3. ติดตั้ง webpack-html-plugin
4 ติดตั้ง VUE
5 ติดตั้งการอัปเดต Hot WebPack-Dev-Server
6 ติดตั้ง Babel
7 ติดตั้ง Vue-Loader เพื่อประมวลผลไฟล์ Vue
8 ใช้เส้นทาง Vue-Router2
9.1Vuex แอปพลิเคชันพื้นฐาน
แยก 9.2State
10 ส่วนประกอบและระหว่างส่วนประกอบ
11. ใช้ NodeJS+KOA2 เพื่อให้อินเทอร์เฟซพื้นหลัง
12. ตั้งค่า KOA เพื่อให้สามารถเข้าถึงการข้ามโดเมนด้านหน้าได้
13 ใช้ Axios เพื่อเข้าถึงอินเตอร์เฟสพื้นหลัง
git clone https://github.com/liubin915249126/vue2-study.git
cd vue2-study
安装cnpm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install //安装依赖包
npm start //启动项目
cd 'to/your/path' npm init
แบ่งออกเป็นการติดตั้งทั่วโลกและการติดตั้งโครงการ
npm install webpack -g
npm install webpack --save-dev
const path = require('path');
module.exports = {
entry: './Script/main.js', //项目入口文件
output:{ //输出编译后文件地址及文件名
path: path.resolve(__dirname, 'dist'),
filename: 'js/bundle.js'
}
};
คุณสามารถดูไฟล์ที่รวบรวมได้หลังจากดำเนินการคำสั่ง webpack ในบรรทัดคำสั่ง
NPM ติดตั้ง html-webpack-plugin-save-dev
const HtmlWebpackPlugin = require('html-webpack-plugin');
...
plugins:[
...
new HtmlWebpackPlugin({
title:'react 学习',
inject:'body',
filename:'index.html',
template:path.resolve(__dirname, "index.html")
}),
...
]
หลังจากดำเนินการคำสั่ง webpack อีกครั้งคุณจะเห็นว่าไฟล์ html index.html
npm install vue -save
แก้ไข main.js:
import Vue from 'vue';
var MainCtrl = new Vue({
el:'#main',
data:{
message:'Hello world'
}
})
แก้ไข index.html:
<div id="main">
<h3>{{message}}</h3>
</div>
ดำเนินการบรรจุภัณฑ์ webpack และการเรียกใช้ index.html (ไฟล์แพคเกจ) เพื่อรายงานข้อผิดพลาด
...
resolve: { alias: { 'vue': 'vue/dist/vue.js' } }
คุณสามารถดูเอฟเฟกต์หลังจากทำงานอีกครั้ง 
npm install webpack-dev-server -g
npm install webpack-dev-server --save-dev
npm install vue-hot-reload-api --save-dev
กำหนดค่า webpack.config.js
...
devServer: {
historyApiFallback: true,
},
...
กำหนดค่าคำสั่งใน package.json
"start":"webpack-dev-server --hot --inline --progress --open"
เรียกใช้เบราว์เซอร์เริ่ม NPM เพื่อเปิดหน้าโดยอัตโนมัติ
ก่อนใช้ไฟล์. vue
npm install babel-core babel-loader babel-plugin-transform-runtime --save-dev
npm install babel-preset-stage-0 babel-runtime babel-preset-es2015 --save-dev
Project Root Directory ใหม่ไฟล์และการกำหนดค่า:
{
"presets": ["es2015", "stage-0"],
"plugins": ["transform-runtime"]
}
ติดตั้งการประมวลผลตัวโหลด. css, .vue ไฟล์
npm install css-loader style-loader vue-loader vue-html-loader --save-dev
กำหนดค่า webpack.config.js
...
module:{
loaders: [
{test: /.js$/,loader: 'babel-loader',exclude: /node_modules/},
{test: /.vue$/,loader: 'vue-loader'}]
},
//vue: {loaders: {js: 'babel'}}
...
ข้อผิดพลาดหลังการกำหนดค่า: ไม่พบโมดูล 'Vue-Template-Compiler' ติดตั้ง Vue-Template-Compiler
cnpm install vue-template-compiler --save-dev
แก้ไข index.html:
<body>
<div id="main">
<app></app>
</div>
</body>
ใหม่ src/index.vue:
<template>
<div class="message">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello from vue-loader!'
