Foodo CMS
แผงผู้ดูแลระบบสำหรับเว็บไซต์ foodo ที่ผู้ดูแลระบบสามารถสร้าง อัปเดต และลบผลิตภัณฑ์อาหารและสูตรอาหารซึ่งจะแสดงผลบนเว็บไซต์ foodo
คำอธิบาย
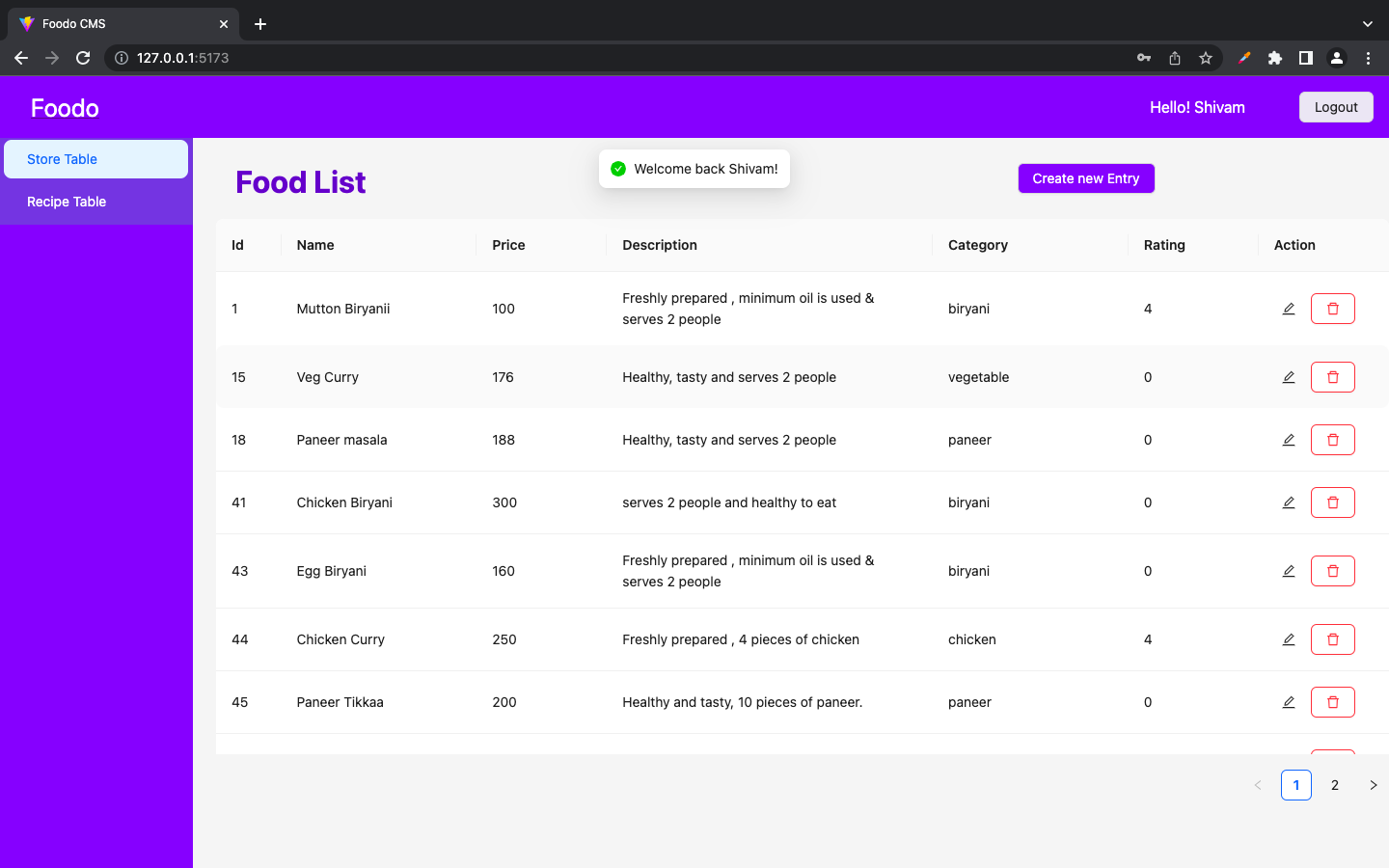
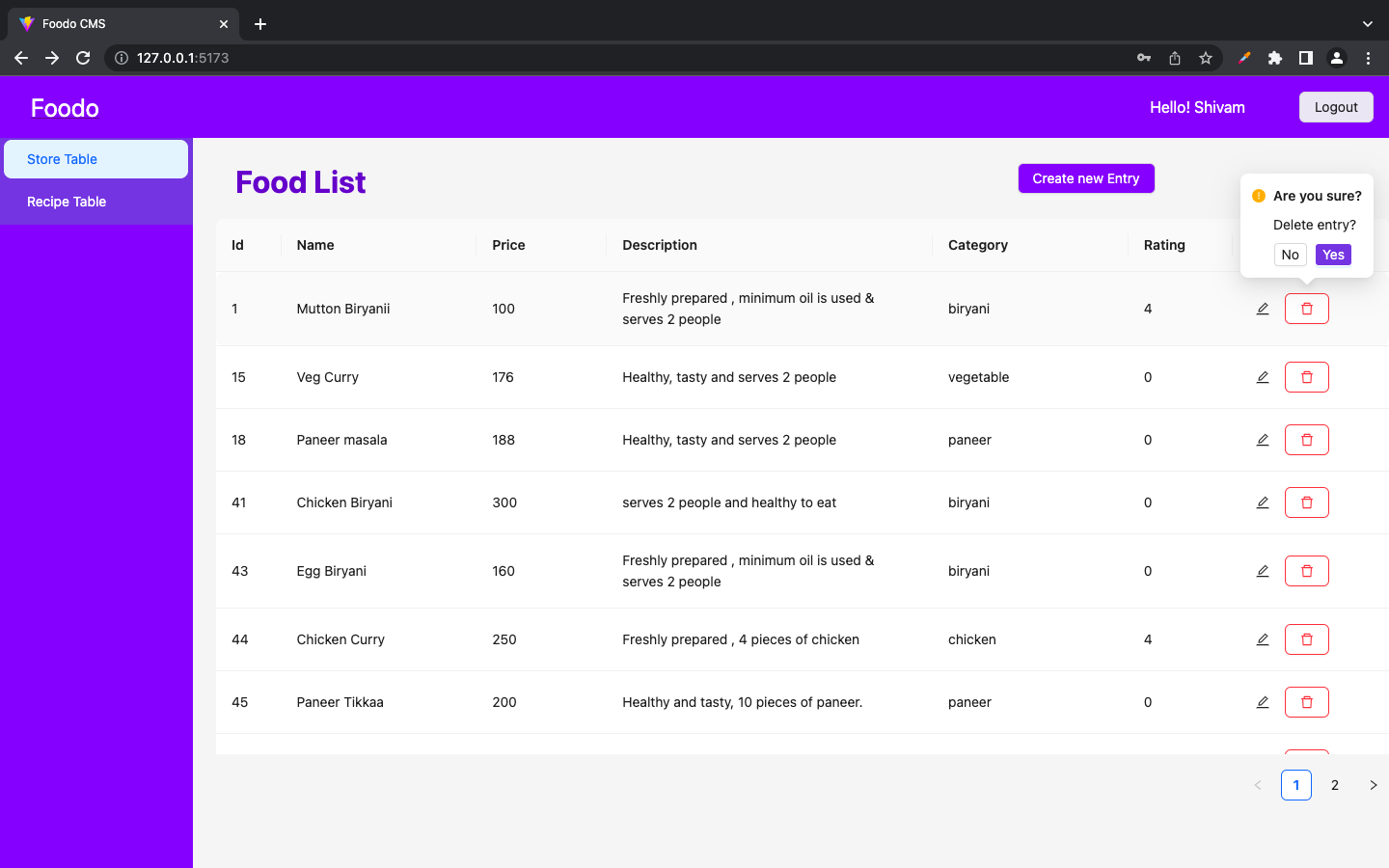
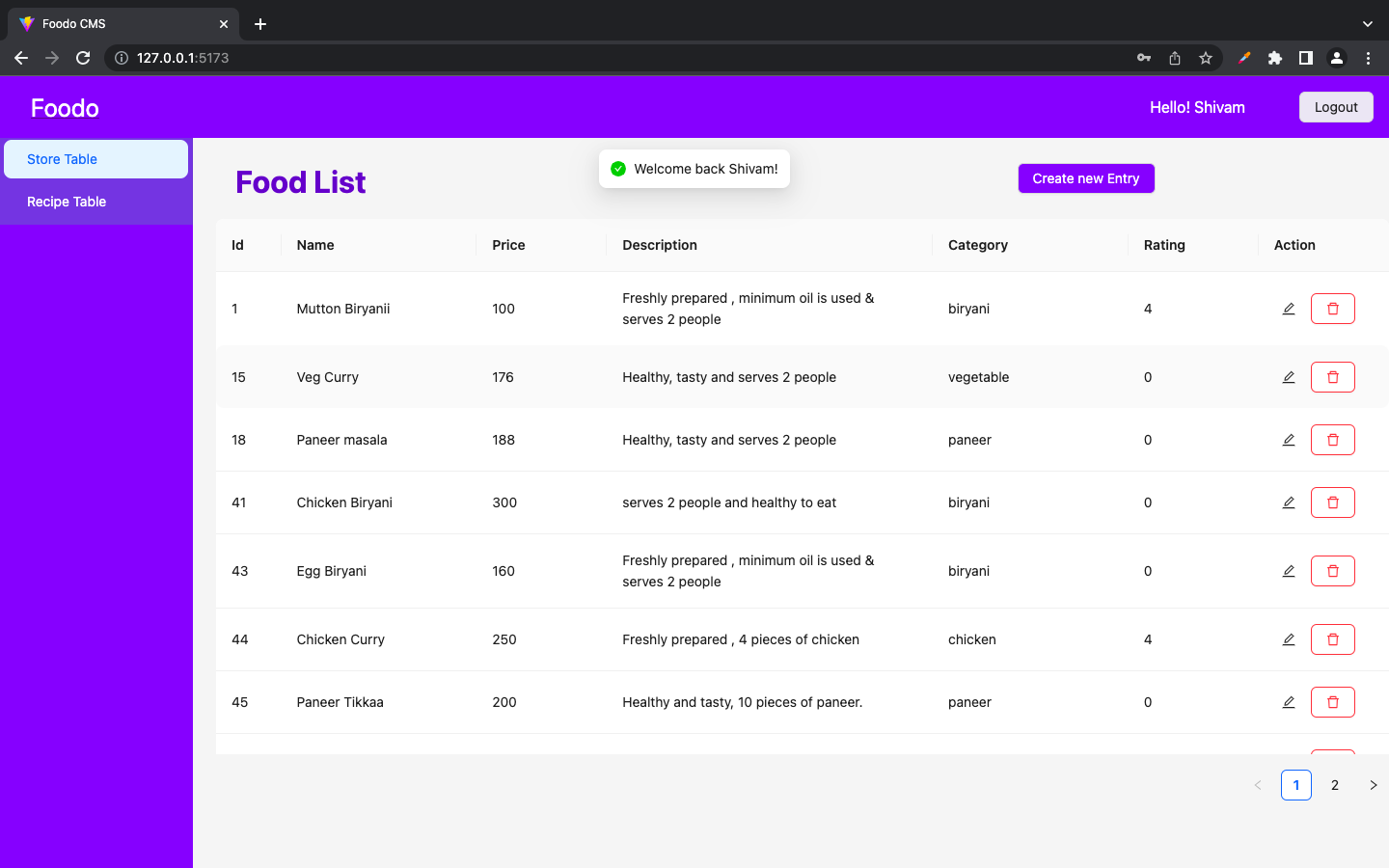
