โปรเจ็กต์ Vue.js ใช้ elementUI เพื่อเลียนแบบบล็อกของฉัน และเพียงเขียนหน้าฝึกหัดสองสามหน้าเพื่อใช้อ้างอิงเท่านั้น
vue-cli (vue 2.x + webpack + vue-เราเตอร์) + elementUI + ES6 + จำลอง + axios
รหัสท้องถิ่นทั้งหมดผ่านการตรวจจับ ESlint แล้ว
https://hehaibao.github.io/h-blog/dist/index.html
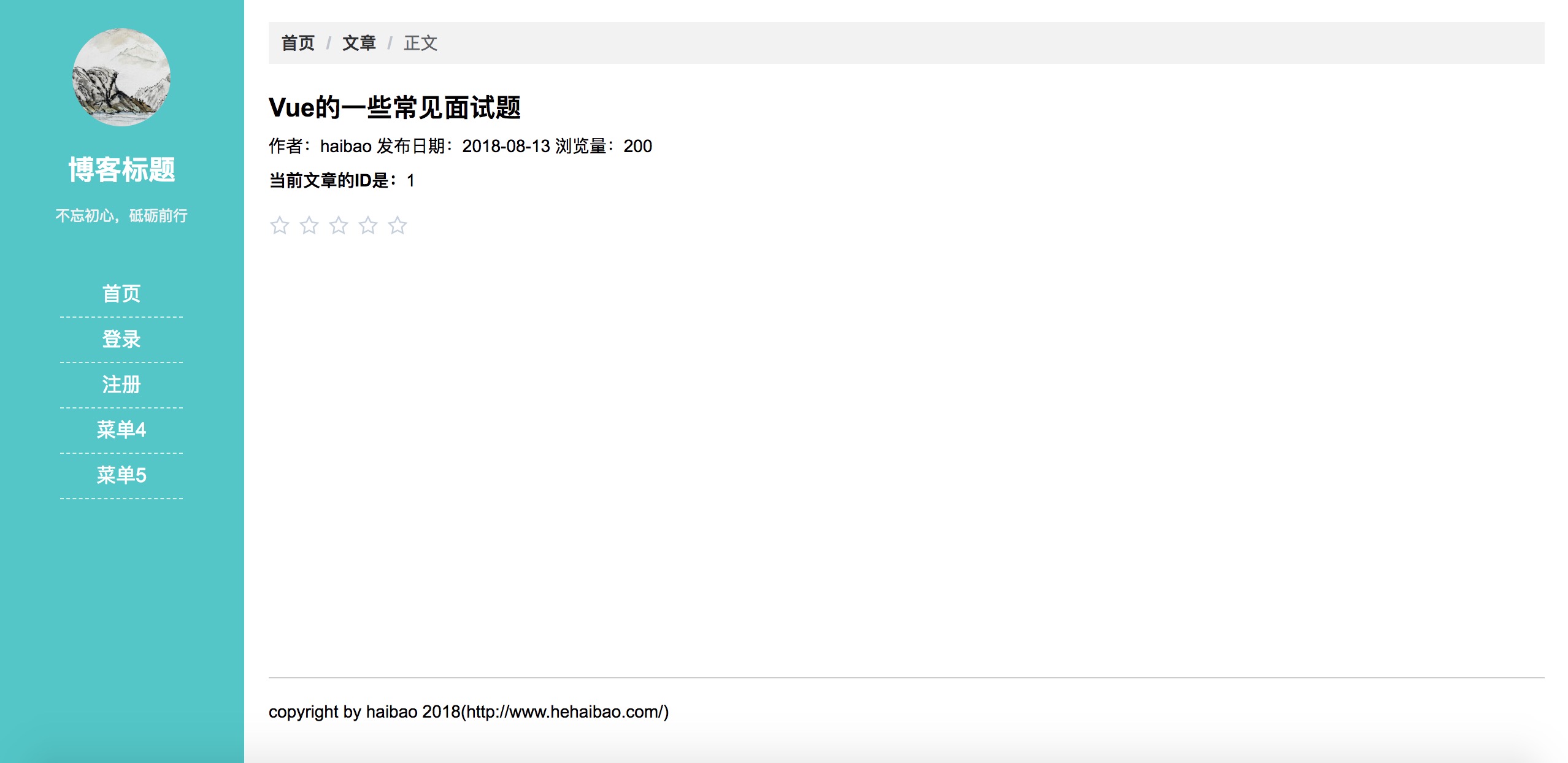
หน้าแรก (รวมทั้งการเยาะเย้ย) 
หน้ารายละเอียดบทความ 
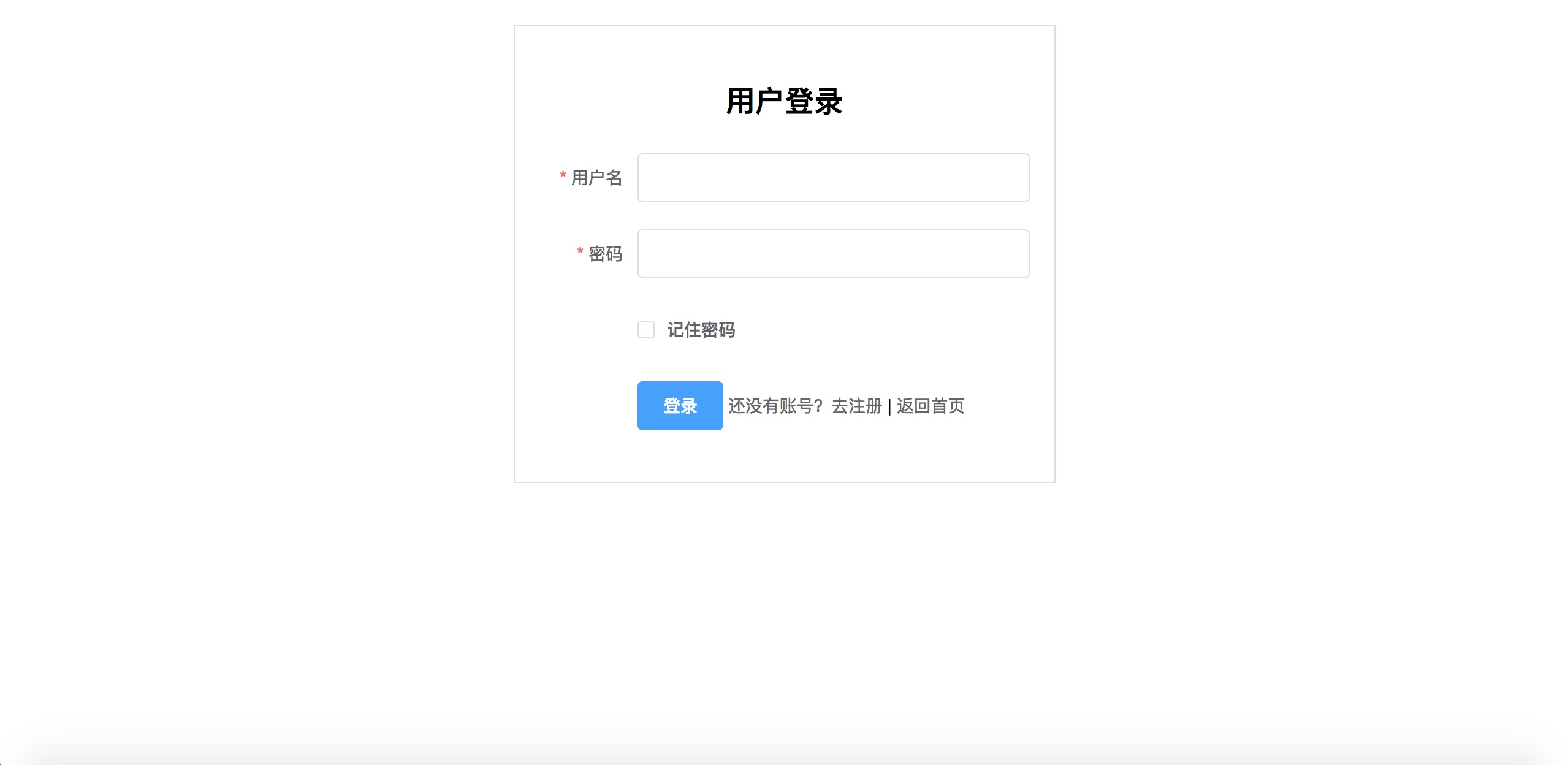
หน้าเข้าสู่ระบบ (รวมถึงการยืนยันและตรรกะการเข้าสู่ระบบ) 