}
}
}
</script>
<style>
.message {
color: blue;
}
</style>
แก้ไข main.js
...
import App from './src/index.vue';
new Vue({
el: '#main',
components: { App }
})
หลังจากบันทึกแล้วให้เรียกใช้ NPM เริ่มดูเอฟเฟกต์ 
แก้ไขรหัสและดูเอฟเฟกต์ที่แก้ไข
ติดตั้ง Vue-Router ก่อน:
npm install vue-router --save
แก้ไข main.js:
1. แนะนำแอพเกี่ยวกับสององค์ประกอบเพื่อแนะนำส่วนประกอบเราเตอร์เพื่อแนะนำ subclasses child
import App from './src/index.vue';
import About from './src/about.vue';
import Child from './src/children.vue'
import VueRouter from 'vue-router';
Vue.use(VueRouter)
2. กำหนดเส้นทาง: การกำหนดเส้นทางแบบฝังจะถูกเก็บไว้ในเด็ก: [], subcutor อยู่ในองค์ประกอบหลัก
<router-view></router-view>
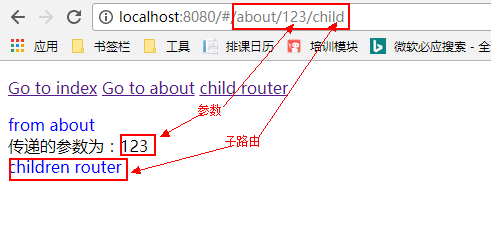
การเรนเดอร์การกำหนดเส้นทางผ่าน "/: id" กำหนดพารามิเตอร์ผ่านลิงก์ "/ประมาณ/123" พารามิเตอร์การส่งผ่านในส่วนประกอบเพื่อรับพารามิเตอร์พาสปอร์ตผ่าน {{$ route.params.id}}
const routes = [
{ path: '/index', component: App },
{ path: '/about/:id', component: About ,children:[
{ path: 'child', component: child}
]}
]
routes const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
const app = new Vue({
router
}).$mount('#main')
5. แก้ไขไฟล์ index.html
<div id="main">
<p>
<router-link to="/index">index</router-link>
<router-link to="/about/123">about</router-link>
<router-link to="/about/123/child">child router</router-link>
</p>
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
6. แก้ไของค์ประกอบหลักเกี่ยวกับการเขียนก่อนที่จะค้นพบว่ามีแท็ก HTML ด้านบนเท่านั้น
</template>
<div>
<div class="message">{{ msg }}</div>
<div>
<span>传递的参数为:{{ $route.params.id }}</span>
<router-view></router-view>
</div>
</div>
</template>
routes: [
...
{ path: '/a', redirect: '/index' }
]
เมื่อเยี่ยมชม/A ส่วนประกอบที่สอดคล้องกับค่ากระโดด/ดัชนี
เมื่อเขียนแอปพลิเคชันหน้าเดียวด้วย vue.js แพ็คเกจ JavaScript ที่บรรจุจะมีขนาดใหญ่มากส่งผลกระทบต่อการโหลดหน้าเว็บ เปลี่ยนเส้นทางการเขียนเป็น:
//定义路由
const routes = [
{ path: '/index', component: resolve => require(['./src/index.vue'], resolve) },
{
path: '/about/:id', component: resolve => require(['./src/about.vue'], resolve) ,
children:[
{ path: 'child', component: resolve => require(['./src/children.vue'], resolve)}
]},
{ path: '/a', redirect: '/index' }
]
// 字符串
router.push('home')
// 对象
router.push({ path: 'home' })
// 命名的路由
router.push({ name: 'user', params: { userId: 123 }})
// 带查询参数,变成 /register?plan=private
router.push({ path: 'register', query: { plan: 'private' }})
ข้อมูลอ้างอิง: Vue-Router Effect รูป: 
ติดตั้ง vuex
npm install vuex --save
ใหม่ store.js ไฟล์:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex)
//创建Store实例
const store = new Vuex.Store({
// 存储状态值
state: {
count:1
},
// 状态值的改变方法,操作状态值
// 提交mutations是更改Vuex状态的唯一方法
mutations: {
increment(state){
state.count++;
},
decrement(state){
state.count--;
}
},
// 在store中定义getters(可以认为是store的计算属性)。Getters接收state作为其第一个函数
getters: {
},
actions: {
}
})
// 要改变状态值只能通过提交mutations来完成
export default store;
ฉีดเข้าไปใน Main.js;
...
