cmdb vue
1.0.0
1. ดาวน์โหลดแพ็คเกจการติดตั้ง nodejs และปฏิบัติตามคำแนะนำเพื่อติดตั้ง https://nodejs.org/dist/v10.14.1/node-v10.14.1-x64.msi
2. ติดตั้งสภาพแวดล้อม vue และติดตั้งเครื่องมือ vue scaffolding npm install --global vue-cli
3. แก้ไขไฟล์การกำหนดค่า
dev: {
// api访问地址
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://172.28.20.62:8000', # 修改为python后端监听地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
// 监听地址与端口配置
host: '172.28.20.62', # 访问入口ip
port: 80, # 访问入口端口
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false,
useEslint: false,
showEslintErrorsInOverlay: false,
devtool: 'cheap-module-eval-source-map',
cacheBusting: true,
cssSourceMap: true
},
4. ป้อนเส้นทางโครงการและรันคำสั่ง
npm install
npm run dev
5. การแสดงภาพโครงการ
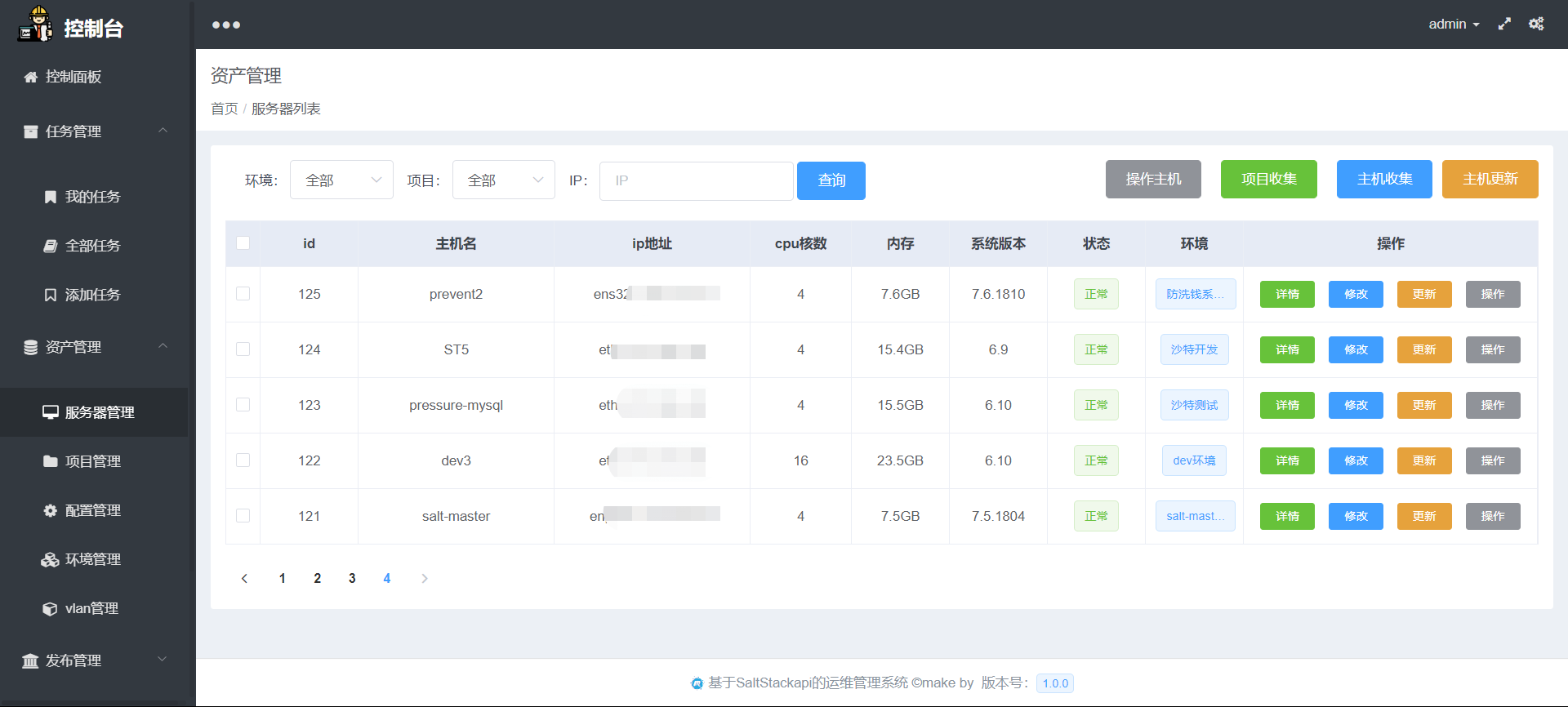
#####อินเทอร์เฟซการเข้าสู่ระบบ  #####การจัดการเซิร์ฟเวอร์
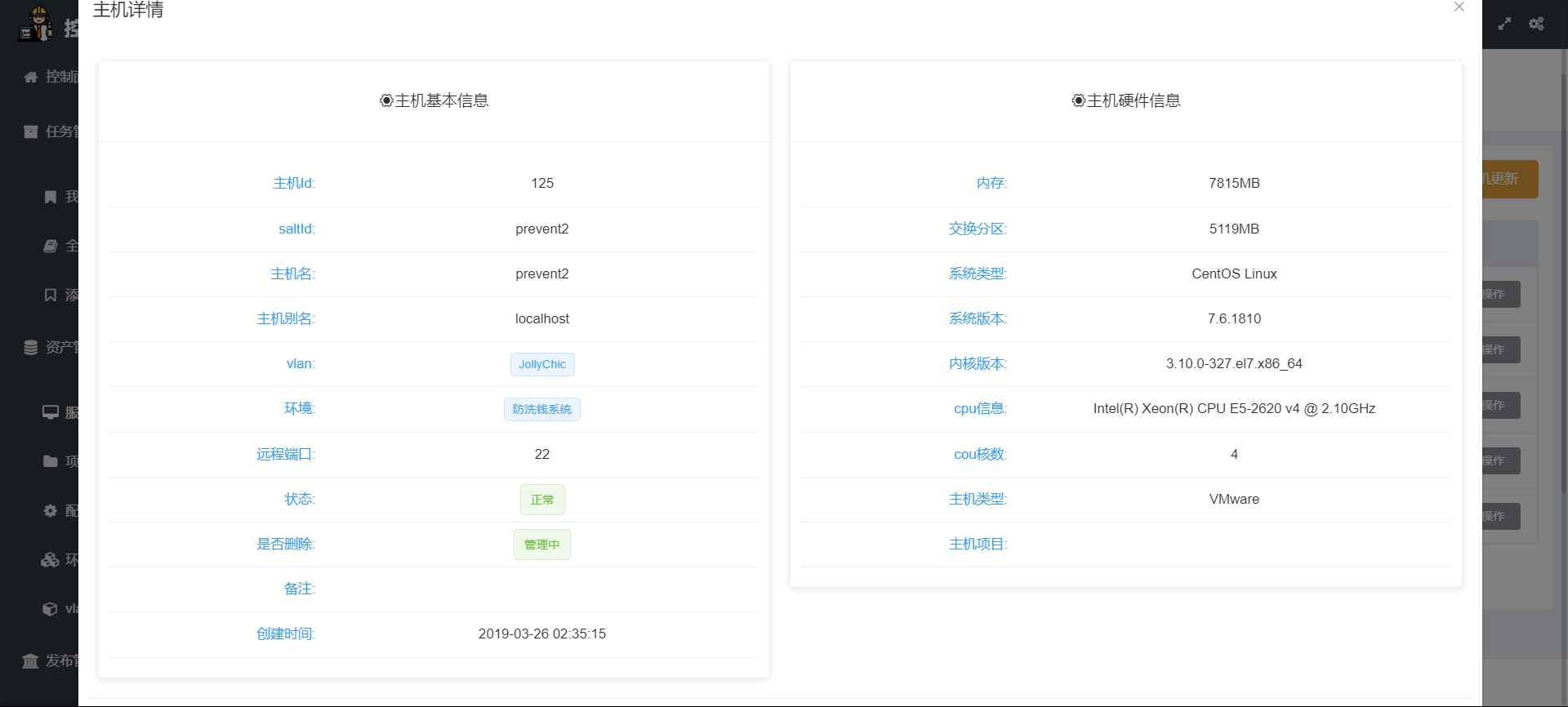
#####การจัดการเซิร์ฟเวอร์  #####รายละเอียดเจ้าภาพหนึ่ง
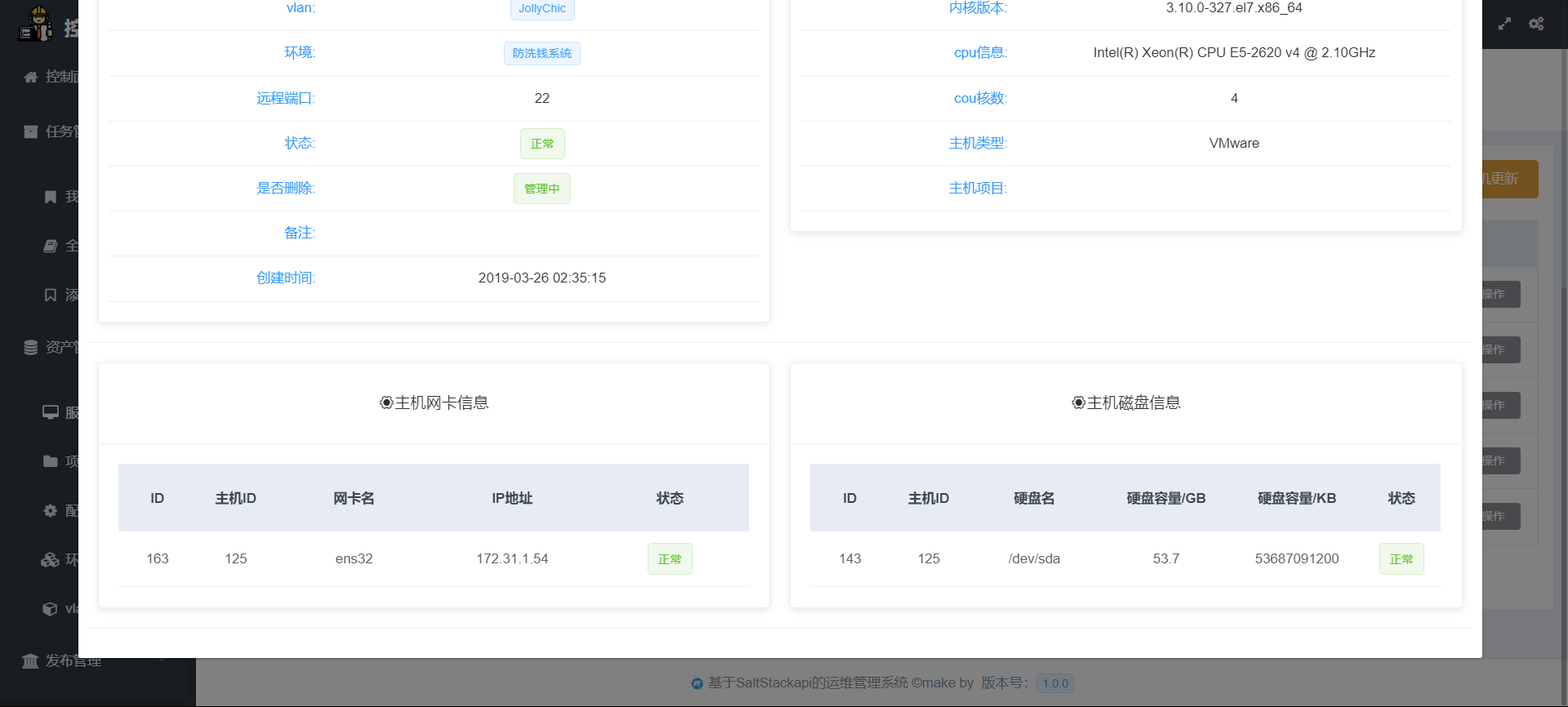
