รูปแบบ ng มุ่งมั่นที่จะสร้างองค์ประกอบฟอร์ม Vue Dynamic ที่แข็งแกร่งที่สุด
NG-FORM-ELEMENTPLUS

อธิบาย
ในปัจจุบันเวอร์ชัน 2.0 ได้เริ่มขึ้นและการกำหนดค่านั้นเข้ากันได้โดยทั่วไปกับเวอร์ชัน 1.x ความแตกต่างมีดังนี้:
- 1. ในวันที่กลางวันที่สามารถกำหนดค่าแอตทริบิวต์ให้เลือกได้
- 2.x เวอร์ชันเริ่มต้นใช้งานเลย์เอาต์กริด
ตัวอย่างออนไลน์ https://jjxliu306.github.io/ng-form-elementplus/dist
ที่อยู่รุ่น Element-UI https://gitee.com/jjxliu306/ng-flement
ที่อยู่เวอร์ชัน iview https://gitee.com/jjxliu306/ng-form-iview
กลับ -บริการ
ngtool ย้อนกลับ -ฟังก์ชั่นการวิเคราะห์และการตรวจสอบ https://gitee.com/jjxliu306/ngtool
เอกสาร (อัปเดตหนึ่งรายการหลังจากนั้น)
http://www.ng-form.cn
- 
การตรวจสอบแบบฟอร์มการตรวจสอบและการแสดงแบบไดนามิกส่วนประกอบ 
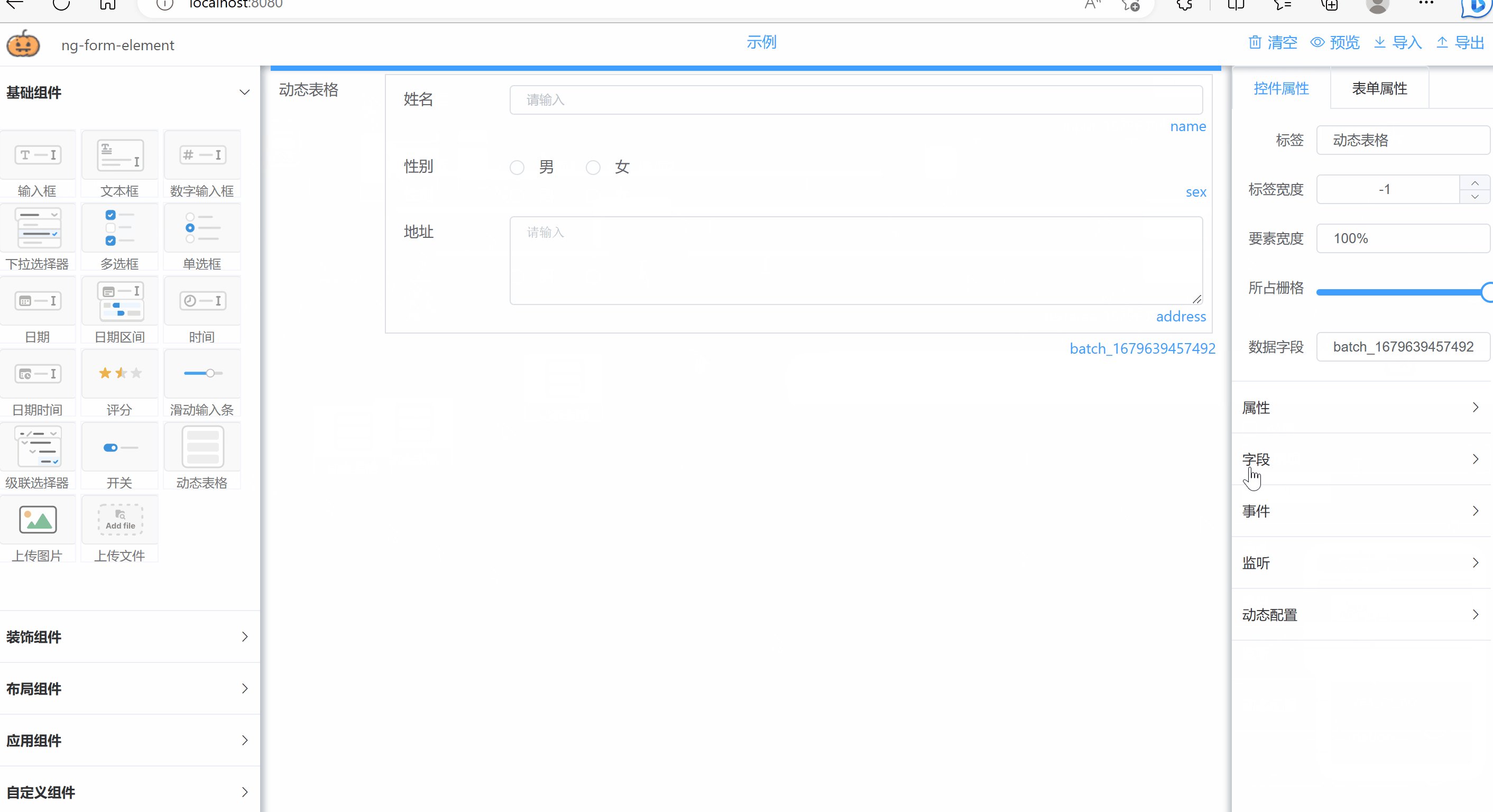
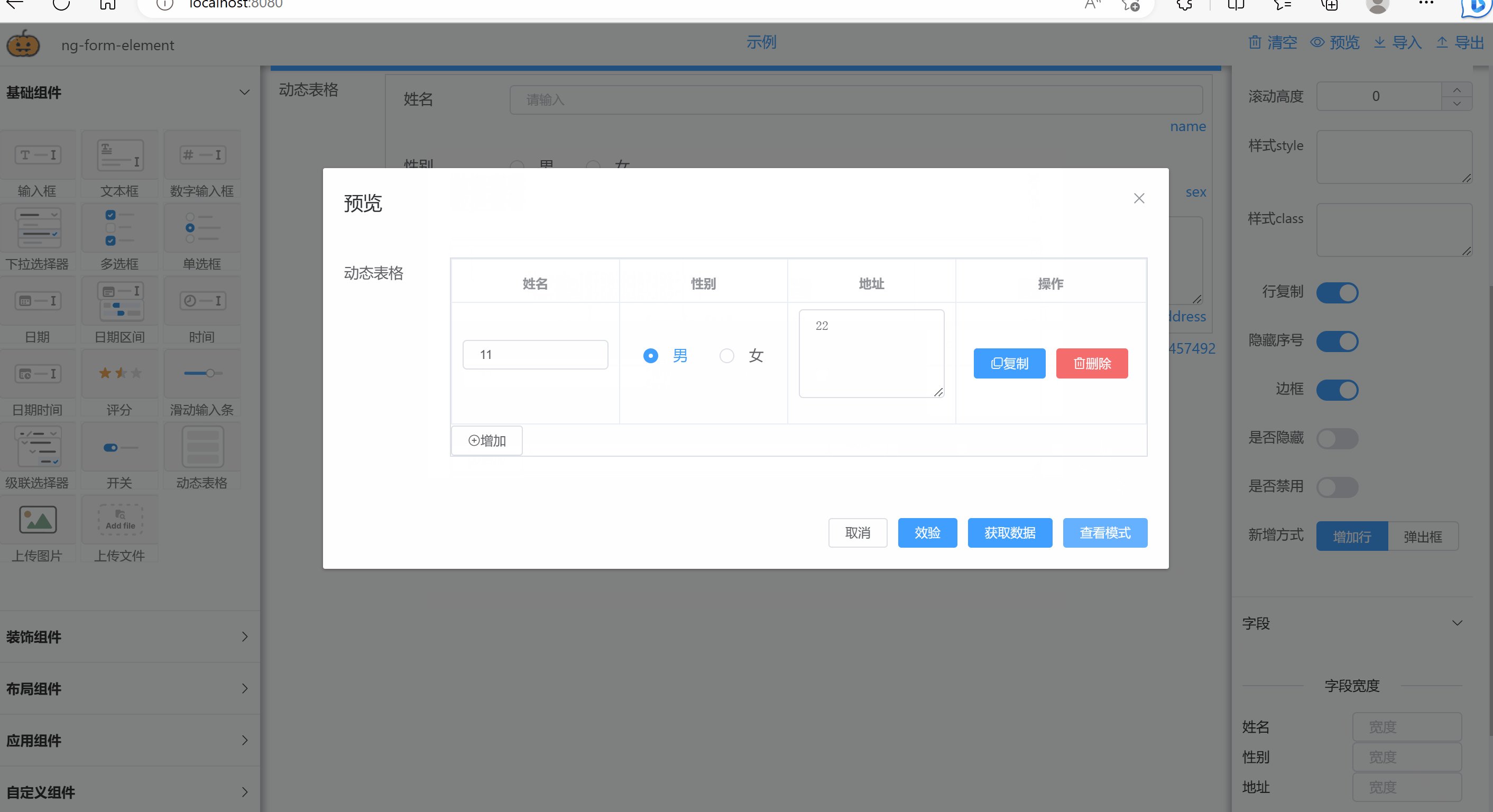
ตารางไดนามิก 
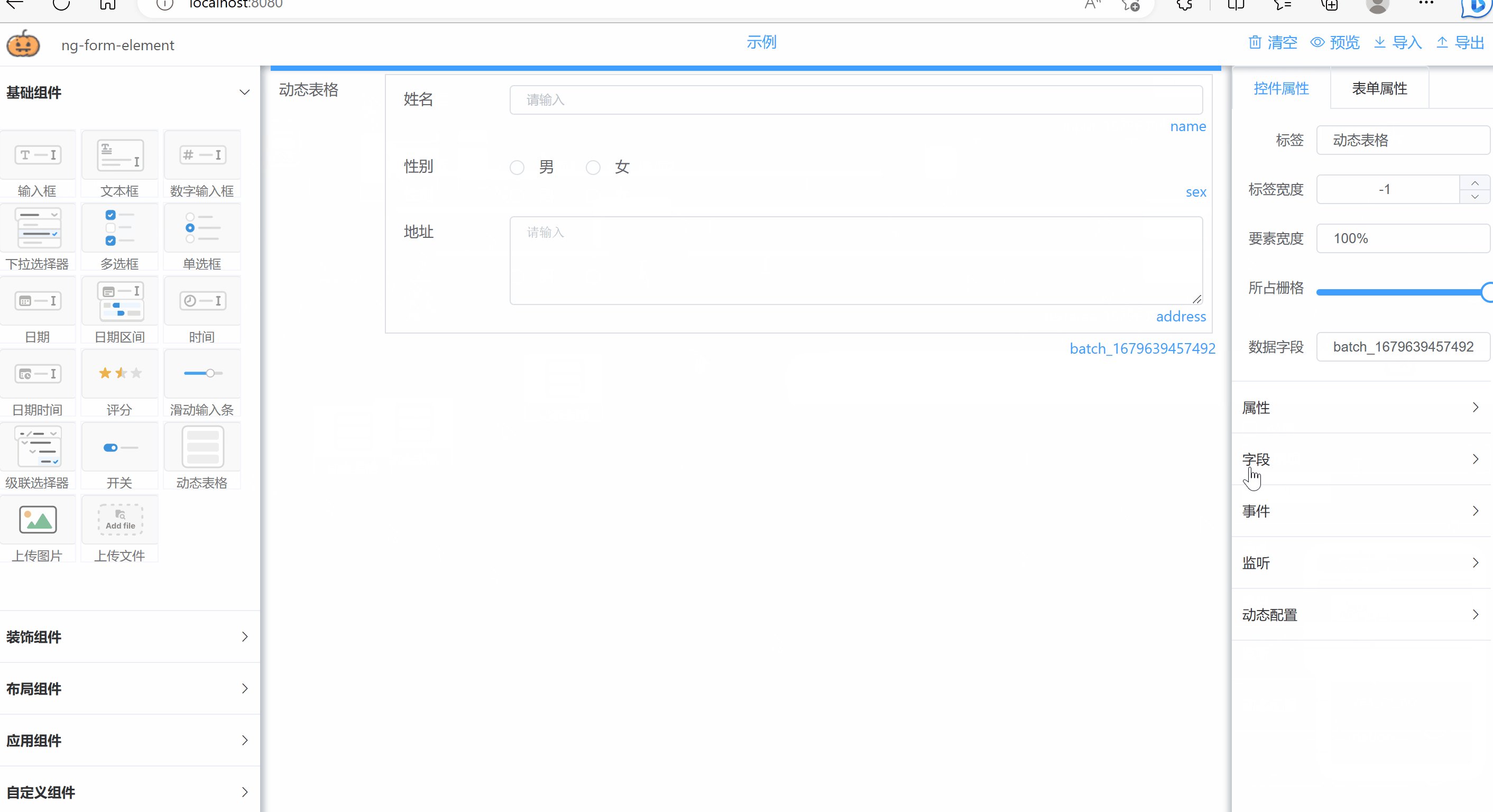