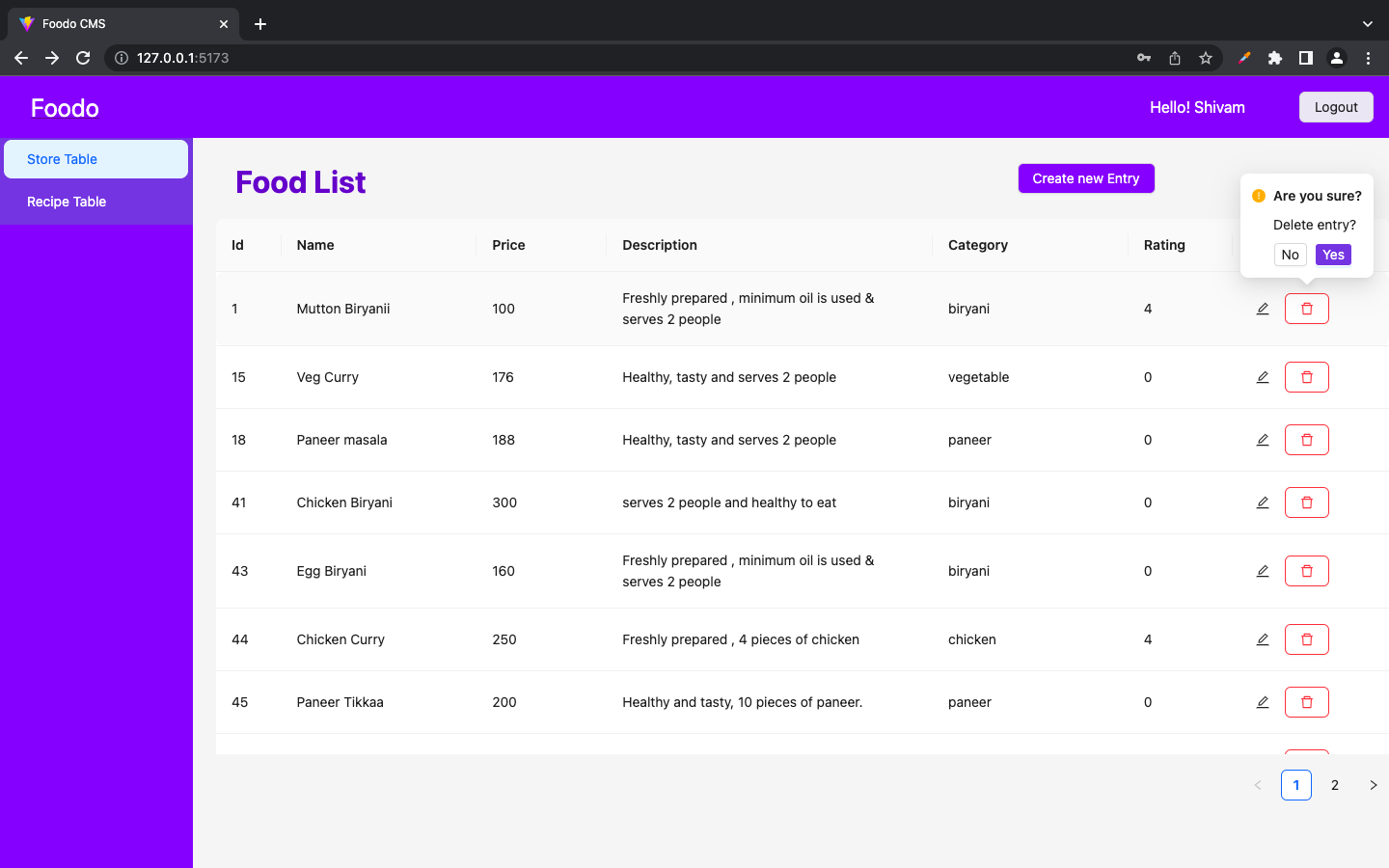
- หน้ารายการอาหารที่มีรายการอาหารและข้อมูลทั้งหมดและผู้ดูแลระบบสามารถแก้ไขและลบรายการอาหารได้