//引入store
import store from './store.js'
...
const app = new Vue({
router,
store
}).$mount('#main')
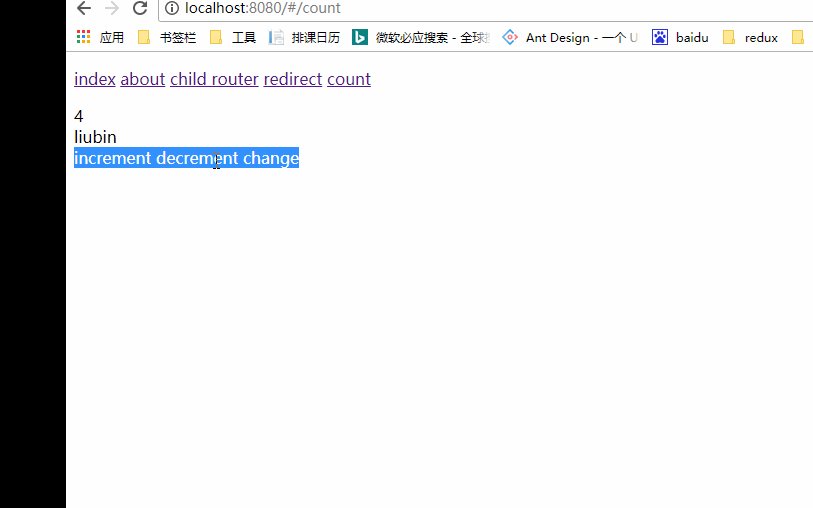
สร้างไฟล์ count.vue ใหม่และสร้างเส้นทางใหม่เพื่อชี้ไปที่ส่วนประกอบการใช้งานโดยอ้างอิงถึง Vue-Router count.vue ไฟล์:
<template>
<div>
<div>{{$store.state.count}}</div>
<div>
<span @click="increment">increment</span>
<span @click="decrement">decrement</span>
</div>
</div>
</template>
<style>
</style>
<script>
export default {
data(){
return {};
},
methods:{
increment(){
this.$store.commit('increment')
},
decrement(){
this.$store.commit('decrement')
}
}
}
</script>
แผนที่เอฟเฟกต์: 
เนื่องจากการใช้ต้นไม้สถานะเดียวรัฐทั้งหมดที่ใช้กับวัตถุที่ค่อนข้างใหญ่จะเข้มข้น เมื่อแอปพลิเคชันมีความซับซ้อนมากวัตถุร้านค้าอาจจะค่อนข้างป่อง เพื่อแก้ปัญหาข้างต้น Vuex ช่วยให้เราสามารถแบ่งร้านค้าออกเป็นโมดูล แต่ละโมดูลมีสถานะของตัวเองการกลายพันธุ์การกระทำ, getter ของตัวเอง
ใหม่ modulea.js, moduleb.js
และแก้ไข store.js:
...
import moduleA from './moduleA';
import moduleB from './moduleB';
...
Vue.use(Vuex)
//创建Store实例
const store = new Vuex.Store({
modules:{
moduleA, moduleB //es6的写法,合并模块
}
})
...
ในส่วนประกอบคุณต้องใช้มันเพื่อเยี่ยมชมรัฐ
$store.state.moduleA.count
$store.state.moduleB.Name
แผนที่เอฟเฟกต์:  การกลายพันธุ์ยังคงไม่เปลี่ยนแปลงเพื่อแก้ไขสถานะ
การกลายพันธุ์ยังคงไม่เปลี่ยนแปลงเพื่อแก้ไขสถานะ
Component เป็นหนึ่งในคุณสมบัติที่ทรงพลังที่สุดของ Vue.js ส่วนประกอบสามารถขยายองค์ประกอบ HTML และห่อหุ้มรหัสที่ใช้ซ้ำได้ ในระดับสูงส่วนประกอบเป็นองค์ประกอบที่กำหนดเองและคอมไพเลอร์ vue.js เพิ่มคุณสมบัติพิเศษให้กับมัน ในบางกรณีส่วนประกอบยังสามารถแสดงออกได้ว่าเป็นองค์ประกอบ HTML ดั้งเดิมที่ขยายออกไปด้วยลักษณะของ IS
องค์ประกอบการเขียน:
<template>
<div class="componentA">
...
