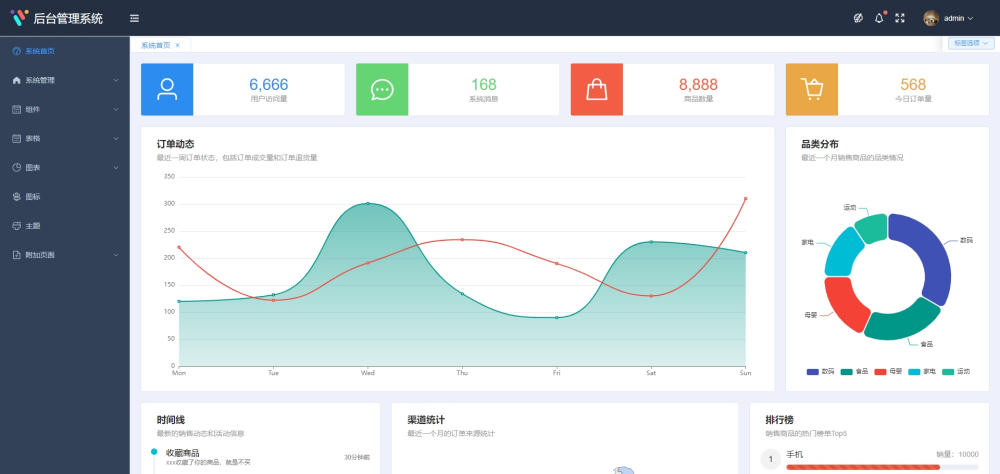
โซลูชันระบบการจัดการแบ็กเอนด์ที่ใช้ Vue.js 2.x series + Element UI ที่อยู่ออนไลน์
เอกสารภาษาอังกฤษ
ก่อนหน้านี้ บริษัทใช้ไลบรารีคอมโพเนนต์ Vue + Element เพื่อสร้างระบบการจัดการแบ็กเอนด์ โดยพื้นฐานแล้ว คอมโพเนนต์จำนวนมากสามารถอ้างอิงไลบรารีคอมโพเนนต์ได้โดยตรง แต่ก็มีความต้องการบางอย่างที่ไม่สามารถตอบสนองได้ ฟังก์ชันที่พบได้ทั่วไปในระบบการจัดการแบ็คเอนด์ เช่น การครอบตัดและการอัพโหลดรูปภาพ โปรแกรมแก้ไข Rich Text แผนภูมิ ฯลฯ จำเป็นต้องอ้างอิงส่วนประกอบอื่นๆ เพื่อให้เสร็จสมบูรณ์ ตั้งแต่การค้นหาส่วนประกอบไปจนถึงการใช้งาน ฉันพบปัญหามากมายและสะสมประสบการณ์อันมีค่า ดังนั้นฉันจึงสรุปประสบการณ์ของฉันในการพัฒนาระบบการจัดการแบ็กเอนด์นี้ให้เป็นโซลูชันระบบการจัดการแบ็กเอนด์นี้
เนื่องจากเป็นชุดเทมเพลตเฟรมเวิร์กแบ็กเอนด์แบบมัลติฟังก์ชั่น โซลูชันนี้จึงเหมาะสำหรับการพัฒนาระบบการจัดการแบ็กเอนด์ส่วนใหญ่ (ระบบการจัดการเว็บ) อิงตาม vue.js ใช้โครง vue-cli เพื่อสร้างไดเร็กทอรีโปรเจ็กต์อย่างรวดเร็ว และอ้างอิงไลบรารีคอมโพเนนต์ Element UI เพื่ออำนวยความสะดวกในการพัฒนาคอมโพเนนต์ที่รวดเร็ว กระชับ และสวยงาม แยกสไตล์สี รองรับการสลับสีของธีมด้วยตนเอง และสะดวกมากในการใช้สีของธีมที่กำหนดเอง
|-- build // webpack配置文件
|-- config // 项目打包路径
|-- src // 源码目录
| |-- components // 组件
| |-- common // 公共组件
| |-- Header.vue // 公共头部
| |-- Home.vue // 公共路由入口
| |-- Sidebar.vue // 公共左边栏
| |-- page // 主要路由页面
| |-- BaseCharts.vue // 基础图表
| |-- BaseForm.vue // 基础表单
| |-- BaseTable.vue // 基础表格
| |-- Login.vue // 登录
| |-- Markdown.vue // markdown组件
| |-- Readme.vue // 自述组件
| |-- Upload.vue // 图片上传
| |-- VueEditor.vue // 富文本编辑器
| |-- VueTable.vue // vue表格组件
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 代码编写规格
|-- .gitignore // 忽略的文件
|-- index.html // 入口html文件
|-- package.json // 项目及工具的依赖配置文件
|-- README.md // 说明
git clone https://github.com/lin-xin/manage-system.git // 把模板下载到本地
cd manage-system // 进入模板目录
npm install // 安装项目依赖,等待安装完成之后
// 开启服务器,浏览器访问 http://localhost:8080
npm run dev
// 执行构建命令,生成的dist文件夹放在服务器下即可访问
npm run build
vue.js สรุปองค์ประกอบแผนภูมิของ sChart.js ที่อยู่เยี่ยมชม: vue-schart
< template >
< div >
< schart : canvasId = " canvasId "
: type = "type"
: width = "width"
: height = "height"
: data = "data"
: options = "options"
> </ schart >