บทนำสั้น ๆ
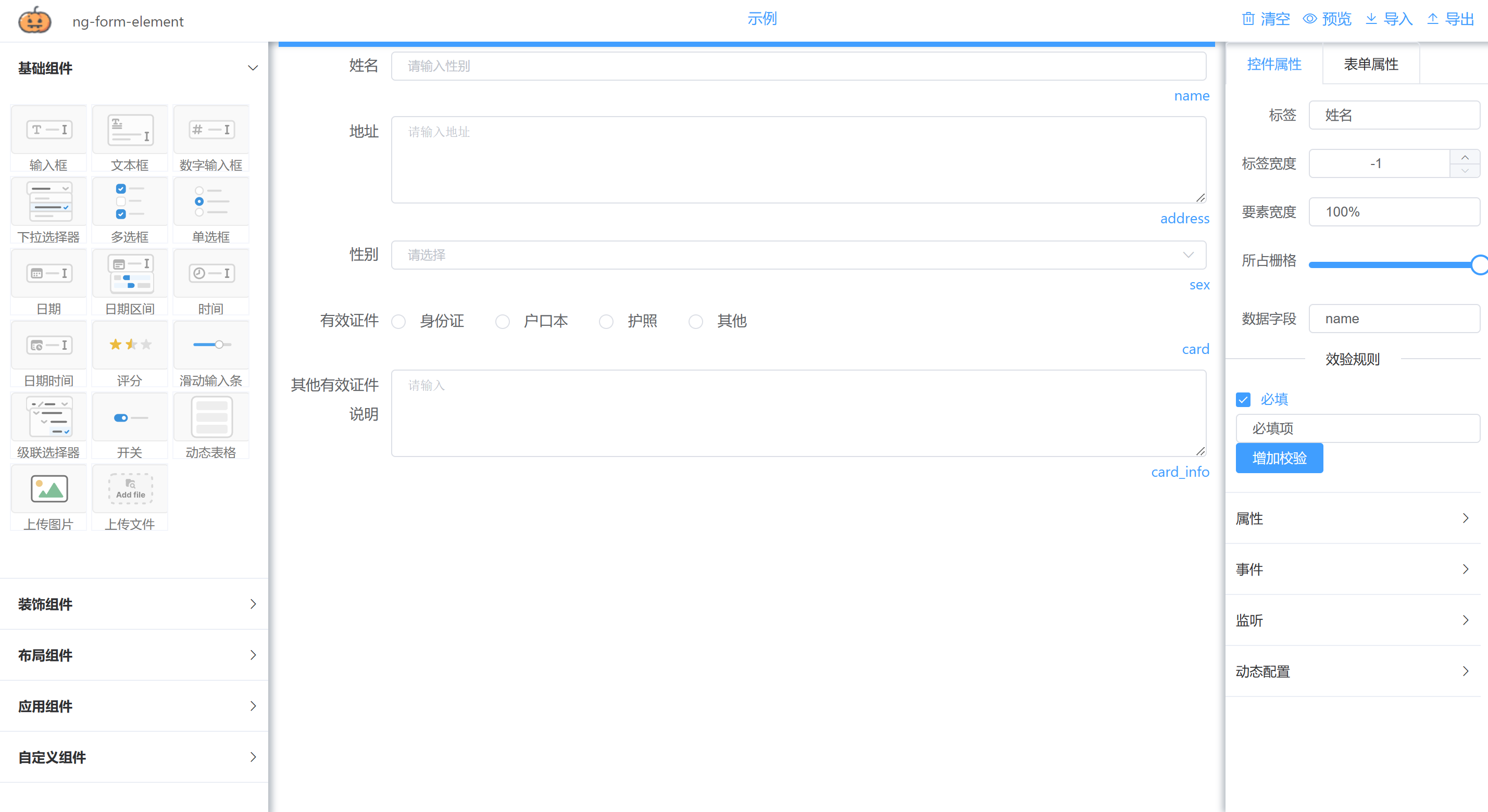
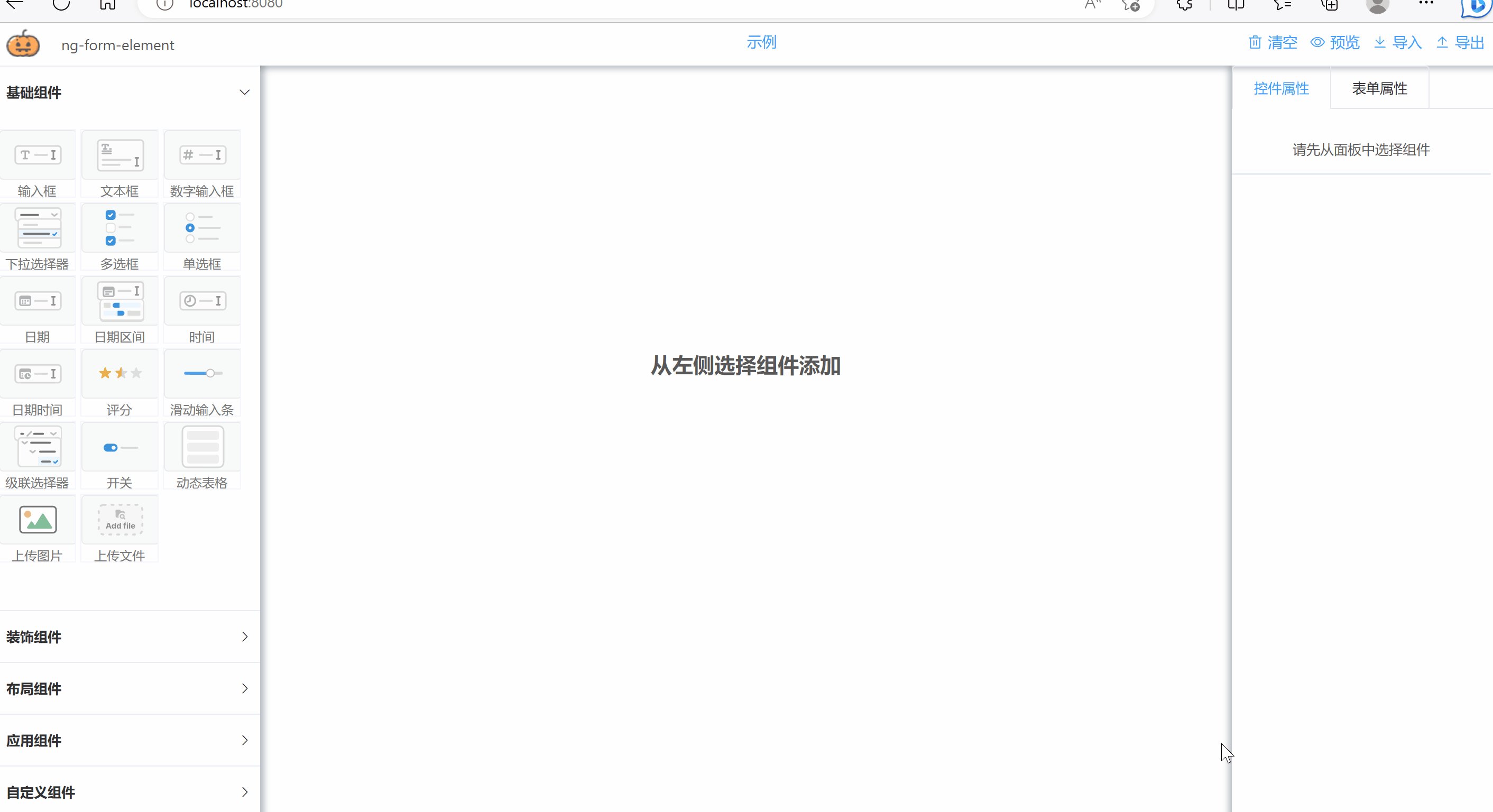
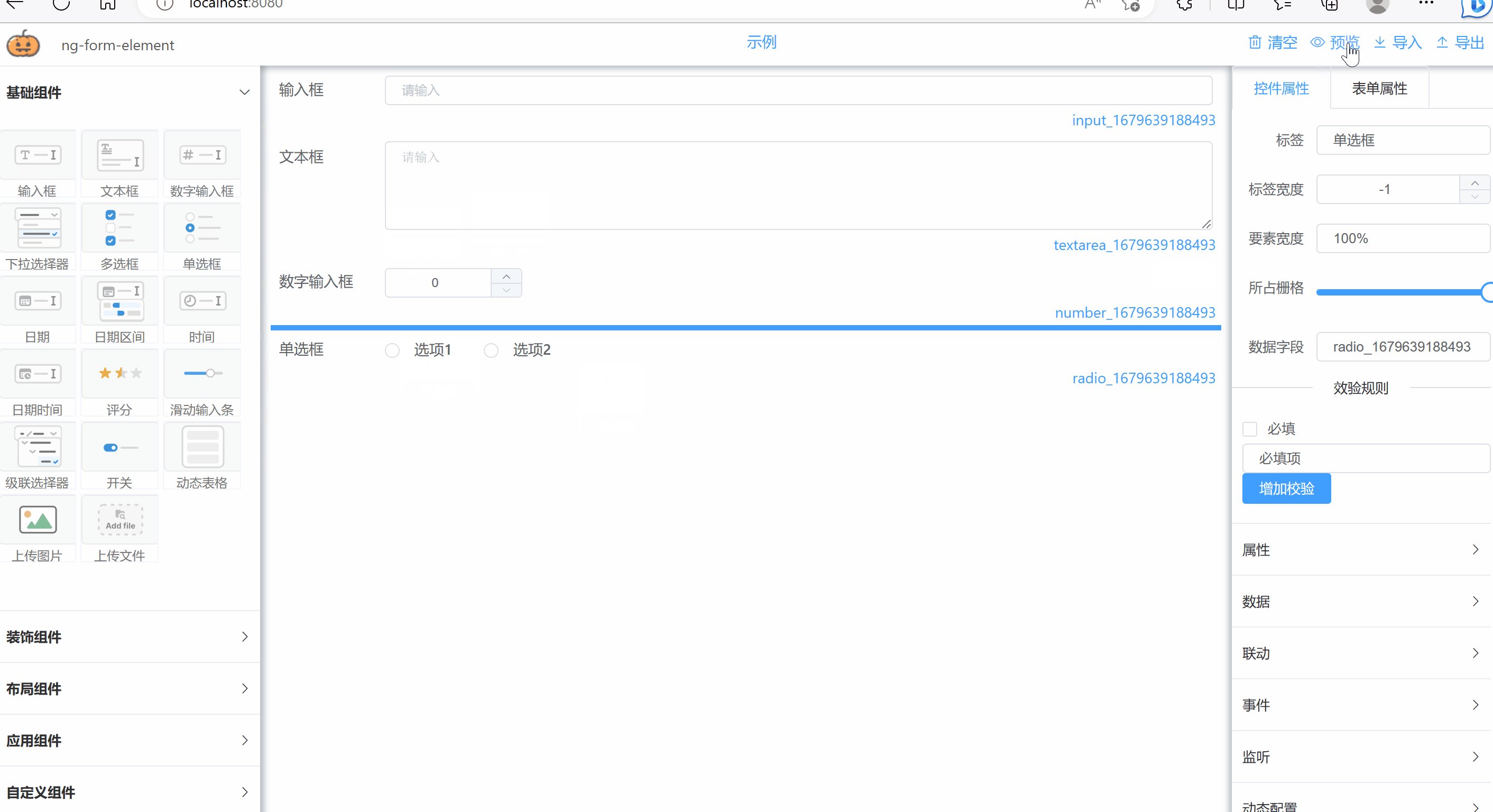
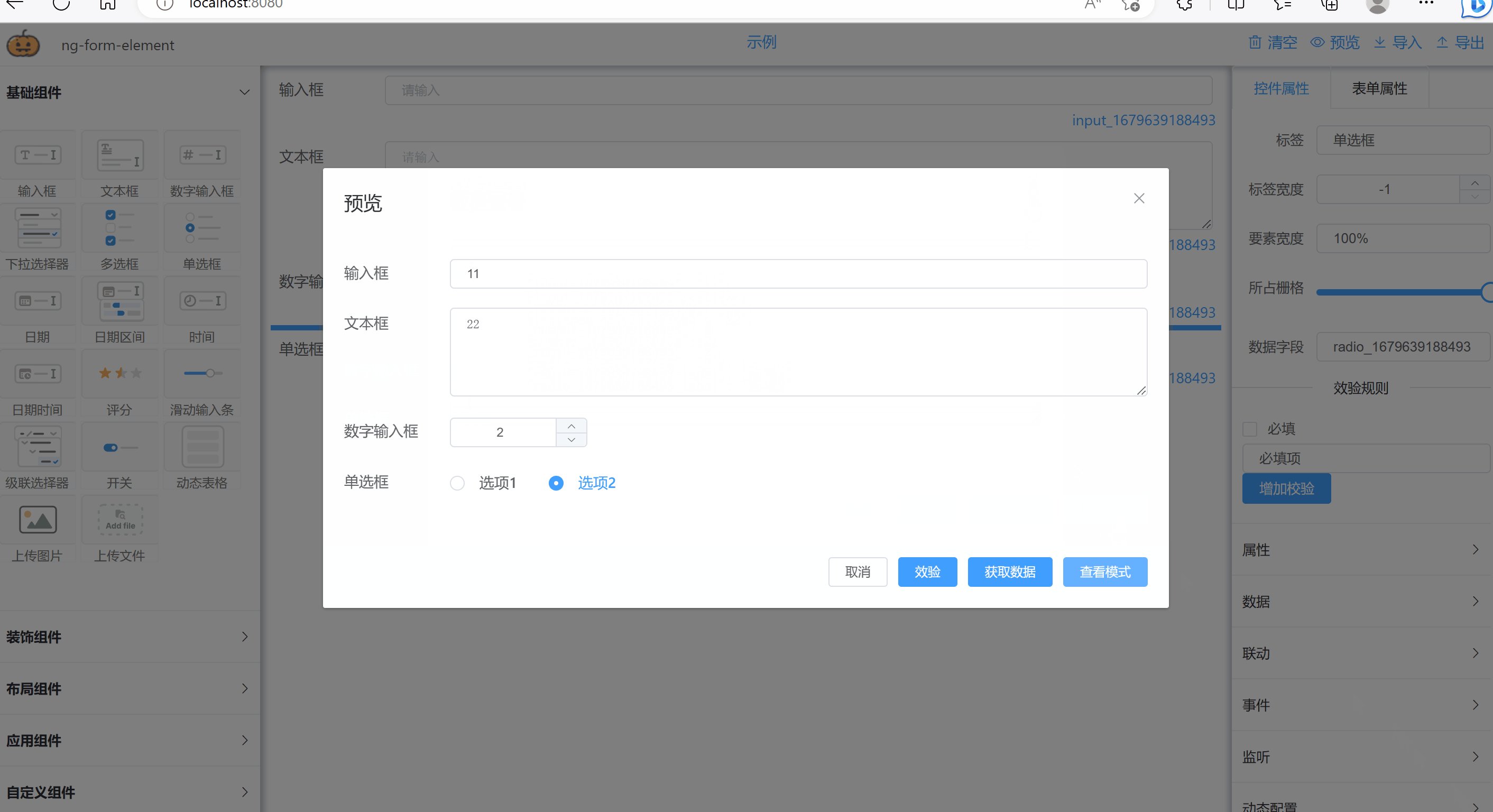
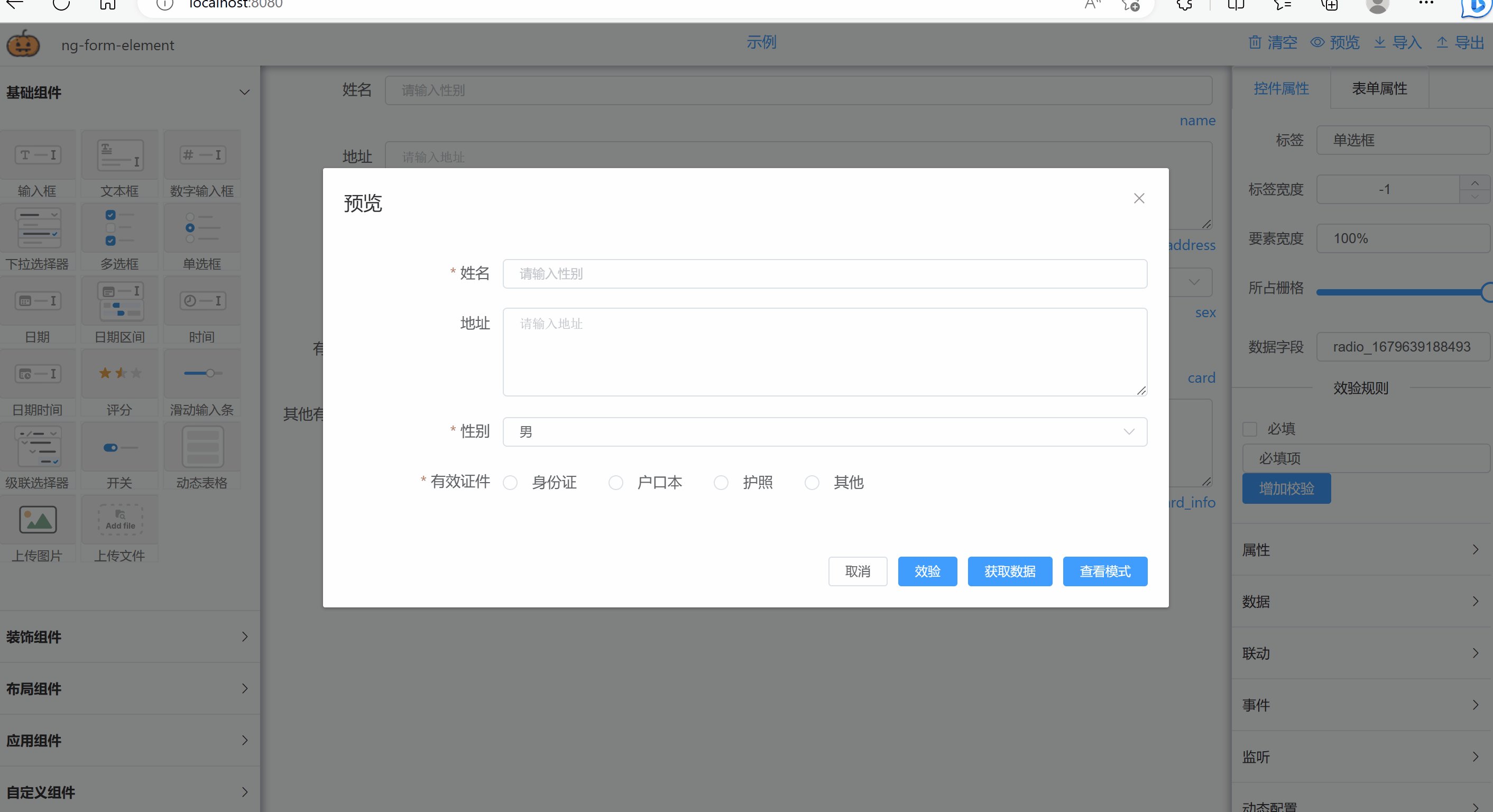
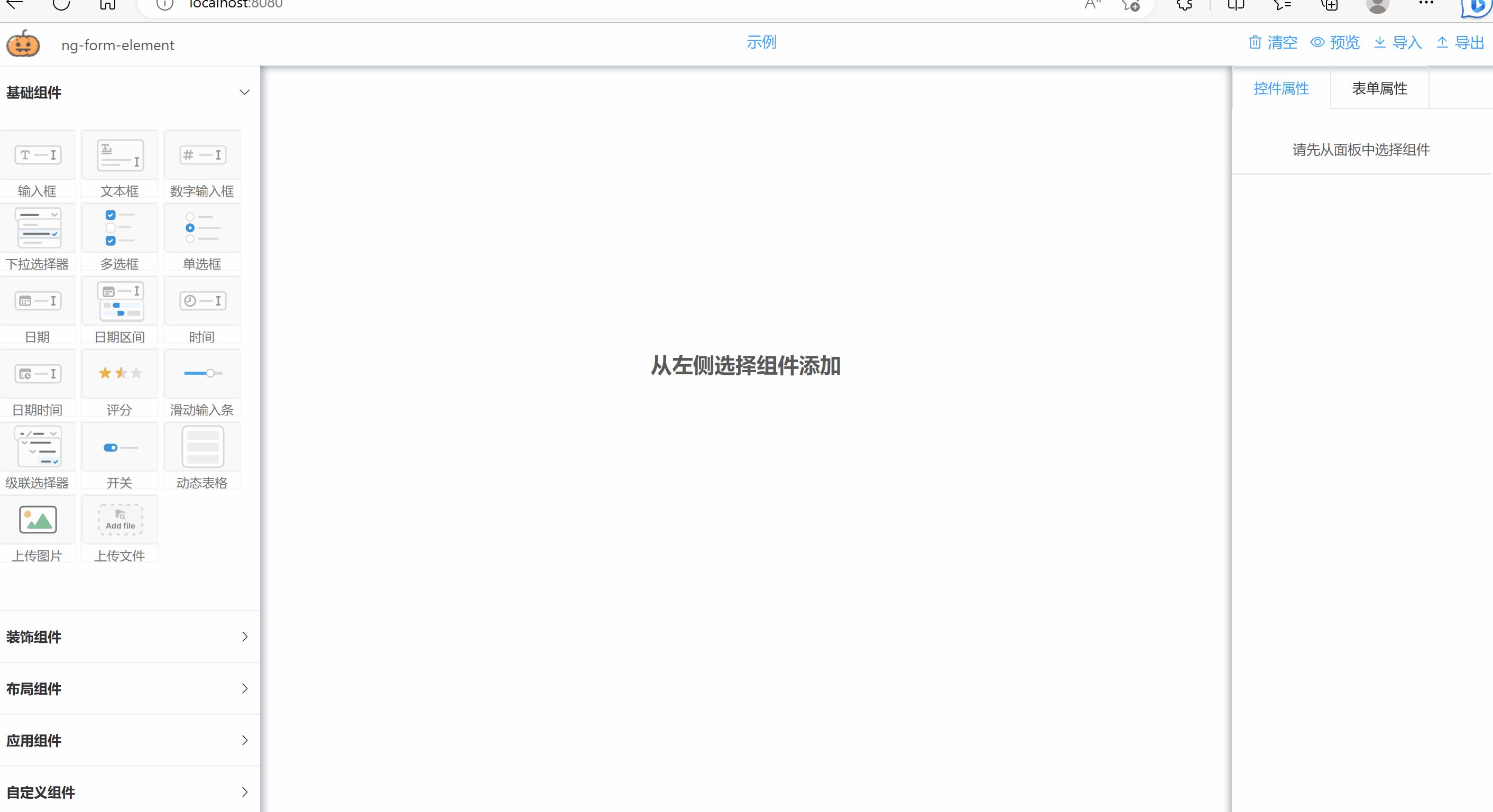
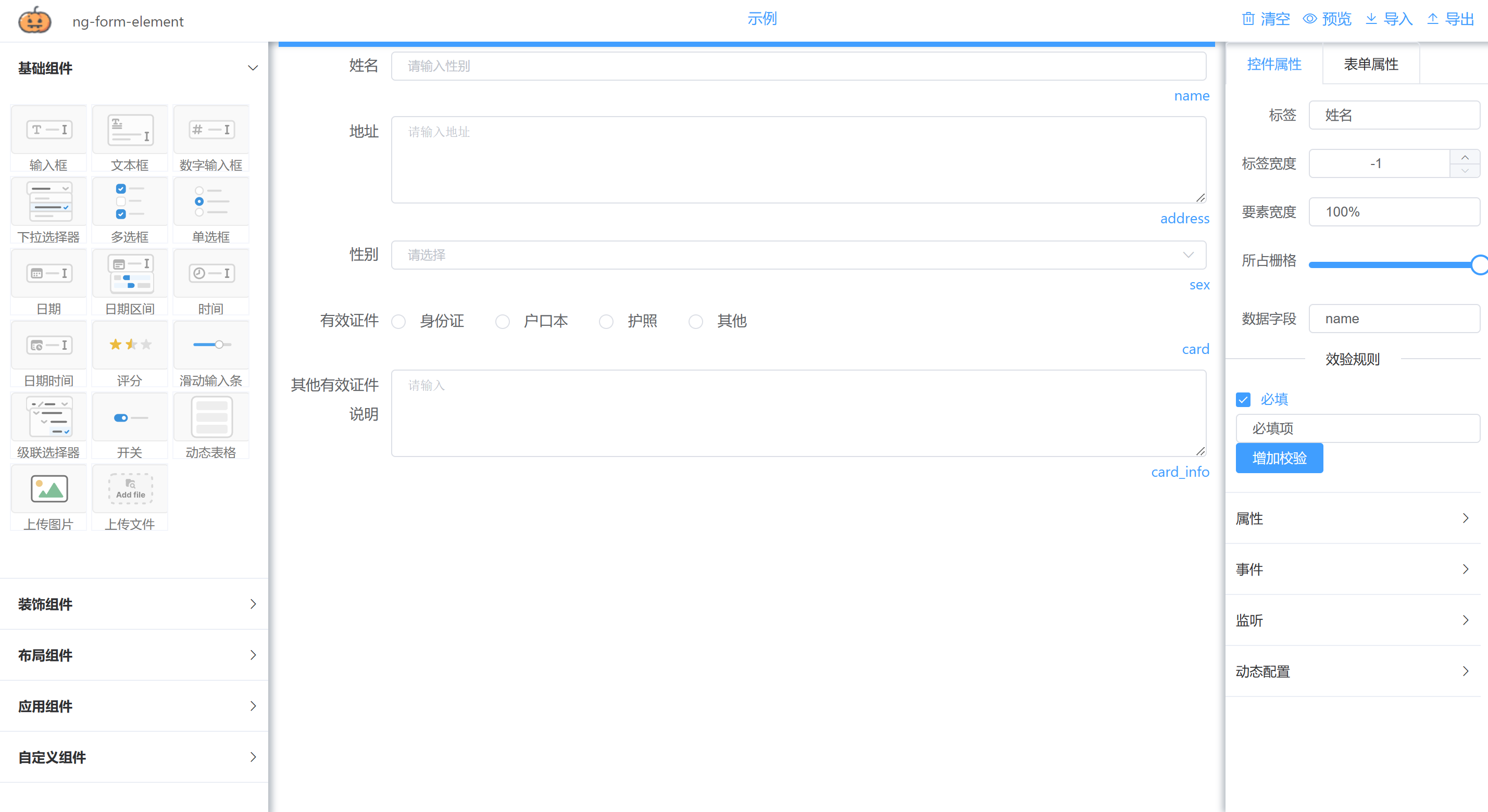
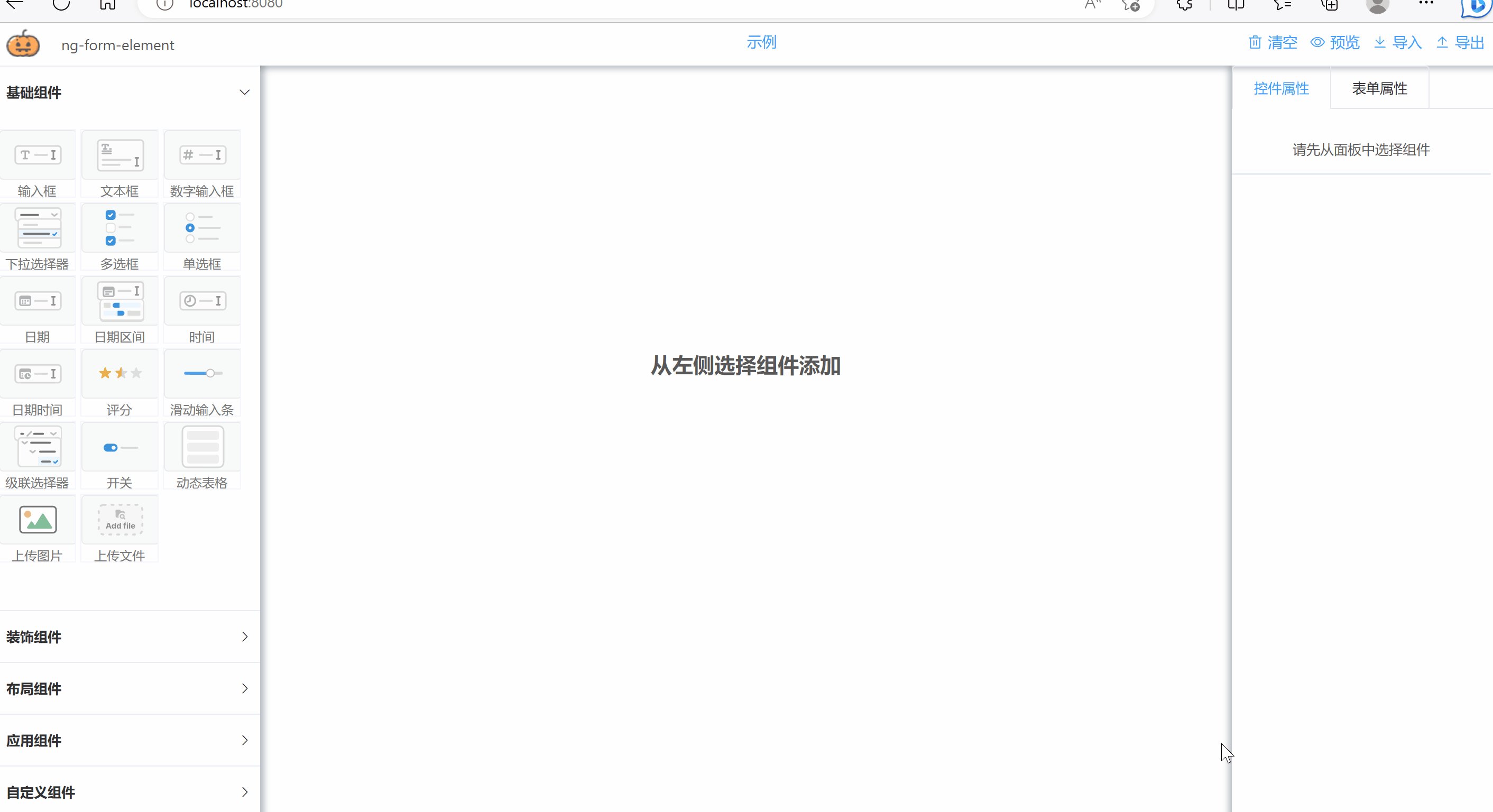
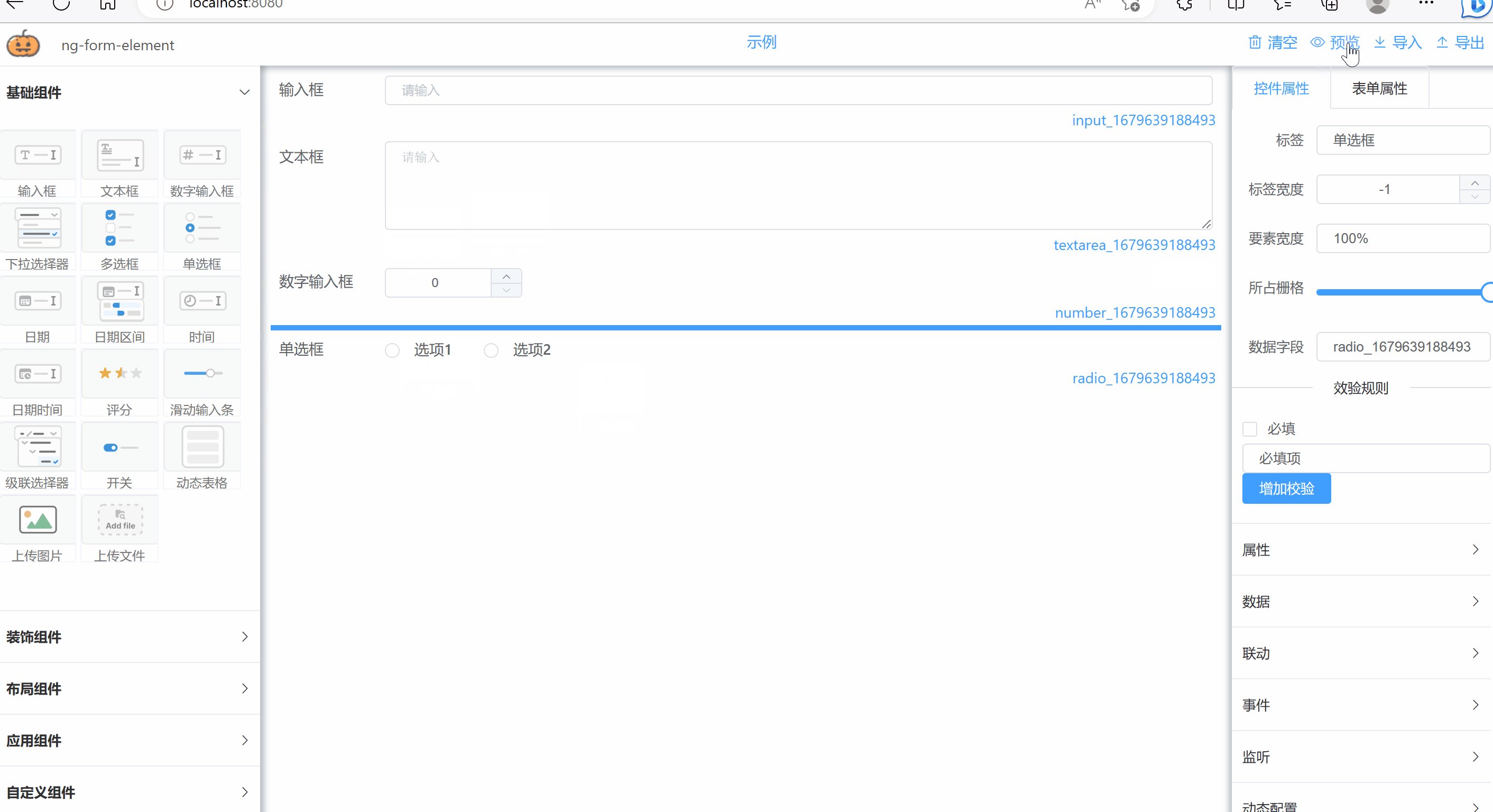
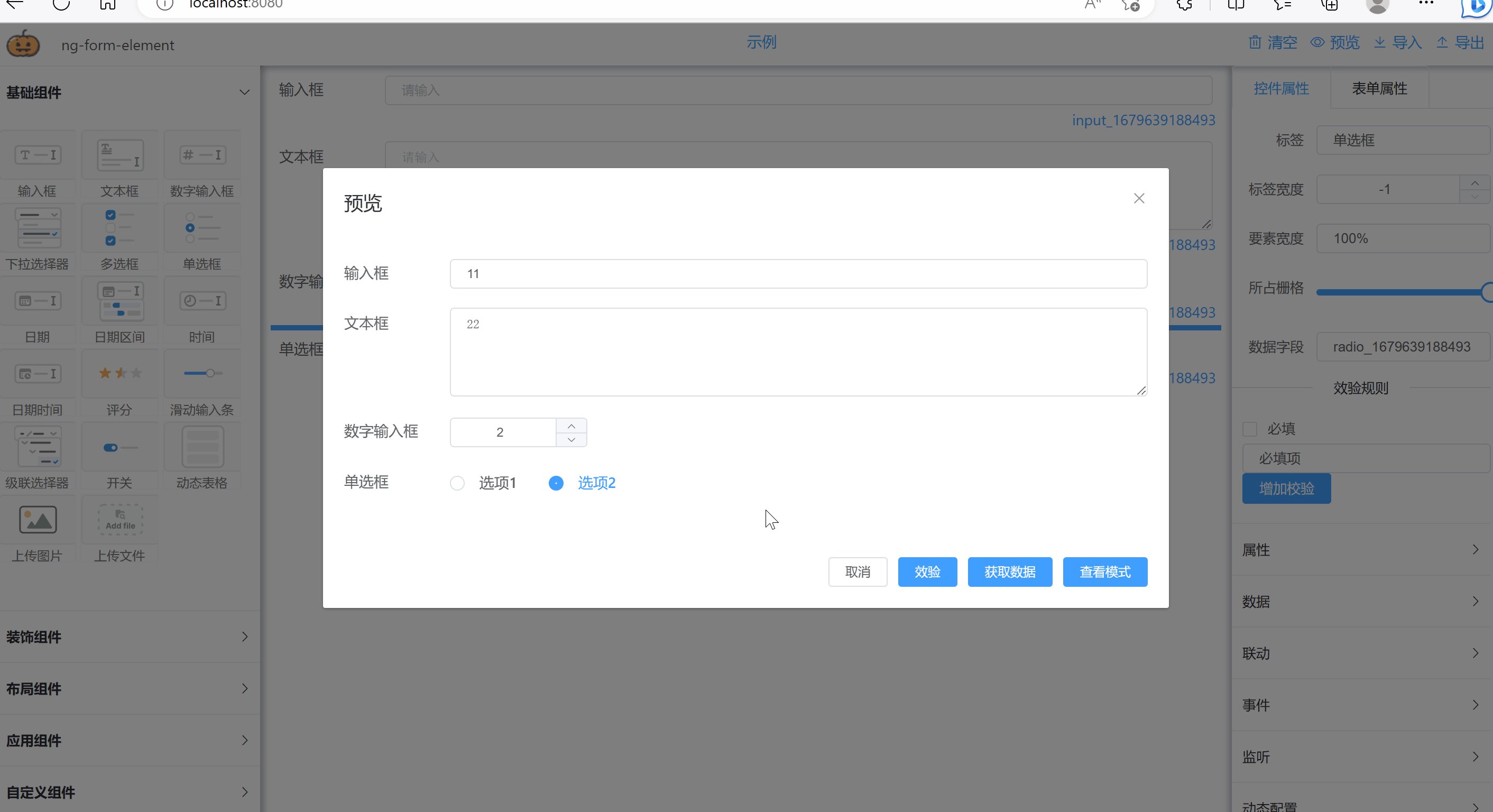
