NG-แบบฟอร์ม-องค์ประกอบ

แสดงให้เห็น เริ่มตั้งแต่เวอร์ชัน 2.1.0 รองรับการทำให้เป็นสากลและมีภาษาในตัวสองภาษา: จีนตัวย่อและอังกฤษ
ตัวอย่างออนไลน์
https://jjxliu306.github.io/ng-form-element/dist/index.html
ที่อยู่เวอร์ชัน iview https://gitee.com/jjxliu306/ng-form-iview
ที่อยู่เวอร์ชัน element-plus (เวอร์ชัน VUE3) https://gitee.com/jjxliu306/ng-form-elementplus
ฟังก์ชั่นการแยกวิเคราะห์และการตรวจสอบแบ็กเอนด์ ngtool https://gitee.com/jjxliu306/ngtool
http://www.ng-form.cn
## ตัวอย่างเทอร์มินัลมือถือ uniapp ng-form ส่วนประกอบ https://ext.dcloud.net.cn/plugin?id=20207
กรณีการรวมการแยกส่วนหน้าและส่วนหลังตาม springboot + vue
สปริงบูตแบ็กเอนด์: https://gitee.com/jjxliu306/ng-server
มุมมองส่วนหน้า: https://gitee.com/jjxliu306/ng-ui
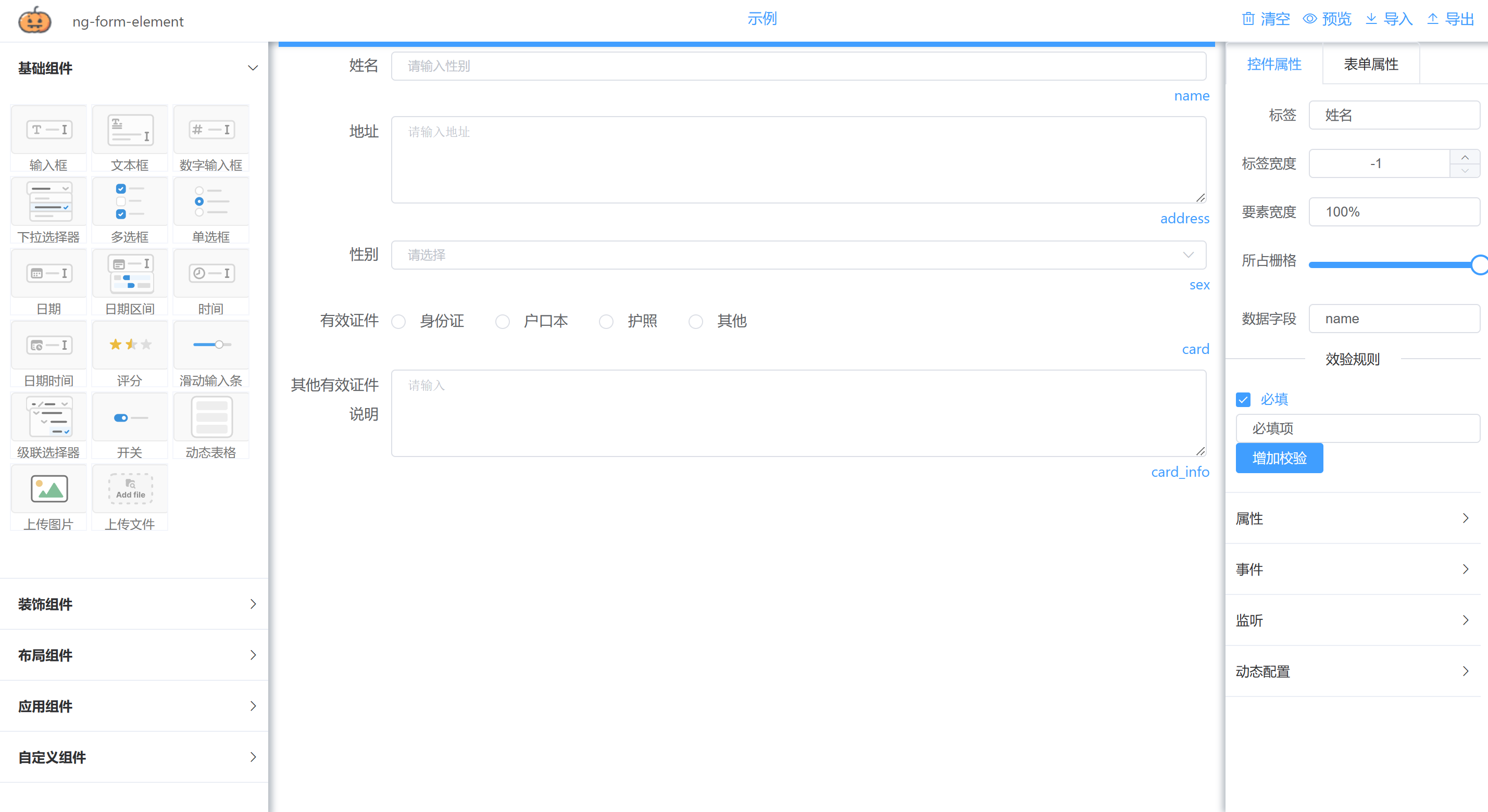