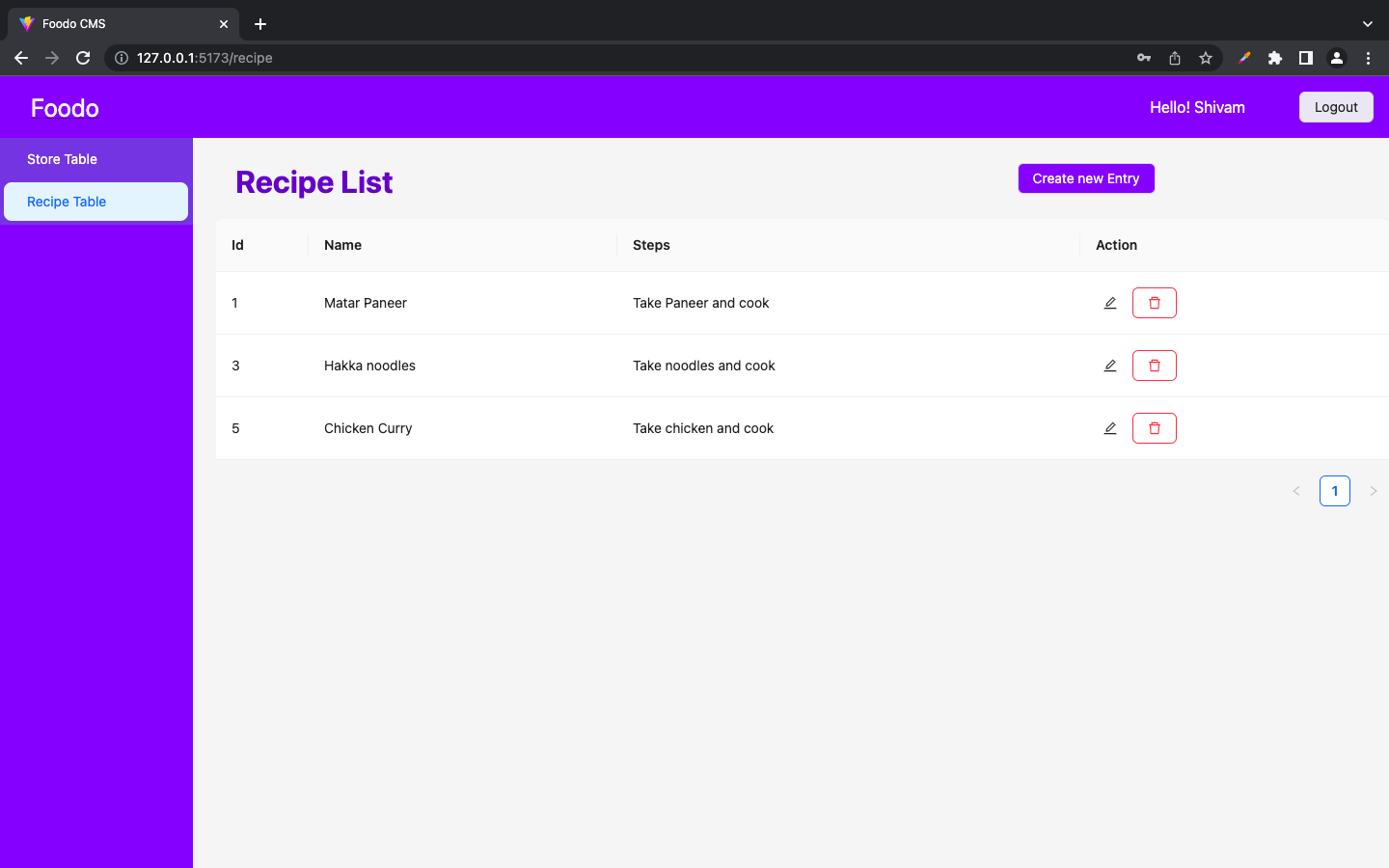
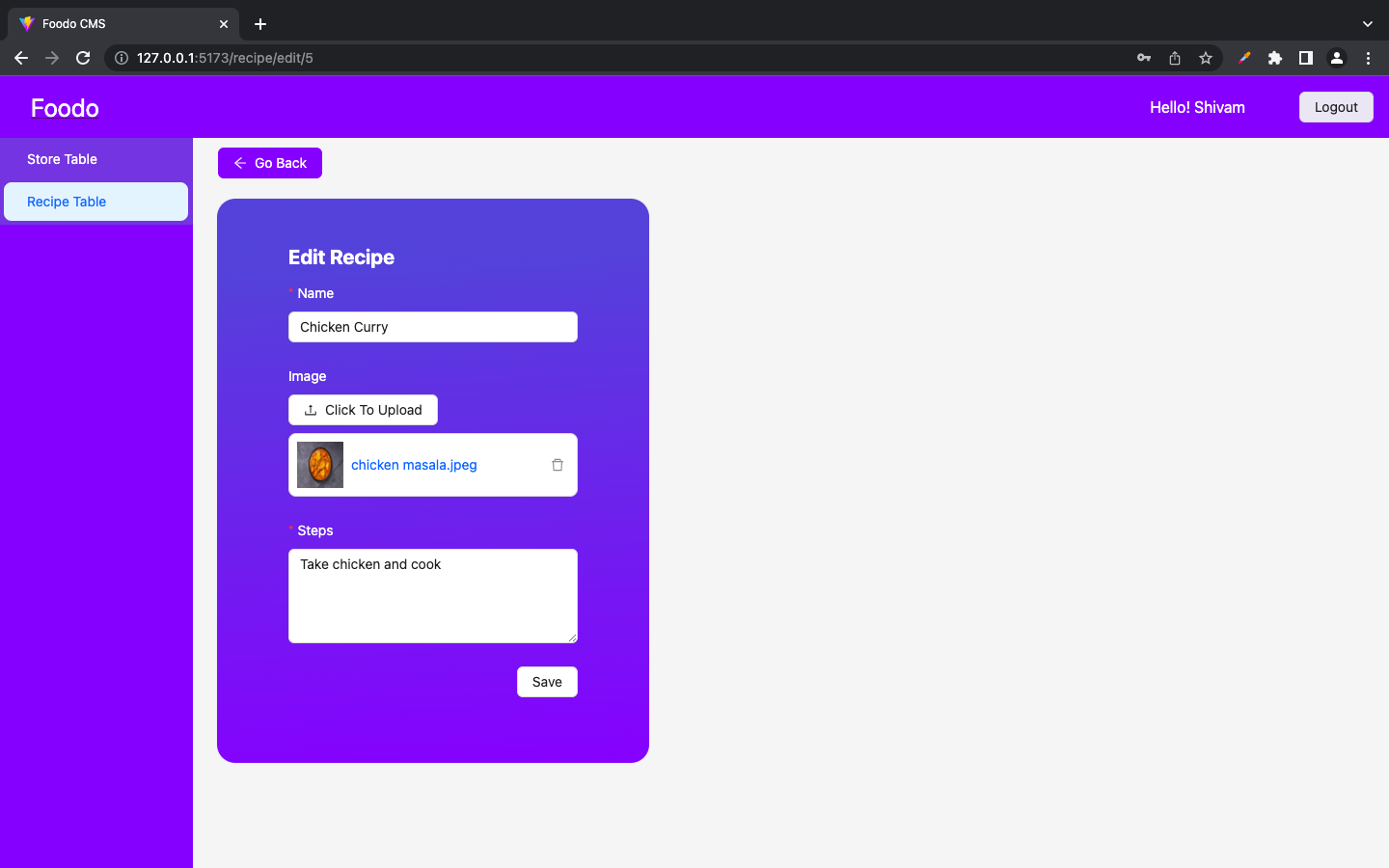
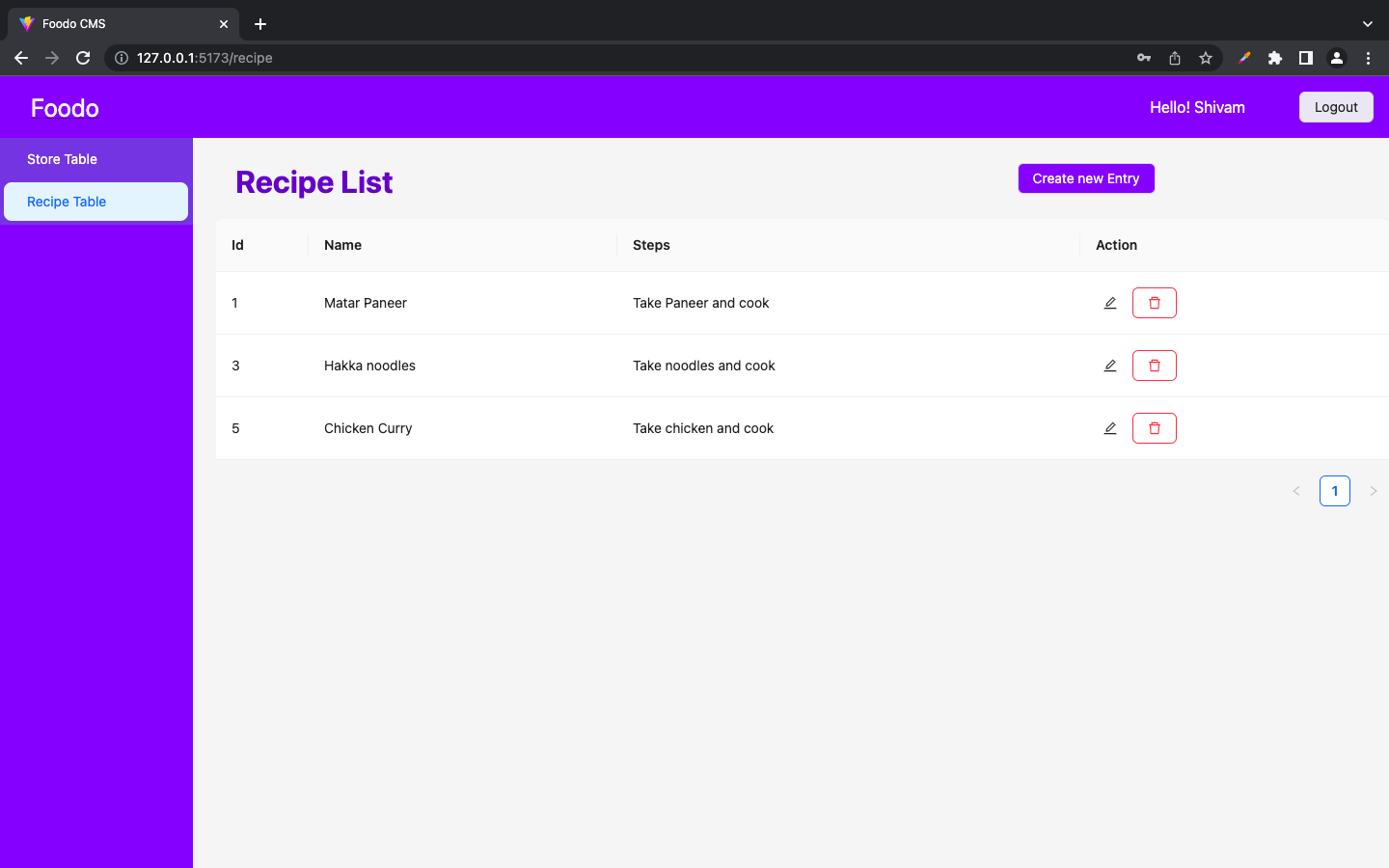
- หน้ารายการสูตรอาหารที่แสดงสูตรอาหารและข้อมูลทั้งหมด