ฮอทโก
HotGo เป็นแพลตฟอร์มฐานการพัฒนาแบบฟูลสแตกและแพลตฟอร์มแอปพลิเคชันมือถือที่ใช้ vue และ goframe2.0 พร้อมการแยกส่วนหน้าและส่วนหลัง มันรวมการรับรองความถูกต้อง jwt, การกำหนดเส้นทางแบบไดนามิก, เมนูไดนามิก, การรับรองความถูกต้องของ Casbin, คิวข้อความ, งานที่กำหนดเวลาไว้ และฟังก์ชันอื่น ๆ ไฟล์ฉากทั่วไปที่หลากหลาย ช่วยให้คุณมีเวลาในการพัฒนาธุรกิจได้มากขึ้น
การเลือกทางเทคนิค
- แบ็กเอนด์: ใช้ goframe2.0 เพื่อสร้าง API พื้นฐานอย่างรวดเร็ว goframe2.0 เป็นเฟรมเวิร์กเว็บที่เขียนด้วยภาษา go
- ส่วนหน้า: สร้างเพจพื้นฐานโดยใช้ JeeSite Mobile Uni-App+aidex-sharp
- ฐานข้อมูล: เมื่อใช้เวอร์ชัน MySql (8.0) ให้ใช้ gorm เพื่อดำเนินการขั้นพื้นฐานบนฐานข้อมูล
- แคช: ใช้ Redis เพื่อบันทึกโทเค็น jwt ของผู้ใช้ที่ใช้งานอยู่ในปัจจุบัน และใช้ข้อจำกัดการลงชื่อเข้าใช้หลายระบบ
- เอกสาร API: ใช้ Swagger เพื่อสร้างเอกสารอัตโนมัติ
- คิวข้อความ: เข้ากันได้กับ kafka, redis, rocketmq ในเวลาเดียวกัน การกำหนดค่าเพียงคลิกเดียวเพื่อสลับไปยัง MQ ที่คุณต้องการใช้
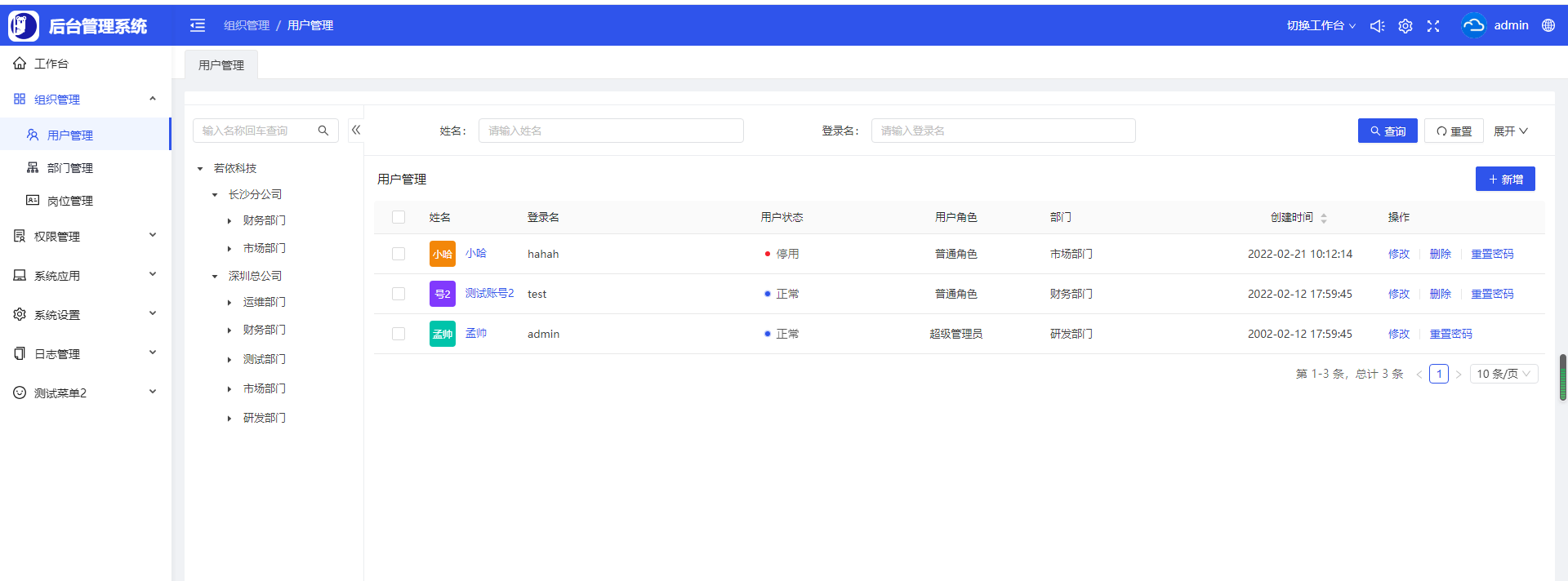
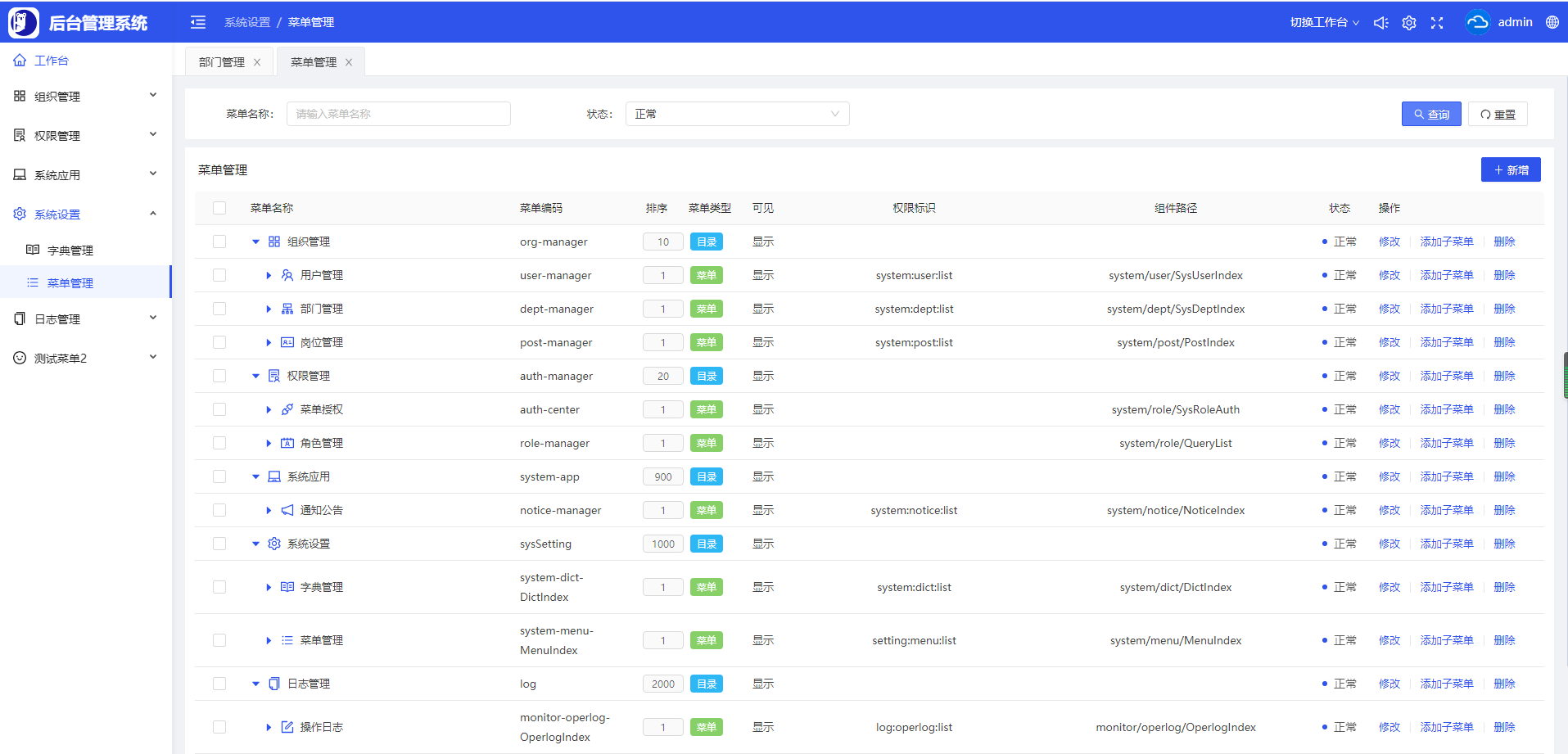
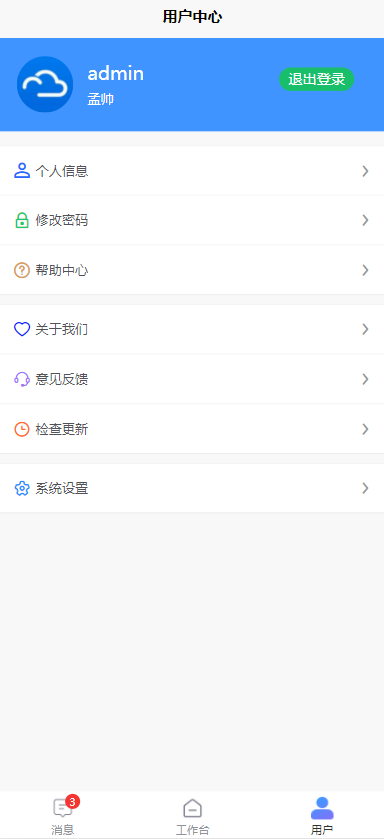
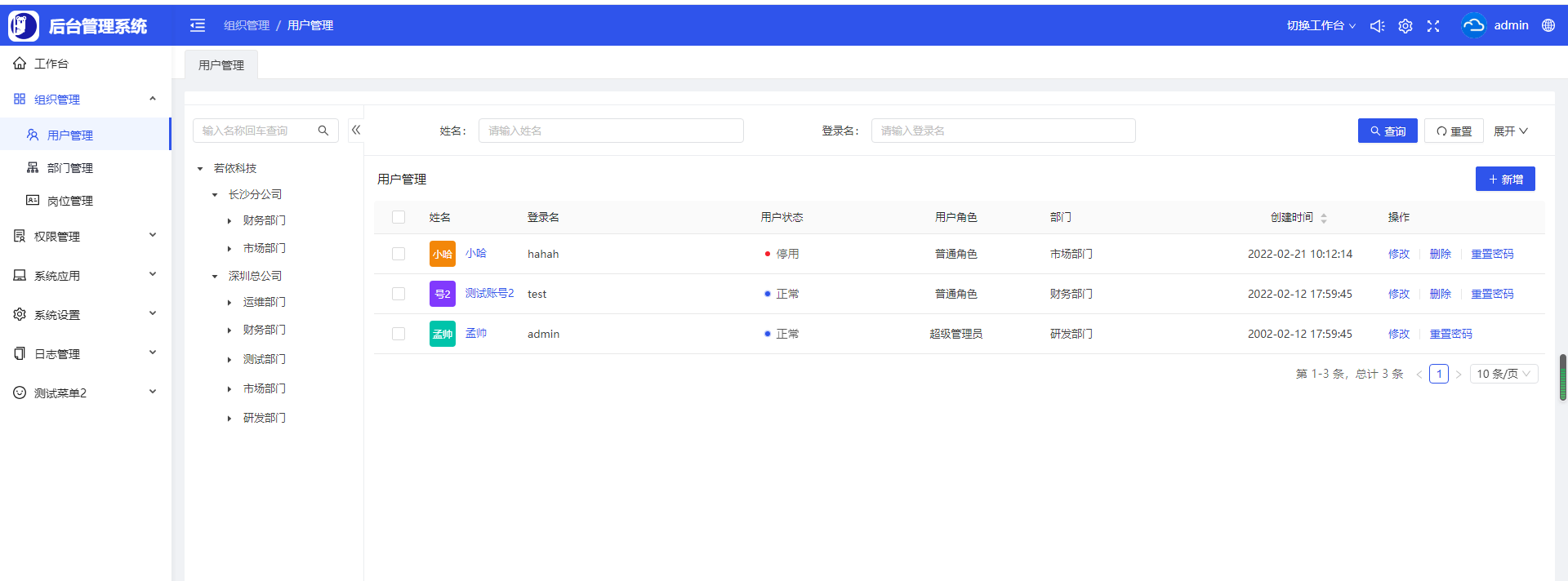
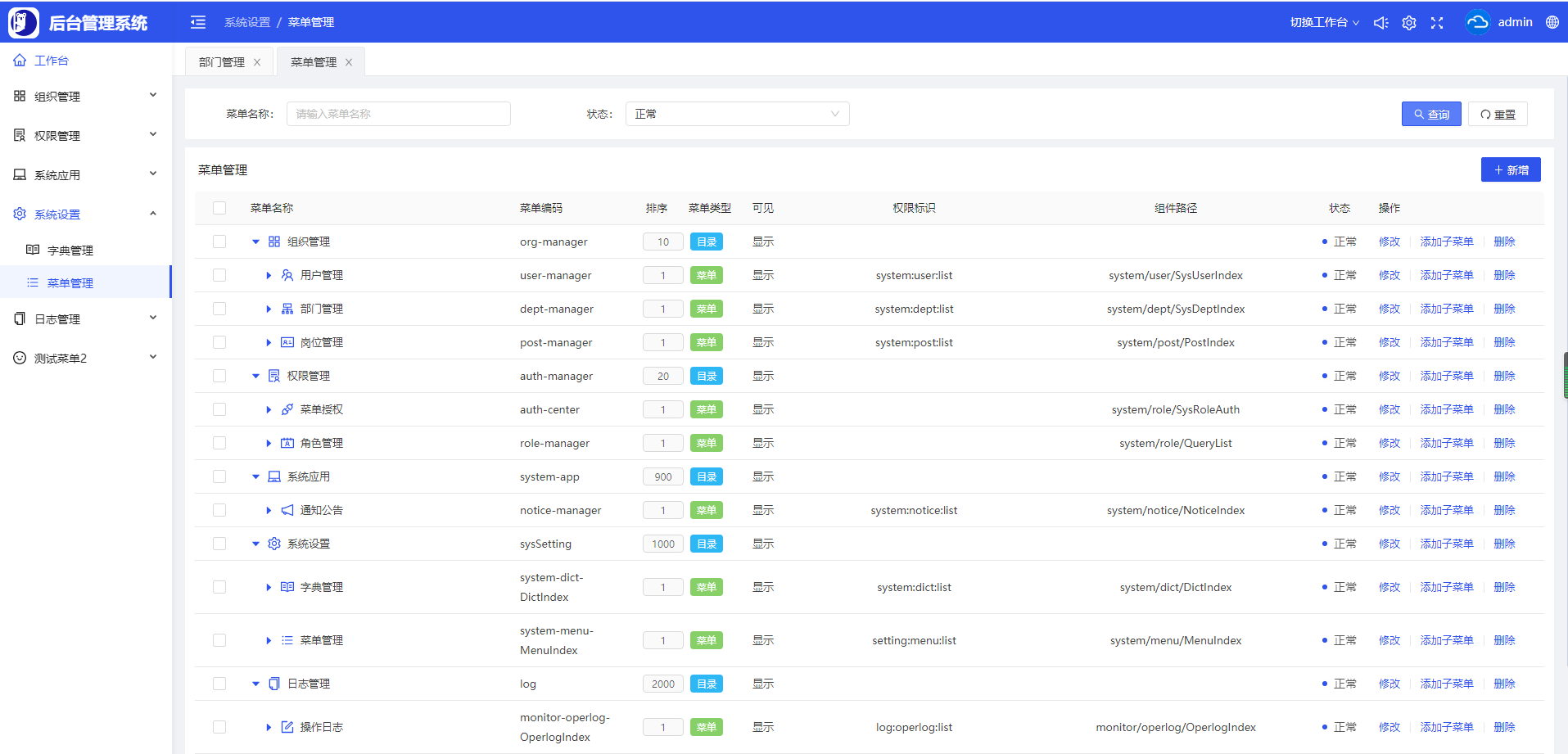