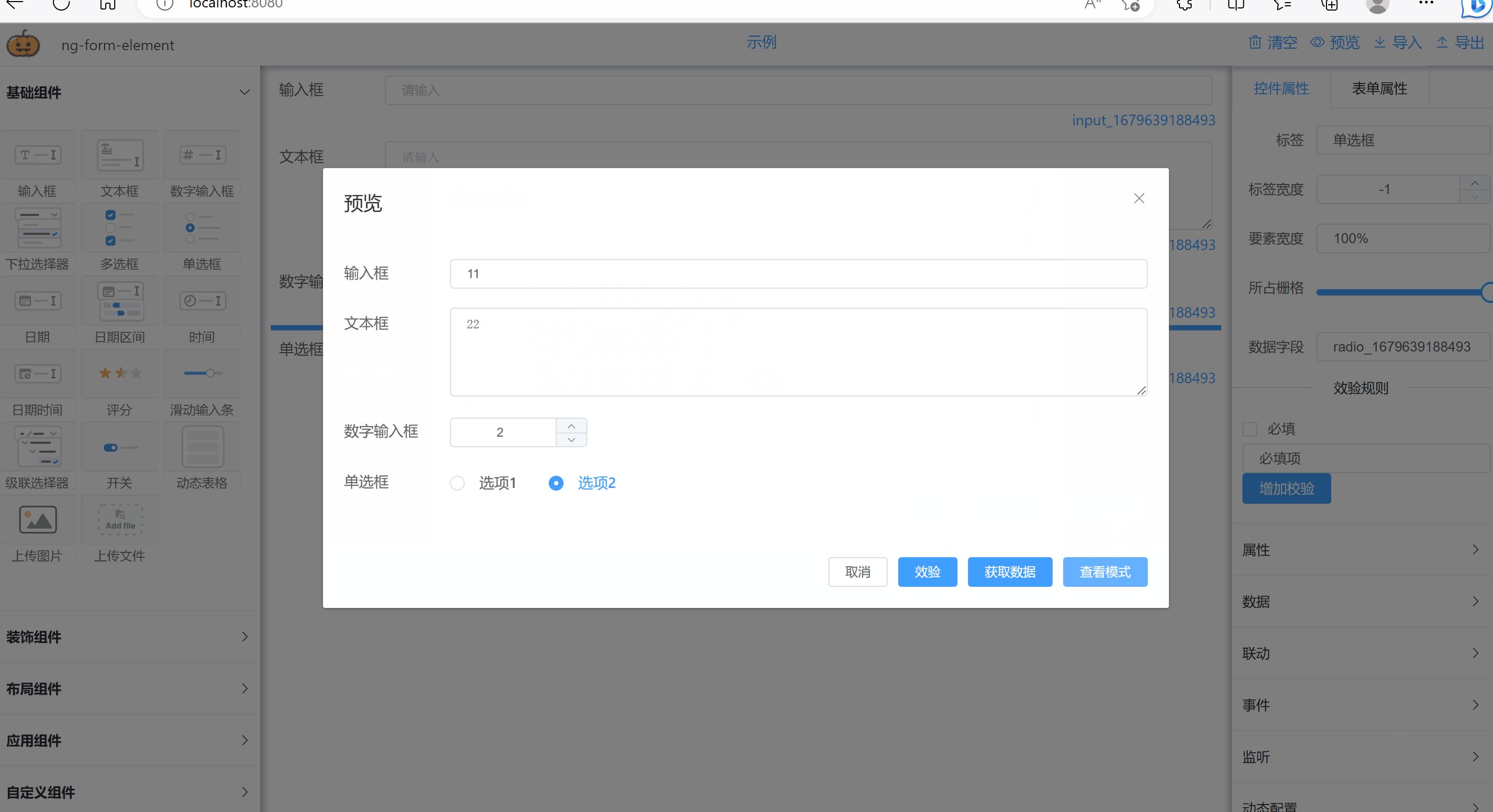
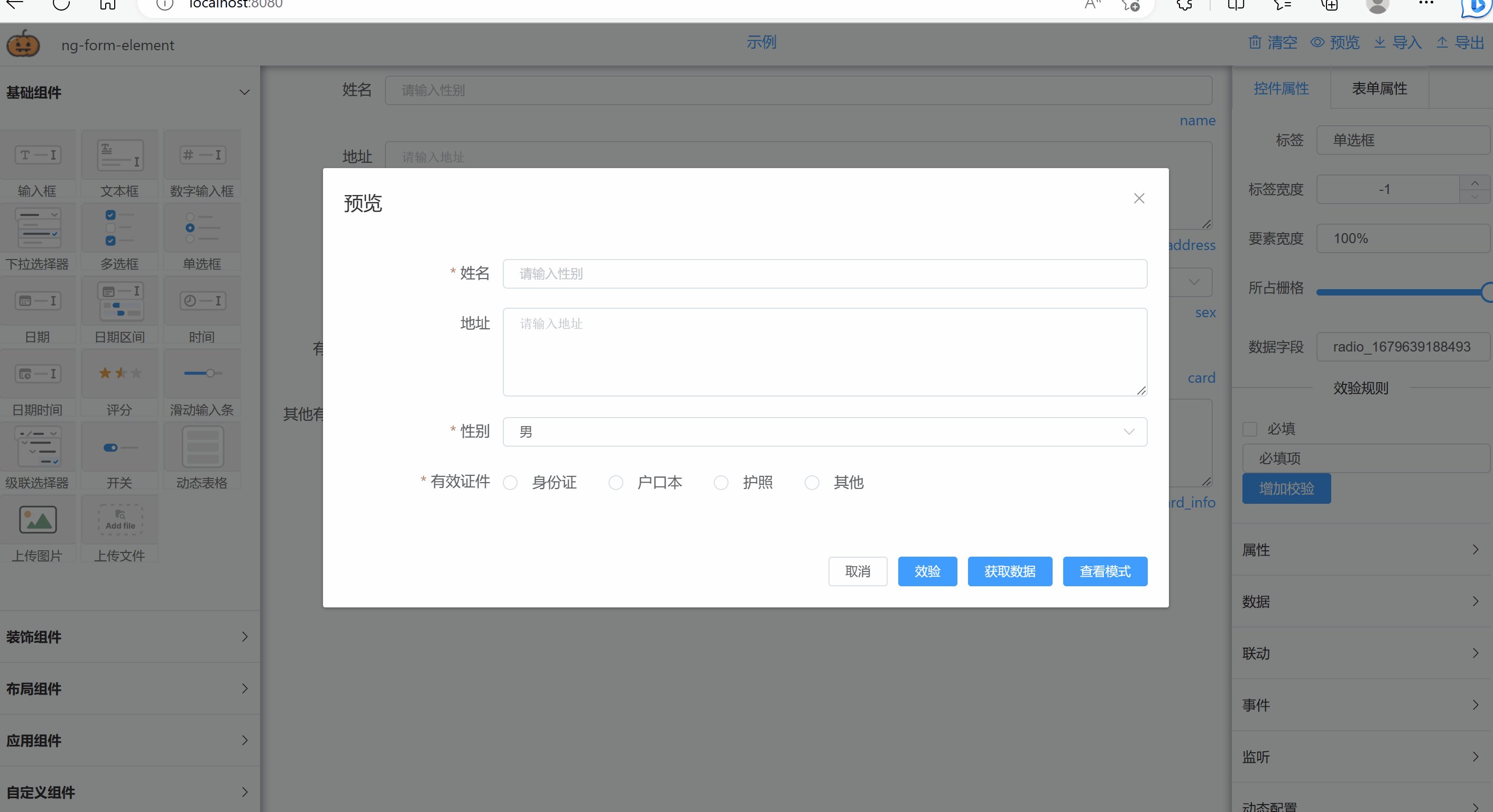
แบบฟอร์มพื้นฐาน 
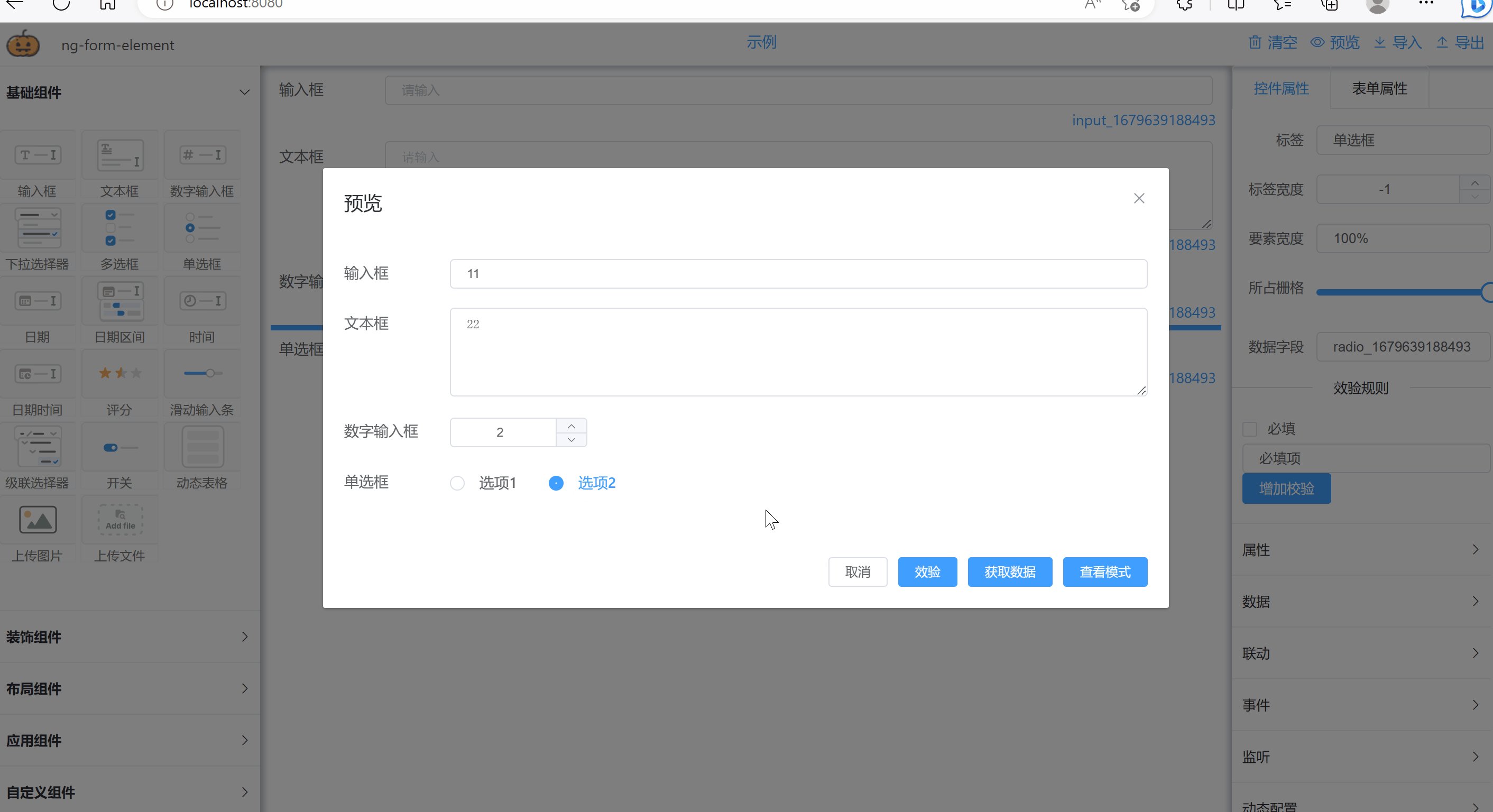