</ div >
</ template >
< script >
import Schart from 'vue-schart' ; // 导入Schart组件
export default {
data : function ( ) {
return {
canvasId : 'myCanvas' , // canvas的id
type : 'bar' , // 图表类型
width : 500 ,
height : 400 ,
data : [
{ name : '2014' , value : 1342 } ,
{ name : '2015' , value : 2123 } ,
{ name : '2016' , value : 1654 } ,
{ name : '2017' , value : 1795 } ,
] ,
options : { // 图表可选参数
title : 'Total sales of stores in recent years'
}
}
} ,
components : {
Schart
}
}
< / script>ชุดไลบรารีส่วนประกอบเดสก์ท็อปที่ใช้ vue.js2.0 ที่อยู่เยี่ยมชม: องค์ประกอบ
ส่วนประกอบฝั่งเซิร์ฟเวอร์ vue.js สำหรับการสร้างตารางแบบไดนามิก ที่อยู่การเข้าถึง: vue-datasource
โปรแกรมแก้ไข Rich Text สำหรับ Vue2 ที่ใช้ Quill ที่อยู่การเข้าถึง: vue-quill-editor
ส่วนประกอบ Markdown Editor สำหรับ Vue.js ที่อยู่เยี่ยมชม: Vue-SimpleMDE
ปลั๊กอินอัปโหลด vue แบบไลท์เวทที่รองรับการครอบตัด ที่อยู่การเข้าถึง: Vue-Core-Image-Upload
ตัวอย่างเช่น หากฉันไม่ต้องการใช้ส่วนประกอบ vue-datasource ฉันจำเป็นต้องดำเนินการในสี่ขั้นตอน
ขั้นตอนที่ 1: ลบเส้นทางของส่วนประกอบ ในไดเร็กทอรี src/router/index.js ให้ค้นหาเส้นทางที่แนะนำส่วนประกอบที่แก้ไขแล้วลบโค้ดต่อไปนี้
{
path : '/vuetable' ,
component : resolve => require ( [ '../components/page/VueTable.vue' ] , resolve ) // vue-datasource组件
} ,ขั้นตอนที่ 2: ลบไฟล์ที่แนะนำส่วนประกอบ ลบไฟล์ VueTable.vue ในไดเร็กทอรี src/components/page/
ขั้นตอนที่ 3: ลบรายการในหน้านี้ ในไดเร็กทอรี src/components/common/Sidebar.vue ค้นหารายการและลบโค้ดต่อไปนี้
< el-menu-item index =" vuetable " > Vue表格组件</ el-menu-item >ขั้นตอนที่ 4: ถอนการติดตั้งส่วนประกอบ ดำเนินการคำสั่งต่อไปนี้:
npm un vue-datasource -S
เสร็จ.
ขั้นตอนที่หนึ่ง: เปิดไฟล์ src/main.js ค้นหาตำแหน่งที่แนะนำสไตล์องค์ประกอบ และเปลี่ยนเป็นธีมสีเขียวอ่อน
import 'element-ui/lib/theme-default/index.css' ; // 默认主题
// import '../static/css/theme-green/index.css'; // 浅绿色主题ขั้นตอนที่ 2: เปิดไฟล์ src/App.vue ค้นหาตำแหน่งที่แท็กสไตล์แนะนำสไตล์ และสลับไปใช้ธีมสีเขียวอ่อน
@ import "../static/css/main.css" ;
@ import "../static/css/color-dark.css" ; /*深色主题*/
/*@import "../static/css/theme-green/color-green.css"; !*浅绿色主题*!*/ขั้นตอนที่ 3: เปิดไฟล์ src/components/common/Sidebar.vue ค้นหาแท็ก el-menu และลบ theme="dark"