</div>
</template>
<script>
export default {
data () {
return {
msg: 'component-A',
}
}
}
</script>
<style>
</style>
ส่วนประกอบ B การเขียน:
<template>
<div class="message" id="componentB">
...
</div>
</template>
<script>
import Vue from 'vue'
export default Vue.component('my-component', {
template: '#componentB ',
data(){
return {
msg: 'component-B',
}
}
})
</script>
<style>
</style>
ใบเสนอราคาจากส่วนประกอบองค์ประกอบหลักที่จะแขวนอยู่
<template>
<div>
<component-A ></component-A>
<component-B></component-B>
</div>
</template>
<script>
import componentA from './component-a.vue';
import componentB from './component-b.vue'
export default {
data () {
return {
}
},
components:{
"component-A":componentA,
"component-B":componentB
}
}
</script>
<style>
</style>
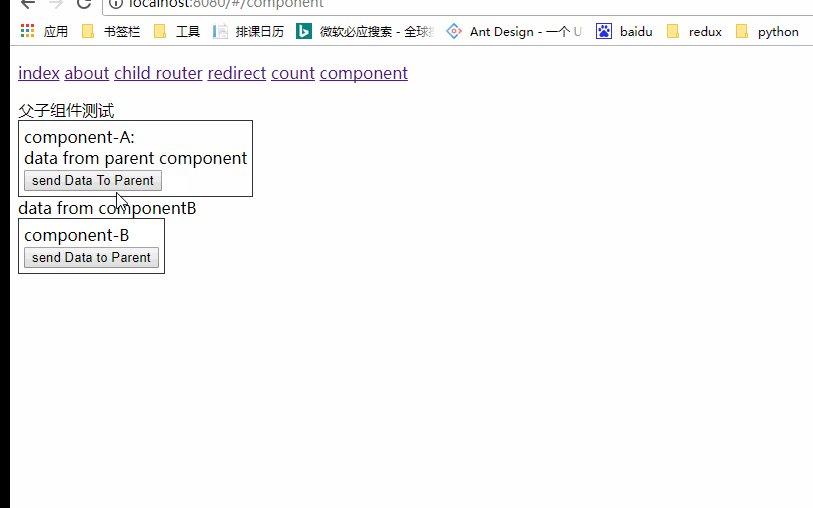
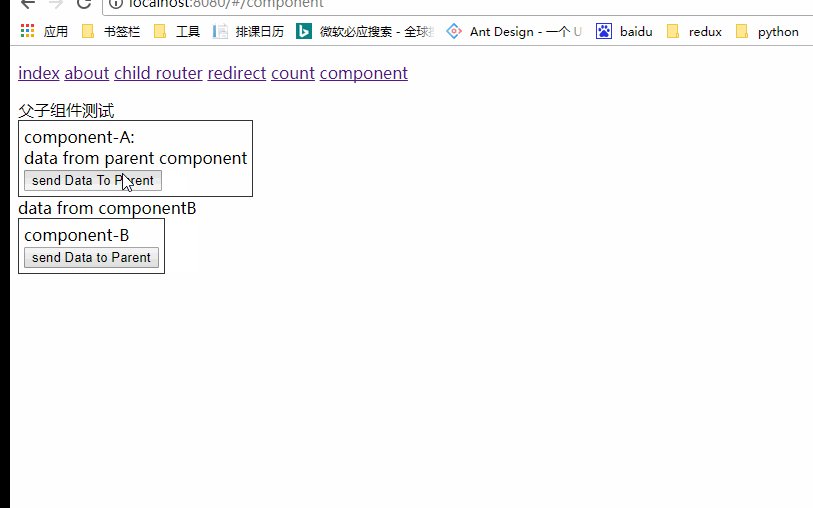
สำหรับการสื่อสารระหว่างองค์ประกอบของผู้ปกครองและลูกชายที่เรียบง่ายหรือส่วนประกอบพี่น้องขององค์ประกอบหลักเดียวกัน Vue ให้วิธีการไม่จำเป็นต้องใช้ vuex
องค์ประกอบพ่อ:
<component-A :logo="logoMsg"></component-A> //logoMsg是父组件data里的值
ย่อย -Component:
<template>
<div class="componentA">
<div>{{logo}}</div>
</div>
</template>
...
data(){
}
props:["logo"],
...