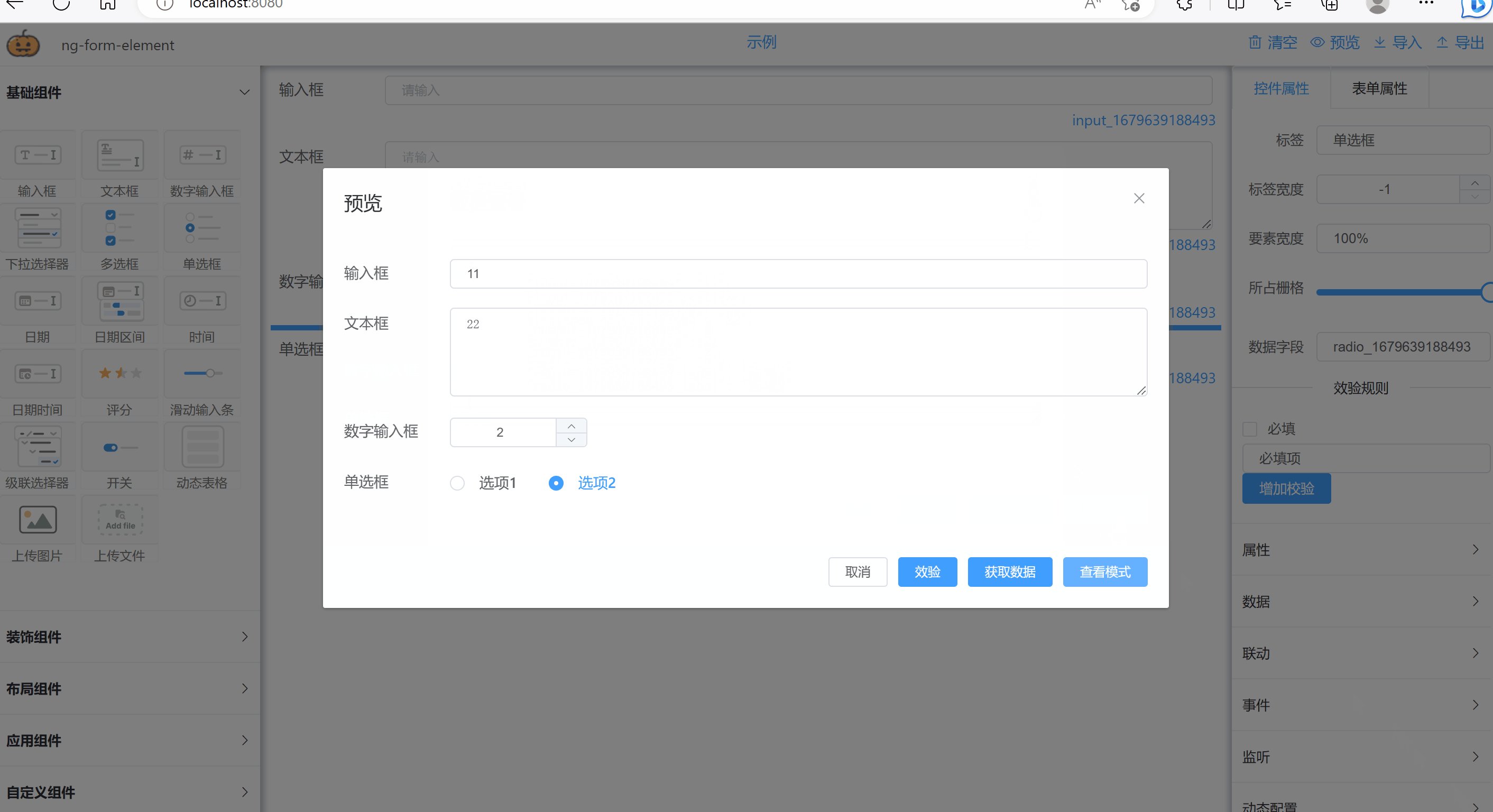
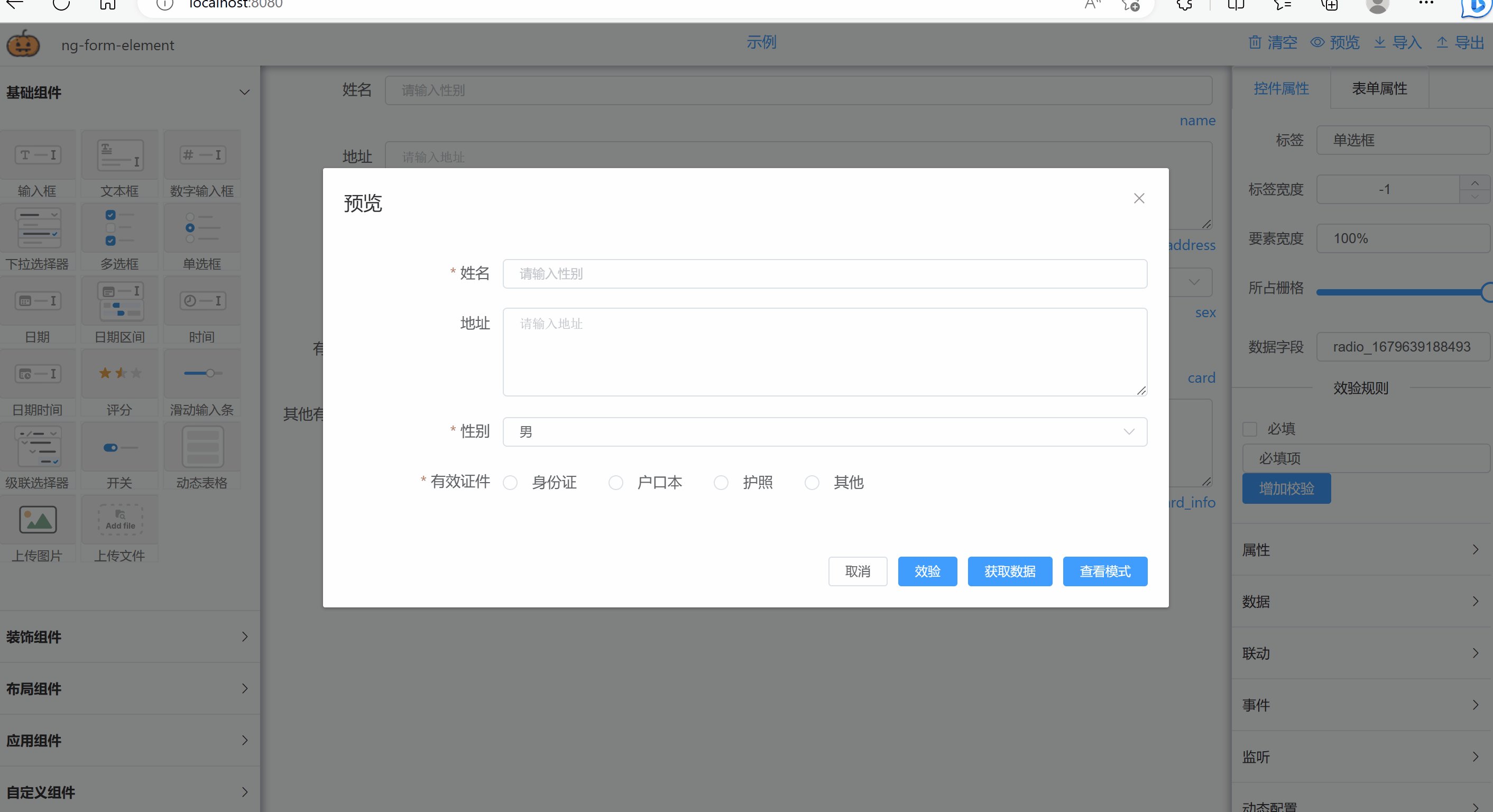
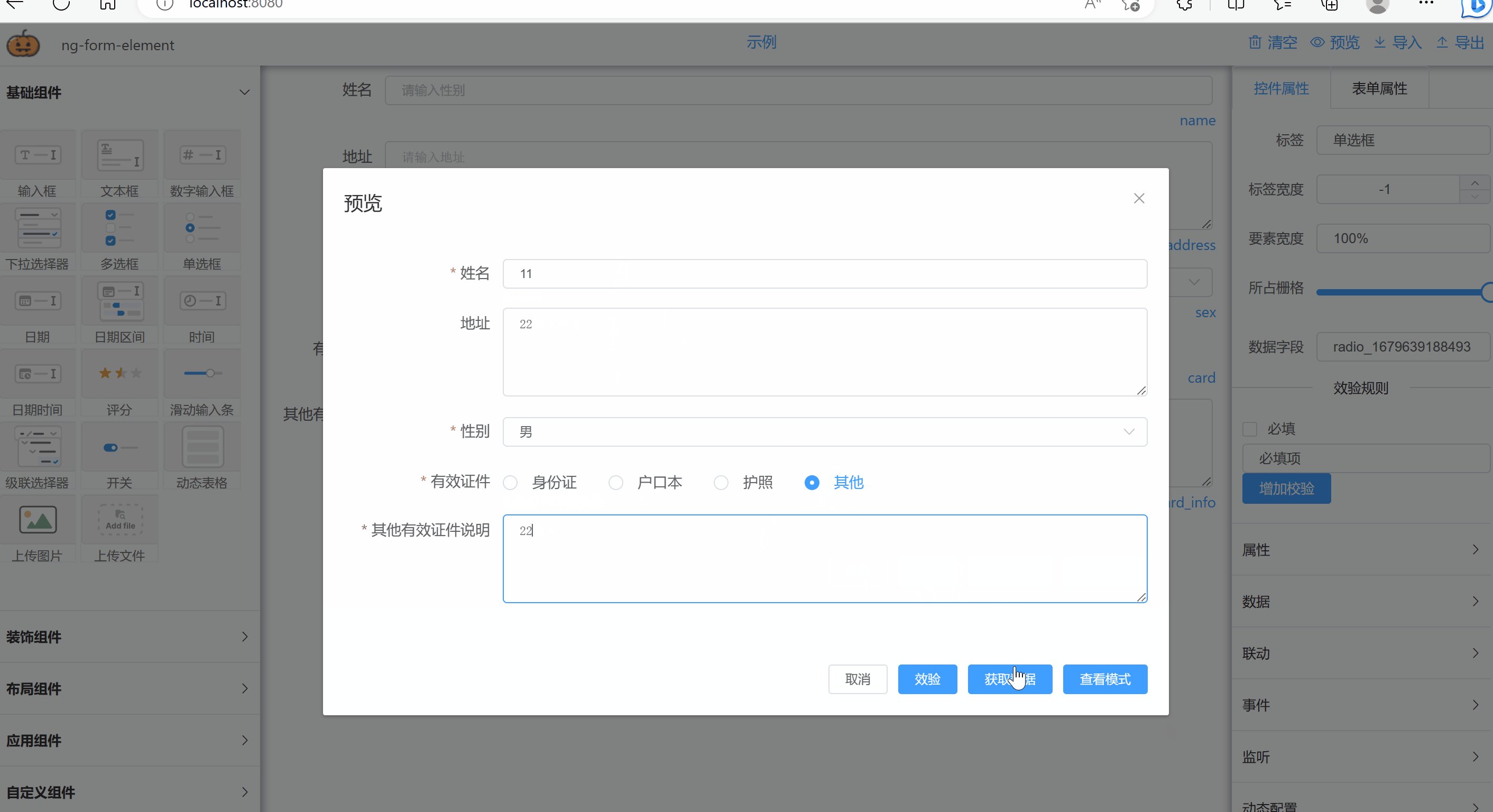
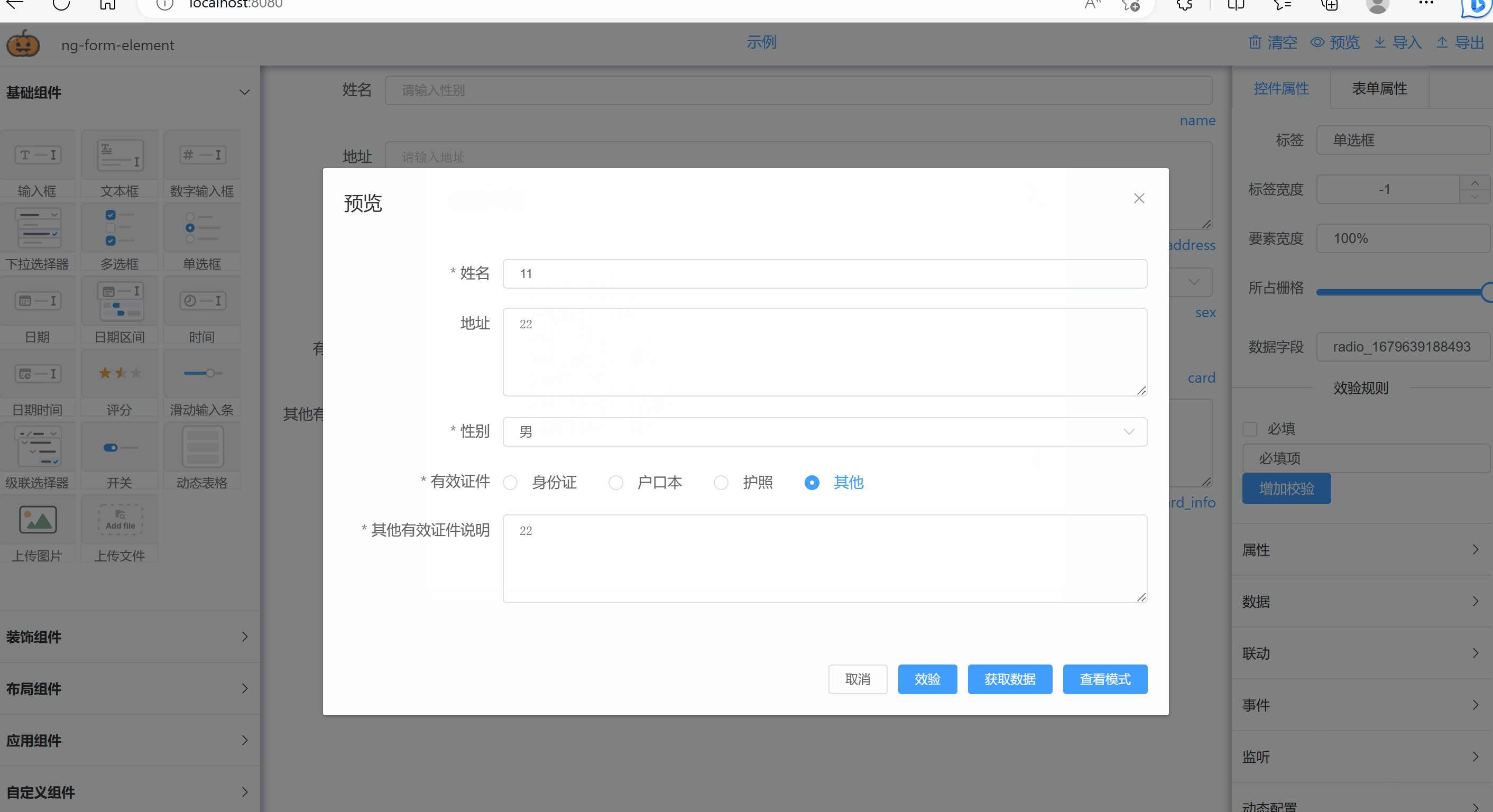
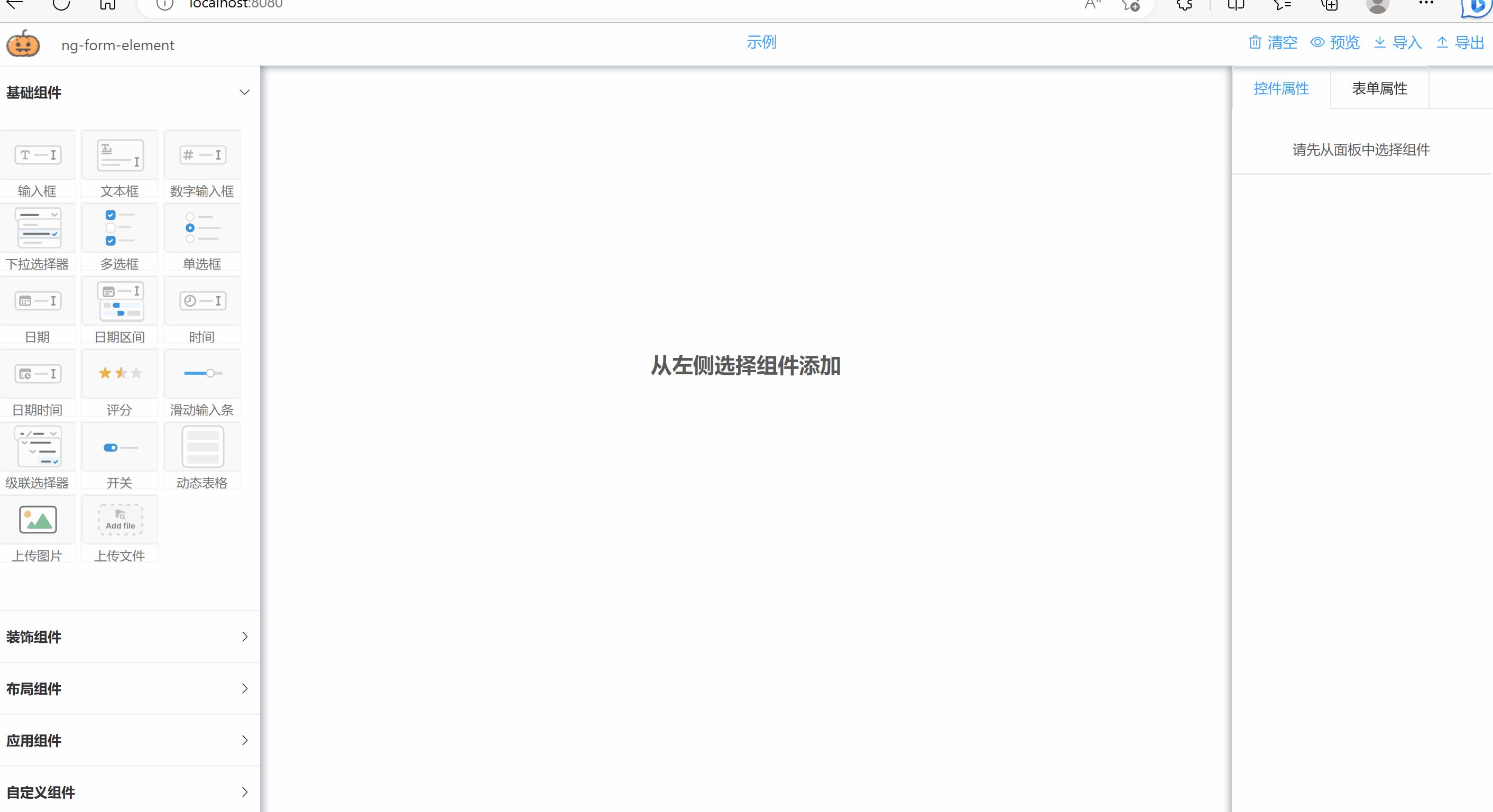
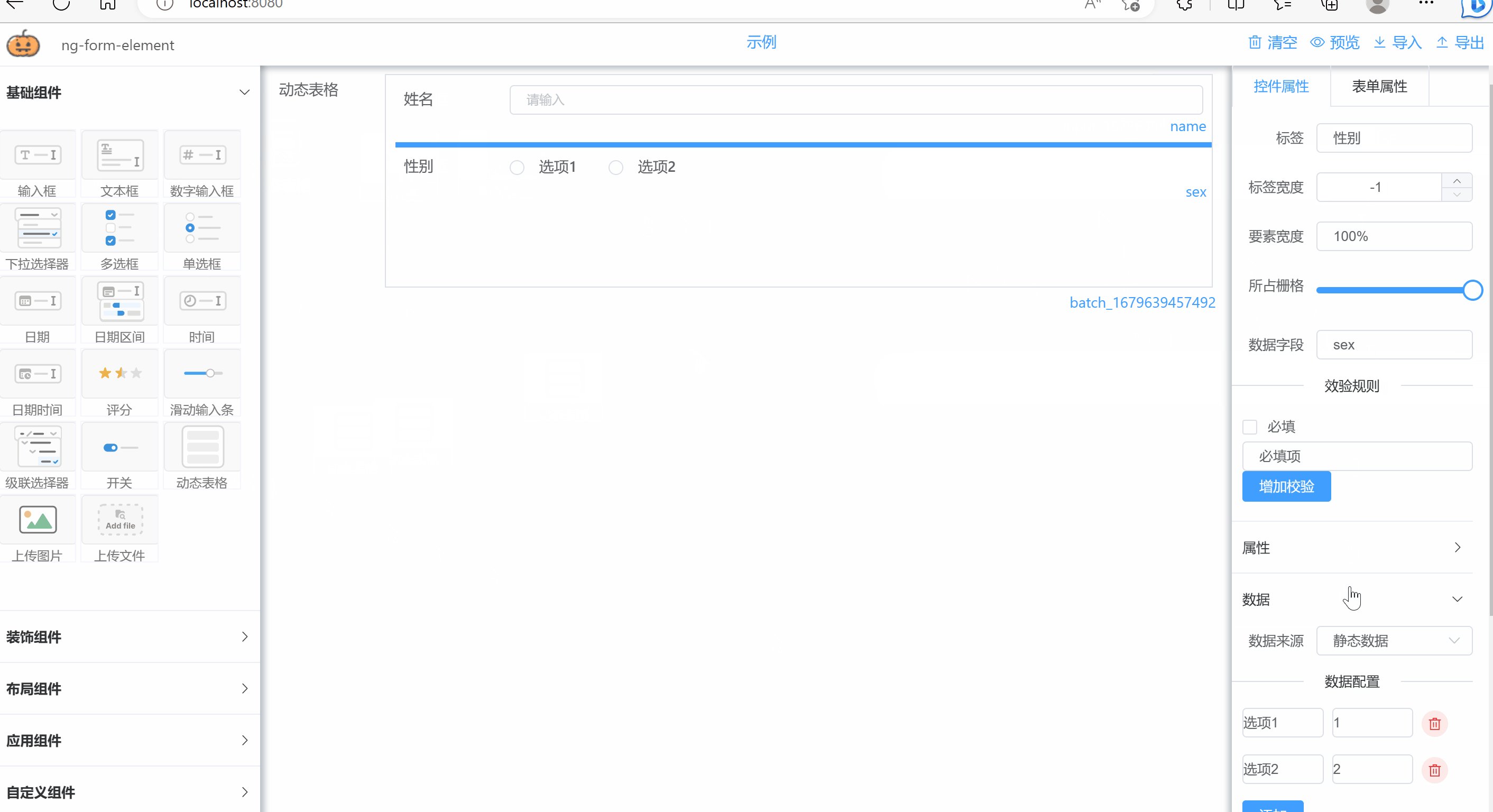
ฟอร์ม desigers ขึ้นอยู่กับ Vue และ Element-plus สร้างหน้าฟอร์มอย่างรวดเร็วโดยการลากและลาก
ความแตกต่างระหว่างแบบฟอร์มโอเพ่นซอร์สอื่น ๆ
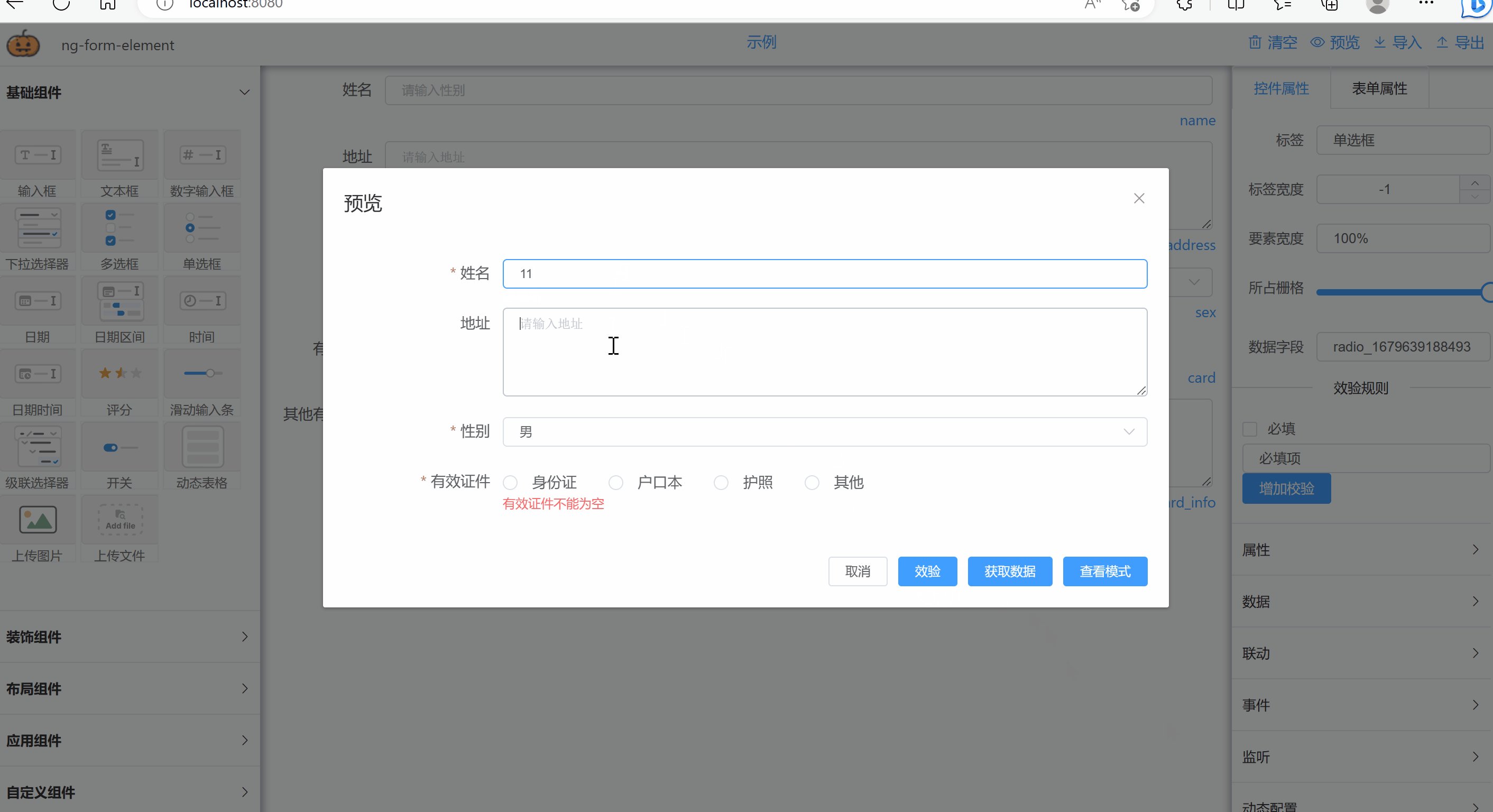
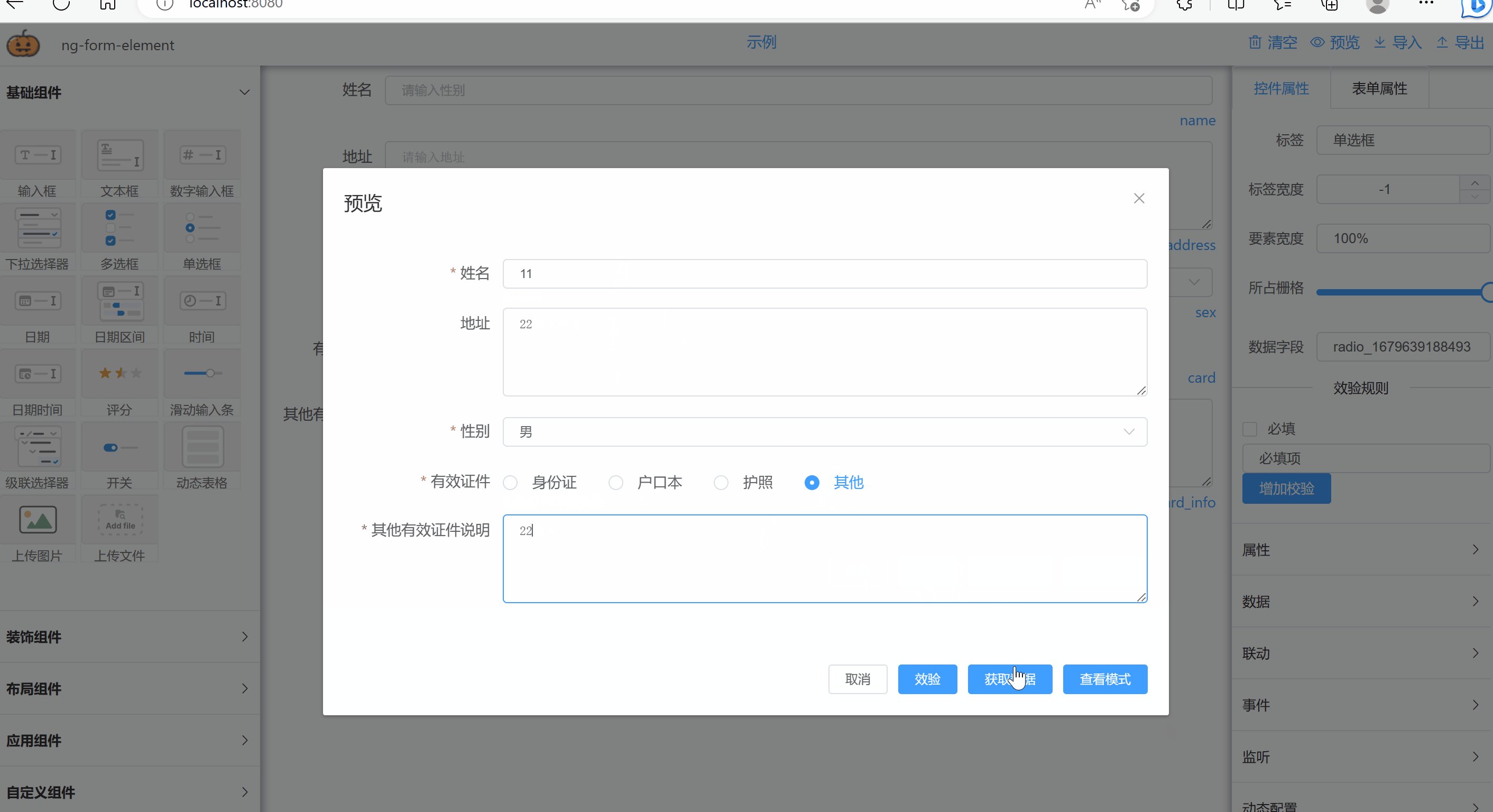
