vue dashboard
1.0.0
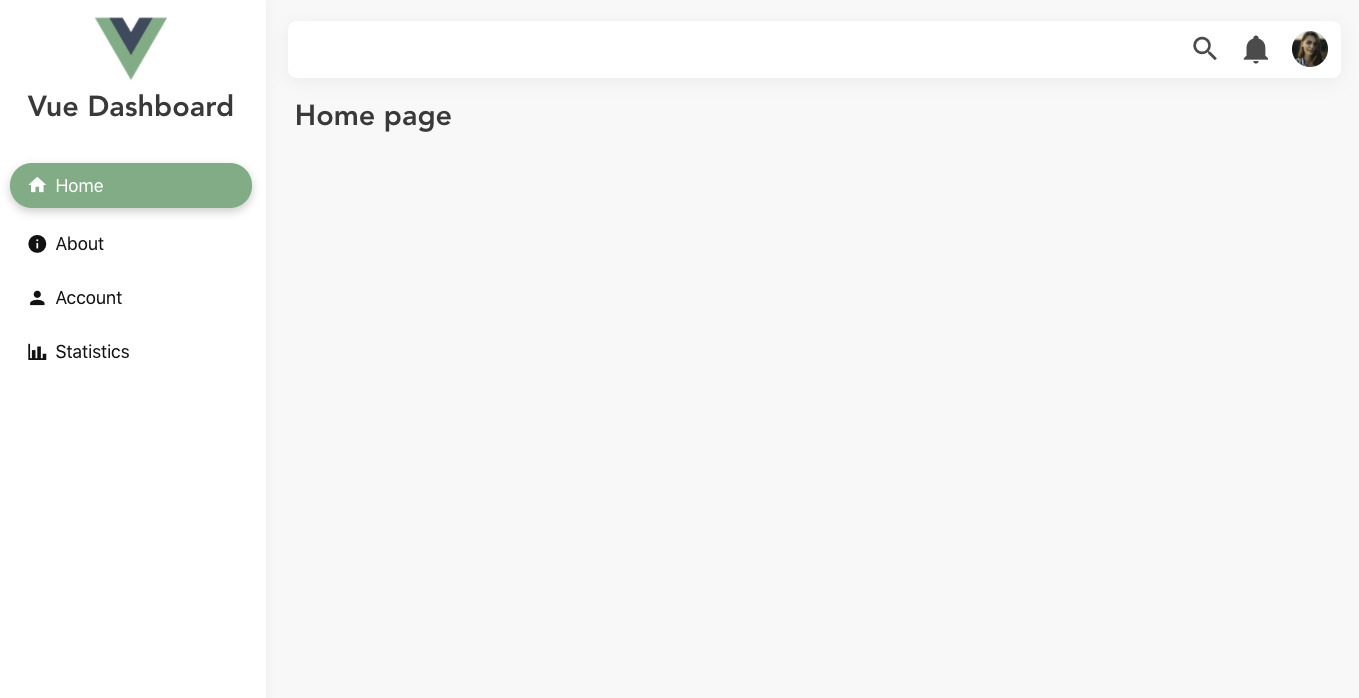
รูปแบบที่เรียบง่าย น้ำหนักเบา และตอบสนองสำหรับแดชบอร์ด Vue.js ถัดไปของคุณ

# yarn
yarn add vue-dashboard-vd # npm
npm install vue-dashboard-vd import Vue from 'vue' ;
import VueDashboard from 'vue-dashboard-vd' ;
Vue . use ( VueDashboard ) ; แอพ.vue
< template >
< div id =" app " >
< VdDashboard
pageBackground =" #f8f8f8 "
sidebarHeaderHeight =" 175px "
sidebarWidth =" 300px "
headerBackground =" white "
sidebarBackground =" white "
>
< template v-slot:main-content >
< router-view />
</ template >
< template v-slot:header-content >
< HeaderItems > </ HeaderItems >
</ template >
< template v-slot:sidebar-header >
< SidebarHeader > </ SidebarHeader >
</ template >
< template v-slot:sidebar-content >
< SidebarItems > </ SidebarItems >
</ template >
</ VdDashboard >
</ div >
</ template > HeaderItems , SidebarHeader และ SidebarItems ไม่ได้จัดเตรียมไว้ให้โดยไลบรารี
สามารถดูตัวอย่างส่วนประกอบเหล่านี้ได้ที่นี่
ใช้ Bulma เป็นเฟรมเวิร์ก CSS
ตัวอย่างที่สมบูรณ์สามารถพบได้ในโฟลเดอร์ examples
หากคุณพบว่าโปรเจ็กต์นี้มีประโยชน์ โปรดลองให้ ️ บน Github และแบ่งปันกับเพื่อน ๆ ของคุณผ่านโซเชียลมีเดีย
หากคุณมีข้อเสนอแนะใดๆ ในการเพิ่มฟีเจอร์หรือหากมีบางอย่างใช้งานไม่ได้ โปรดเปิดปัญหา Github เพื่อให้เราพูดคุยกันเกี่ยวกับเรื่องนี้