เริ่มต้นอย่างรวดเร็ว
คำอธิบายโครงสร้างไฟล์
คำอธิบายฟังก์ชั่น
การแสดงเอฟเฟกต์
คำอธิบายอินเทอร์เฟซ
(เอกสารแนบ 1) บันทึกกระบวนการเข้ารหัส
(เอกสารแนบ 2) ที่อยู่การเรียนรู้ผ่านวิดีโอ
git clone https://github.com/Allenem/CapitalManagementSystem.git
npm install
npm run client-install
npm run devที่อยู่เซิร์ฟเวอร์: http://localhost:5000 ที่อยู่ไคลเอ็นต์: http://localhost:8080
เปิด cmd หรือ powershell ในไดเร็กทอรีรากและรันคำสั่ง tree /f เพื่อสร้าง
.
│ package-lock.json
│ package.json
│ README.md
│ server.js
│
├─client
│ │ .gitignore
│ │ babel.config.js
│ │ package-lock.json
│ │ package.json
│ │ README.md
│ │ vue.config.js
│ │
│ ├─public
│ │ │ favicon.ico
│ │ │ index.html
│ │ │
│ │ └─css
│ │ reset.css
│ │
│ └─src
│ │ App.vue
│ │ http.js
│ │ main.js
│ │ router.js
│ │ store.js
│ │
│ ├─assets
│ │ 403.png
│ │ 404.gif
│ │ bg.jpg
│ │ coin.png
│ │ showcase.jpg
│ │
│ ├─components
│ │ Dialog.vue
│ │ HeadNav.vue
│ │ LeftMenu.vue
│ │
│ └─views
│ 404.vue
│ ChangeList.vue