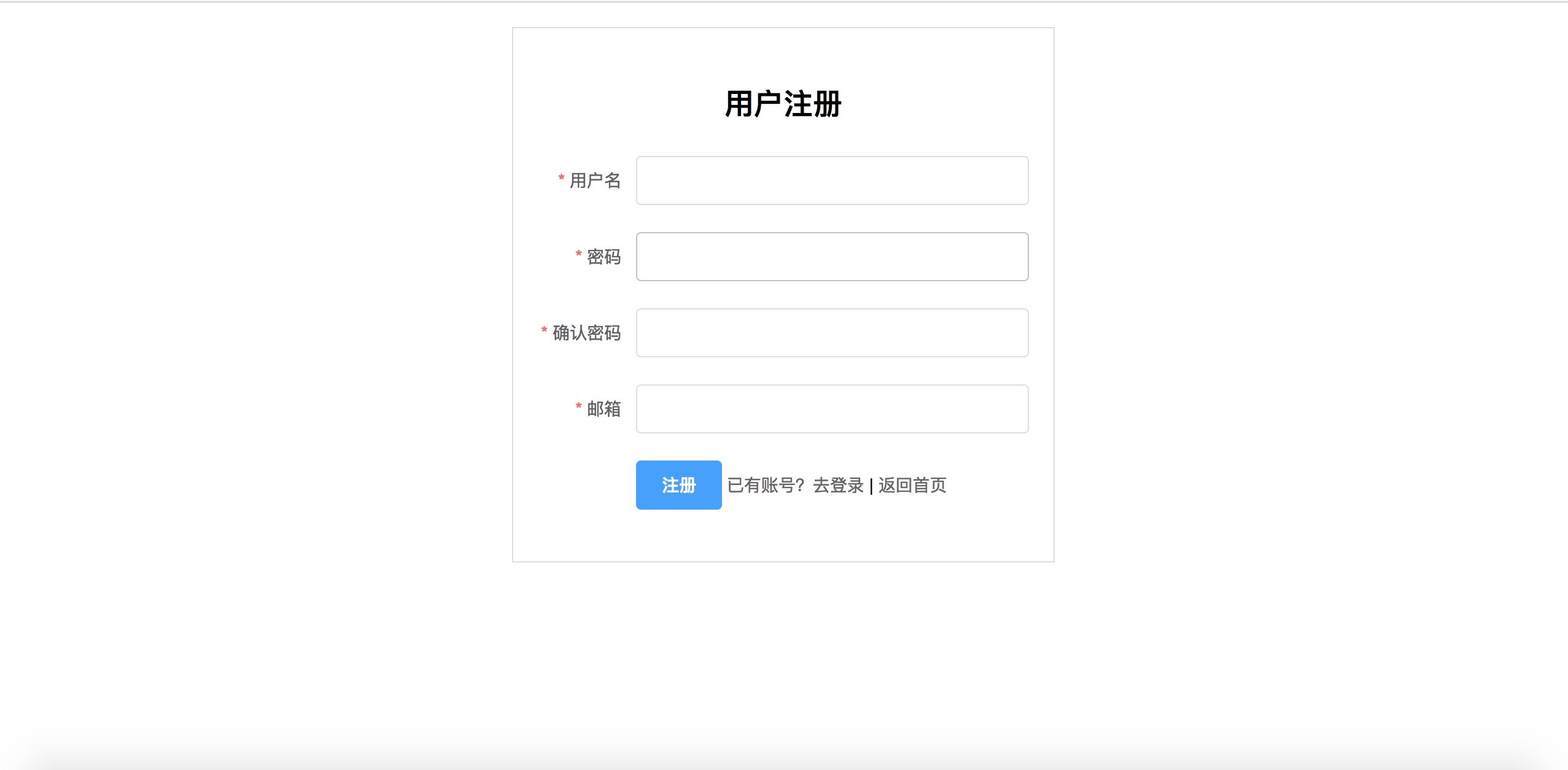
หน้าลงทะเบียน (รวมถึงการยืนยัน) 
ซึ่งเกี่ยวข้องกับการกำหนดเส้นทางการนำทาง, การใช้ส่วนประกอบซ้ำ, การจัดเก็บเซสชันของสถานะการเข้าสู่ระบบ, การสื่อสารส่วนประกอบหลัก-ลูก, การใช้งาน elementUI บางอย่าง ฯลฯ
ฟังก์ชั่นอื่น ๆ จะถูกเพิ่มเข้ามาในอนาคต ..
# clone
git clone https://github.com/hehaibao/h-blog.git
# cd dir
cd h-blog
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
or
npm start
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportสำหรับคำอธิบายโดยละเอียดเกี่ยวกับวิธีการทำงานต่างๆ โปรดดูคำแนะนำและเอกสารสำหรับ vue-loader
หากเป็นประโยชน์สำหรับคุณ คุณสามารถคลิก "ดาว" ที่มุมขวาบนเพื่อสนับสนุนได้ ขอบคุณ! -
หรือคุณสามารถ "ติดตาม" ฉันจะยังคงเปิดโครงการที่น่าสนใจมากขึ้นแบบโอเพ่นซอร์ส
สภาพแวดล้อมการพัฒนา macOS 10.12.6 Chrome 68 nodejs 6.10.0
หากคุณมีคำถามใด ๆ โปรดแจ้งโดยตรงใน Issues หรือหากคุณพบปัญหาและมีวิธีแก้ปัญหาที่ดีมาก PR ก็ยินดี?
เอ็มไอที