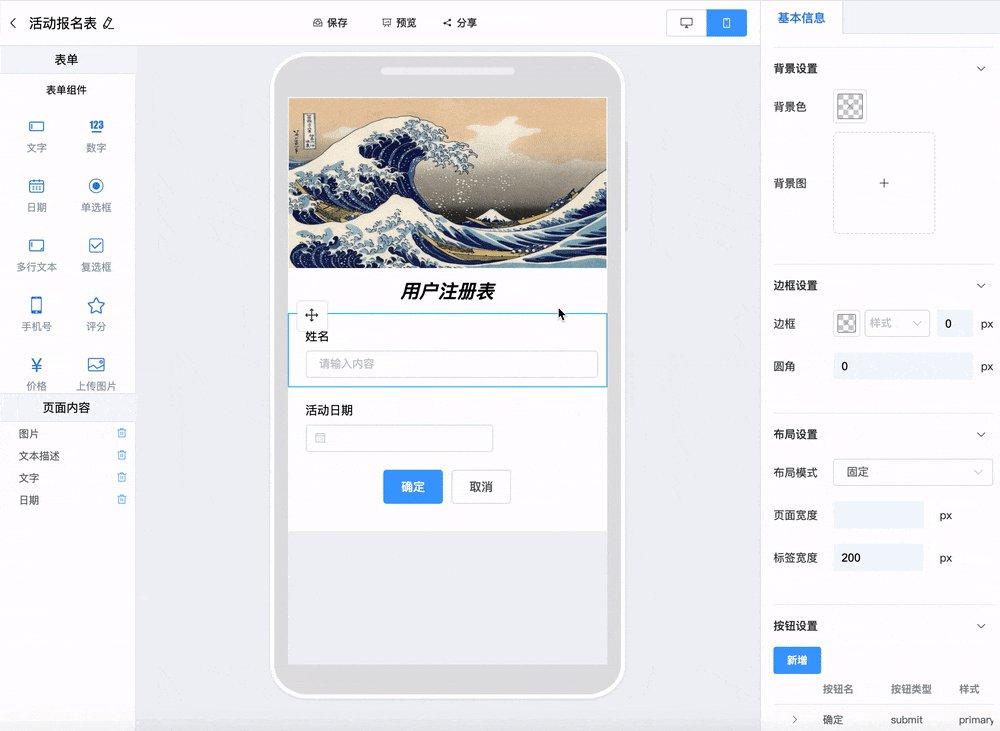
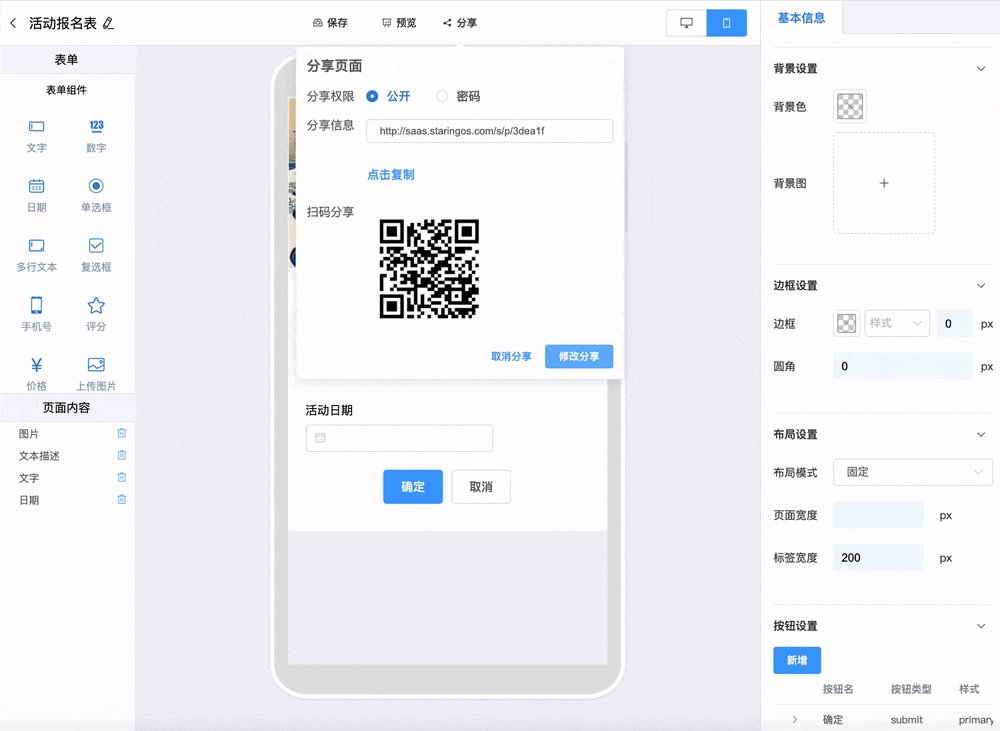
เครื่องมือแก้ไขแบบไม่มีโค้ดน้ำหนักเบาสำหรับ website H5 page และ Form สร้างแอปพลิเคชันของคุณโดยไม่ต้องใช้โค้ด!
[เอกสารภาษาจีน]
[ตัวอย่าง]

การพึ่งพา:
แนะนำ: โปรเจ็กต์ตัวอย่างเพื่อเริ่มต้นหรือนำเข้าด้วยตนเอง:
yarn add @tefact/editorimport "@tefact/editor/lib/index.css"@tefact ให้กับการขนส่ง webpack ของคุณ webpack.config.js หรือ nuxt.config.js
{
"build" : {
"transpile" : [
/@tefact/*/
],
}
}< template >
< Editor
:value = " target "
:editorSetting = " editorSetting "
></ Editor >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Editor , { getDefaultFeature } from " @tefact/editor " ;
export default Vue . extends ({
data() {
return {
target: getDefaultFeature ( " page " ),
editorSetting: {}
}
},
components: {
Editor
}
})
</ script >Target คือออบเจ็กต์ที่เราแก้ไข อาจเป็นหน้า H5 / หน้าแบบฟอร์มหรือหน้าเว็บไซต์ เป็นโครงสร้างข้อมูล JSON เพื่ออธิบายว่าหน้าสำหรับแบบฟอร์มมีลักษณะอย่างไร