องค์ประกอบพ่อ:
<component-A :logo="logoMsg" @toParent="componenta"></component-A>
...
methods:{
componenta:function(data){ //data就是子组件传递过来的值
this.data1 = data
}
}
ย่อย -Component:
methods:{
toParent:function(){
this.$emit('toParent',this.data1) //调用父组件toParent方法,并传递参数
}
}
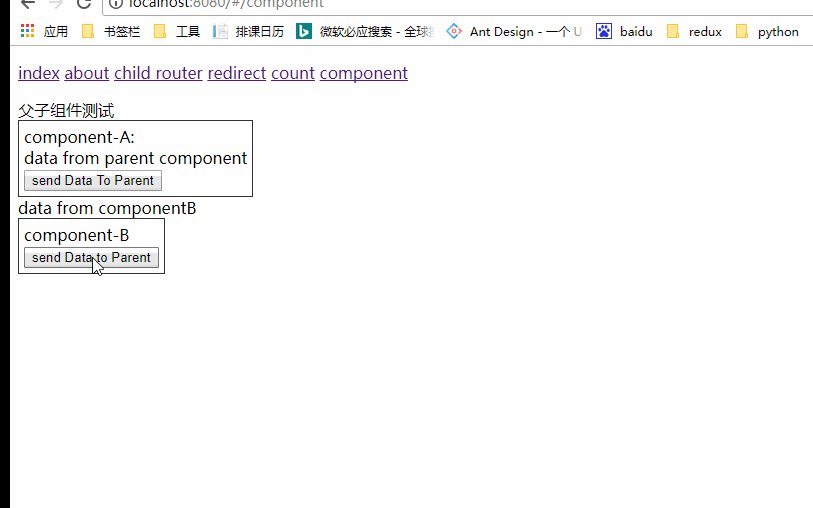
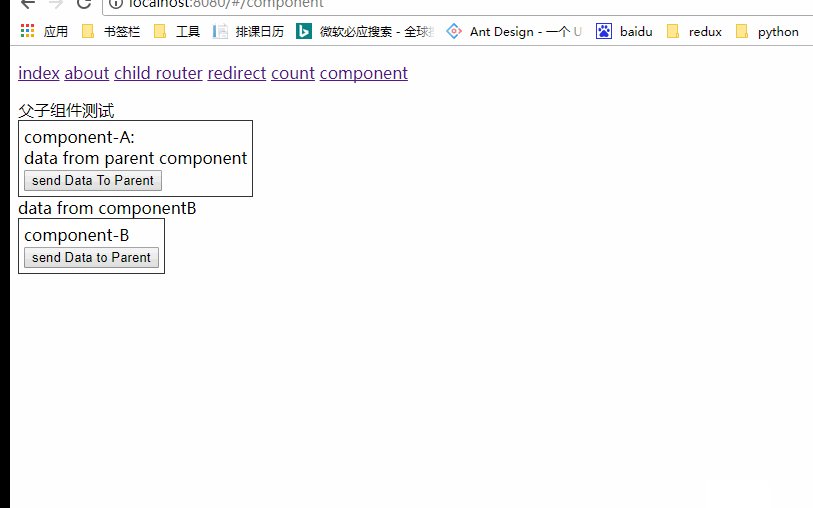