│ FundList.vue
│ Home.vue
│ Index.vue
│ InfoShow.vue
│ Login.vue
│ Register.vue
│ UserList.vue
│
├─config
│ keys.js
│ passport.js
│
├─effectImg
│ ……
│
├─models
│ Profile.js
│ User.js
│
└─routers
└─api
profiles.js
users.js
ไฟล์หลัก
server.js
สองรุ่น
models/Profile.js
models/User.js
การกำหนดค่าเส้นทาง
routers/api/profiles.js
routers/api/users.js
การตรวจสอบอย่างต่อเนื่องและโทเค็น
config/key
config/passport
การกำหนดค่าเริ่มต้นของ vue
client/vue.config.js
ไฟล์รายการ
client/public/index.html
ส่วนประกอบราก
client/src/App.vue
การกำหนดค่าเส้นทาง
client/src/router.js
การอ้างอิงห้องสมุด
client/src/main.js
กำลังโหลด การร้องขอการสกัดกั้น การสกัดกั้นการตอบสนอง
client/src/http.js
ที่เก็บข้อมูลวูเอ็กซ์
client/src/store.js
โฟลเดอร์แบบคงที่
client/src/assets
โฟลเดอร์เพจ
client/src/views
โฟลเดอร์ส่วนประกอบ
client/src/components
การทดสอบไม่มีตัวตน ทั้งหมดเป็นผู้ดูแลระบบ
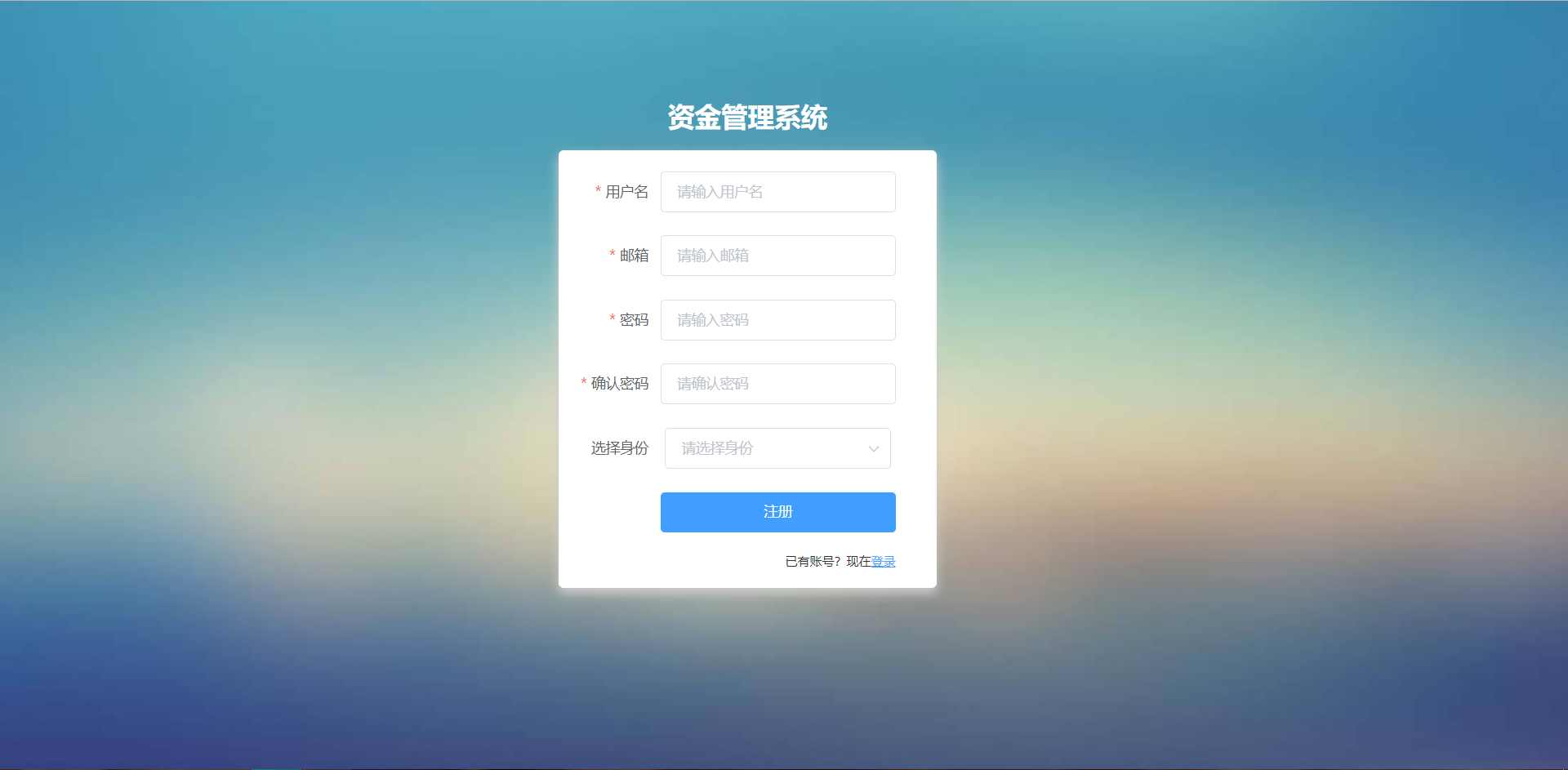
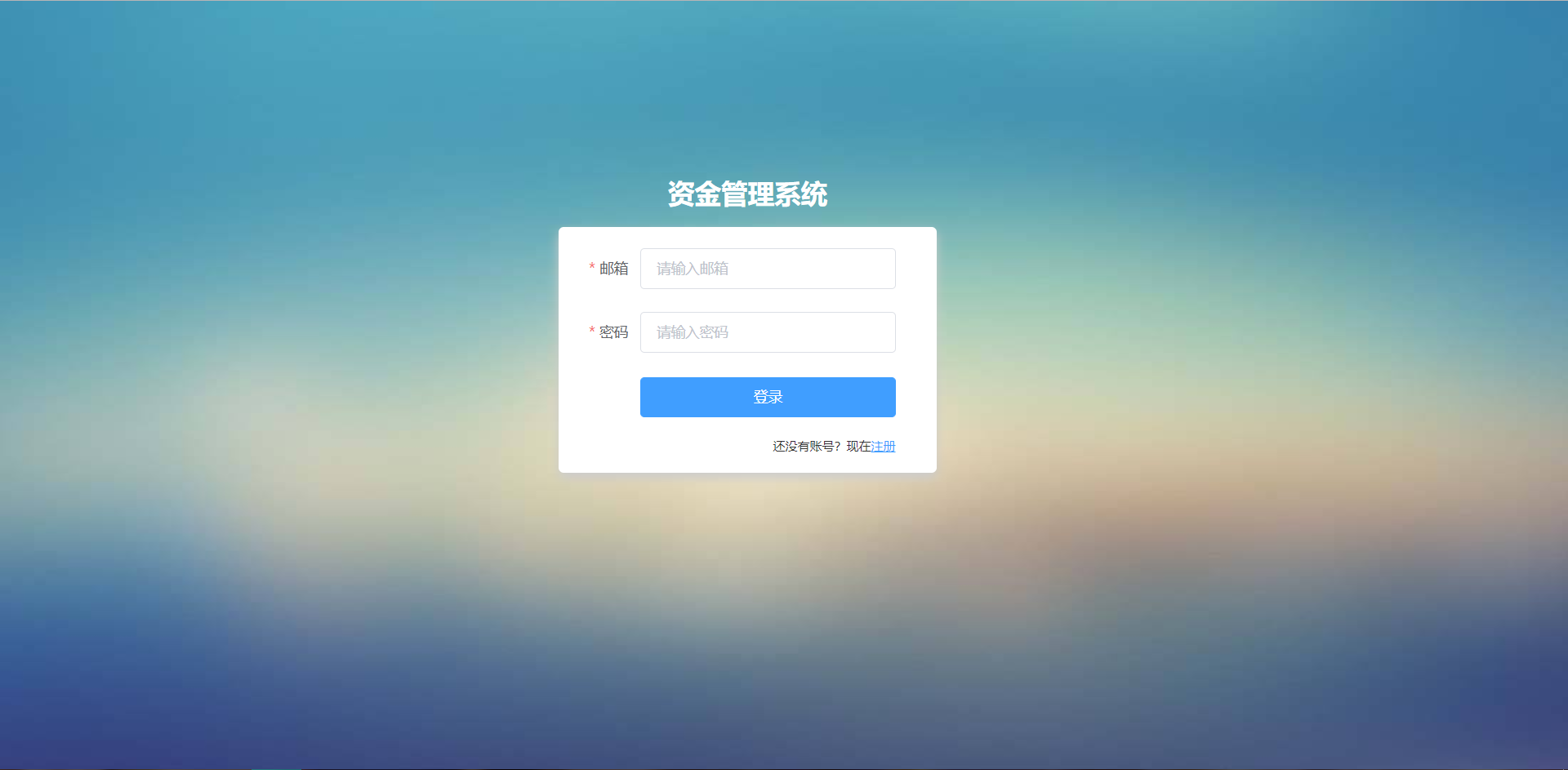
 |  |