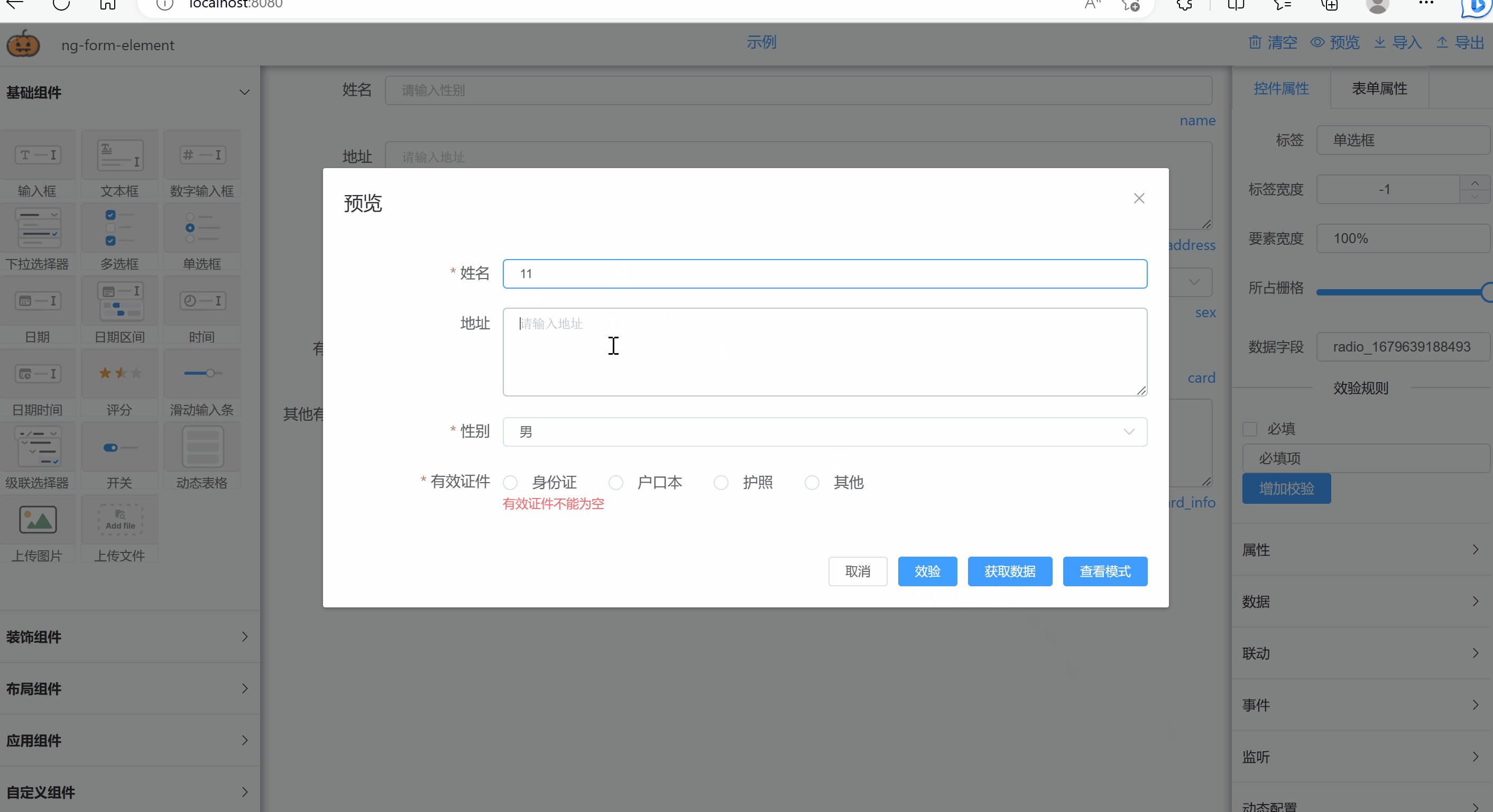
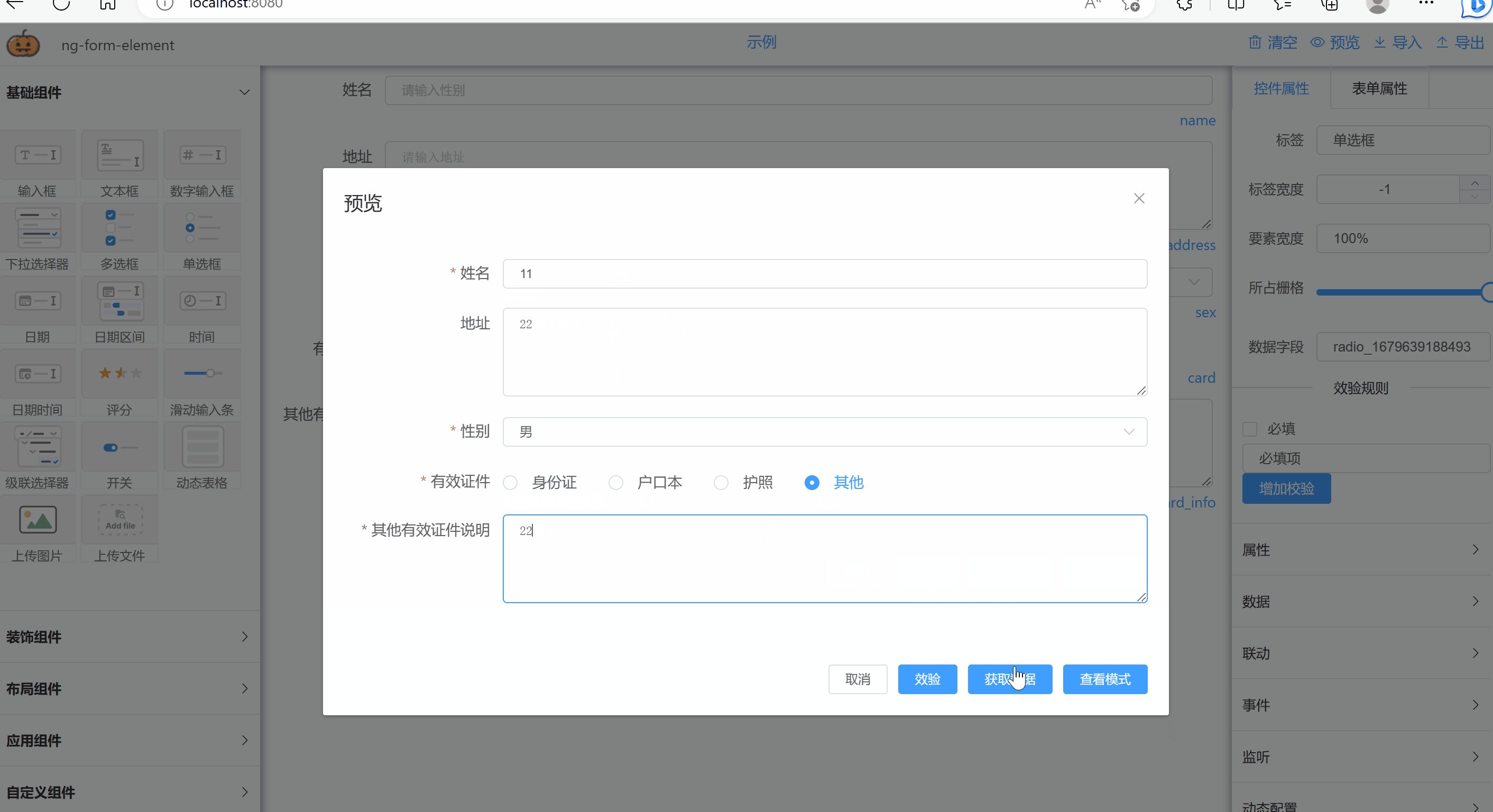
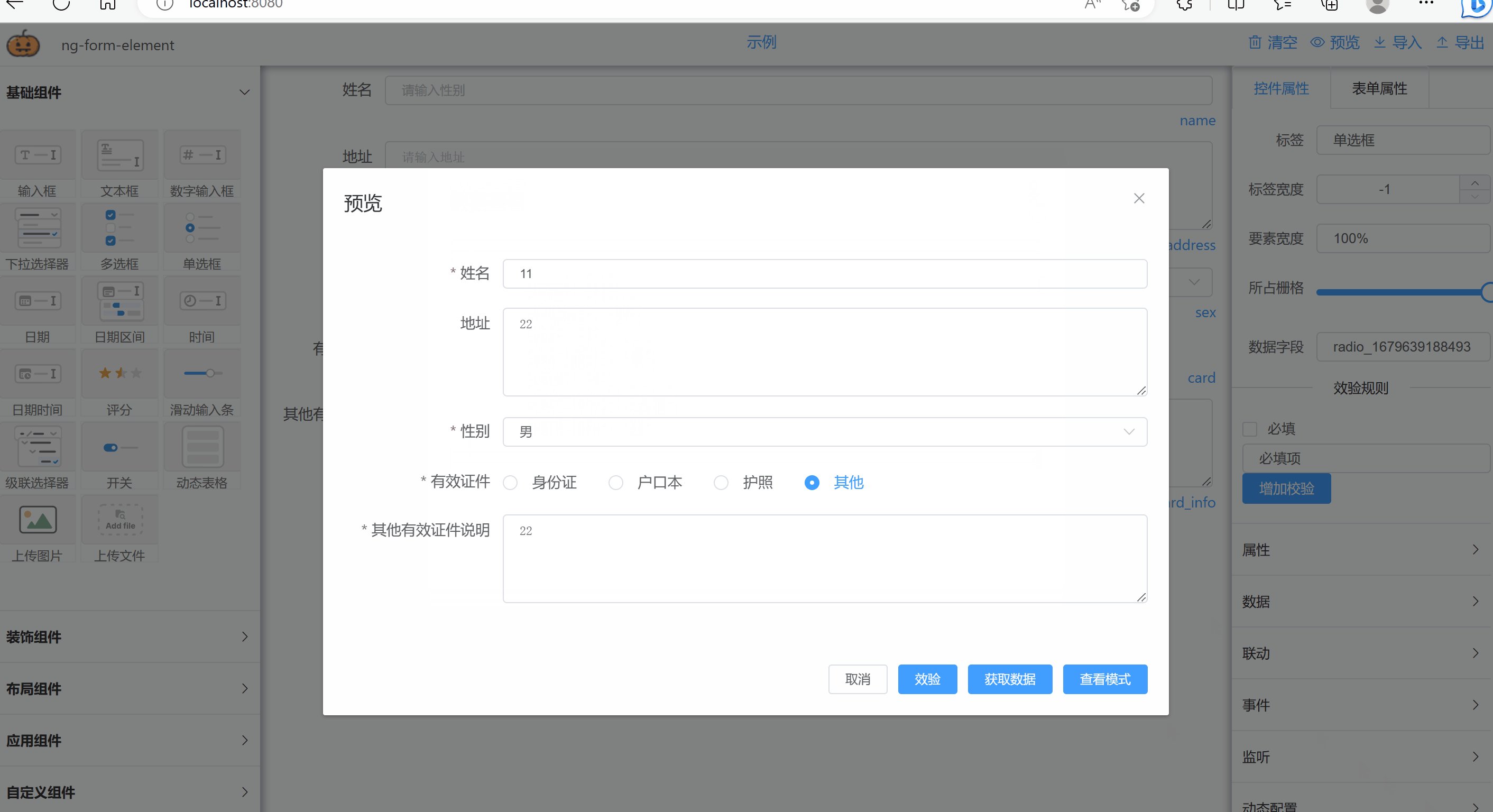
การตรวจสอบแบบฟอร์มและการแสดงผลแบบไดนามิกของส่วนประกอบ 
