
?ระบบการจัดการอัตโนมัติของ Vue
จีนตัวย่อ |. อังกฤษ
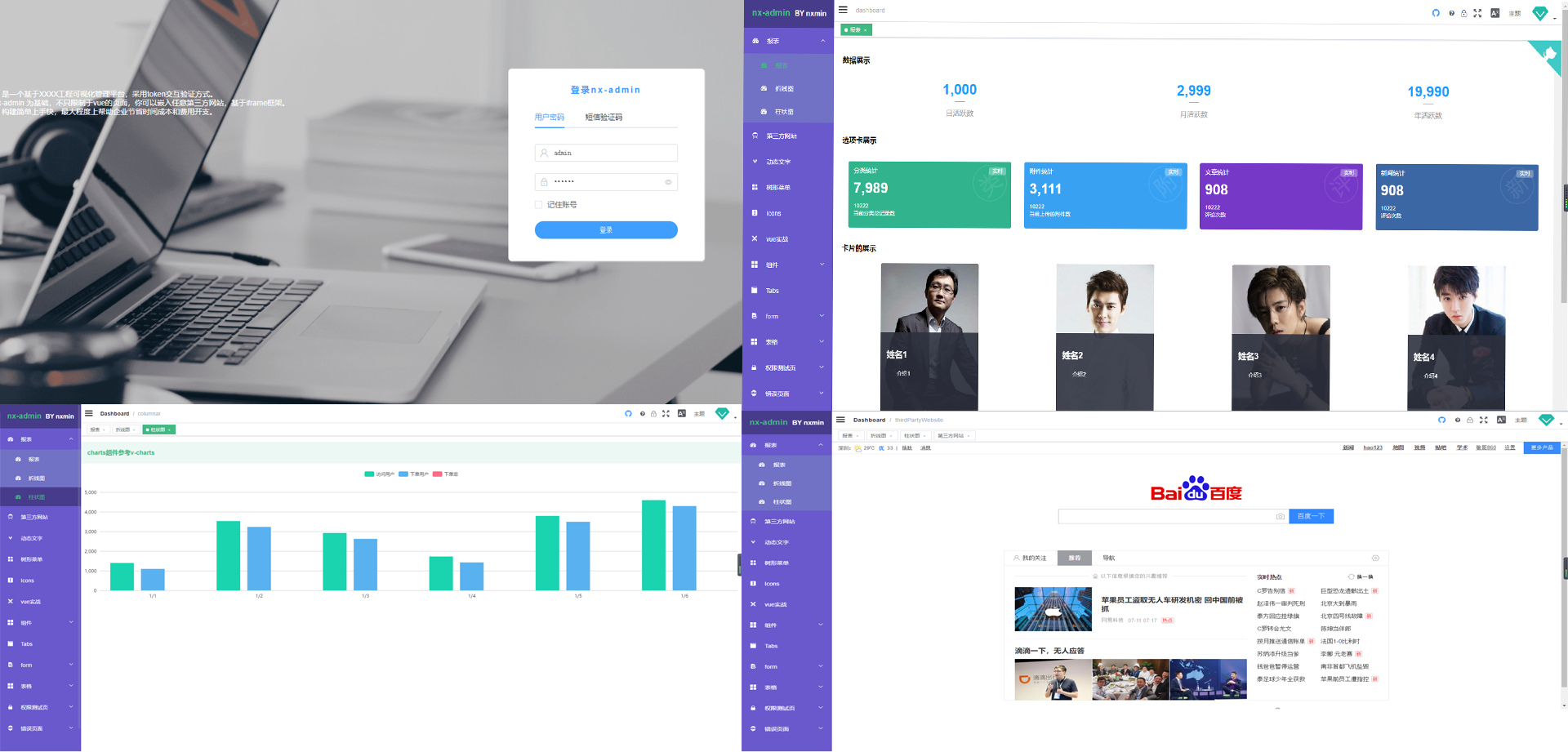
nx-admin เป็นโซลูชันการรวมส่วนหน้าของระบบการจัดการโอเพ่นซอร์สโดยอิงตาม vue และองค์ประกอบ ใช้สแต็คเทคโนโลยีส่วนหน้าล่าสุด มีโซลูชันระหว่างประเทศ i18 ในตัว การกำหนดเส้นทางแบบไดนามิก และการตรวจสอบสิทธิ์ ปรับแต่งโมเดลธุรกิจทั่วไป และมีส่วนประกอบการทำงานที่หลากหลาย สามารถช่วยให้คุณสร้างระดับองค์กรระดับกลางและด้านหลังได้อย่างรวดเร็ว ต้นแบบผลิตภัณฑ์ขั้นสุดท้าย ช่วยให้บุคคลและธุรกิจประหยัดเวลา ต้นทุน และค่าใช้จ่ายได้มากที่สุด
เอกสารภาษาจีน
เวอร์ชันเต็ม
คลังสินค้า Github | . ที่อยู่ตัวอย่างคลาวด์ |

เวอร์ชันย่อ
คลังสินค้า Github |. รหัสคลังสินค้า Cloud |. ดูตัวอย่างที่อยู่
คุณต้องติดตั้งโหนดและคอมไพล์ในเครื่อง สแต็กเทคโนโลยีของโปรเจ็กต์นี้อิงจาก ES2015+, vue, vuex, vue-router, axios และ element-ui ข้อมูลคำขอทั้งหมดได้รับการจำลองโดยใช้ Mock.js การทำความเข้าใจและการเรียนรู้ความรู้นี้ล่วงหน้าจะเป็นประโยชน์อย่างมากในการใช้สิ่งนี้ โครงการ.
เจ้านายขอให้ฉันเริ่มต้นใช้งาน nx-admin ภายในสิบนาที
การควบคุมสิทธิ์ผู้ใช้ดำเนินการโดย Vue2.0
Mock.js จำลองการเข้าสู่ระบบและการเพิ่ม การลบ การแก้ไข และการสืบค้นตาราง
การเปลี่ยนแปลงสกิน Vue2.0 ตาม elementui [ธีมที่กำหนดเอง]
Vue internationalization จัดการ vue-i18n และโปรเจ็กต์จะสลับระหว่างภาษาจีนและภาษาอังกฤษโดยอัตโนมัติ
สร้างสภาพแวดล้อมการทดสอบหน่วย Vue2 (กรรม + มอคค่า + webpack3)
Vue ใช้แอนิเมชั่นรอการโหลดหน้าจอแรก
เพิ่มฟังก์ชั่นล็อคหน้าจอให้กับโปรเจ็กต์ Vue
โครงการ Vue เพิ่มชื่อส่วนหัวของเบราว์เซอร์แบบไดนามิก
โปรเจ็กต์นี้ไม่รองรับเบราว์เซอร์เวอร์ชันต่ำกว่า (เช่น IE) โปรดเพิ่มโพลีฟิลด้วยตนเองหากจำเป็น
