เมื่อก่อน เพราะฉันได้เรียนรู้เกี่ยวกับบัคเก็ตของครอบครัว Vue ครั้งนี้ฉันจึงได้พบกับบริษัทแห่งหนึ่งที่ขอให้ฉันสร้างเว็บไซต์อย่างเป็นทางการ ดังนั้นฉันจึงยอมรับโปรเจ็กต์นี้ด้วยทัศนคติการเรียนรู้ตลอดทั้งโปรเจ็กต์ ฉันยังคงพบกับข้อผิดพลาดมากมาย ที่น่าหงุดหงิดที่สุดคือตอนที่ฉันกำลังเตรียมที่จะวางมันลงบนเซิร์ฟเวอร์ การบรรจุผ่าน webpack จะถูกบรรจุลงในหน่วยความจำเสมอและไม่สามารถบรรจุลงในดิสก์ได้ ท้ายที่สุดปัญหานี้ได้รับการแก้ไขด้วยการแก้ไขไฟล์การกำหนดค่า webpack แต่ฉันยังไม่เข้าใจว่าเหตุใด ฉันจะเขียนบล็อกเพื่อสรุปเมื่อฉันรู้ในภายหลัง ในโครงการนี้ ฉันใช้ความรู้ใหม่มากมาย และโดยรวมแล้วถือว่าคุ้มค่ามาก
เนื่องจากบริษัทอื่นไม่มีบุคลากรด้านเทคนิค จึงไม่ใช้โหมดประวัติเส้นทางและใช้แฮชเริ่มต้น
คลิกที่นี่เพื่อเข้าถึง Goth โดยตรง
# install dependencies
npm install
# server with hot reload at localhost:8080
npm run dev
# build production
npm run build
วิว
vue-เราเตอร์
เว็บแพ็ก
องค์ประกอบ-ui
น้อย
เอส6
นอกจากนี้ ฉันยังแนะนำ Vuex สำหรับการจัดการของรัฐ แต่เนื่องจากเว็บไซต์ปัจจุบันเป็นแบบคงที่ล้วนๆ จึงไม่ได้ใช้ หากเป็นแบบไดนามิกในอนาคต จึงควรใช้
