เอกสารภาษาจีน weeklyPlus
รายละเอียดโครงการ
weeklyPlus vue ชุมชนชาวจีน เซิร์ฟเวอร์รายสัปดาห์ เรนเดอร์เวอร์ชันอัปเกรด weeklyPlus
การแนะนำ
- ทำไมต้องสร้างระบบ weeklyPlus เช่นนี้?
- สามารถใช้เป็นคลังความรู้ได้
- ทำความคุ้นเคยกับความรู้ล่าสุดที่ไม่จำกัดเฉพาะส่วนหน้า
- สามารถเผยแพร่ไปยังนักเรียนที่ต้องการความรู้นี้ได้มากขึ้น
- มีระบบรายสัปดาห์มากมายในอุตสาหกรรม weeklyPlus แตกต่างกันหรือไม่?
- เราสัญญาว่าจะเป็นรายสัปดาห์ด้วยทัศนคติ (ไม่แสวงหามากขึ้น แต่แสวงหาความเป็นเลิศเท่านั้น)
- เรารับประกันว่าทุกบทความที่เราเผยแพร่มีความหมาย
- เราเป็นโอเพ่นซอร์ส และนักเรียนทุกคนสามารถมีส่วนร่วมได้
กองเทคโนโลยี
- nuxt - เฟรมเวิร์กการเรนเดอร์ฝั่งเซิร์ฟเวอร์ vue