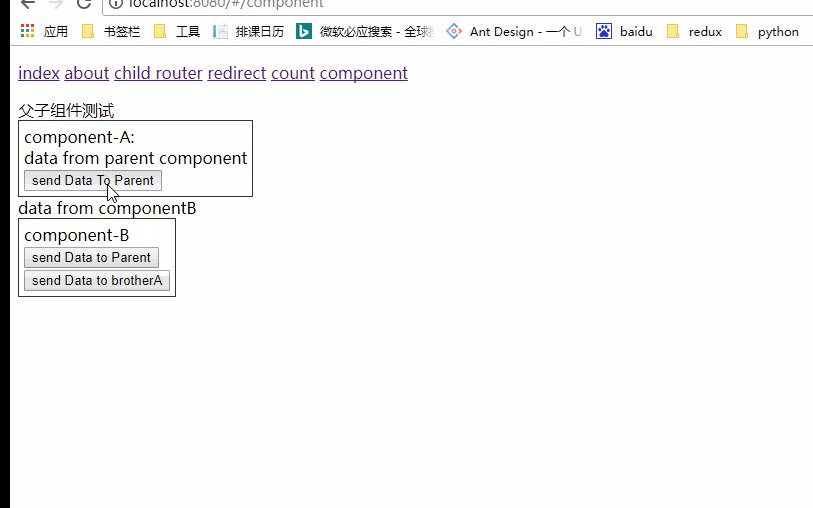
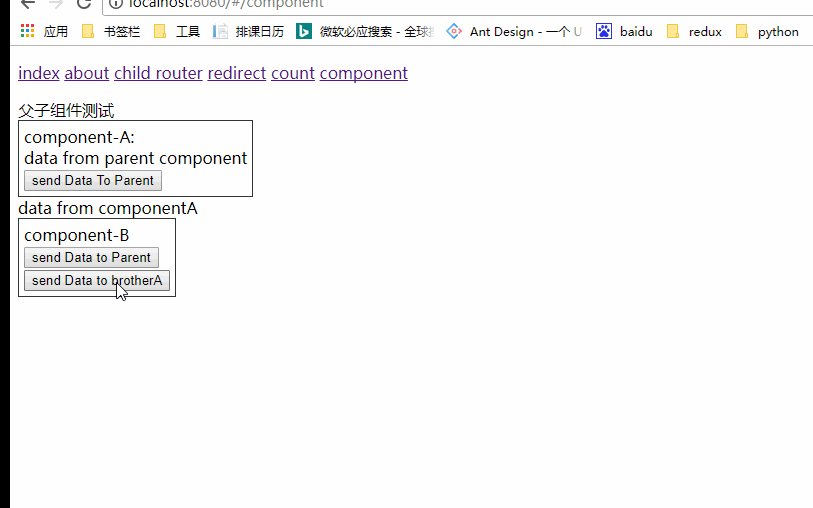
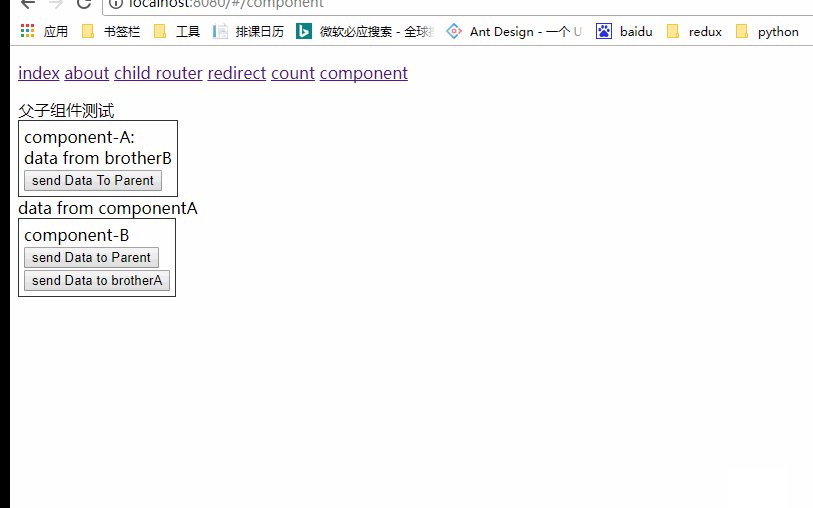
แผนที่เอฟเฟกต์: 
แผนที่เอฟเฟกต์: 
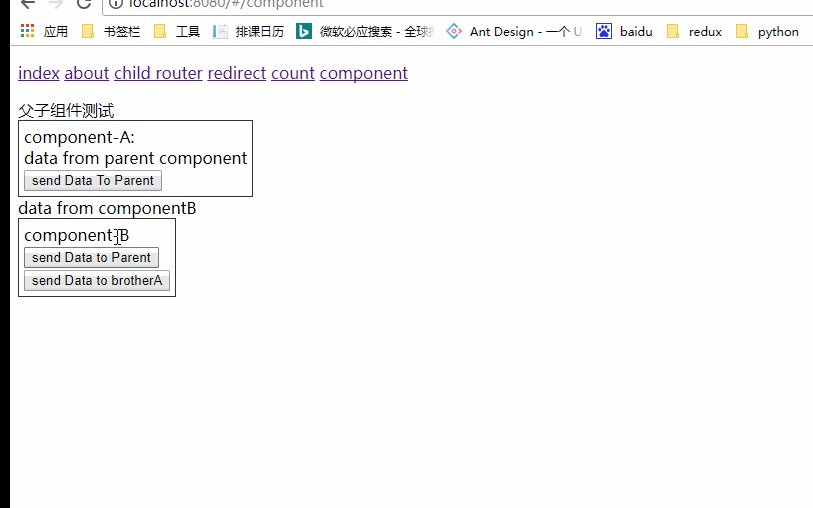
ไฟล์ bus.js:
import Vue from 'vue'
export default new Vue()
ส่วนประกอบ B $ EMIT TRIGGER EVENT:
import Bus from './bus.js'
...