Goth
|
├── dist
| ├── article # 干货页面的图片
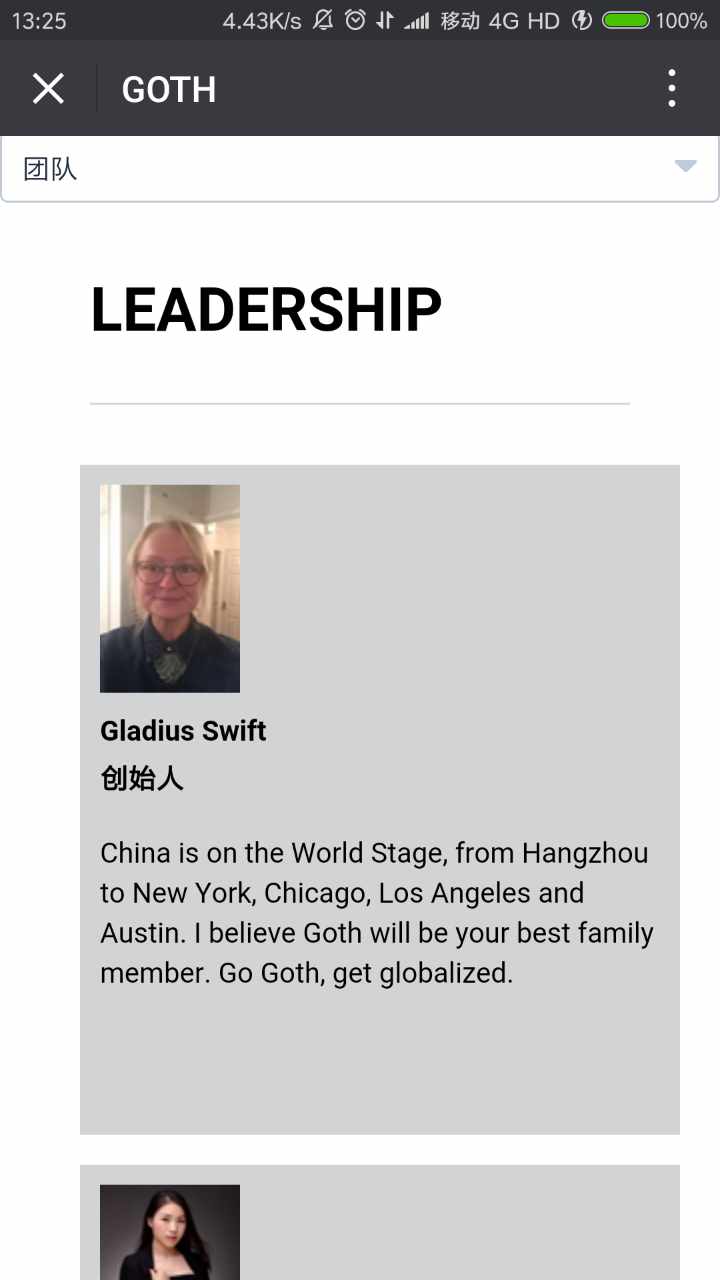
| ├── team # 团队页面的图片
├── src
| ├── assets
| ├── css
| ├── reset.css # 样式重置文件
| ├── img
| ├── code.png # 二维码图片
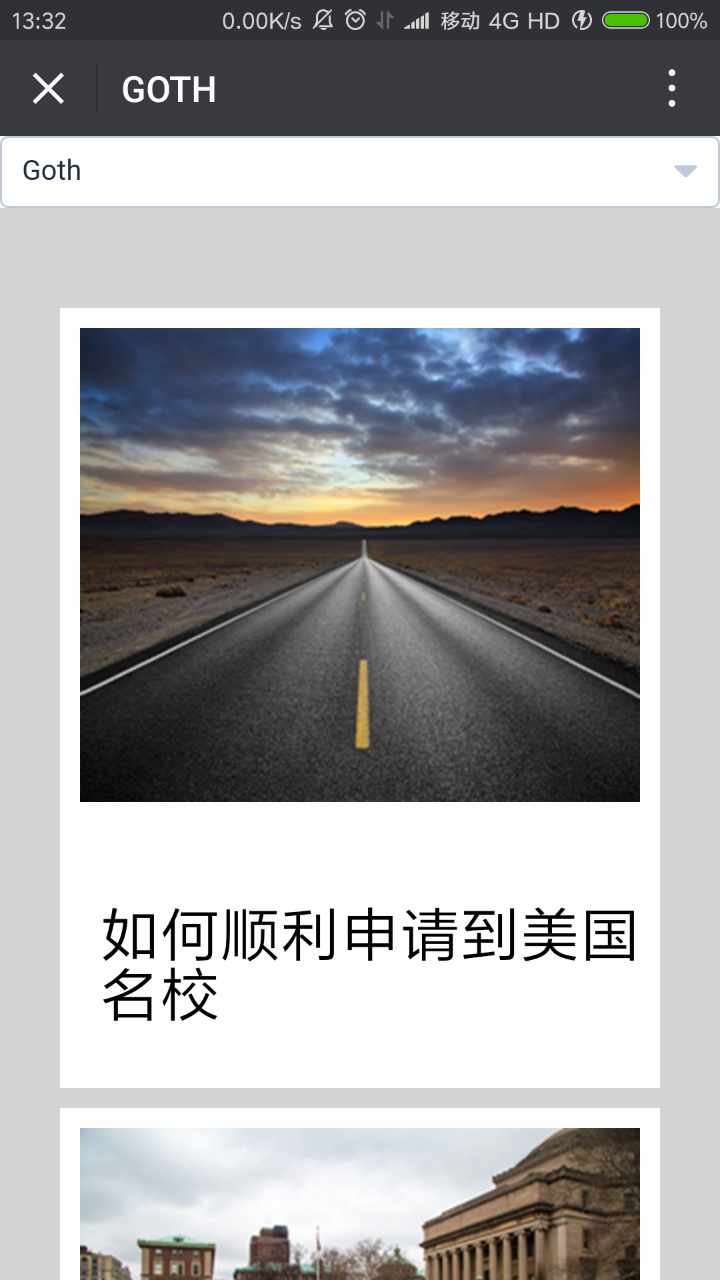
| ├── index.jpg # 主页图片
| ├── story.jpg # 故事页面图片
| ├── us.jpg # 我们页面图片
| ├── vip-five.jpg # VIP VI背景图片
| ├── vip-one.jpg # VIP I背景图片
| ├── vip-three.jpg # VIP III背景图片
| ├── vip-two.jpg # VIP II背景图片
| ├── less
| ├── article-item.less # 干货页面中每个干货详情的公共样式
| ├── product.less # 产品页面中每个产品详情的公共样式
| ├── components
| ├── article # 干货页面的细分
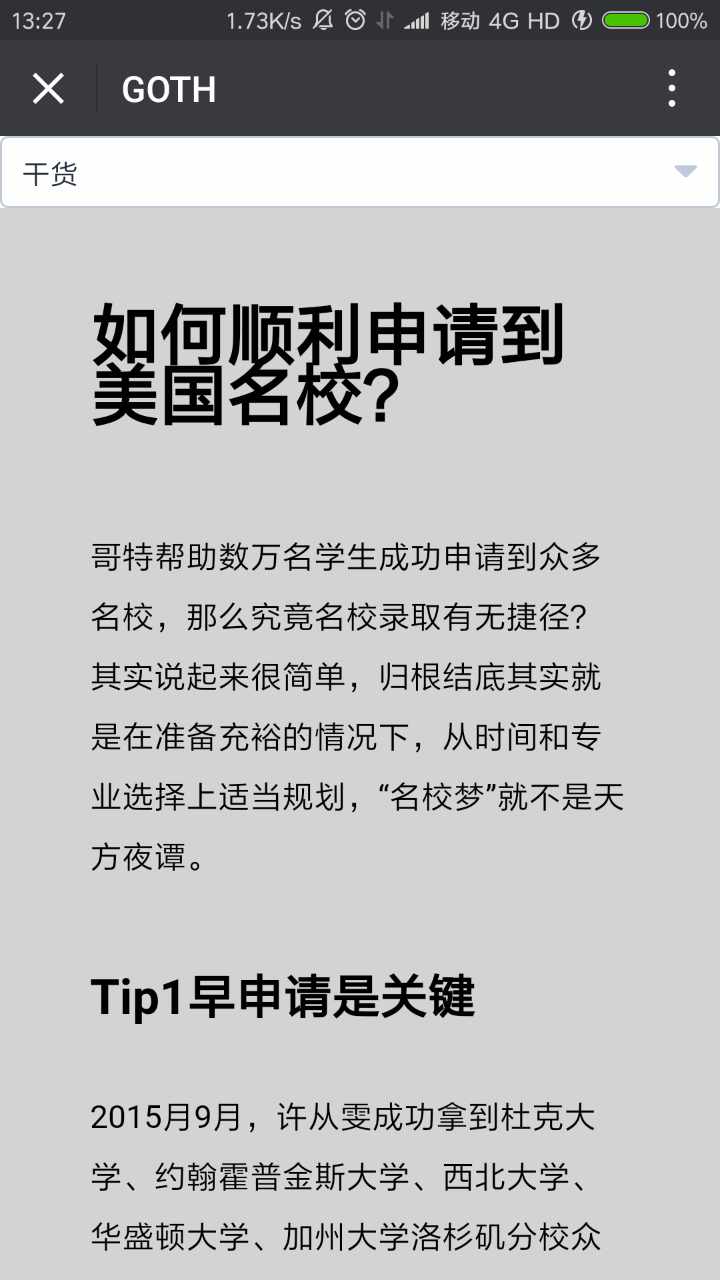
| ├── vue-america.vue # 如何顺利申请到美国名校
| ├── vue-ap.vue # 关于AP考试(美国大学先修课程)
| └── vue-defer.vue # 被defer和waitlisted的原因及区别
| └── vue-enroll.vue # 美国春季入学和秋季入学
| └── vue-ielts.vue # 托福考试的基本认识以及意义
| └── vue-sat.vue # 解读新SAT
| └── vue-transfer.vue # 论美国大学转学
| ├── product # 产品页面细分
| ├── vue-family-member.vue # family-member产品