หมายเหตุ: โปรเจ็กต์นี้ใช้เวอร์ชัน [email protected]+ ดังนั้นอย่างน้อยก็เข้ากันได้กับ [email protected]+
git: git clone https://github.com/mgbq/nx-admin.git
npm: npm install
บัญชีทดสอบ:
1. username: admin
password: 任意
2. username: editor
password: 任意ที่อยู่สาธิต:
ระบบการจัดการแบ็กเอนด์ที่ดำเนินการโดย vue
โครงการผู้ดูแลระบบ nx
nx-admin เป็นโซลูชันการรวมระบบการจัดการแบบโอเพ่นซอร์สที่สมบูรณ์ ซึ่งเสร็จสมบูรณ์โดย nxmin ซึ่งขับเคลื่อนด้วยความสนใจหลังเลิกงาน หากคุณชอบการพัฒนาส่วนหน้า คุณสามารถเข้าร่วมกลุ่มสนทนา/การเรียนรู้ของเราได้ และแบ่งปันสื่อการเรียนรู้ในกลุ่มหรือเพียงเรื่องไร้สาระ
หมายเลขกลุ่มคือ 493671066 ที่นี่เราสามารถช่วยคุณตอบข้อสงสัยและคำถามทุกประเภทเกี่ยวกับโครงการ nx-admin และป้องกันผู้โฆษณา ค่าธรรมเนียมสมาชิกกลุ่มตั้งไว้ที่ 0.9 หยวน โปรดเข้าใจและยินดีต้อนรับทุกคน

ขั้นตอนที่ 1: แก้ไขที่อยู่โค้ดเป็น: //ส่วนความคิดเห็นของแถบด้านข้างใน src/styles/variables
ขั้นตอนที่ 2: แก้ไขที่อยู่โค้ดเป็น: รหัสสีด้านล่าง src/views/layout/components/Sidebar/index.vue
< el-menu
mode = "vertical"
: show-timeout = "200"
: default - active = "$route.path"
: collapse = "isCollapse"
background-color = "#6959CD"
text-color = "white"
active-text-color = "#42b983"
>เพียงลบ div ภาพเคลื่อนไหวการโหลด loader-wrappe ที่เกี่ยวข้องและ css ที่เกี่ยวข้องใน index.html
ตัวอย่างเช่น ฉันไม่ต้องการใช้คอมโพเนนต์ Vue-Quill-Editor ดังนั้นฉันจึงต้องทำในสามขั้นตอน
ขั้นตอนที่ 1: ลบเส้นทางของส่วนประกอบ ในไดเร็กทอรี src/router/index.js ให้ค้นหาเส้นทางที่แนะนำส่วนประกอบที่แก้ไขแล้วลบโค้ดต่อไปนี้
{