|---|---|
| หน้าลงทะเบียน | หน้าเข้าสู่ระบบ |
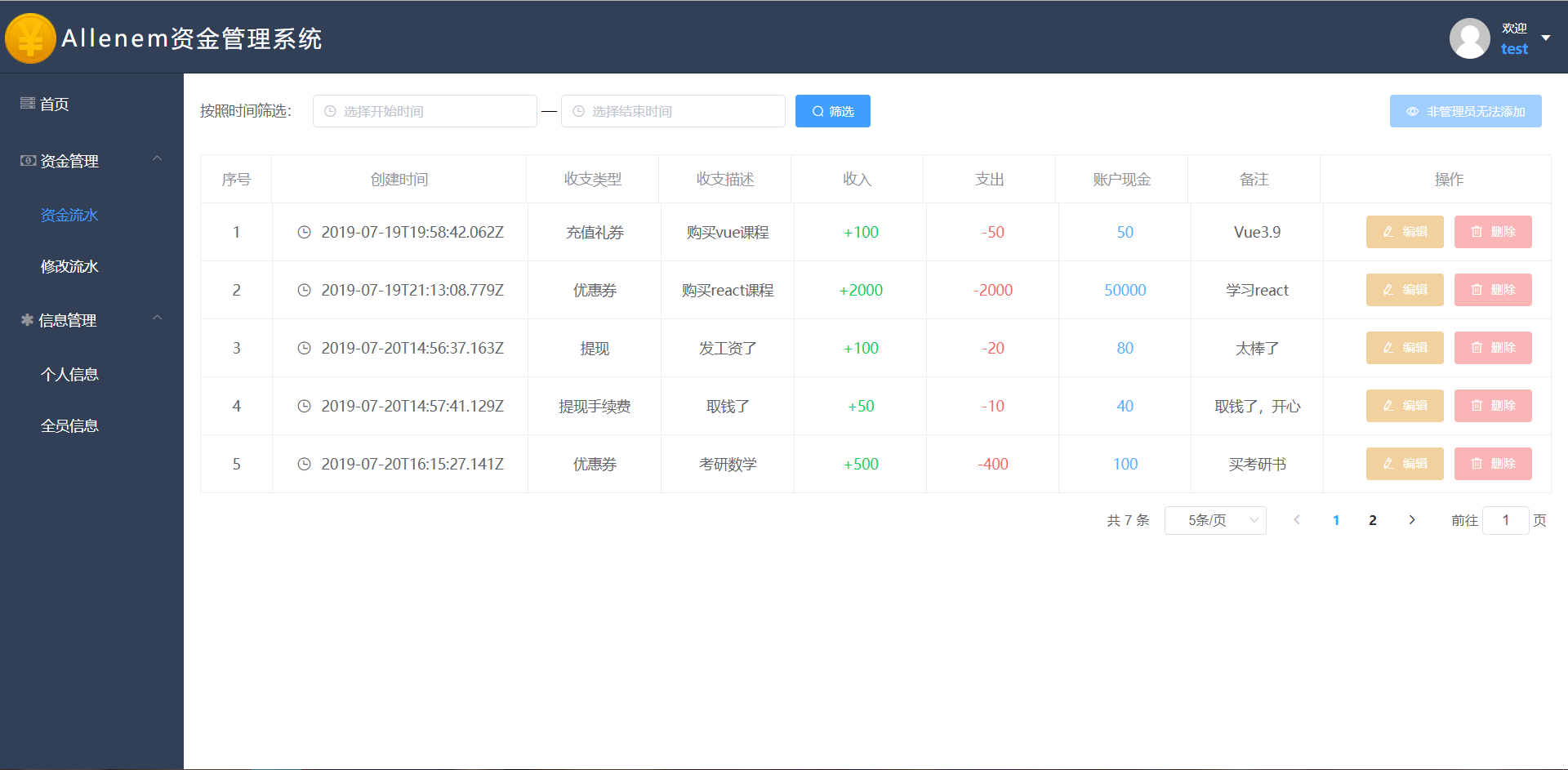
 |  |
|---|---|
| หน้าแรก | หน้าการไหลของเงินทุนที่ไม่ใช่ผู้ดูแลระบบ |
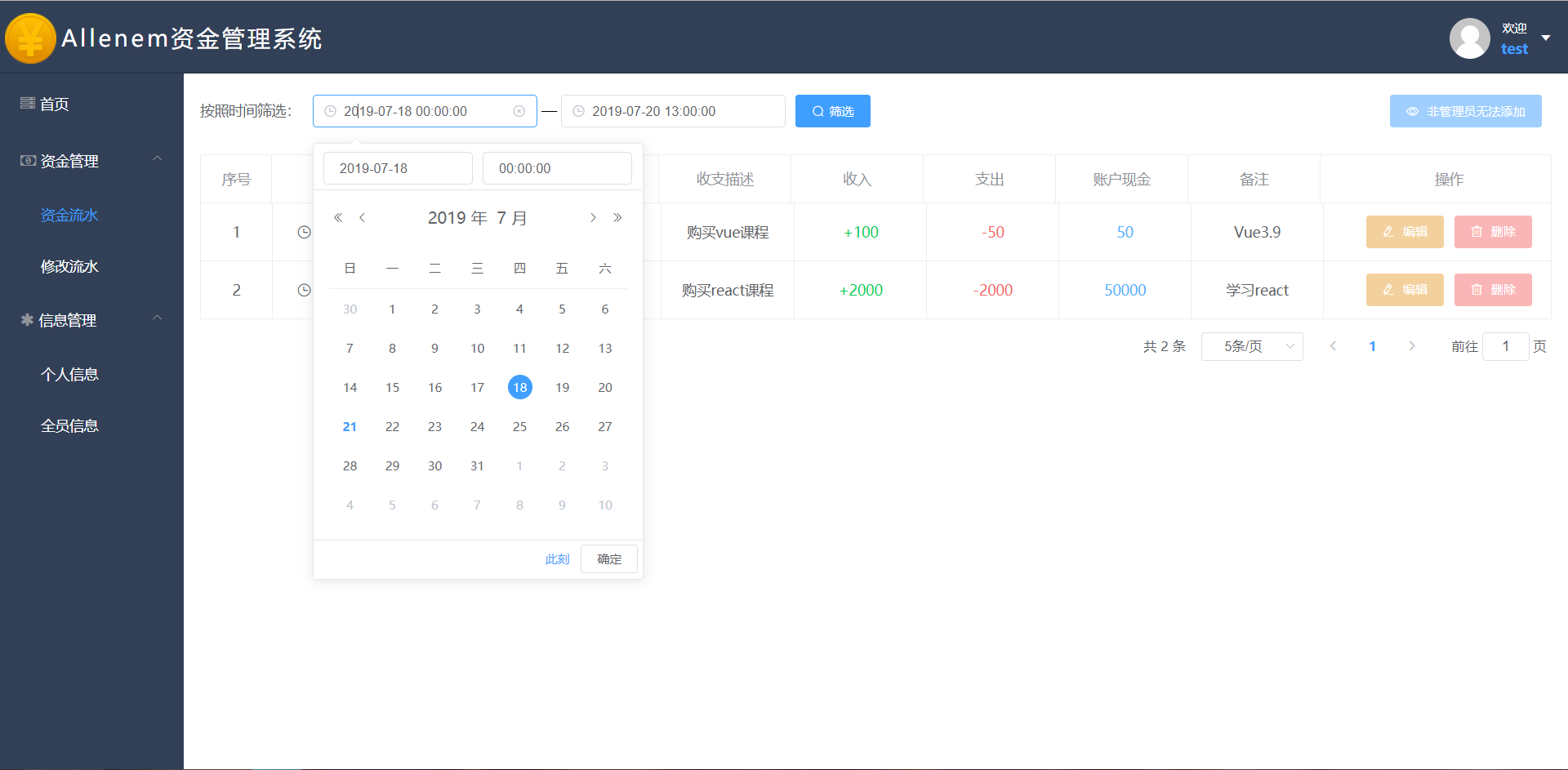
 |  |
|---|---|
| การกรองหน้าการไหลของเงินทุนที่ไม่ใช่ผู้ดูแลระบบ | บันทึกการแก้ไขที่ไม่ใช่ผู้ดูแลระบบ |
 |  |
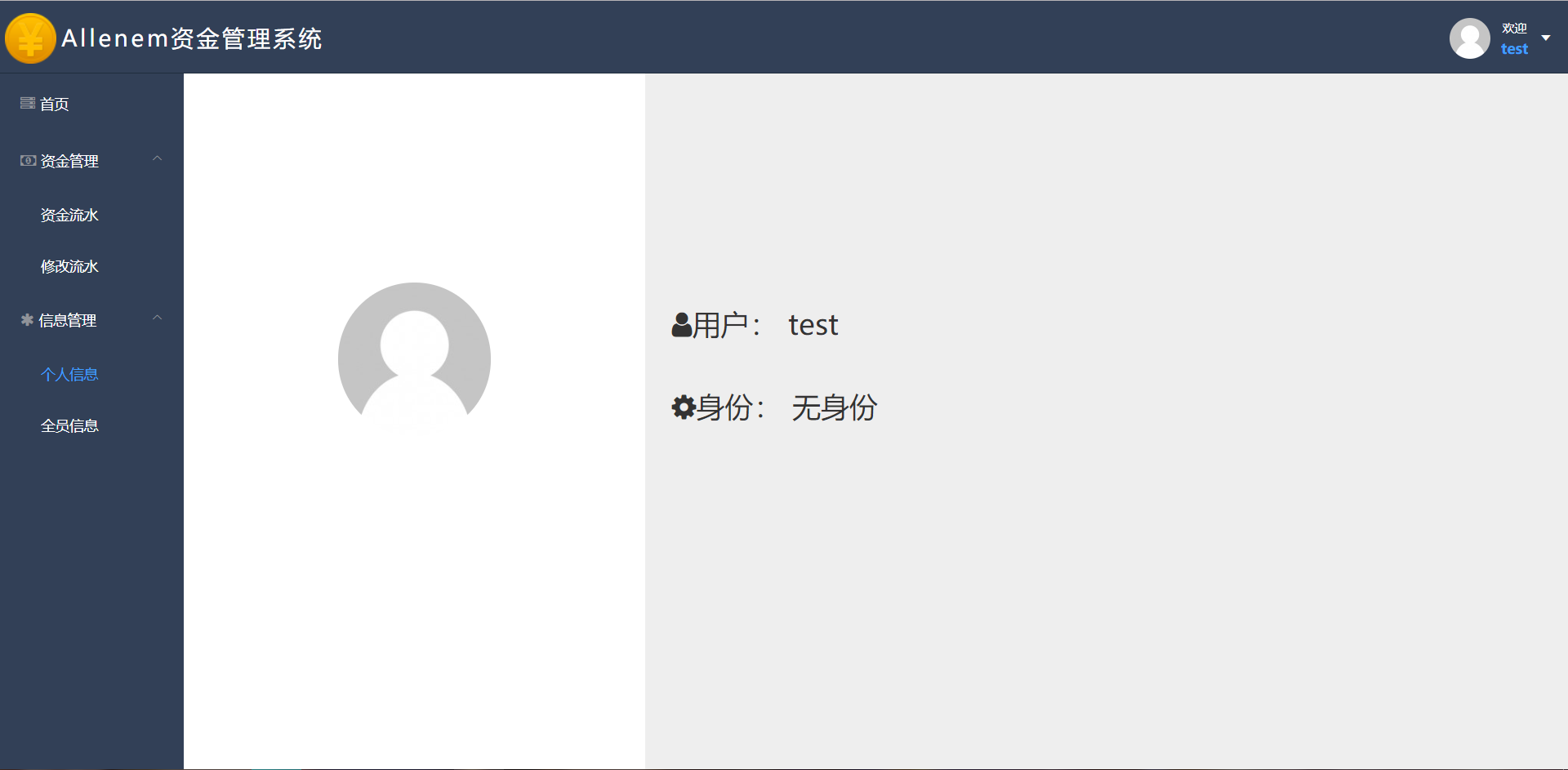
|---|---|
| หน้าโปรไฟล์ที่ไม่ใช่ผู้ดูแลระบบ | หน้าข้อมูลสำหรับผู้ที่ไม่ใช่ผู้ดูแลระบบทั้งหมด |
 |  |
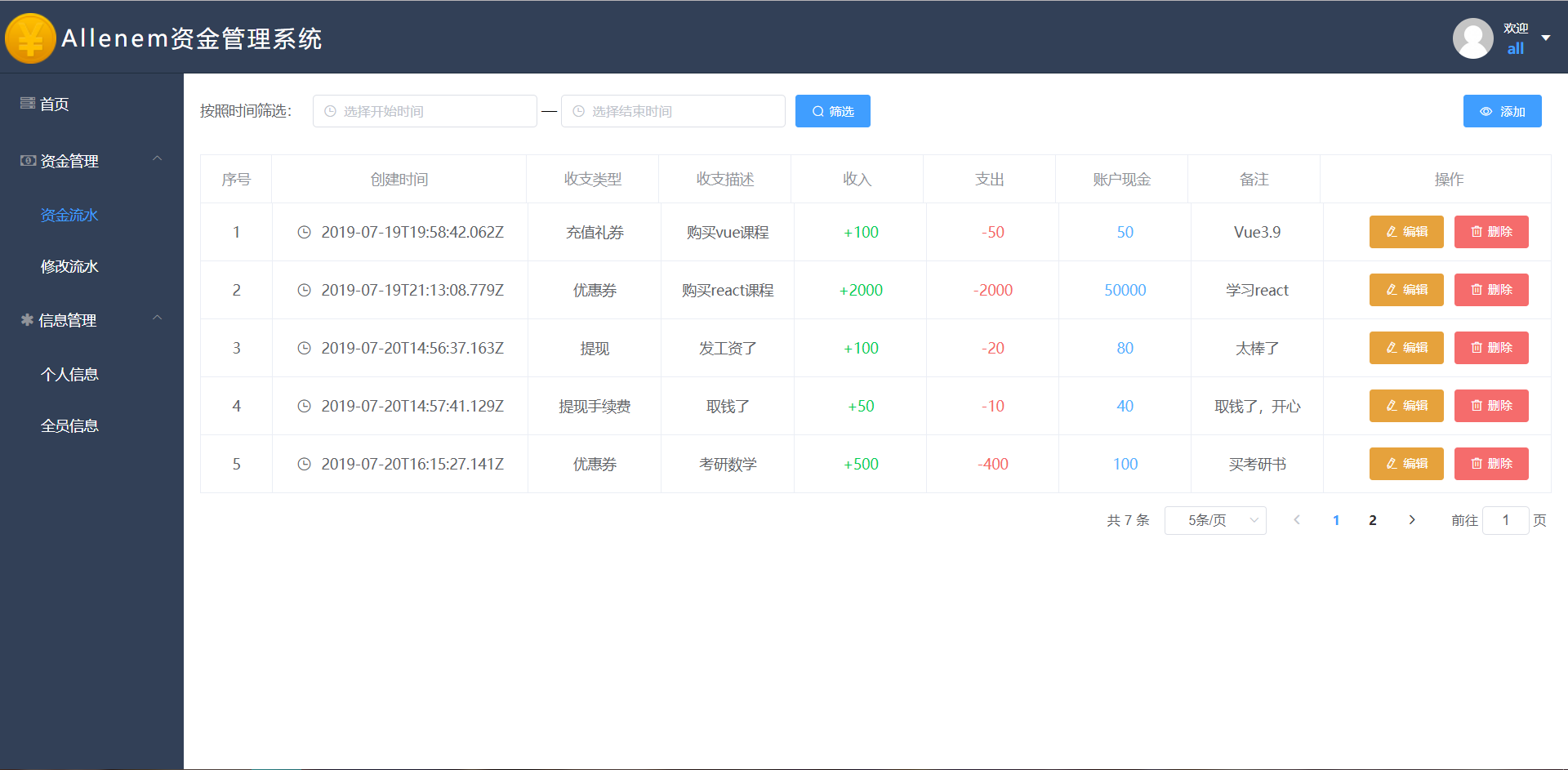
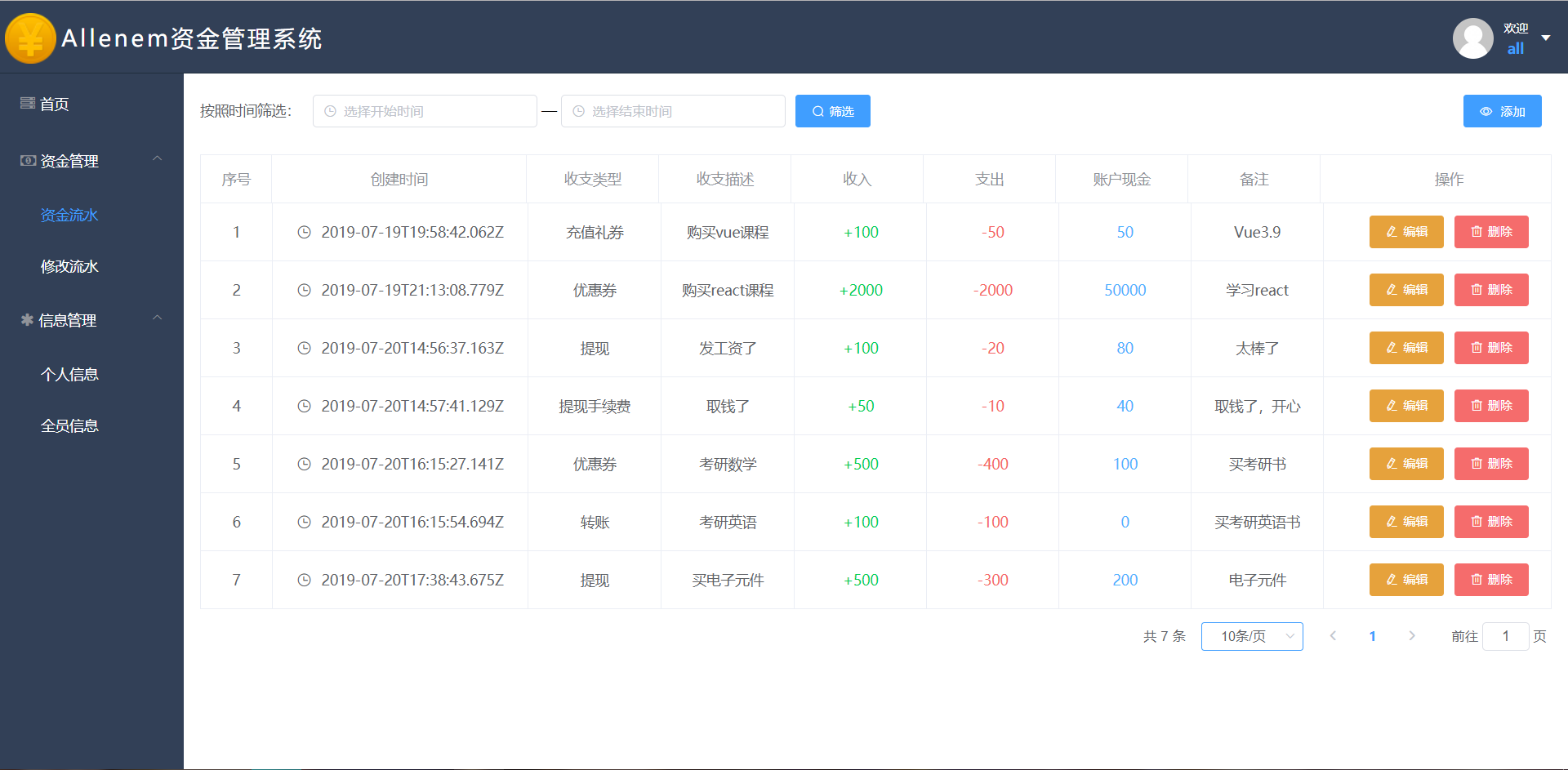
|---|---|
| กระแสเงินทุนของผู้ดูแลระบบ 5 รายการ/หน้า | หน้าการไหลของเงินทุนของผู้ดูแลระบบ10รายการ/หน้า |
 |  |
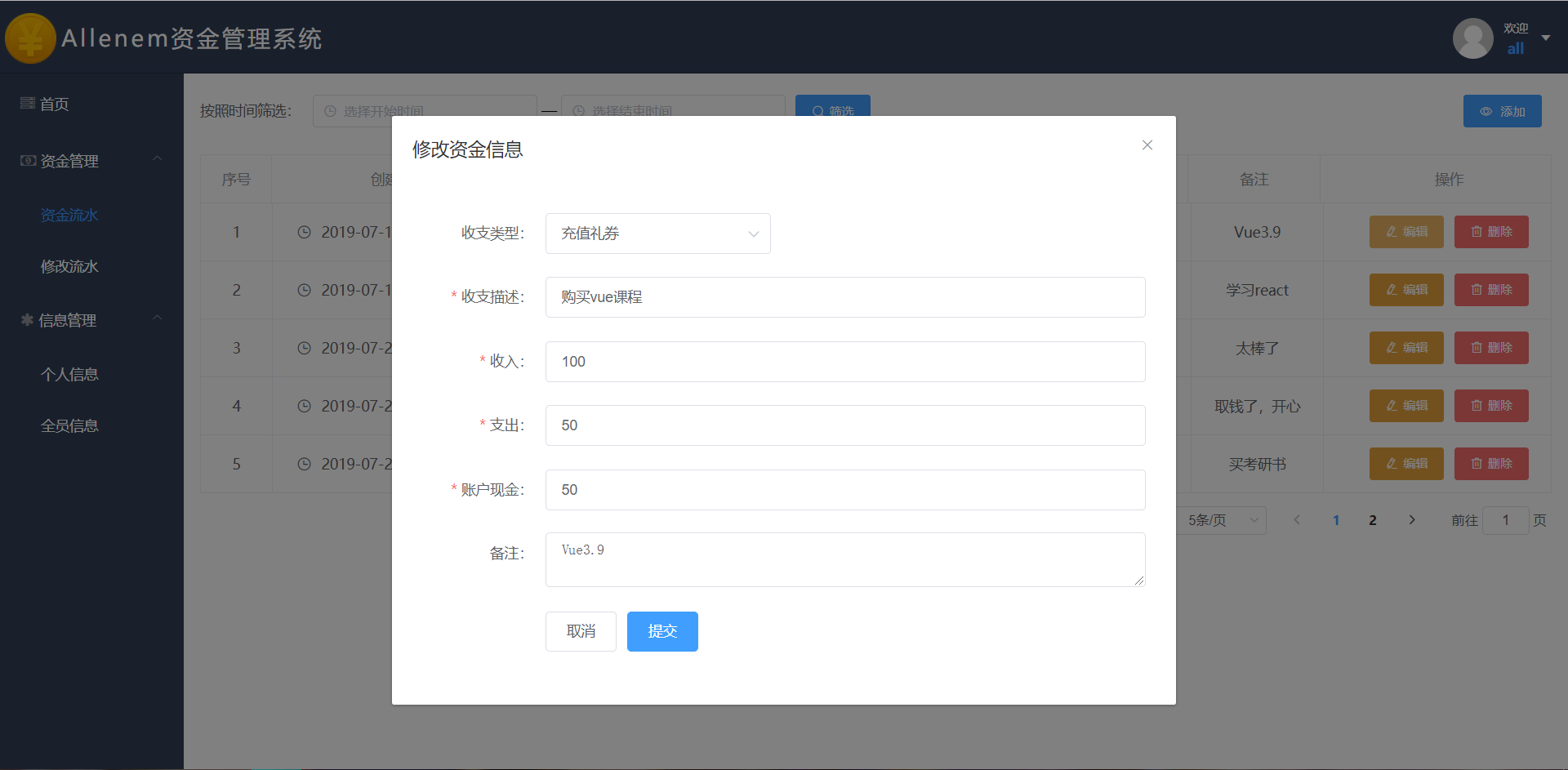
|---|---|
| การแก้ไขหน้าการไหลของเงินทุนของผู้ดูแลระบบ | หน้าโปรไฟล์ผู้ดูแลระบบ |
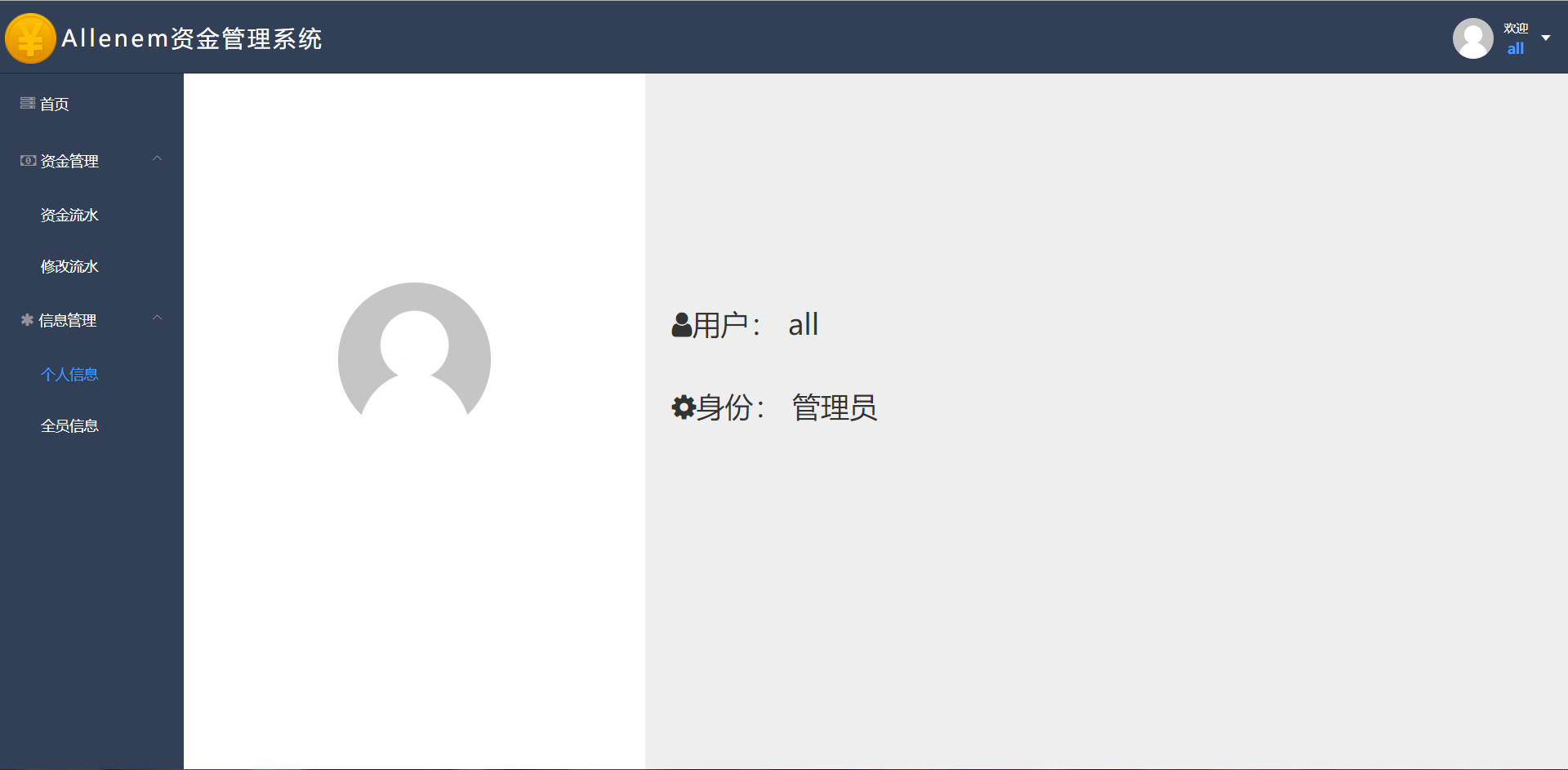
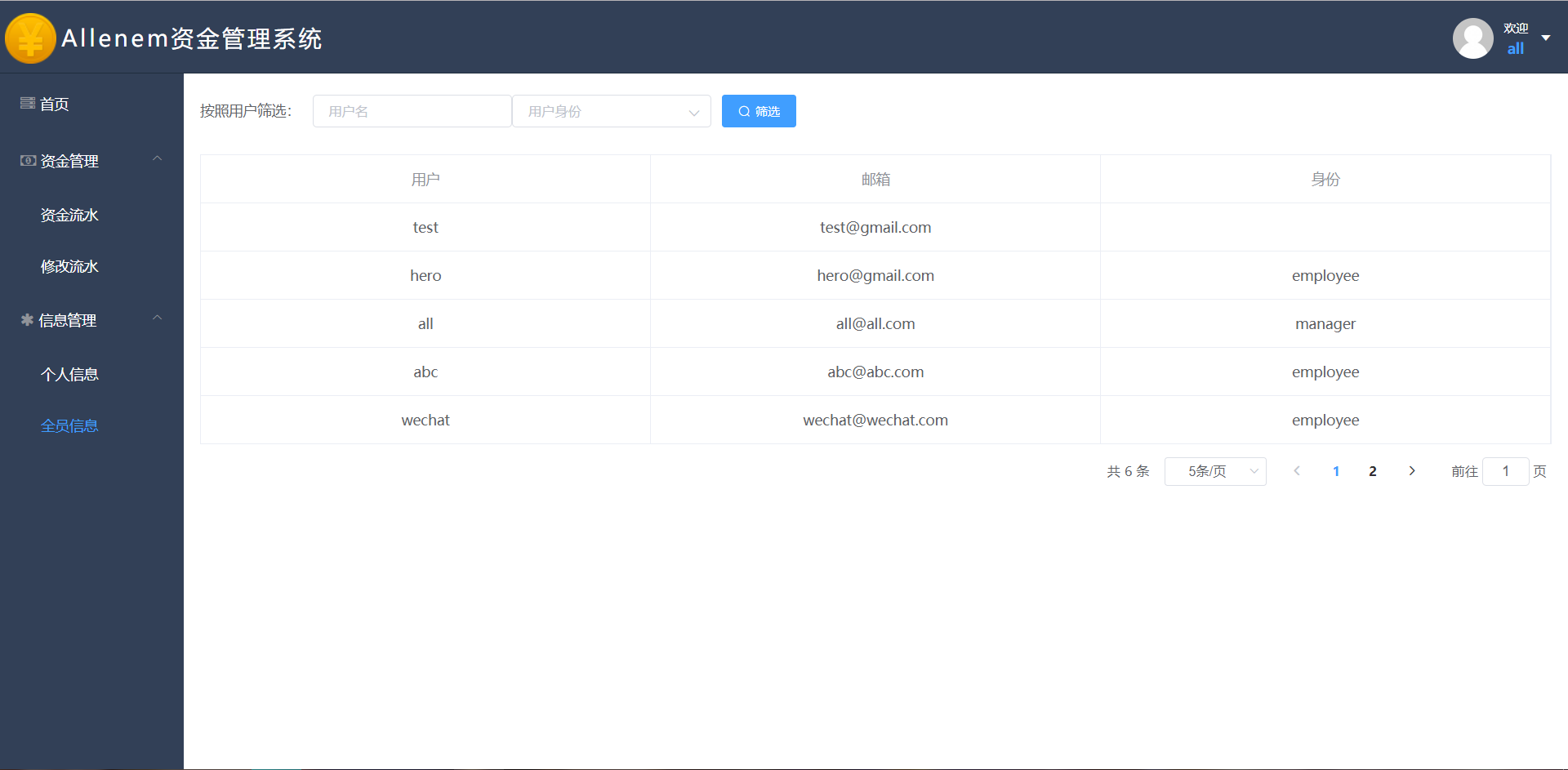
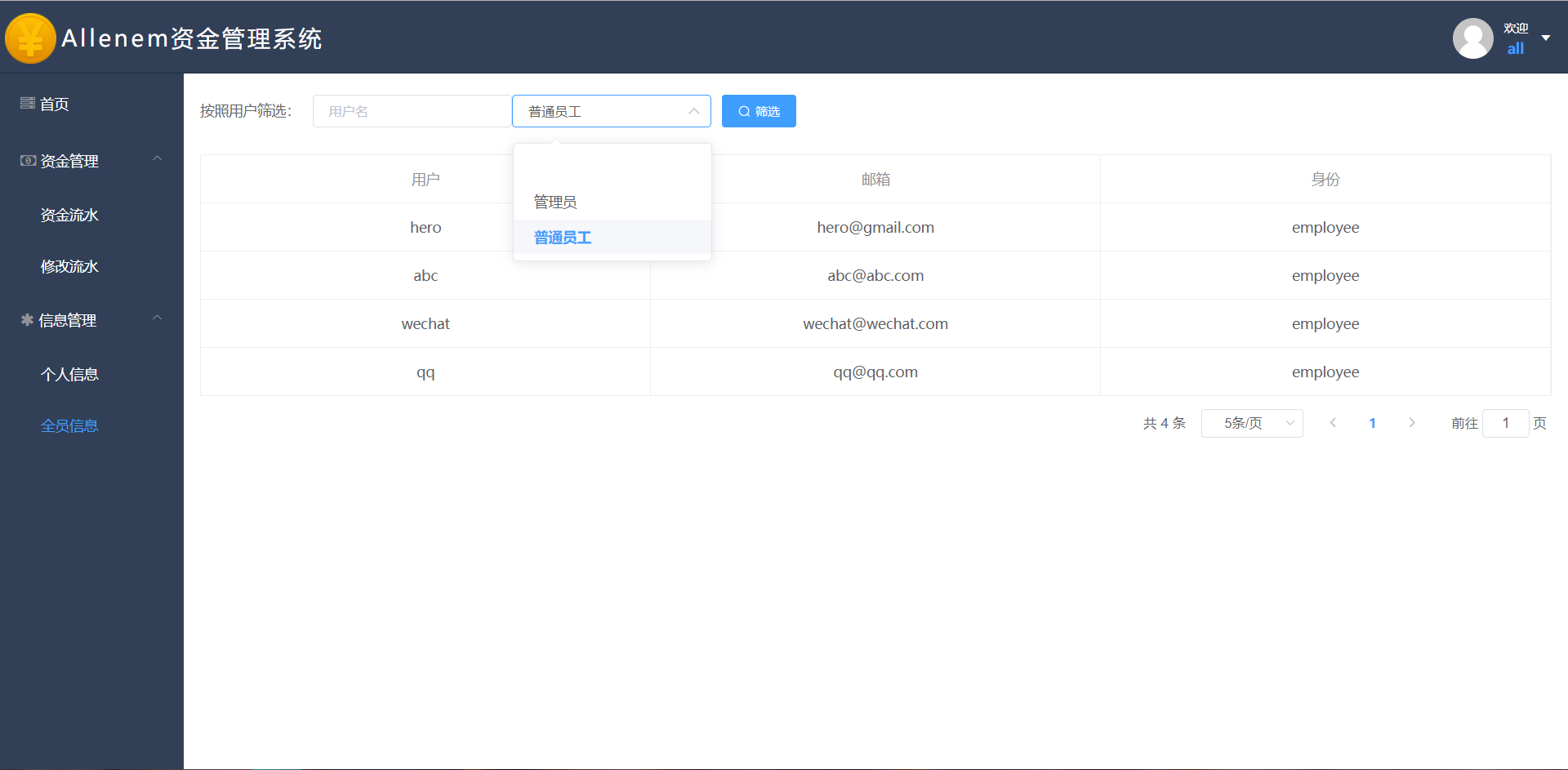
 |  |
|---|---|
| หน้าข้อมูลผู้ดูแลระบบ | การกรองข้อมูลสำหรับผู้ดูแลระบบทั้งหมด |