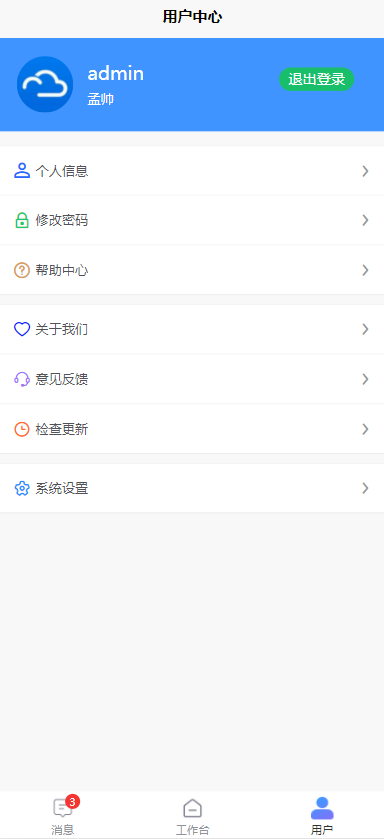
ภาพหน้าจอของระบบ
* ฝั่งเว็บ



* มือถือ


ข้อกำหนดด้านสิ่งแวดล้อม
- เวอร์ชันโหนด >= v14.0.0
- เวอร์ชัน golang >= v1.16
- IDEversion:โกแลนด์
- mysqlversion >=8.0
- การโอนกลับ >=5.0
เริ่มต้นอย่างรวดเร็ว
- ดึงรหัสไปยังเซิร์ฟเวอร์ที่คุณได้ติดตั้งสภาพแวดล้อมข้างต้น
git clone https://github.com/bufanyun/hotgo.git
- กำหนดค่าข้อมูลไซต์ของคุณ
เซิร์ฟเวอร์:
- สร้างฐานข้อมูล mysql นำเข้าไฟล์ฐานข้อมูลไปยัง mysql ของคุณ ที่อยู่ไดเรกทอรี: /hotgo-server/storage/hotgo.sql
- เปลี่ยน /hotgo-server/config/config.example.yaml เป็น: config.yaml และกำหนดค่าตามสภาพแวดล้อมจริงของคุณ