และผู้ดูแลระบบสามารถแก้ไขและลบสูตรอาหารได้
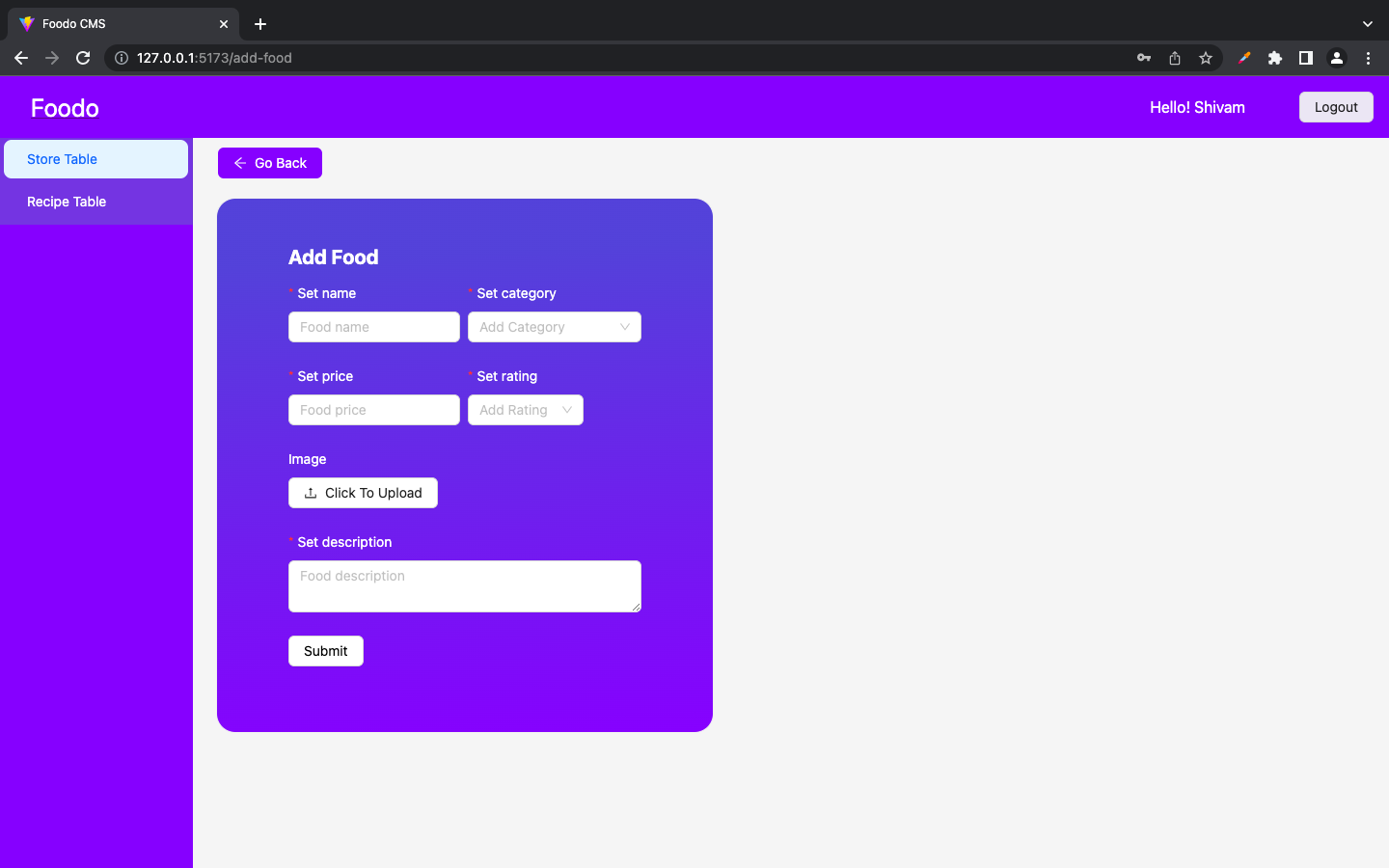
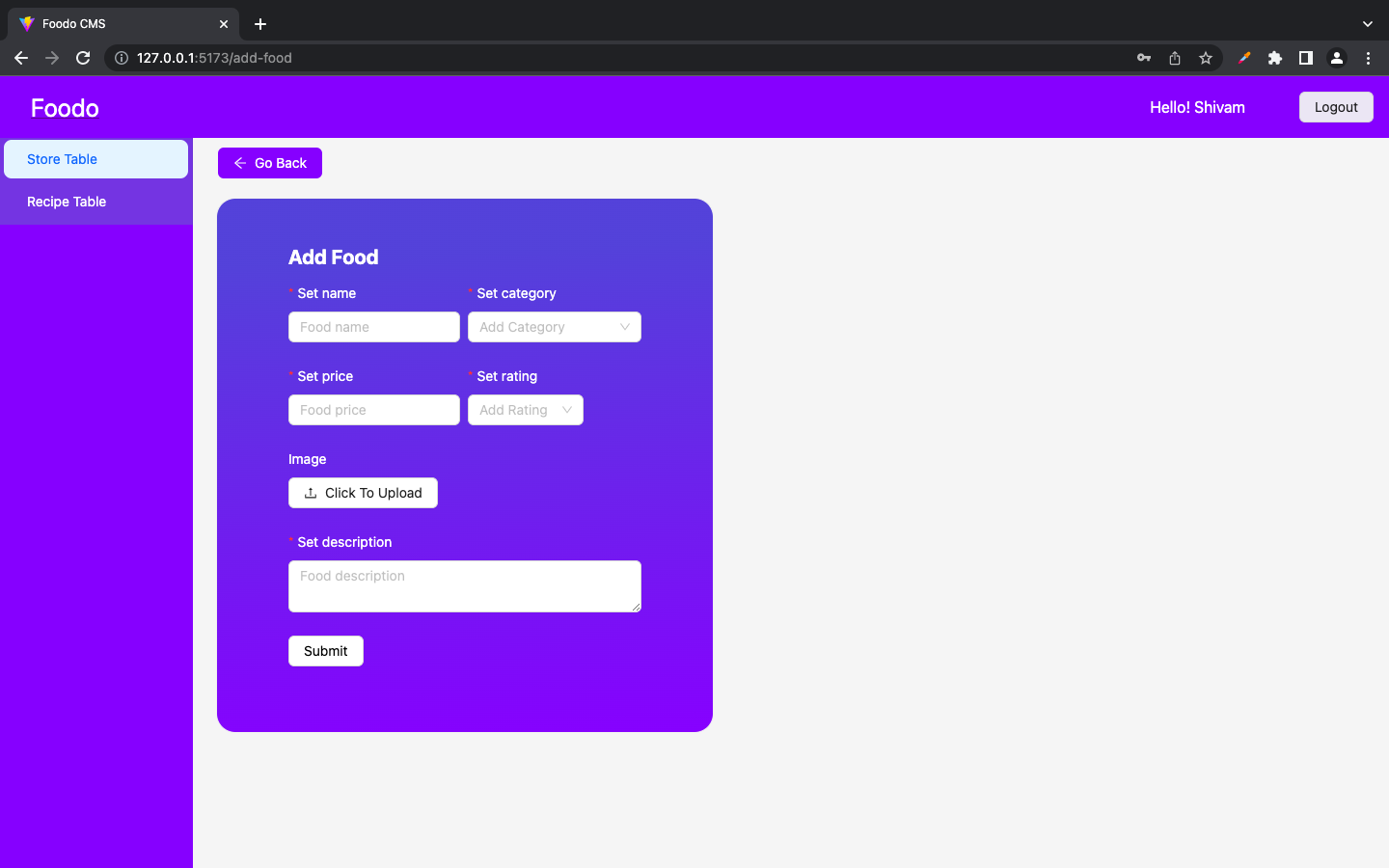