接口地址:http://localhost:5000/api/users/test
请求方式:get
请求示例:Examples
接口参数:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"msg" : " users test api works "
}接口地址:http://localhost:5000/api/users/register
请求方式:post
请求示例:Examples
接口参数:
1 .请求参数说明:
{
"name" : " test " ,
"email" : " [email protected] " ,
"password" : " 123456 " ,
"identity" : " manager "
}
2 .返回参数说明:
{
"name" : " test " ,
"email" : " [email protected] " ,
"avatar" : " xxx " ,
"password" : " 123456 " ,
"identity" : " manager "
}接口地址:http://localhost:5000/api/users/login
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"email" : " [email protected] " ,
"password" : " 123456 " ,
}
2 .返回参数说明:
{
"success" : true ,
"token" : " 'Bearer' + token "
}接口地址:http://localhost:5000/api/users/current
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"id" : " qwertyuiopasdfghjklcvbnm " ,
"name" : " test " ,
"email" : " [email protected] " ,
"identity" : " manager "
}接口地址:http://localhost:5000/api/users/
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"user" :
[
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"name" : " test " ,
"email" : " [email protected] " ,
"avatar" : " //www.gravatar.com/avatar/1aedb8d9dc4751e229a335e371db8058?s=200&r=pg&d=mm " ,
"password" : " $2b$10$TBjcpQBI2hsXfZMB5DKzXuQBeevJI7mc7GuootkbwscUT9A/wiI6S " ,
"date" : " 2019-07-19T18:34:35.489Z " ,
"__v" : 0
},
{
"_id" : " 5d32b28ae6b23dcb8dd4f727 " ,
"name" : " abc " ,
"email" : " [email protected] " ,
"avatar" : " //www.gravatar.com/avatar/4adcca49b3b1e5a08ac202f5d5a9e688?s=200&r=pg&d=mm " ,
"password" : " $2b$10$TFjKmx0vtwbDjQMr6R0kNeQ/jQvDLzCksDPXebDBJyykahun7Cnhi " ,
"identity" : " employee " ,
"date" : " 2019-07-20T06:19:54.158Z " ,
"__v" : 0
}
]
}接口地址:http://localhost:5000/api/profiles/test
请求方式:get
请求示例:Examples
接口参数:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"msg" : " profiles test api works "
}接口地址:http://localhost:5000/api/profiles/add