เว็บ+ฝั่ง uinapp:
- กำหนดค่าที่อยู่เซิร์ฟเวอร์ ซึ่งรวมอยู่ในไฟล์ต่อไปนี้:
- hotgo-uniapp/common/config.js
- /hotgo-uniapp/manifest.json
- hotgo-uniapp/common/config.js
- เริ่มบริการเซิร์ฟเวอร์:
cd hotgo-server go mod tidy #อัพเดตแพ็คเกจ go run main.go #เริ่มบริการ
web side:
```shell script
cd hotgo-web
npm install #Install dependencies
npm run dev #start web project
ด้าน uinapp:
- 1、ดาวน์โหลดและติดตั้ง: Integrated Development Environment HBuilderX (แนะนำ สามารถใช้ VSCode หรือ WebStorm ได้)
- 2、เมนู: ไฟล์ -> นำเข้า -> นำเข้าจากไดเร็กทอรีในเครื่อง เลือกโฟลเดอร์ "jeesite4-uniapp"
- 3、เมนู: Run -> Run to Built-in Browser (หรือ Run to Browser -> Chrome Browser)
- 4、หลังจากคอมไพล์คอนโซล HBuliderX แล้ว หน้าเข้าสู่ระบบโทรศัพท์มือถือจะปรากฏขึ้นโดยอัตโนมัติ
ขอขอบคุณเป็นพิเศษ (อันดับต่อไปนี้ไม่ได้เรียงตามลำดับ)
- goframe2.0 https://goframe.org
- JeeSite Mobile Uni-App https://gitee.com/thinkgem/jeesite4-uniapp
- aidex-sharp https://gitee.com/big-hedgehog/aidex-sharp
คำชี้แจงโอเพ่นซอร์ส
- ปัจจุบันโครงการยังคงมีการปรับปรุงอย่างต่อเนื่องและเป็นเพียงการอ้างอิงและการเรียนรู้เท่านั้น หากคุณพบปัญหาใด ๆ โปรดติดต่อผู้เขียนบน WeChat ด้านล่าง!