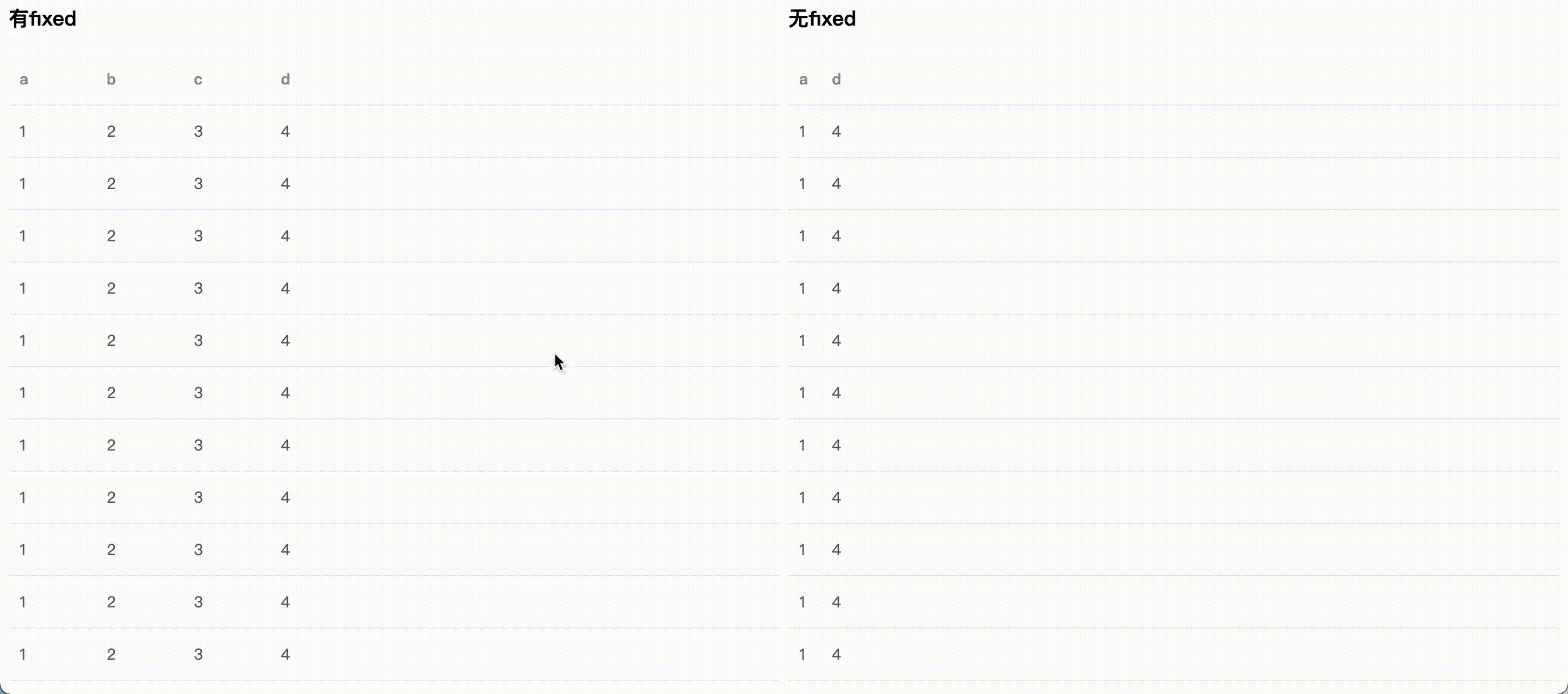
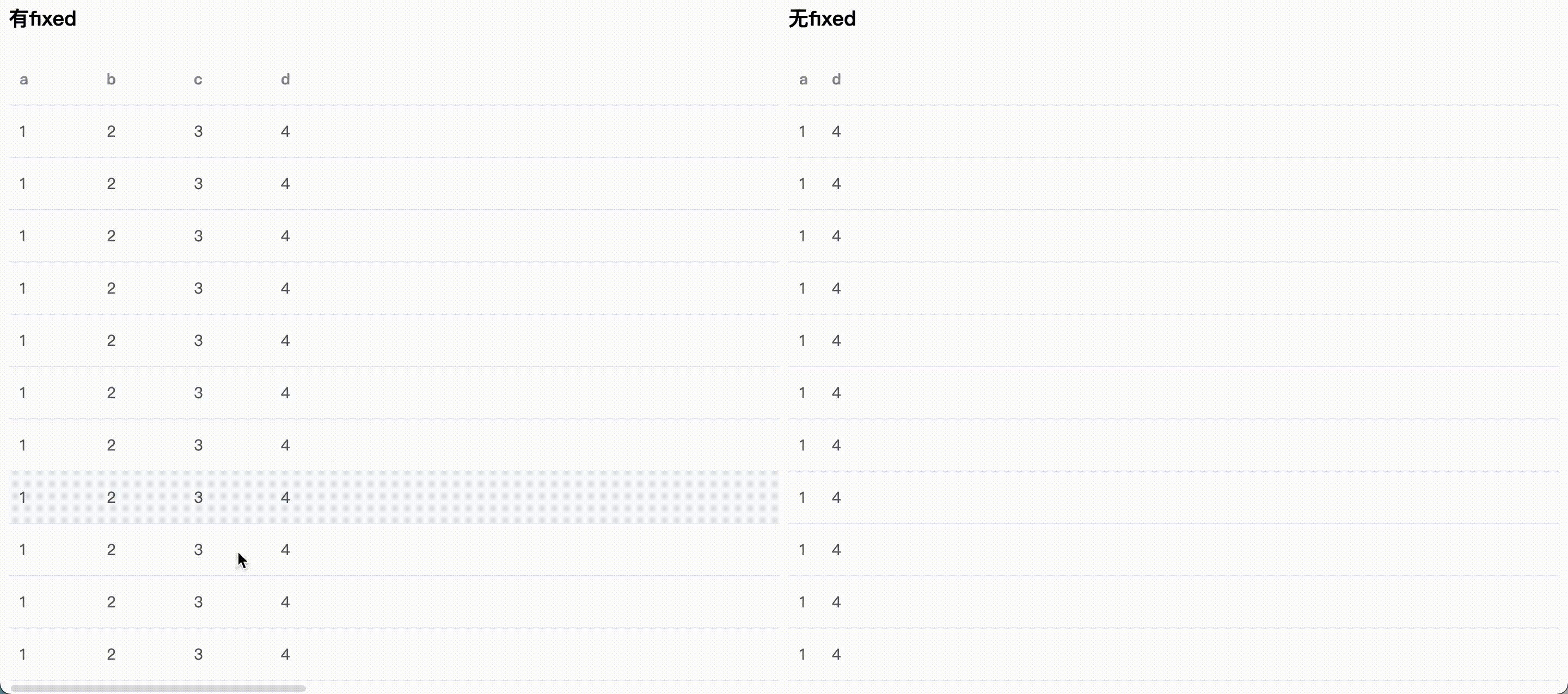
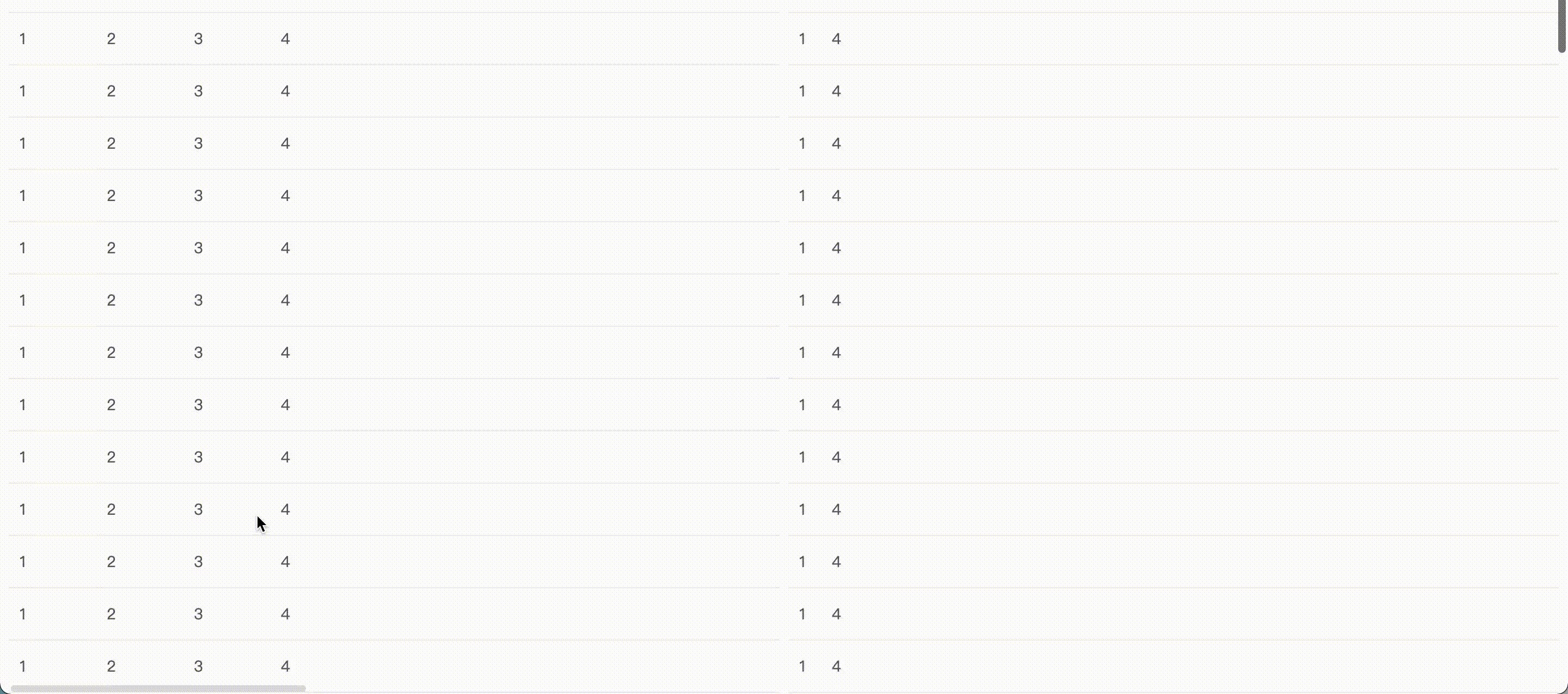
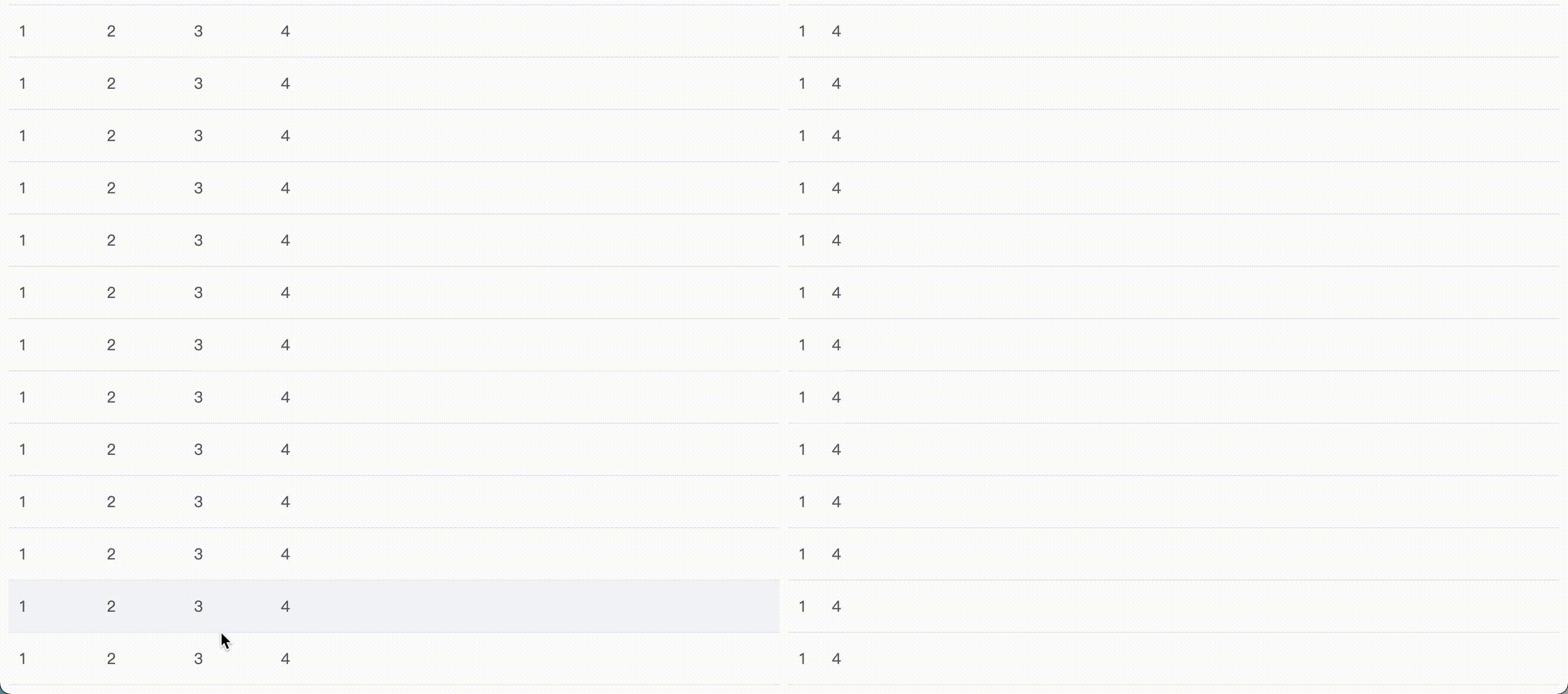
el table horizontal scroll
v1.3.1
ให้ el-table แสดงแถบเลื่อนแนวนอนที่ด้านล่าง
รองรับ vue2 และ vue3
中文档

npm install el-table-horizontal-scroll
import horizontalScroll from 'el-table-horizontal-scroll'
# vue2
Vue.use(horizontalScroll)