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
2 .返回参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"profile" :
[
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
},
{
"type" : "礼券" ,
"describe" : "充值" ,
"income" : " 50 " ,
"expend" : " 20 " ,
"cash" : " 30 " ,
"remark" : "好开心"
}
]
}接口地址:http://localhost:5000/api/profiles/id
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"id" : " 5d320d3bb77a763724d503d9 "
}
2 .返回参数说明:
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/edit/id
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
2 .返回参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/delete/id
请求方式:delete
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"id" : " 5d320d3bb77a763724d503d9 "
}
2 .返回参数说明:
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
//已删除的信息 npm install nodemon -g ติดตั้ง nodemon ทั่วโลกเพื่อหลีกเลี่ยงการสตาร์ทเซิร์ฟเวอร์ซ้ำ ๆ
npm i mongoose ติดตั้ง mangooose
เว็บไซต์อย่างเป็นทางการของ MongoDB Atlas ลงทะเบียนฟรีเพื่อสมัครฐานข้อมูลคลาวด์ MongoDB Atlas
บุรุษไปรษณีย์ดาวน์โหลดและติดตั้งซอฟต์แวร์สำหรับการทดสอบอินเทอร์เฟซ
npm i body-parser ติดตั้ง body-parser เพื่อส่งคำขอโพสต์
npm i bcrypt
npm i gravatar avatar คุณสามารถลงทะเบียนและอัพโหลด Avatar ได้ที่ https://en.gravatar.com/
การเข้าสู่ระบบ npm i jsonwebtoken ส่งคืนโทเค็นสำเร็จ สามารถเข้าใจได้ว่าเป็นโทเค็นหรือคีย์
npm install passport-jwt passport
npm install -g @vue/cli-service-global ติดตั้ง vue-cli ล่าสุดทั่วโลก
รัน npm i concurrently ในไดเร็กทอรีไฟล์ทั้งหมดสำหรับส่วนหน้าและส่วนหลัง ไม่จำเป็นต้องเริ่มบริการทีละขั้นตอน การกำหนดค่ามีดังนี้:
กำหนดค่า "scripts" ของ client/package.json
"scripts" : {
"serve" : " vue-cli-service serve " ,
"build" : " vue-cli-service build " ,
"start" : " npm run serve "
}, กำหนดค่า "scripts" ของไฟล์ทั้งหมด package.json
"scripts" : {
"client-install" : " npm install --prefix client " ,
"client" : " npm start --prefix client " ,