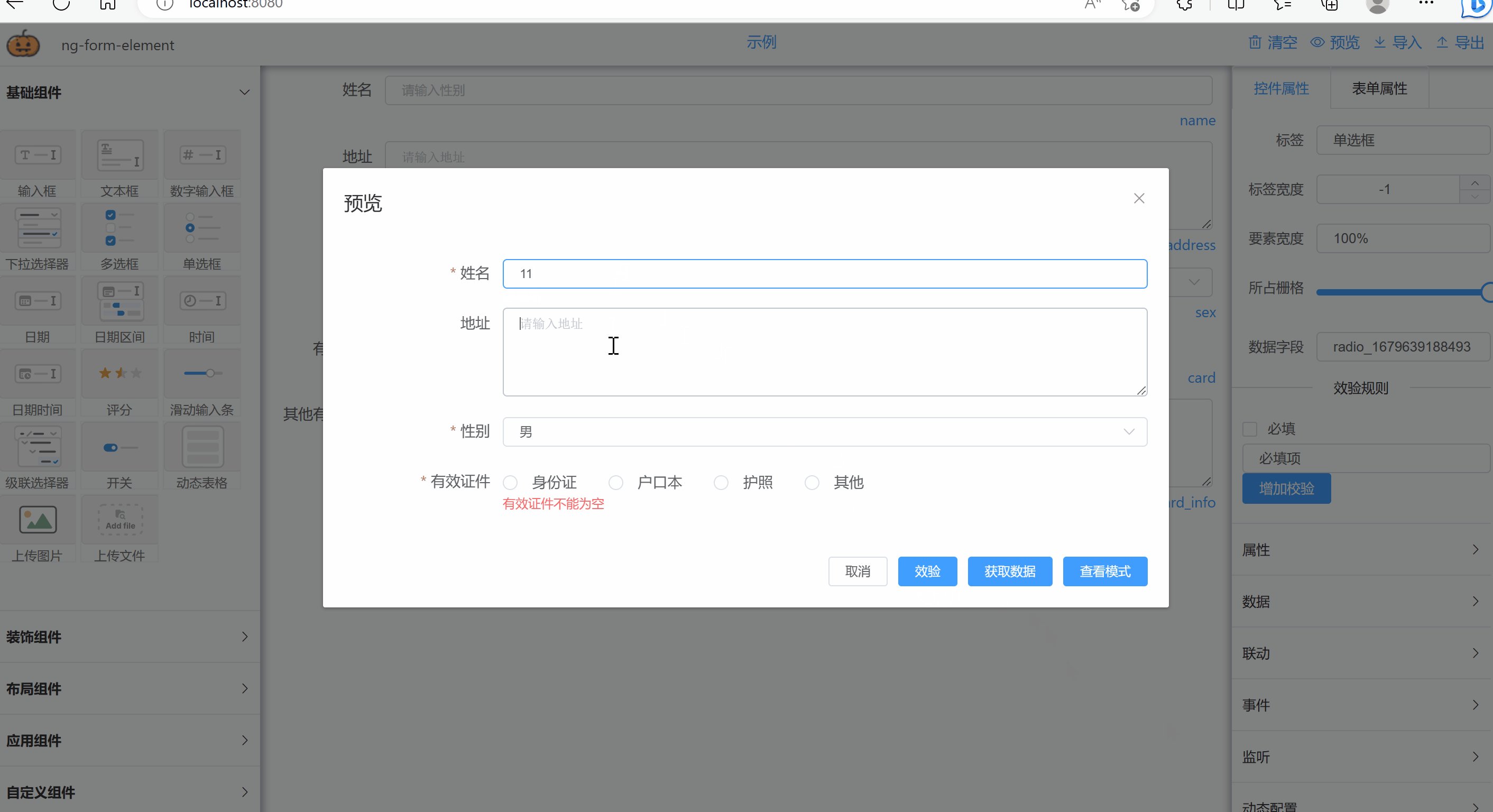
- แต่ละองค์ประกอบสามารถซ่อนและแสดงแบบไดนามิกและให้การตรวจสอบกฎที่หลากหลายนอกเหนือจาก "ต้องกรอก" รองรับการตรวจสอบการแสดงออกและการตรวจสอบเป็นประจำ
- ค่าการเชื่อมโยงส่วนประกอบที่ซ่อนอยู่สามารถกำหนดค่าได้โดยไม่ต้องส่งออกลดขนาดข้อมูลเอาต์พุต
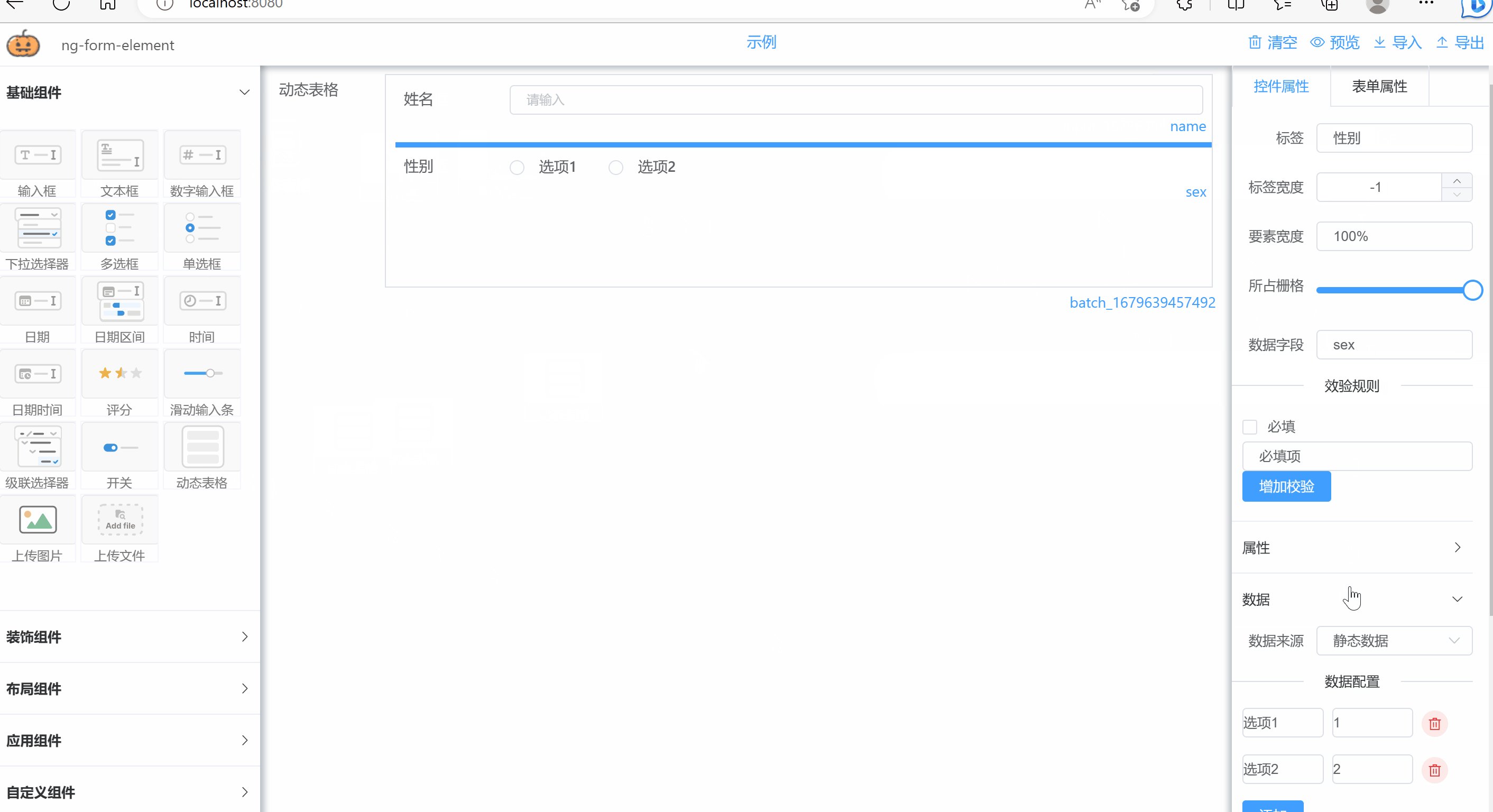
- สำหรับการควบคุมแบบเลือก (วิทยุ, เลือก, ช่องทำเครื่องหมาย), การเลือกการโทรทริกเกอร์รองรับนิพจน์ การเชื่อมโยงหลายระดับสามารถใช้เพื่อรองรับฟังก์ชั่นการเชื่อมโยงข้อมูลสำหรับการควบคุมแบบเลือก
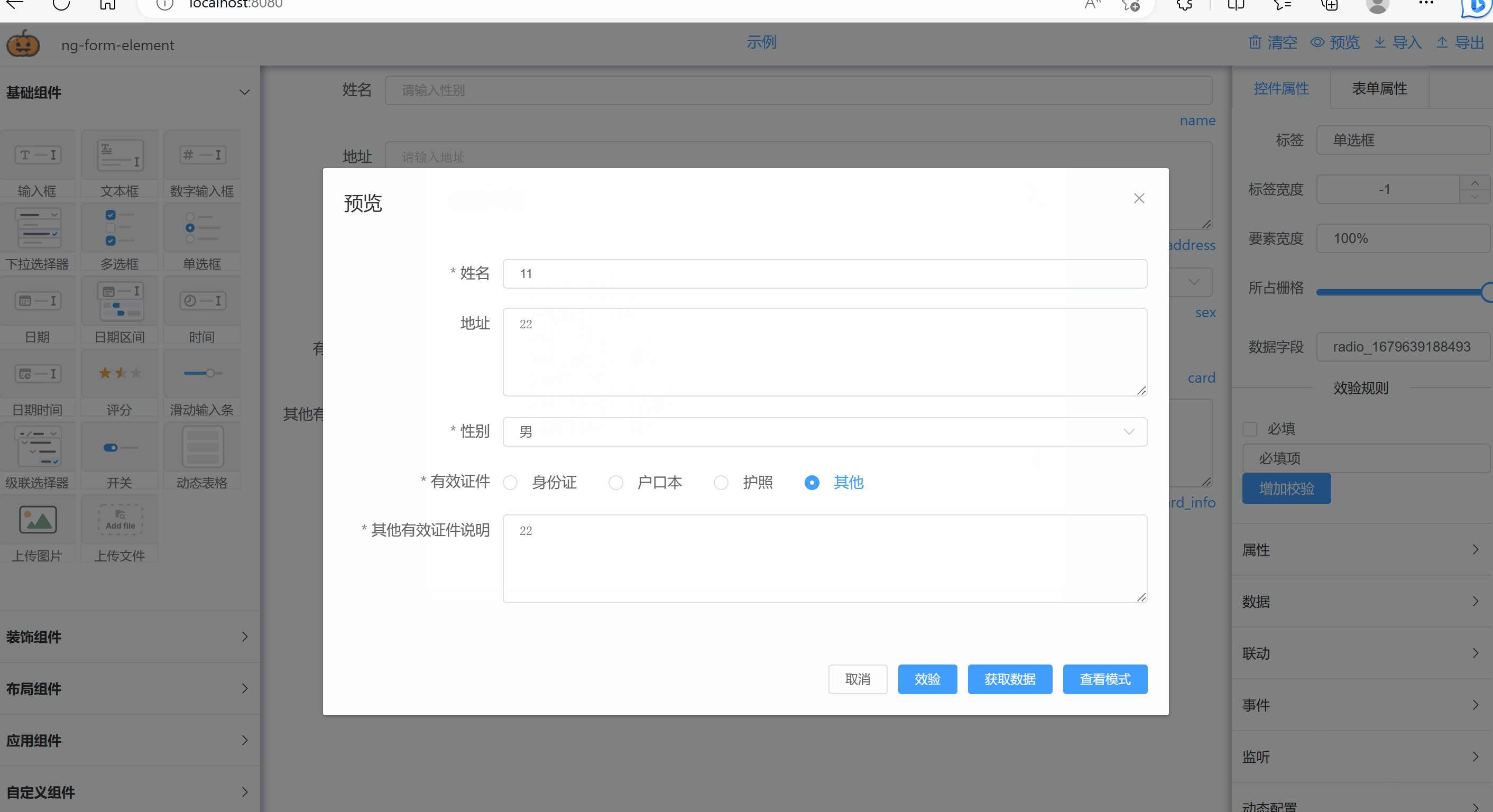
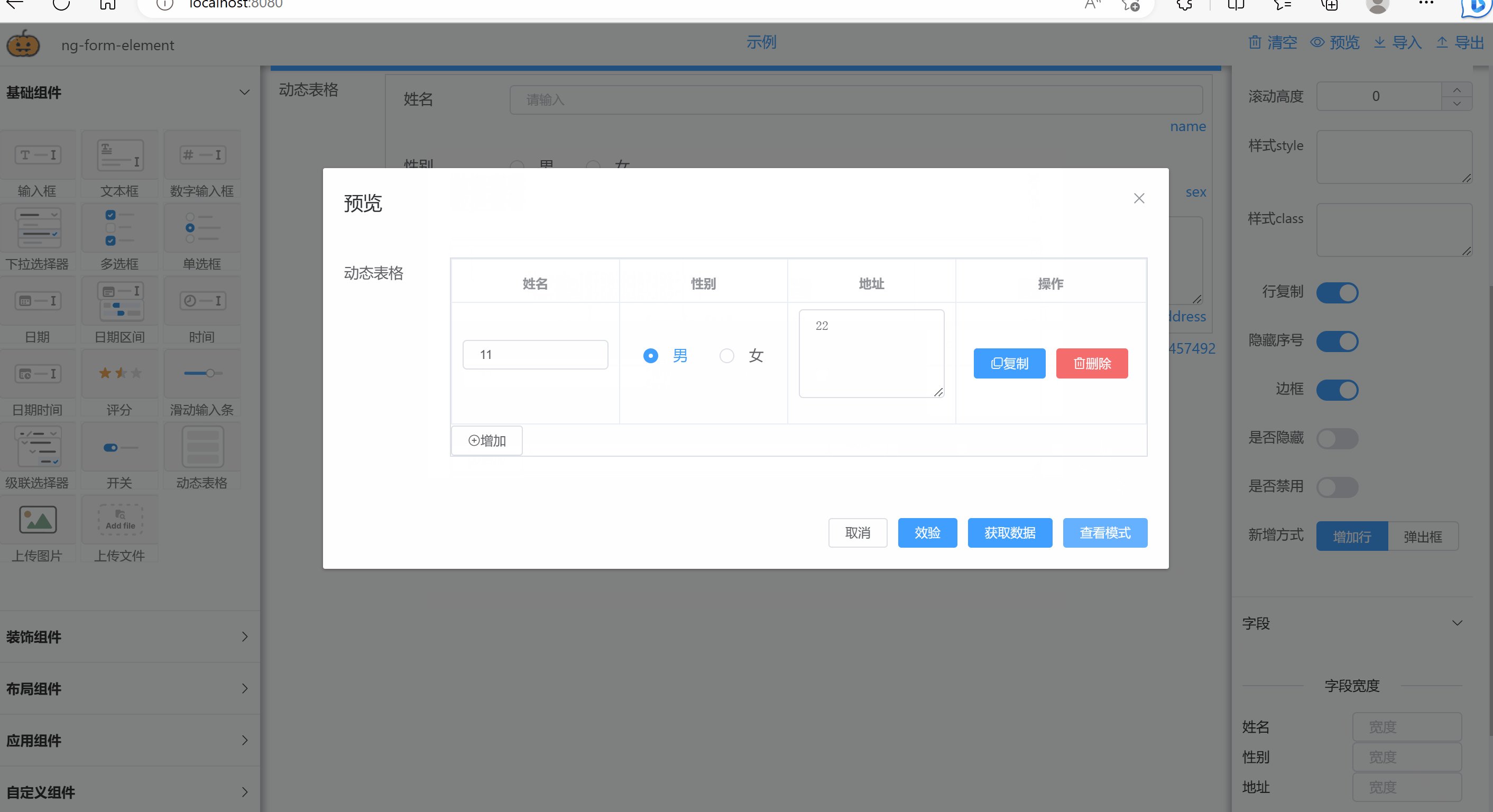
- ตารางไดนามิกมีกรอบระเบิดแยกต่างหากสำหรับการเติมและแก้ไข
- วิธีการเลย์เอาต์ที่หลากหลายการจัดหากริดรูปแบบและวิธีการจัดวางอื่น ๆ
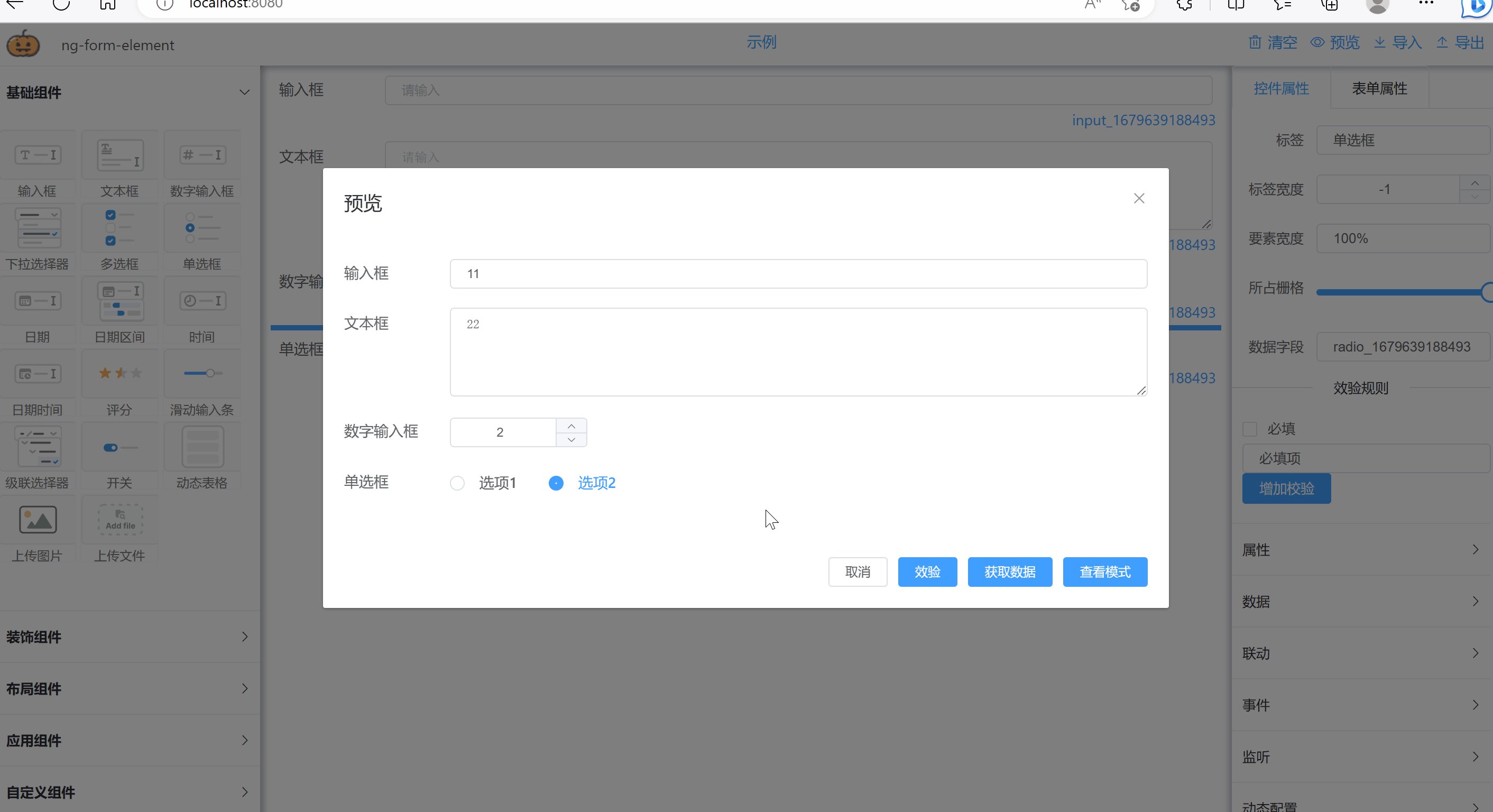
- โหมดตัวอย่างแบบฟอร์มสนับสนุนเนื้อหาทั้งหมดของเนื้อหาแบบฟอร์มนั้นไม่เข้ากันได้ทั้งหมดการแสดงข้อความทั้งหมด