byBus:function(){
Bus.$emit('byBus',this.byBusData)
}
องค์ประกอบ A $ ในการยอมรับข้อมูลการส่งเหตุการณ์
...
data(){
},
created(){
Bus.$on('byBus',(data)=>{
this.busData = data
})
},
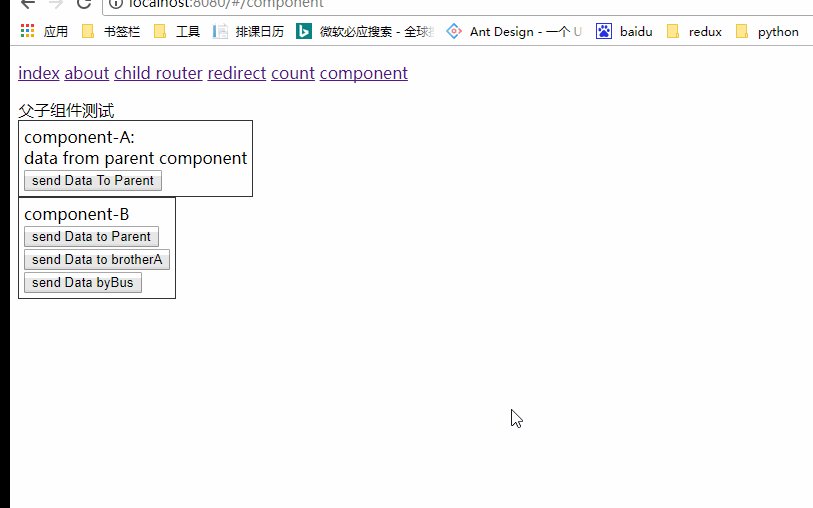
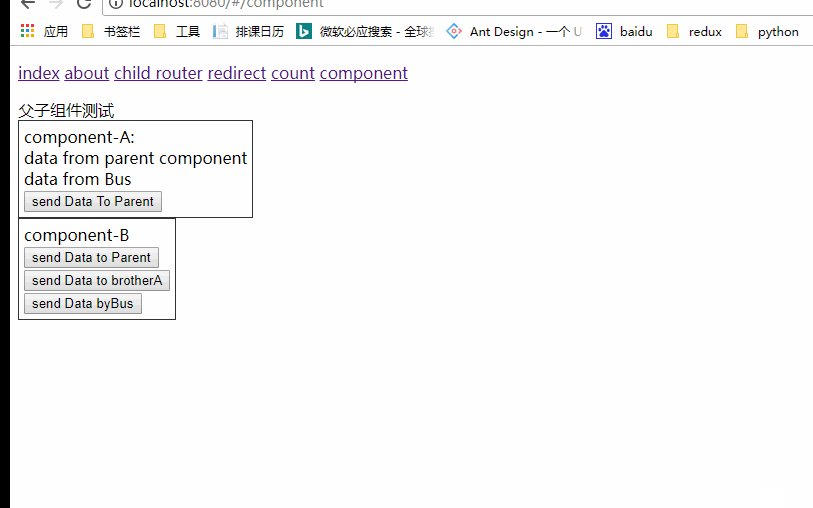
แผนที่เอฟเฟกต์: 
NPM ติดตั้ง koa koa-router-save-dev
สร้างเซิร์ฟเวอร์/index.js ไฟล์ index.js ใหม่ภายใต้ไดเรกทอรีรูท:
const Koa = require('koa');
const router = require('koa-router')();
const app = new Koa();
router.get('/', (ctx, next)=> {
ctx.response.body = '111'
});
app
.use(router.routes())
.use(router.allowedMethods());
app.listen(3000,()=>{
console.log('server is start at port 3000')
});
ตั้งค่าคำสั่งใน package.json: "เซิร์ฟเวอร์": "Node Server INDEX.js" บริการเริ่มต้น: NPM Run Server เยี่ยมชม LocalHost/3000
ใช้ KOA2-Cors เพื่อตั้งค่าการติดตั้งข้ามโดเมน NPM ติดตั้ง KOA2-Cors-Save-Dev
...