คุณสามารถใช้ getDefaultFeature ใน @tefact/editor เพื่อสร้างข้อมูลเป้าหมายเริ่มต้น และบันทึกลงในที่ใดที่หนึ่ง ซึ่งสามารถนำมาใช้โดยตรงที่ @tefact/feature-form หรือ @tefact/feature-page
@tefact/editor เป็นมุมมองแก้ไขสำหรับหน้าคุณลักษณะหรือแบบฟอร์ม
@tefact/feature-page เป็นองค์ประกอบการดูสำหรับ target เหล่านั้นมี featureType = page หากต้องการดูตัวอย่างหน้า คุณสามารถทำได้:
< template >
< Page :value = " target " ></ Page >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Page , { DFFAULT } from " @tefact/feature-page " ;
export default Vue . extends ({
data() {
return {
target: DFFAULT
}
},
components: {
Page
}
})
</ script > เช่นเดียวกับ page @tefact/feature-form ใช้สำหรับการดูตัวอย่างหรือแสดงเป้าหมายเหล่านั้นมี featureType = form คุณสามารถทำได้:
< template >
< Form :value = " target " ></ Form >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Form , { DFFAULT } from " @tefact/feature-page " ;
export default Vue . extends ({
data() {
return {
target: DFFAULT
}
},
components: {
Form
}
})
</ script >ยินดีต้อนรับ PRs & Issues ทุกท่าน อย่าลังเลที่จะถามคำถามหรือส่งรหัสของคุณ
มีส่วนร่วม
สแกนด้วย wechat เข้าร่วมกลุ่มของเรา
