[] (https://scrutinizer-ci.com/g/xsanisty/SilexStarter/build-status/develop) [] (https://scrutinizer-ci.com/g/xsanisty/SilexStarter/?branch=develop) [ ] (https://scrutinizer-ci.com/g/xsanisty/SilexStarter/?branch=develop) [] (https://insight.sensiolabs.com/projects/a30a66f9-8110-40c5-8a35-f3c1697dde55)

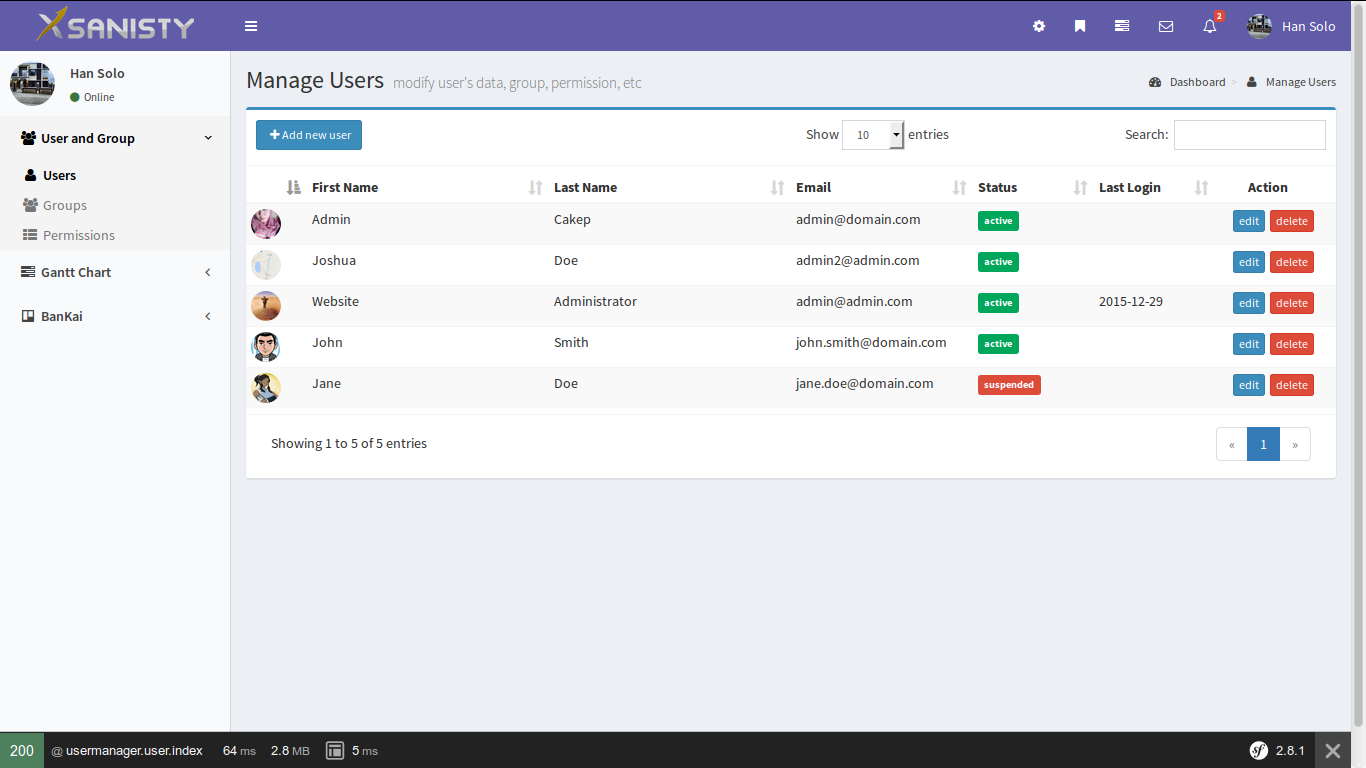
SilexStarter เป็นแอปพลิเคชันเริ่มต้นที่สร้างขึ้นบนเฟรมเวิร์ก Silex, Eloquent ของ Laravel, Cartalyst Sentry และบุคคลที่สามอื่นๆ และมีส่วนประกอบในตัว SilexStarter มุ่งหวังที่จะช่วยสร้างแอปพลิเคชันที่เรียบง่ายได้เร็วขึ้น โดยสร้างขึ้นโดยคำนึงถึง MVC และวิธีการแบบโมดูลาร์ และมาพร้อมกับโมดูลผู้ดูแลระบบขั้นพื้นฐานบางส่วน รวมถึงตัวจัดการผู้ใช้และตัวจัดการโมดูล
สำหรับตอนนี้สาขาที่สามารถติดตั้งได้เป็นเพียงสาขาพัฒนา คุณสามารถติดตั้งได้อย่างง่ายดายโดยใช้ composer โดยใช้คำสั่งต่อไปนี้
composer create-project xsanisty/silexstarter target_dir dev-develop -s dev
เมื่อการติดตั้ง composer เสร็จสิ้น คุณสามารถเริ่มต้นแอปได้โดยใช้คำสั่งต่อไปนี้
$cd target_dir
$./xpress app:init
โมดูลสามารถพัฒนาได้โดยตรงภายในไดเร็กทอรี app/modules และสร้างโมดูลบนเนมสเปซของตัวเองหรือสร้างเป็นแพ็คเกจผู้แต่งแยกต่างหาก สามารถเปิดหรือปิดใช้งานโมดูลได้โดยการลงทะเบียนใน app/config/modules.php
file : app/routes.php การกำหนดค่าเส้นทางสามารถสร้างได้เหมือนกับเส้นทาง Silex ปกติ หรือใช้ตัวสร้างเส้นทางโดยใช้ไวยากรณ์ที่คล้ายกัน เช่น เส้นทางของ Laravel
รูปแบบการกำหนดเส้นทาง Silex
/* the application instance is available as $app in context of route.php */
$ app -> get ( ' /page ' , function (){
return ' I am in a page ' ;
});
$ app -> post ( ' /save ' , function (){
return ' Ok, all data is saved! ' ;
});
/* grouping */
$ app -> group ( ' prefix ' , function () use ( $ app ) {
$ app -> group ( ' page ' , function () use ( $ app ) {
$ app -> get ( ' index ' , function (){
return ' I am in prefix/page/index ' ;
});
});
});
/* resourceful controller */
$ app -> resource ( ' prefix ' , ' SomeController ' );
/* route controller */
$ app -> controller ( ' prefix ' , ' SomeController ' );รูปแบบการกำหนดเส้นทาง Laravel
/* route can be built using the Route static proxy */
Route:: get ( ' /page ' , function (){
return ' I am in a page ' ;
});
Route:: post ( ' /save ' , function (){
return ' Ok, all data is saved! ' ;
});
/* grouping */