- vue-cli - เครื่องมือบรรทัดคำสั่งอย่างเป็นทางการที่จัดทำโดย Vue.js ซึ่งสามารถใช้เพื่อสร้างแอปพลิเคชันหน้าเดียวขนาดใหญ่ได้อย่างรวดเร็ว
- mongodb - ฐานข้อมูล
- koa - อินเทอร์เฟซ API สาธารณะ
- element-ui - ไลบรารีส่วนประกอบพื้นฐาน
- axios - คำขอ http
- น้อยกว่า - เว็บแอปพลิเคชันภาษาสไตล์ไดนามิก
การทำงาน
- รายการระบบรายสัปดาห์
- การควบคุมการอนุญาตพื้นหลังรายสัปดาห์
- ฟังก์ชั่นเข้าสู่ระบบแบ็กเอนด์รายสัปดาห์
- เพิ่ม ลบ แก้ไข และตรวจสอบฟังก์ชันการจำแนกแบ็กเอนด์รายสัปดาห์
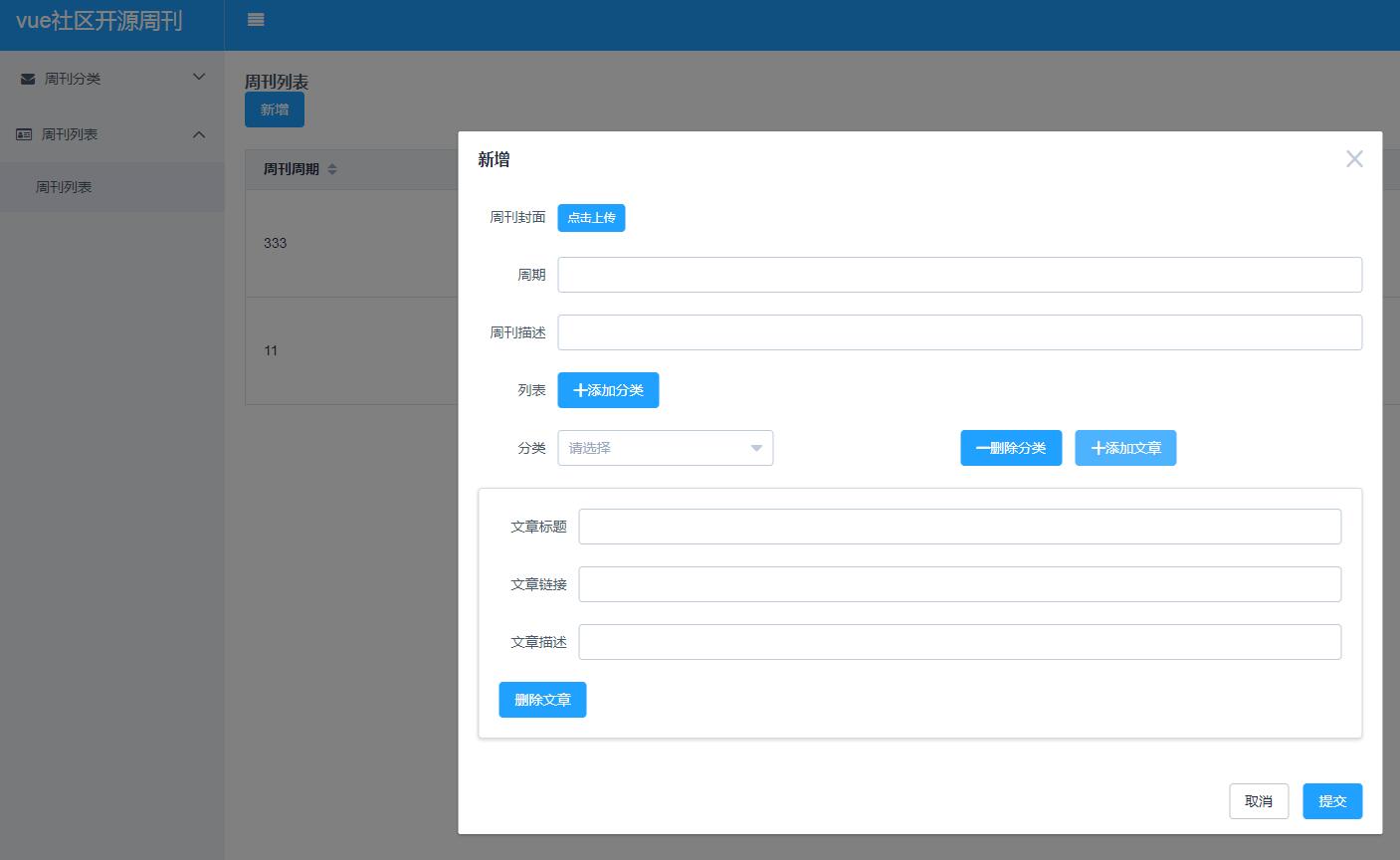
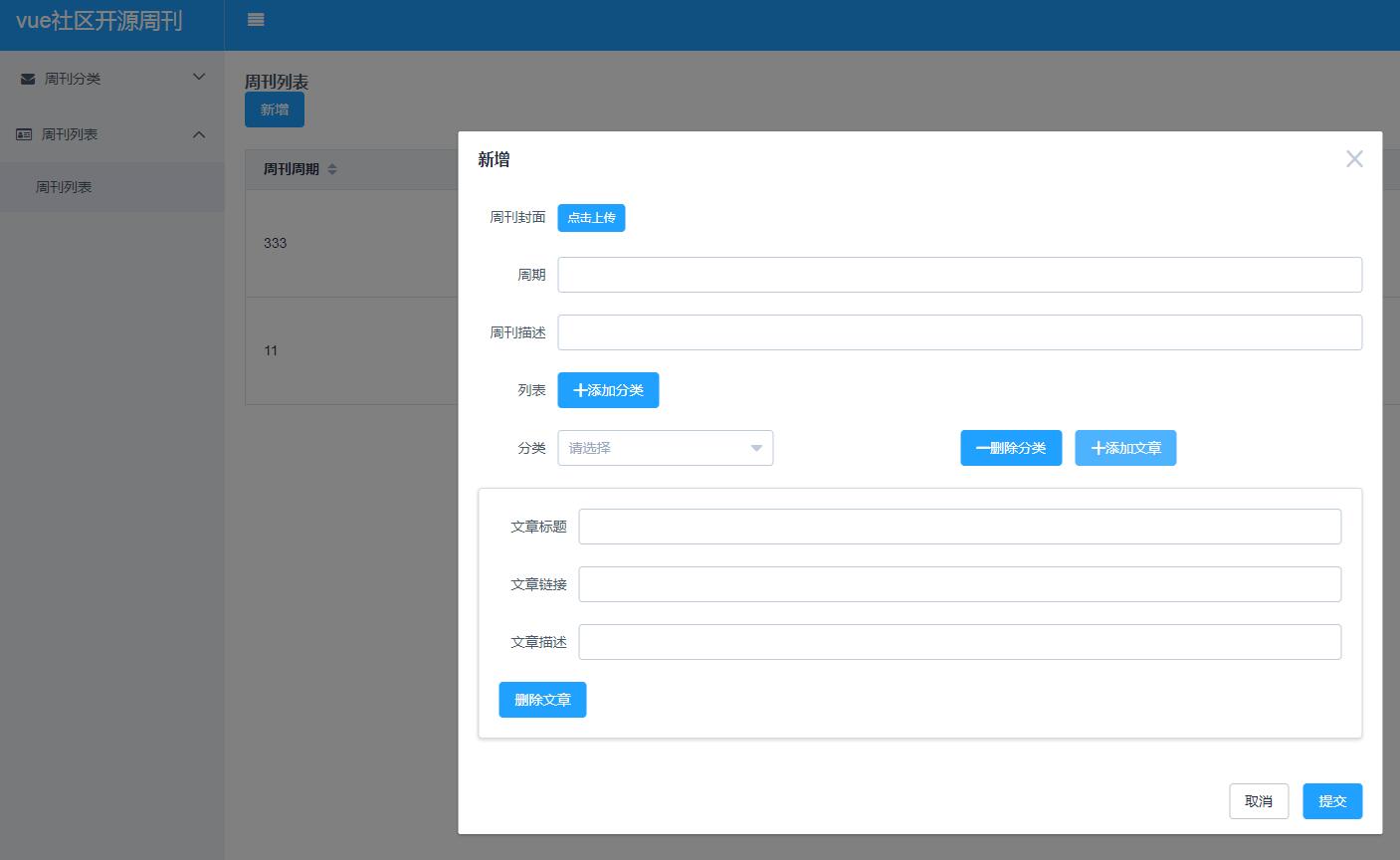
- ฟังก์ชั่นการเพิ่ม ลบ ปรับเปลี่ยน และตรวจสอบเนื้อหาเบื้องหลังของนิตยสารรายสัปดาห์
การพัฒนาและการปรับใช้
# 1. 切换到server文件夹,依次执行以下命令
$ npm install