app.use(cors({
origin: function (ctx) {
if (ctx.url === '/test') {
return false;
}
return '*';
},
exposeHeaders: ['WWW-Authenticate', 'Server-Authorization'],
maxAge: 5,
credentials: true,
allowMethods: ['GET', 'POST', 'DELETE'],
allowHeaders: ['Content-Type', 'Authorization', 'Accept'],
}));
...
ติดตั้ง Axios:
npm install axios --save
สร้างเซิร์ฟเวอร์/request.js ใหม่ในไดเรกทอรีรูทและห่อหุ้มฟังก์ชั่นคำขอทั้งหมด
import axios from 'axios'
let BASE_URL = 'http1://localhost:3000'
export default function request(data){
let options = {...data}
options.url = `${BASE_URL}${data.url}`
return axios(options)
.then(checkStatus)
.then(parseJSON)
.catch()
}
(PIT) Axios.defaults.withCredentials = "รวม" // เมื่อคำขอให้นำคำขอ Axios คุกกี้มาตั้งค่าความจำเป็นในการตั้งค่าโดยไม่ต้องใช้คุกกี้
การติดตั้ง: NPM I Element -UI -S Introduction:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
ใช้: กำหนดค่า CSS ก่อนใช้, File Loader ติดตั้ง Style-Loader, CSS-Loader
npm install css-loader style-loader file-loader --save-dev
{
test: /.css$/,
loader: 'style-loader!css-loader'
},
{
test: /.(eot|svg|ttf|woff|woff2)(?S*)?$/,
loader: 'file-loader'
},
{
test: /.(png|jpe?g|gif|svg)(?S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
}
ติดตั้ง:
cnpm install less less-loader --save-dev
ใช้:
<style lang='less'>
.articleWrap{
.articleTop{
color:red;
}
}
</style>
1. การกำหนดเส้นทางกระโดดไปที่พารามิเตอร์:
<router-link :to="{ name:'articleinfo',params:{id:index}}"></router-link>
2. ใช้ตัวแก้ไขข้อความที่สมบูรณ์: Vue2-editor ติดตั้ง: CNPM ติดตั้ง Vue2-Editor-Save Use: Import {VueEditor} จาก 'Vue2-editor'
ใช้ Cross-ENV: ตั้งค่าการติดตั้งสภาพแวดล้อมการพัฒนา: CNPM ติดตั้งคำสั่งการกำหนดค่า Cross-EENV-SAVE-DEV: คำสั่ง:
"start": "cross-env NODE_ENV=development webpack-dev-server --hot --inline --progress --open",
"build":"cross-env NODE_ENV=production webpack"
แก้ไขการกำหนดค่า WebPack:
if (process.env.NODE_ENV === 'production') {
config.plugins = (config.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production'),
},
IS_PRODUCTION: true
}),
/*new webpack.optimize.UglifyJsPlugin({
compress: {warnings: false},
sourceMap: false
}),*/
]);
}
else {
config.plugins = (config.plugins || []).concat([
new webpack.DefinePlugin({
'process.env':
{
'NODE_ENV': JSON.stringify('development'),
},
IS_PRODUCTION: false
}),
]);
}
ส่งผ่านในโปรแกรม: process.env.node_env เพื่อรับตัวแปรสภาพแวดล้อมปัจจุบัน