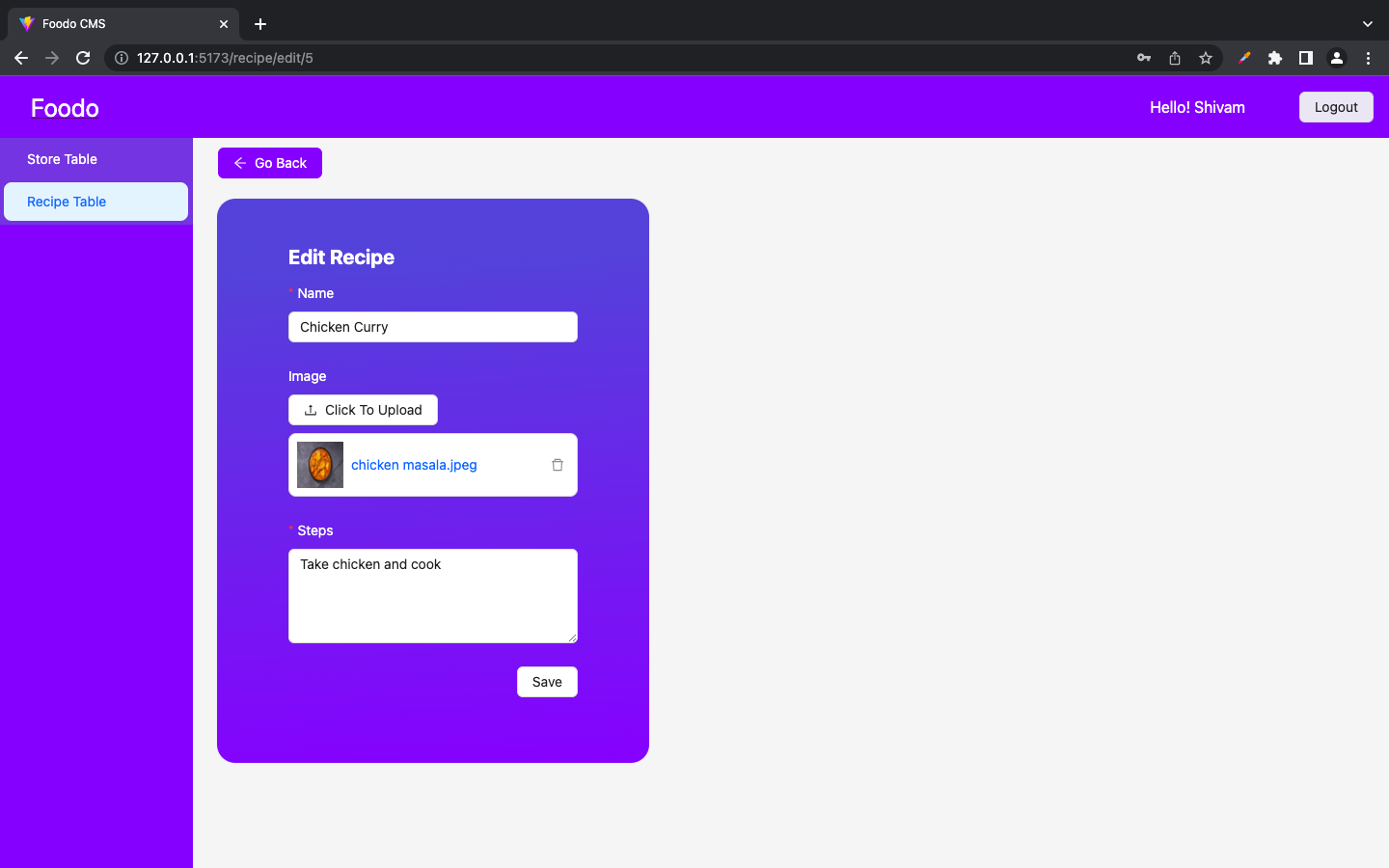
- 2 หน้าแยกกันซึ่งสร้างแบบฟอร์มสำหรับสร้างอาหารและสูตรอาหารตามลำดับ
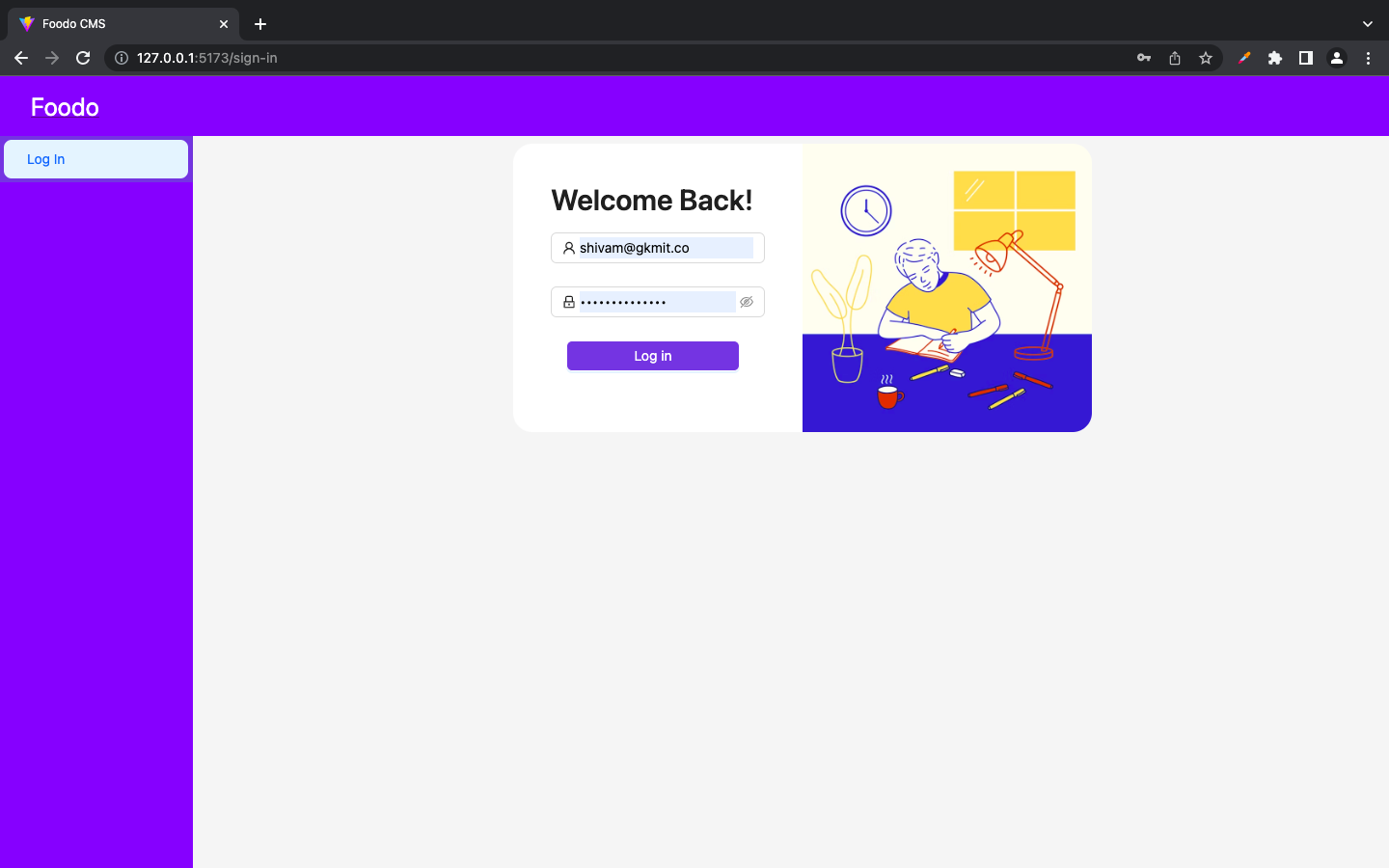
- หน้าเข้าสู่ระบบ
เทคโนโลยีที่ใช้
- React Js : ไลบรารีจาวาสคริปต์ที่สร้างด้วย Vite และ react-query
- การออกแบบมด : ไลบรารี UI
- Strapi : สำหรับสร้าง backend ของเว็บไซต์ เป็น CMS แบบไม่มีหัว
- เครื่องมืออื่นๆ : Prettier, Eslint, GIt / Github
เริ่มโปรเจ็กต์โดยใช้: npm run dev