next auth roles template
1.0.0

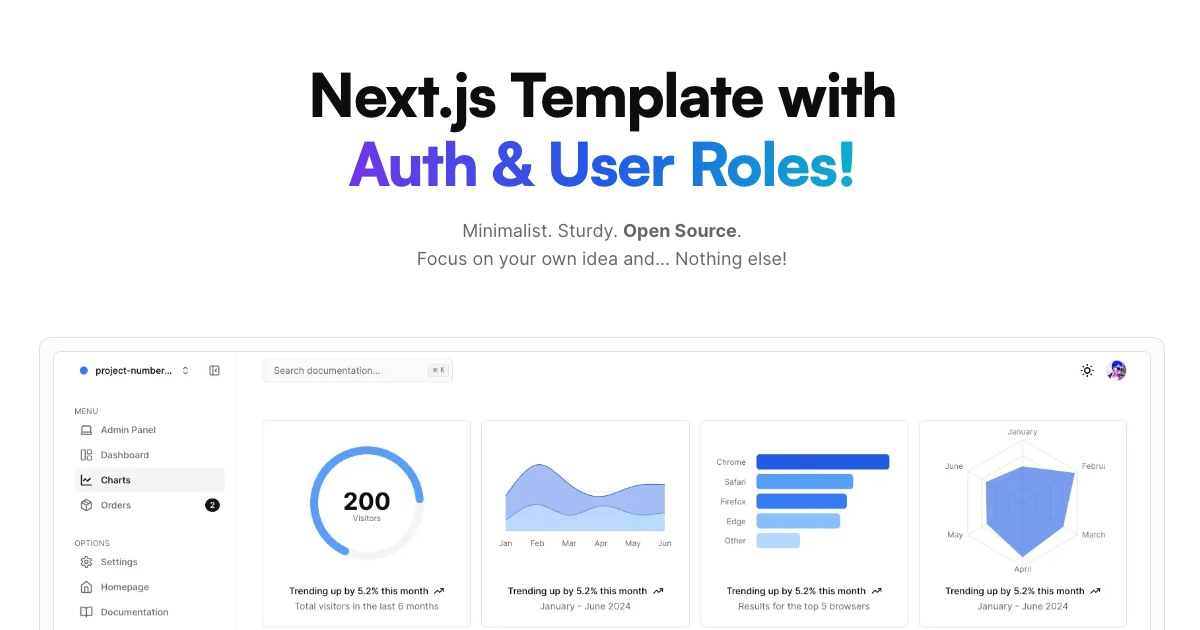
เริ่มต้นอย่างรวดเร็วด้วยเทมเพลต Next.js นี้!
การติดตั้ง · Tech Stack + คุณสมบัติ · ผู้แต่ง
โคลนและสร้าง repo นี้ในเครื่องด้วยคำสั่งต่อไปนี้:
npx create-next-app my-saas-project --example " https://github.com/mickasmt/next-auth-roles-template "หรือปรับใช้กับ Vercel:
pnpm install.env.example ไปยัง .env.local และอัปเดตตัวแปร cp .env.example .env.localpnpm run dev คุณสามารถใช้คำสั่ง pnpm run remove-content ในเทอร์มินัลของคุณเพื่อลบส่วนใดส่วนหนึ่งของโปรเจ็กต์ของคุณ คำสั่งนี้รองรับพารามิเตอร์ต่อไปนี้:
pnpm run remove-content โดยไม่ต้องระบุพารามิเตอร์ ( --blog หรือ --docs ) เพื่อให้แน่ใจว่าเอกสารที่เกี่ยวข้องทั้งหมดจะถูกลบออกอย่างถูกต้อง เนื่องจากเอกสารบางอย่างอาจไม่ถูกลบ/อัปเดตหากคุณลบ "บล็อก" หลัง "เอกสาร" หรือในทางกลับกัน pnpm run remove-contentpnpm run remove-content --blogpnpm run remove-content --docsบันทึก
