ระบบแบบสอบถามแบบเรียบง่ายที่สามารถช่วยคุณแก้ไขความต้องการที่เกี่ยวข้องกับแบบสอบถามด้วยการกำหนดค่าง่ายๆ บางอย่าง
เฟรมเวิร์กส่วนหน้าและไลบรารีหลัก: Vue, Element, Vuex, Vue-Router
เฟรมเวิร์กและไลบรารีแบ็กเอนด์หลัก: express, mongodb, mongoose
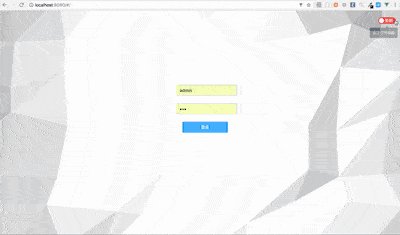
การเข้าสู่ระบบของผู้ดูแลระบบ (PS: ควบคุมการเปิดและปิดภาพเคลื่อนไหวพื้นหลังรูปหลายเหลี่ยมต่ำ การเปิดภาพเคลื่อนไหวพื้นหลังในเวอร์ชันปัจจุบันเป็นการทดสอบประสิทธิภาพของคอมพิวเตอร์ที่ดี ดังนั้นจึงแนะนำให้ปิด) 
ตั้งค่าเทมเพลตแบบสอบถาม 
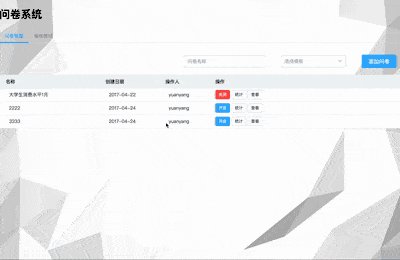
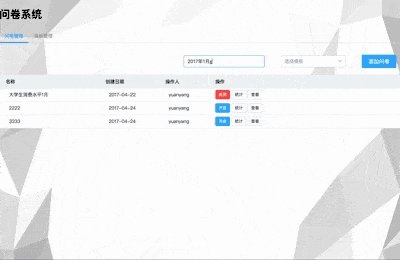
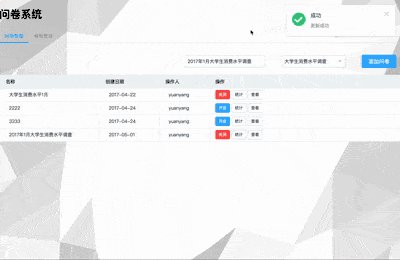
เลือกเทมเพลตเพื่อสร้างแบบสอบถาม 
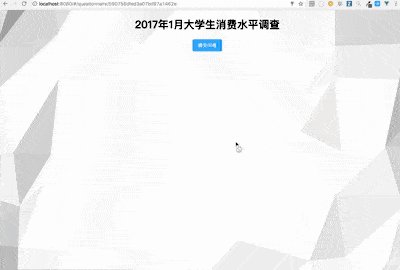
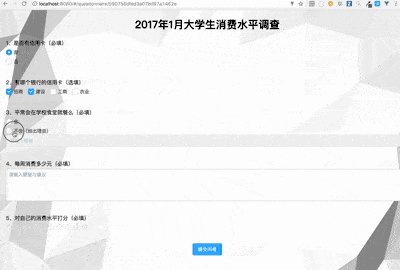
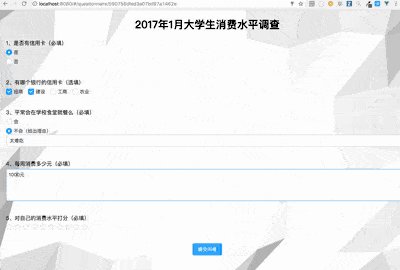
ผู้ใช้บริการกรอกแบบสอบถาม 
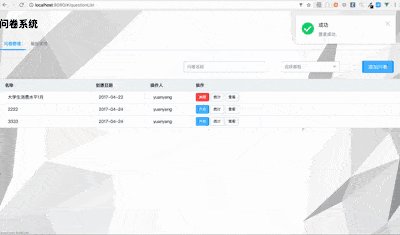
แบบสอบถามสถิติ 
ดาวน์โหลดโค้ด git clone https://github.com/no5no6/questionnaire.git
หากต้องการติดตั้งการพึ่งพาแบ็กเอนด์ ให้ดำเนินการ npm install ในไดเร็กทอรีรากของโปรเจ็กต์
หากต้องการติดตั้งการพึ่งพาส่วนหน้า ให้ดำเนินการ npm install ในไดเรกทอรี project questionnaire_web
หากต้องการกำหนดค่าฐานข้อมูล ขั้นแรกให้ยืนยันว่าได้ติดตั้ง mongodb อย่างถูกต้องบนเครื่องนี้ และเริ่มทำงานตามปกติบนเครื่องนี้ สร้างฐาน questionnaire ในเครื่อง ตั้งชื่อบัญชีเข้าสู่ระบบเป็น ky1 และรหัสผ่านเป็น 123 (ปล. หากคุณต้องการเปลี่ยนชื่อฐานข้อมูล ชื่อผู้ใช้ และรหัสผ่าน โปรดเปิดไฟล์แบบสอบถาม/รุ่น/index.js และค้นหาไฟล์ ตำแหน่งที่เกี่ยวข้อง 'mongodb://ky1:123@localhost:27017/questionnaire' สามารถแก้ไขได้)
(1) เปิดหน้าต่างเทอร์มินัล (เทอร์มินัล)
(2) ใช้บรรทัดคำสั่งเพื่อเข้าสู่ mongodb ป้อนและดำเนินการ mongo
(3) สร้างฐานข้อมูลแบบสอบถาม ป้อน และดำเนินการ use questionnaire
(4) สร้างผู้ใช้ ป้อนและดำเนินการ
db.createUser({
user:'ky1',
pwd:'123',
roles:[{
"role" : "readWrite",
"db": "questionnaire"
}]
})
เริ่มบริการแบ็คเอนด์และดำเนินการ node questionnaire ในไดเร็กทอรีรากของโปรเจ็กต์
สร้างผู้ดูแลระบบ
(1) เปิดหน้าต่างเทอร์มินัล (เทอร์มินัล)
(2) ใช้บรรทัดคำสั่งเพื่อเข้าสู่ mongodb ป้อนและดำเนินการ mongo
(3) สร้างฐานข้อมูลแบบสอบถาม ป้อน และดำเนินการ use questionnaire
(4) สร้างผู้ใช้ ป้อนและดำเนินการ
db.users.insert({
name: "admin",
password: "123",
organization: 'test'
})
เริ่มบริการส่วนหน้าและดำเนินการ npm run dev ในไดเรกทอรี project questionnaire_web
เปิดเบราว์เซอร์และไปที่ localhost:8080/#/questionList (ปล. เมื่อกรอกแบบสอบถามเพียงส่งที่อยู่การดูไปยังผู้ใช้ทุกคนที่ต้องการกรอกแบบสอบถาม)
├── db // 备份数据库脚本
├── models // 数据库模型目录
├── public
│ └── web // 前端打包后运行文件目录
│
├── questionnaire_web // 前端目录
│ ├── src
│ │ ├── components // 组件目录
│ │ ├──router // 路由目录(vue-router)
│ │ ├── store // 模型目录(vuex)
│ │ ├── views // 视图目录
│ │ └── main.js // 前端入口文件
│ ├── index.html // 首页
│ └── package.json // 前端包管理文件
│
├── router // 接口目录
├── package.json // 后端包管理文件
└── questionnaire.js // 项目主进程