# vue3
app.use(horizontalScroll)
หรือ
import horizontalScroll from 'el-table-horizontal-scroll'
export default {
directives: {
horizontalScroll
}
}
<el-table
:data="data"
v-horizontal-scroll
>
<el-table-column
fixed="left"
label="a"
prop="a"
></el-table-column>
<el-table-column
label="b"
prop="b"
></el-table-column>
<el-table-column
label="c"
prop="c"
></el-table-column>
<el-table-column
label="d"
prop="d"
width="1600"
></el-table-column>
</el-table>
คุณสามารถใช้ always หรือ hover หรือ hidden
ค่าเริ่มต้นคือ hover แถบจะแสดงเมื่อคุณวางเมาส์ไว้เหนือตาราง
หรือคุณสามารถเปลี่ยนเป็นเสมอ และทำให้แถบแสดงอยู่เสมอ
ตัวอย่าง
<el-table
:data="data"
v-horizontal-scroll="'always'"
>
<el-table-column
fixed="left"
label="a"
prop="a"
></el-table-column>
<el-table-column
label="b"
prop="b"
></el-table-column>
<el-table-column
label="c"
prop="c"
></el-table-column>
<el-table-column
label="d"
prop="d"
width="1600"
></el-table-column>
</el-table>
.el-table-horizontal-scrollbarl
เพิ่มสไตล์ให้กับคลาสนี้ด้วยตนเอง
หากคุณคิดว่า scroller มีขนาดเล็กมากเมื่อโฮเวอร์ คุณสามารถเพิ่มสิ่งนี้ลงในสไตล์ได้
. el-table-horizontal-scrollbar : hover {
transform : scaleY ( 1.5 );
filter : brightness ( 0.1 );
transform : scaleY ( 1.75 ) translateY ( -10 % );
}