"start" : " node server.js " ,
"server" : " nodemon server.js " ,
"dev" : " concurrently " npm run server " " npm run client " "
}, รัน npm run dev ในไดเร็กทอรีไฟล์ทั้งหมดเพื่อเปิดใช้งานบริการส่วนหน้าและส่วนหลังในเวลาเดียวกัน
npm i jwt-decode -S แยกวิเคราะห์โมดูลโทเค็น
npm i axios -S ขอเครื่องมือ axios
npm i element-ui -S ติดตั้งส่วนประกอบ element-ui
ใช้มัน
ฯลฯ
แนะนำไลบรารี font-awesome
< link href =" //cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css " rel =" stylesheet " >
<!-- 示例 -->
< i class =" fa fa-margin fa-server fa-2x " > </ i > ห้องเรียน Tencent: https://ke.qq.com/course/391846
ห้องเรียน NetEase: https://study.163.com/course/introduction/1209227821.htm
ที่อยู่สถานี B (ดูเหมือนว่าอันสุดท้ายเท่านั้นที่ถูกต้อง: see_no_evil:):
https://www.bilibili.com/video/av59056478
https://www.bilibili.com/video/av55896464
https://www.bilibili.com/video/av53141006
https://www.bilibili.com/video/av54125678
https://www.bilibili.com/video/av44940777