path : 'VueEditor' ,
name : 'VueEditor' ,
component : ( ) => import ( '@/views/form/VueEditor' ) ,
meta : { title : 'VueEditor' }
} ,ขั้นตอนที่ 2: ลบไฟล์ที่แนะนำส่วนประกอบ ลบไฟล์ VueEditor.vue ในไดเร็กทอรี src/view/form/
ขั้นตอนที่ 3: ถอนการติดตั้งส่วนประกอบ ดำเนินการคำสั่งต่อไปนี้:
npm un vue-quill-editor -S
เสร็จ.
- 登录 / 注销
- 权限验证
- 页面权限
- 指令权限
- 多环境发布
- dev sit stage prod
- 全局功能
- 国际化多语言
- 锁屏
- 疑问
- 转到github
- 多种动态换肤
- 动态侧边栏(支持多级路由嵌套)
- 动态面包屑
- 快捷导航(标签页)
- Svg Sprite 图标
- 本地mock数据
- Screenfull全屏
- 自适应收缩侧边栏
- 编辑器
- 富文本
- Markdown
- Excel
- 导出excel
- 导出zip
- 导入excel
- 前端可视化excel
- 表格
- 树形表格
- 内联编辑
- 错误页面
- 401
- 404
- 組件
- 返回顶部
- 拖拽Dialog
- 拖拽看板
- 列表拖拽
- SplitPane
- Dropzone
- Sticky
- CountTo
- 综合实例
- Dashboard
- v-charts 图表
- Clipboard(剪贴复制)
- Markdown2html
- 首屏加载等待动画
- Fontawesome 图标库
- vuex本地持久化存储,封装h5的sessionStorage和localStorage
- 右键菜单
- github-emoji
- 第三方网站
- 动态文字说明
คุณสามารถมีส่วนร่วมในการพัฒนา nx-admin (การเขียนโค้ด/การแปลเอกสาร)
# 克隆项目
git clone https://github.com/mgbq/nx-admin.git
# 安装依赖
npm install
# 建议不要用cnpm安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run devการเข้าถึงเบราว์เซอร์ http://localhost:9528
# 构建测试环境
npm run build:sit
# 构建生产环境
npm run build:prod # --report to build with bundle size analytics
npm run build:prod --report
# --preview to start a server in local to preview
npm run build:prod --preview
# lint code
npm run lint
# auto fix
npm run lint -- --fix
โปรเจ็กต์นี้ใช้คอมโพเนนต์บางส่วนของ vueAdmin-template, d2admin และ avue
ลิขสิทธิ์ของ MIT (c) 2018-ปัจจุบัน nxmin