#####รายละเอียดเจ้าภาพหนึ่ง  #####รายละเอียดเจ้าบ้านสอง
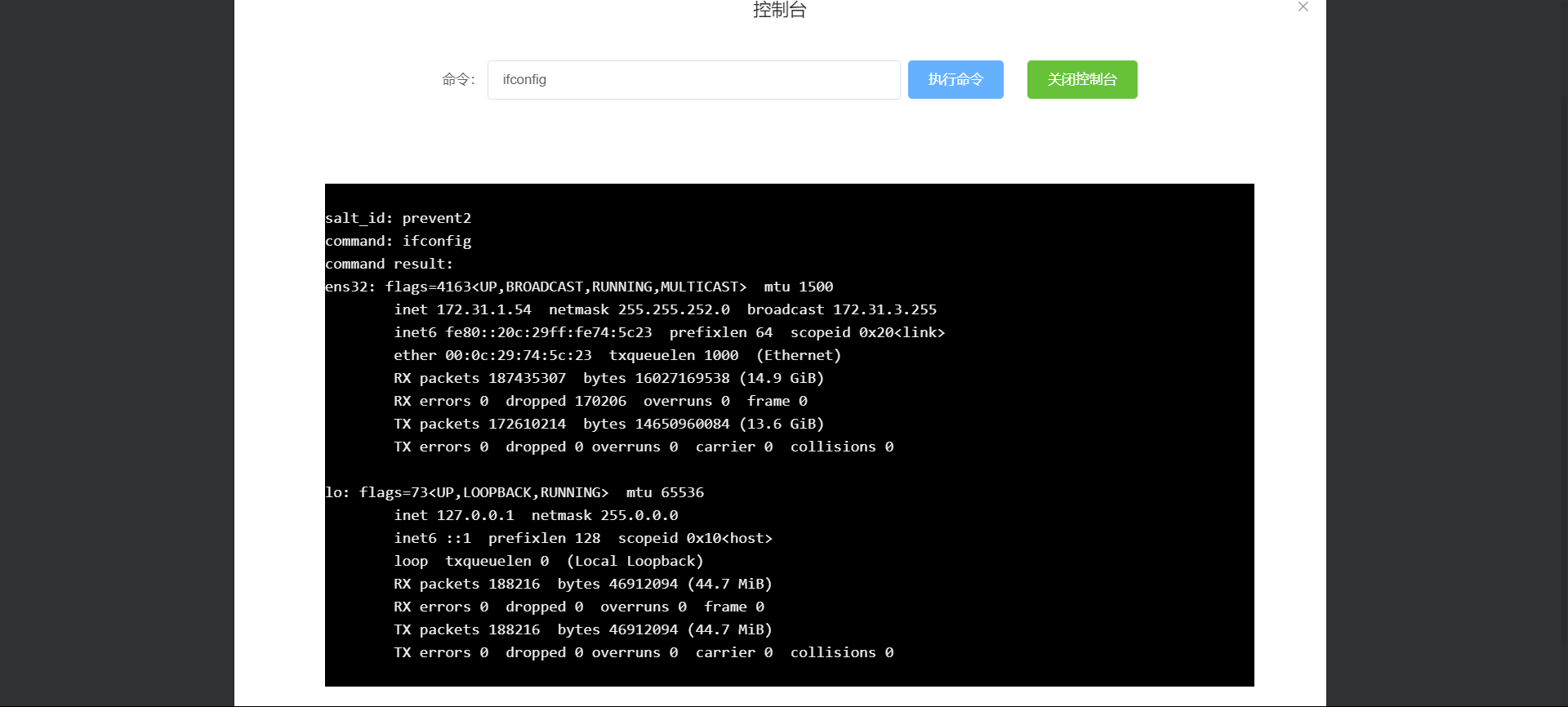
#####รายละเอียดเจ้าบ้านสอง  #####ดำเนินการคอนโซลคำสั่ง
#####ดำเนินการคอนโซลคำสั่ง  #####ติดตามตลาด
#####ติดตามตลาด  ####--มีฟังก์ชั่นมากมาย ถ้าชอบ ต้องพยายามสร้างมันขึ้นมาเองถึงจะดูได้
####--มีฟังก์ชั่นมากมาย ถ้าชอบ ต้องพยายามสร้างมันขึ้นมาเองถึงจะดูได้