Route:: group ( ' prefix ' , function () {
Route:: group ( ' page ' , function () {
Route:: get ( ' index ' , function (){
return ' I am in prefix/page/index ' ;
});
});
});
/* resourceful controller */
Route:: resource ( ' prefix ' , ' SomeController ' );
/* route controller */
Route:: controller ( ' prefix ' , ' SomeController ' ); file: app/controllers/*
โดยพื้นฐานแล้วคอนโทรลเลอร์อาจเป็นคลาสใดก็ได้ที่อยู่ในโฟลเดอร์คอนโทรลเลอร์ โดยจะถูกลงทะเบียนเป็นบริการเมื่อเปิดใช้งาน และจะถูกสร้างอินสแตนซ์อย่างเหมาะสมเมื่อจำเป็น โดยจะมีการแทรกการพึ่งพาทั้งหมด
สมมติว่าเรามี PostRepository และ CommentRepository เราควรลงทะเบียนก่อนจึงจะสามารถฉีดเข้าไปในคอนโทรลเลอร์ได้อย่างเหมาะสม
file: app/services/RepositoryServiceProvider.php
<?php
use Silex Application ;
use Silex ServiceProviderInterface ;
class RepositoryServiceProvider implements ServiceProviderInterface
{
public function register( Application $ app )
{
$ app [ ' PostRepository ' ] = $ app ->share( function ( Application $ app ) {
return new PostRepository
});
$ app [ ' CommentRepository ' ] = $ app ->share( function ( Application $ app ) {
return new PostRepository
});
}
public function boot ( Application $ app )
{
}
} file: app/config/services.php
<?php
return [
' common ' => [
' RepositoryServiceProvider ' ,
]
] file: app/controllers/PostController.php
<?php
class PostController{
protected $ postRepo ;
protected $ commentRepo ;
public function __construct ( PostRepository $ postRepo , CommentRepository $ commentRepo )
{
$ this -> postRepo = $ postRepo ;
$ this -> commentRepo = $ commentRepo ;
}
public function index (){
return Response:: view ( ' post/index ' , $ this -> postRepo -> all ());
}
}และตอนนี้เราควรสามารถสร้างแผนที่เส้นทางไปยังคอนโทรลเลอร์นี้ได้
Route:: get ( ' /post ' , ' PostController:index ' ); file: app/models/*
SilexStarter ใช้ Eloquent ORM เป็นเลเยอร์นามธรรมของฐานข้อมูล ดังนั้นคุณจึงสามารถขยายเพื่อสร้างโมเดล classJeyac ได้ สามารถดูการกำหนดค่าฐานข้อมูลได้ใน app/config/database.php
<?php
class Post extends Model{
protected $ table = ' posts ' ;
public function comments (){
return $ this -> hasMany ( ' Comment ' );
}
} file: app/views/*
file: app/middlewares.php
file: src/Providers/*
file: app/modules/*
file: app/config/modules.php
file: app/modules/**/ModuleProvider.php