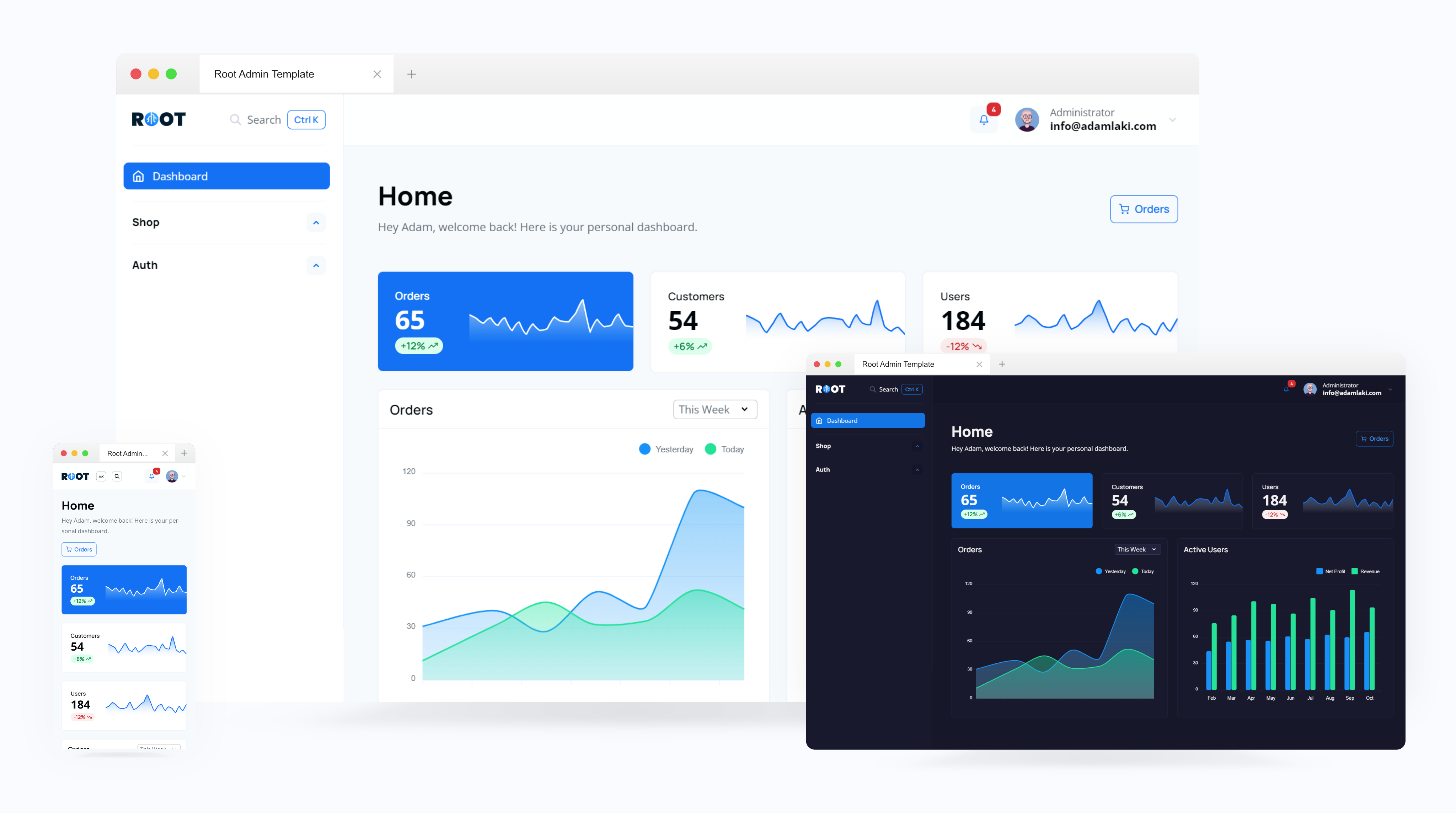
พื้นที่เก็บข้อมูลนี้มีเทมเพลตแบบคงที่ของผู้ดูแลระบบ Laravel ของเราชื่อ Root

เทมเพลตนี้สร้างขึ้นด้วย Eleventy เพื่อความมีสติและการจัดการที่ง่ายขึ้น คุณสามารถดึงเนื้อหาจากไฟล์เทมเพลต Nunjucks หรือโฟลเดอร์ dist ที่คอมไพล์แล้ว
เทมเพลตอาจจะมีการเปลี่ยนแปลงเป็นประจำในอนาคตเนื่องจากการพัฒนาแพ็คเกจ Laravel
เราใช้ Alpine.js เพื่อจัดการโค้ด JS แม้ว่าจะมีพฤติกรรม JS ค่อนข้างสมบูรณ์ แต่เทมเพลตนี้ยังคงเป็น HTML/CSS แบบคงที่ ดังนั้นคุณต้องทำส่วนที่โต้ตอบได้
ตอนนี้คุณสามารถคว้ามุมมองหรือเค้าโครงต่อไปนี้:
มีองค์ประกอบเฉพาะของผู้ดูแลระบบมากมาย:
เราใช้ eleventy --serve และคอมไพล์ Sass ด้วย sass-cli พร้อมสคริปต์ npm
โคลนพื้นที่เก็บข้อมูล
ติดตั้งการพึ่งพา
ในไฟล์ package.json คุณจะพบการขึ้นต่อกันทั้งหมด (และสคริปต์) เพื่อติดตั้งโดยใช้คำสั่งต่อไปนี้:
npm installเรียกใช้โหมดการพัฒนา
หากต้องการรันโหมดการพัฒนา ให้ใช้ npm script สคริปต์นี้จะคอยดูการเปลี่ยนแปลงด้วย
npm startเรียกใช้โหมดการผลิต
ก่อนที่คุณจะถ่ายทอดสด คุณควรใช้สคริปต์การผลิตเพื่อบีบอัดไฟล์ Sass
npm run prod โปรเจ็กต์รวบรวมไฟล์ SCSS จากโฟลเดอร์ ./src/scss ลงในโฟลเดอร์ ./src/css โปรเจ็กต์นี้ประกอบด้วย Spruce CSS ซึ่งให้สไตล์กับส่วนประกอบ Spruce UI บางส่วน
sass:lint/sass:lint:fix คุณสามารถlint ไฟล์ SCSS ของคุณด้วยการตั้งค่าล่วงหน้า Stylelint และ stylelint-config-sass-guidelines ด้วยคำสั่ง npm run sass:lint ใช้คำสั่ง npm run sass:lint:fix หากคุณต้องการการแก้ไขอัตโนมัติ
js:lint/js:lint:fix คุณสามารถ lint JS ของคุณเหมือนกับ Sass ได้ สำหรับกฎเกณฑ์ เราใช้ค่าที่ตั้งล่วงหน้าของ Airbnb
รหัสนี้ได้รับอนุญาตภายใต้ MIT