vue mxgraph samples
1.0.0
กรณีการใช้งานบางอย่างของการใช้ mxgraph ใน vue2/ ที่ใช้ mxgraph ใน vue2
ไฟล์หลัก vue-mxgraph/src/assets/mxgraph/4.0.0/mxgraph.js ที่ใช้ในการห่อหุ้ม mxgraph
let mxgraphFactory = require('mxgraph')
const factory = new mxgraphFactory({
mxImageBasePath: 'assets/mxgraph/4.0.0/images',
mxBasePath: 'assets/mxgraph/4.0.0'
})
module.exports = factory
วิธีการอ้างอิงใน vue มีดังนี้
import {
mxClient,
mxUtils,
mxEvent,
mxGraph,
mxConstants,
mxRubberband
} from '@/assets/mxgraph/4.0.0/mxgraph'
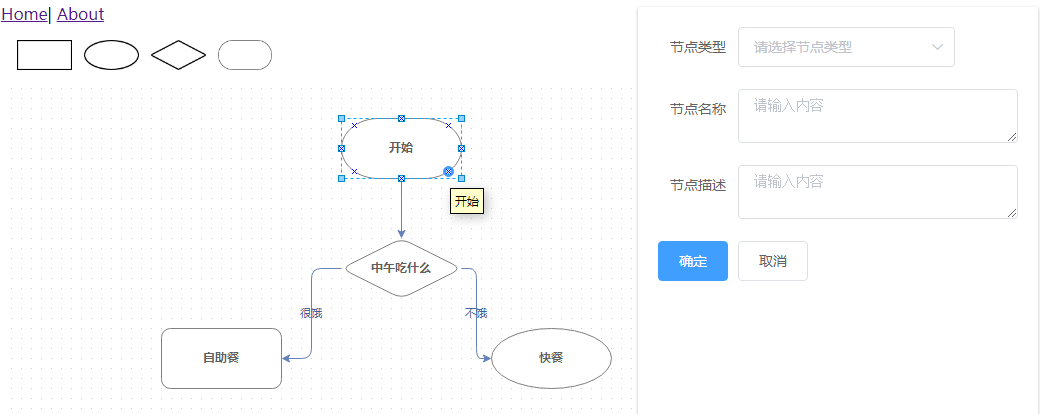
ตัวอย่าง:
vue-mxgraph/src/views/Graph.js
อ้างถึง:
ติดตั้ง jgraph/mxgraph/issues/175/npm
ตัวแก้ไขไม่ได้สร้างขึ้นเมื่อใช้ mxGraph เป็นโมดูล npm