ฉันใช้แพ็คเกจ npm-check-updates เพื่ออัปเดตโปรเจ็กต์นี้
ใช้คำสั่งนี้เพื่ออัพเดตโปรเจ็กต์ของคุณ: ncu -i --format group

next/font – ปรับแต่งแบบอักษรที่กำหนดเองและลบคำขอเครือข่ายภายนอกเพื่อประสิทธิภาพที่ดีขึ้นImageResponse – สร้างภาพ Open Graph แบบไดนามิกที่ขอบuseIntersectionObserver – ตอบสนอง hook เพื่อสังเกตเมื่อองค์ประกอบเข้าหรือออกจากวิวพอร์ตuseLocalStorage – ยังคงมีข้อมูลอยู่ในที่จัดเก็บในตัวเครื่องของเบราว์เซอร์useScroll – ตอบสนอง hook เพื่อสังเกตตำแหน่งการเลื่อน (ตัวอย่าง)nFormatter – จัดรูปแบบตัวเลขด้วยส่วนต่อท้าย เช่น 1.2k หรือ 1.2Mcapitalize – ทำให้อักษรตัวแรกของสตริงเป็นตัวพิมพ์ใหญ่truncate - ตัดทอนสตริงตามความยาวที่ระบุuse-debounce - ดีเด้งการเรียกใช้ฟังก์ชัน / การอัปเดตสถานะโปรเจ็กต์นี้อิงจาก Next SaaS Stripe Starter
สร้างโดย @miickasmt ในปี 2023 เผยแพร่ภายใต้ใบอนุญาต MIT
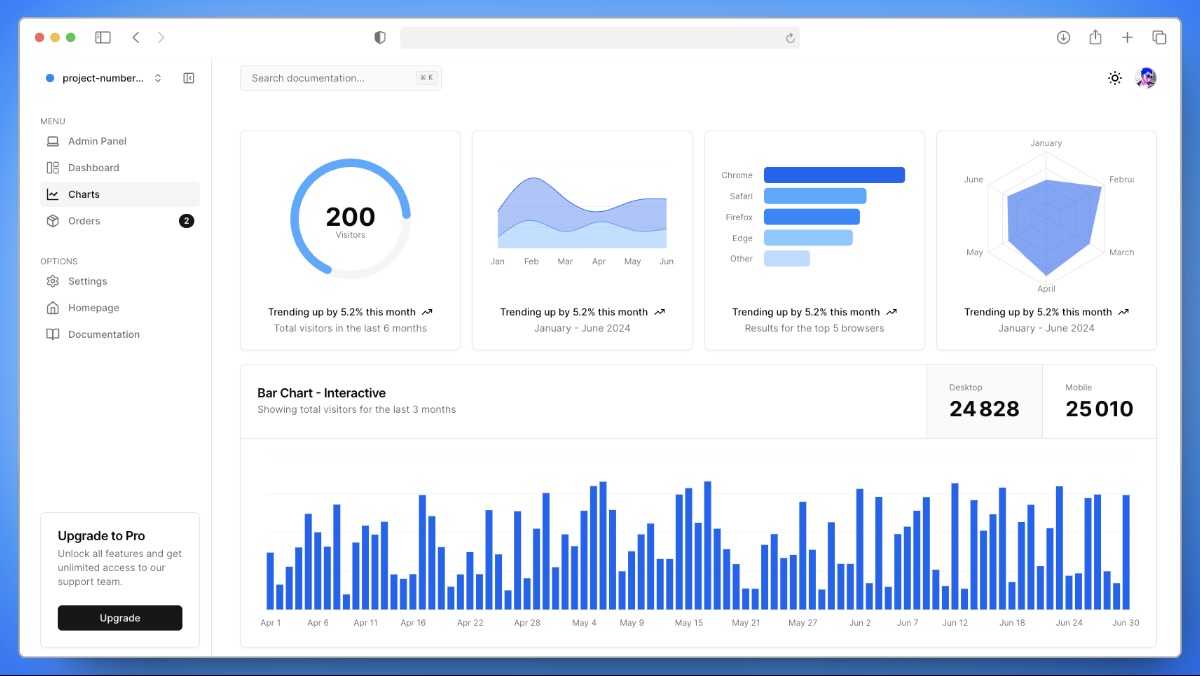
ขอบคุณ Hosna Qasmei สำหรับส่วนหนึ่งของโค้ดแถบด้านข้างแดชบอร์ด