- สำหรับการควบคุมแบบเลือก (วิทยุ, เลือก, ช่องทำเครื่องหมาย), ฉลากที่เกี่ยวข้องถูกจัดเก็บแยกต่างหากเพื่ออำนวยความสะดวกในการแสดงเพื่อแสดงเพียงอย่างเดียวเพื่ออำนวยความสะดวกในการแสดงผล
ส่วนประกอบ
- NG-Form-Design Designer (ขึ้นอยู่กับการดำเนินการที่มองเห็นเพื่อออกแบบหน้าฟอร์มอย่างรวดเร็วสร้างการกำหนดค่า JSON หรือหน้า)
- สร้างฟอร์มฟอร์มแบบฟอร์มสร้าง (ขึ้นอยู่กับข้อมูลการกำหนดค่า JSON ที่ได้รับในนักออกแบบสร้างหน้าฟอร์มอย่างรวดเร็วเพิ่มแอตทริบิวต์แบบอ่านอย่างเดียวแสดงฟอร์มตัวอย่าง)
ติดตั้ง
npm install --save ng-form-elementplus
อ้าง
// 导入组件库
import NgFormElementPlus from 'ng-form-elementplus'
import 'ng-form-elementplus/lib/style.css'
ลงทะเบียน
const app = createApp(App)
// 注册组件库
app.use(NgFormElementPlus)
ใบเสนอราคา
<div id="app">
<ng-form-design />
</div>
ร่วมกัน
คลิกลิงก์เพื่อเพิ่มการแชทกลุ่ม QQ คุณสามารถถามข้อบกพร่องโดยตรงและข้อเสนอแนะ [กลุ่มสื่อสาร: 152592057]