
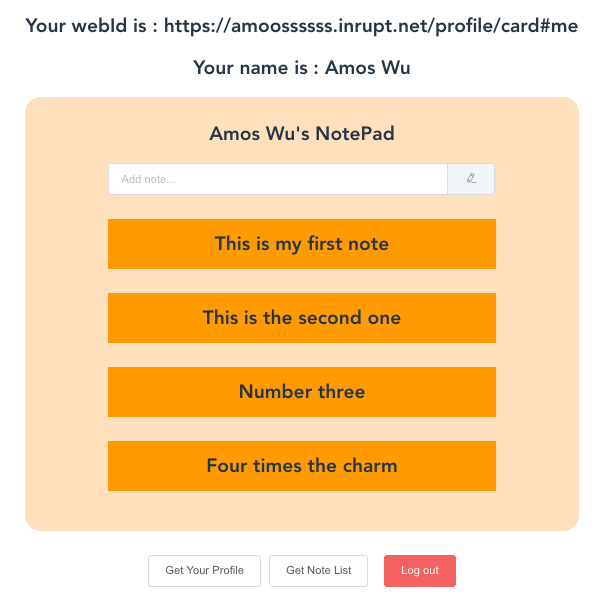
นี่คือตัวอย่างแอปพลิเคชัน Solid ที่ใช้ Vue.js
ฉันแนะนำให้ทำตามบทช่วยสอนของนักพัฒนาเมื่อดูโปรเจ็กต์นี้
โปรดติดต่อฉันเพื่อขอข้อมูลเพิ่มเติม
คุณจะต้องติดตั้ง Node.js เวอร์ชัน 6.0 ขึ้นไปบนระบบของคุณ
คุณจะต้องมี Pod และ webId เพื่อทำงานกับตัวอย่างนี้ ลงทะเบียนที่นี่โดยไม่หยุดชะงัก
รับโค้ดโดยการโคลนที่เก็บนี้โดยใช้ git
> git clone https://github.com/amoossssss/solid_example_vue
... หรือดาวน์โหลดซอร์สโค้ดเป็นไฟล์ zip
เมื่อดาวน์โหลดแล้ว ให้เปิดเทอร์มินัลในไดเร็กทอรีโปรเจ็กต์ และดำเนินการต่อด้วย:
npm install
npm run serve
ตอนนี้เว็บไซต์จะทำงานบนพอร์ต 8080:
http://localhost:8080
npm run build
npm run lint
นี่เป็นครั้งแรกที่ฉันเรียนรู้และเขียน Solid Application
ฉันรู้สึกหงุดหงิดเมื่อปฏิบัติตามบทช่วยสอนของ Solid
มีรายละเอียดและตรงประเด็น แต่ตัวอย่าง CodeSandBox ส่วนใหญ่ไม่สามารถทำงานบนเครื่องของฉันได้
นอกจากนี้ยังต้องมีความรู้พื้นฐานเกี่ยวกับ React และ Redux เพื่อทำความเข้าใจโค้ดที่ทีมของพวกเขาจัดเตรียมไว้ให้
ตัวอย่างนี้เขียนใน Vue.js และฉันทำให้มันง่ายที่สุดเท่าที่จะทำได้
ไม่มี Vuex และมีเพียงส่วนประกอบเดียว
กล่าวคือทุกอย่างอยู่ในหน้าเดียวกัน
ฉันหวังว่าสิ่งนี้จะช่วยให้นักพัฒนาจากทุกระดับเข้าใจบทช่วยสอนได้ง่ายขึ้น
ฟังก์ชั่นส่วนใหญ่ในโปรเจ็กต์นี้มาจากบทช่วยสอนการเขียน Solid Application
โปรดให้ ดาว หากคุณพบว่าโครงการนี้มีประโยชน์
ข้อเสนอแนะและการปรับปรุงใด ๆ ที่ได้รับการชื่นชมอย่างมาก!