| ├── vue-mature-love.vue # mature-love产品
| ├── vue-puppy-love.vue # puppy-love产品
| └── vue-pure-love.vue # pure-love产品
| ├── vue-article.vue # 干货
| ├── vue-content.vue # 内容
| ├── vue-footer.vue # 尾部
| ├── vue-header.vue # 头部
| └── vue-index.vue # Goth
| ├── vue-product.vue # 产品
| ├── vue-story.vue # 故事
| ├── vue-team.vue # 团队
| ├── vue-us.vue # 我们
| ├── element
| └── index.js # 按需引入element-ui的控件
| └── router
| └── index.js # 路由(懒加载)
| ├── app.vue
| ├── index.js
├── .babelrc # 设置转码和规则
├── favicon.ico # 图标
├── index.html
├── package.json # 依赖
├── README.md
└── webpack.config.js # webpack配置文件
ตอนที่ฉันทำงานในโครงการนี้ ฉันทบทวนความรู้ส่วนหน้ามากมายและเขียนบล็อกสองสามบล็อก เพื่อนๆ ที่ต้องการความรู้สามารถดูได้
ใช้เส้นขอบเพื่อให้สามารถพลิกหน้าและพับกระดาษได้
สรุปสไตล์ที่ไม่ธรรมดาอย่างหนึ่ง
สรุปสไตล์ที่ไม่ธรรมดา2
ใช้ JavaScript โดยตรงเพื่อดำเนินการดึงข้อมูลเพจ
คุณลักษณะการไล่ระดับสีเชิงเส้นใช้การพับหน้า
เรื่องเกี่ยวกับ vue-router
ใช้โฟลว์แบบโต้ตอบด้วย CSS3