$ npm run start
# 2. 切换到admin文件夹,依次执行以下命令
$ npm install
$ npm run start
# 3. 切回到项目根目录,
$ npm install
$ npm run dev
สังเกต
- หมายเลขเซิร์ฟเวอร์ที่เริ่มต้นโดยฐานข้อมูล mongdb คือ 10086
- หมายเลขเซิร์ฟเวอร์ที่เริ่มต้นโดยโฟลเดอร์เซิร์ฟเวอร์คือ 1111
- หมายเลขเซิร์ฟเวอร์ที่เริ่มต้นโดยโฟลเดอร์ผู้ดูแลระบบคือ 2222 และที่อยู่เริ่มต้นของทางเข้าแบ็กเอนด์คือ http://localhost:2222/#/admin
- หมายเลขพอร์ตบริการเริ่มต้นที่แผนกต้อนรับเริ่มต้นคือ 3333 และที่อยู่เริ่มต้นของทางเข้าแผนกต้อนรับคือ http://localhost:3333/
ในที่สุด
- ยินดีรับฟังปัญหาและประชาสัมพันธ์
- ยินดีต้อนรับสู่กลุ่ม QQ การสื่อสารเชิงปฏิบัติส่วนหน้า: 541024234
ภาพหน้าจอของฟังก์ชั่นบางอย่าง