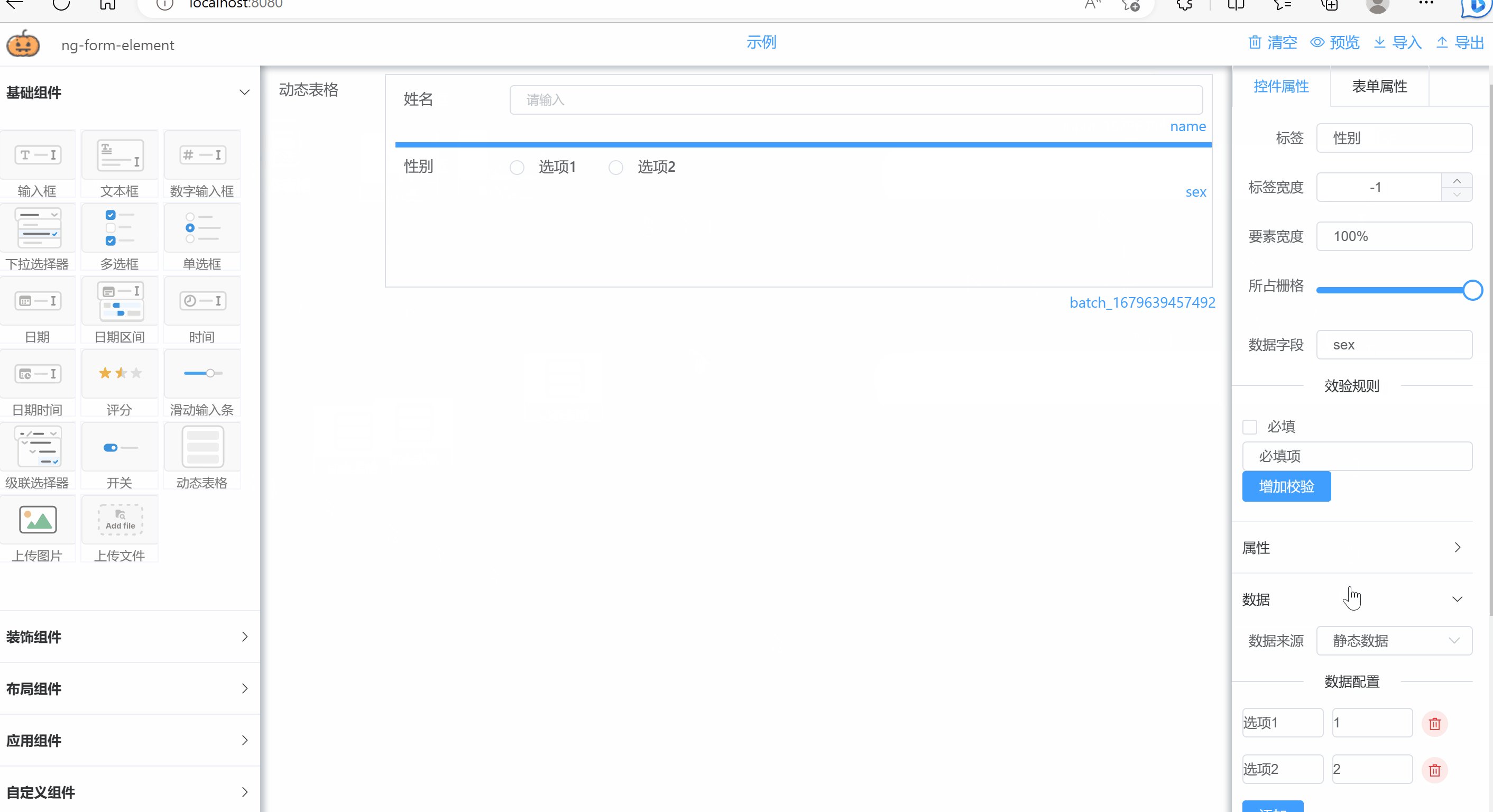
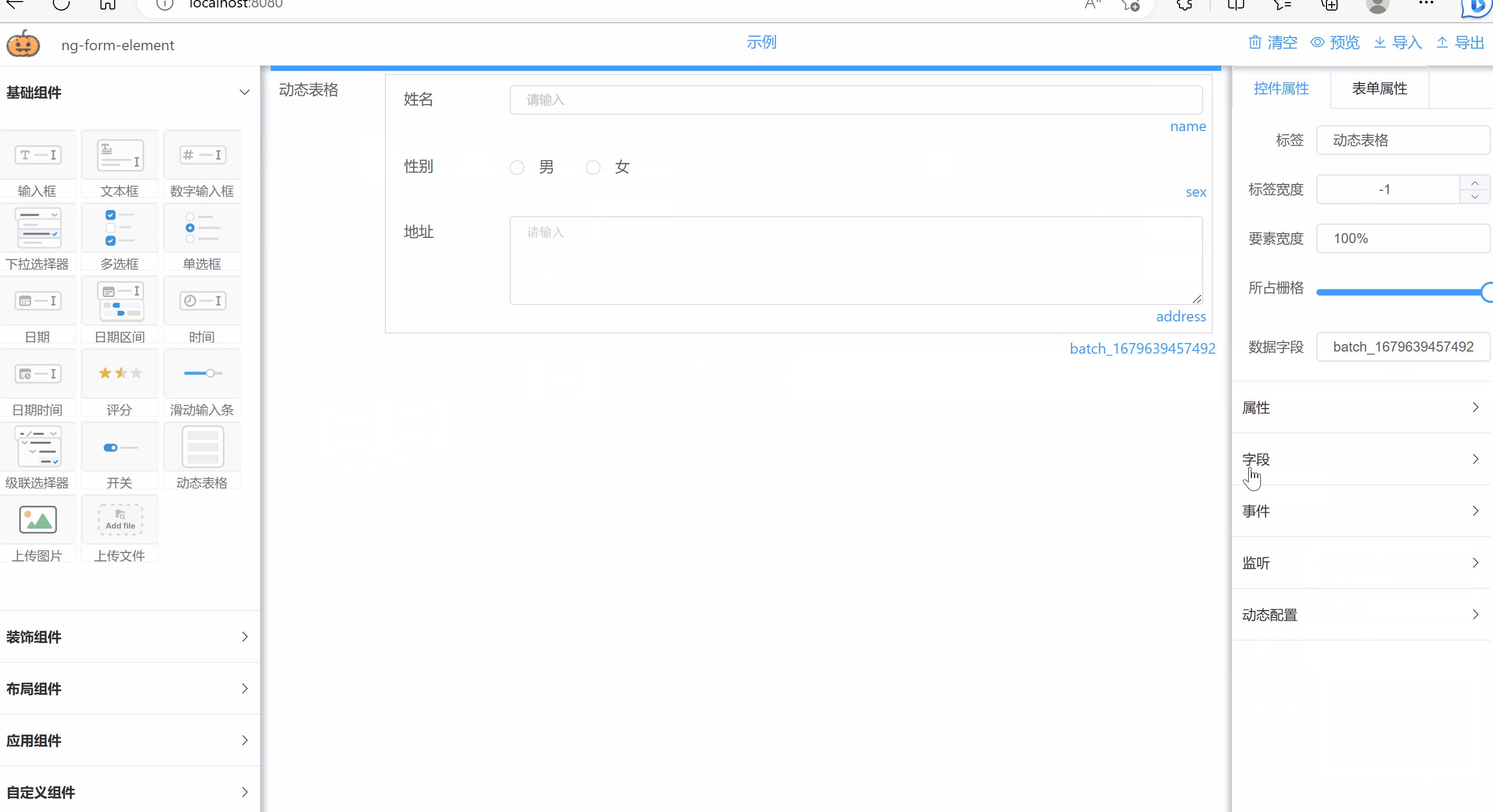
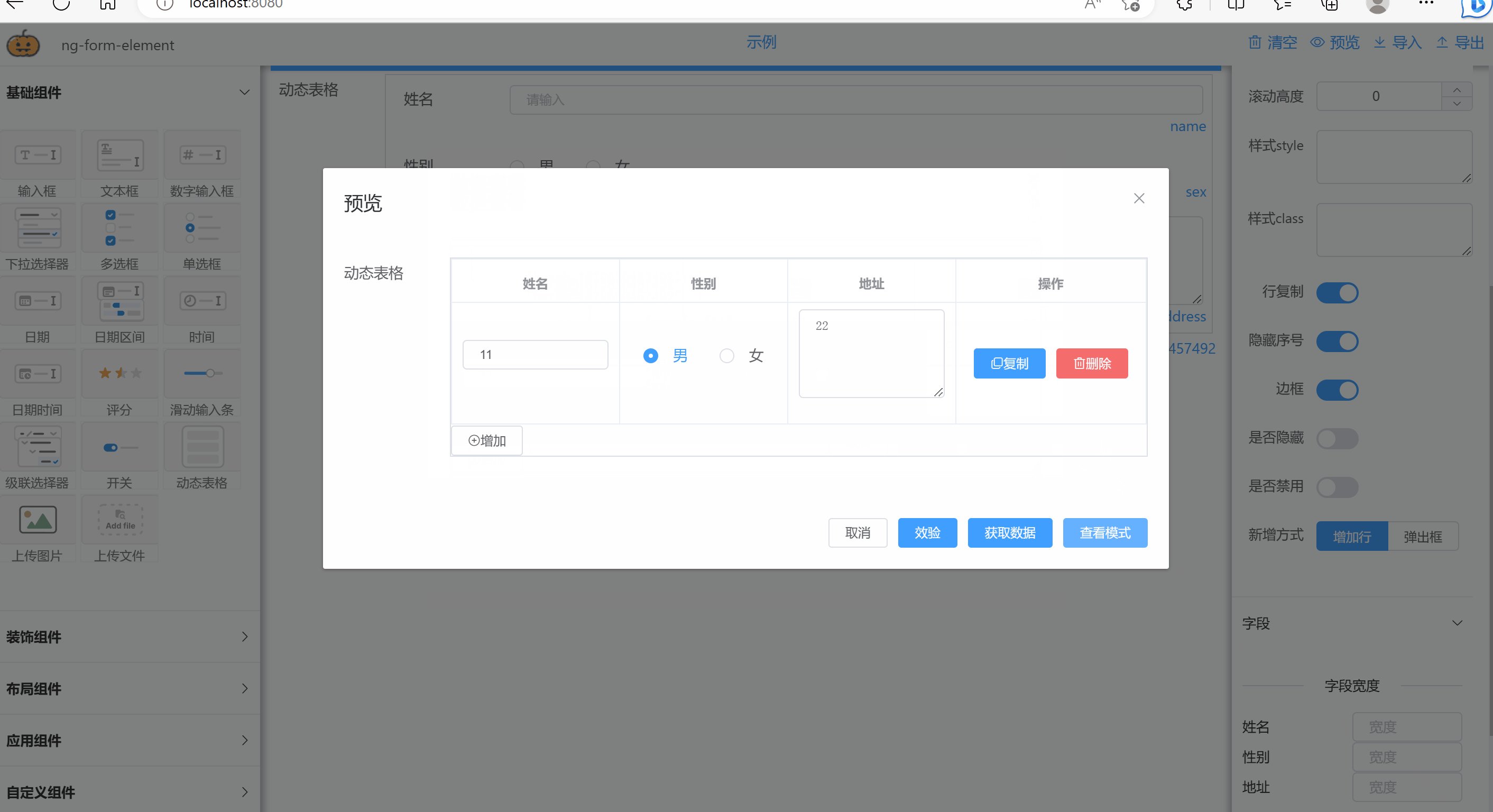
ตารางแบบไดนามิก 
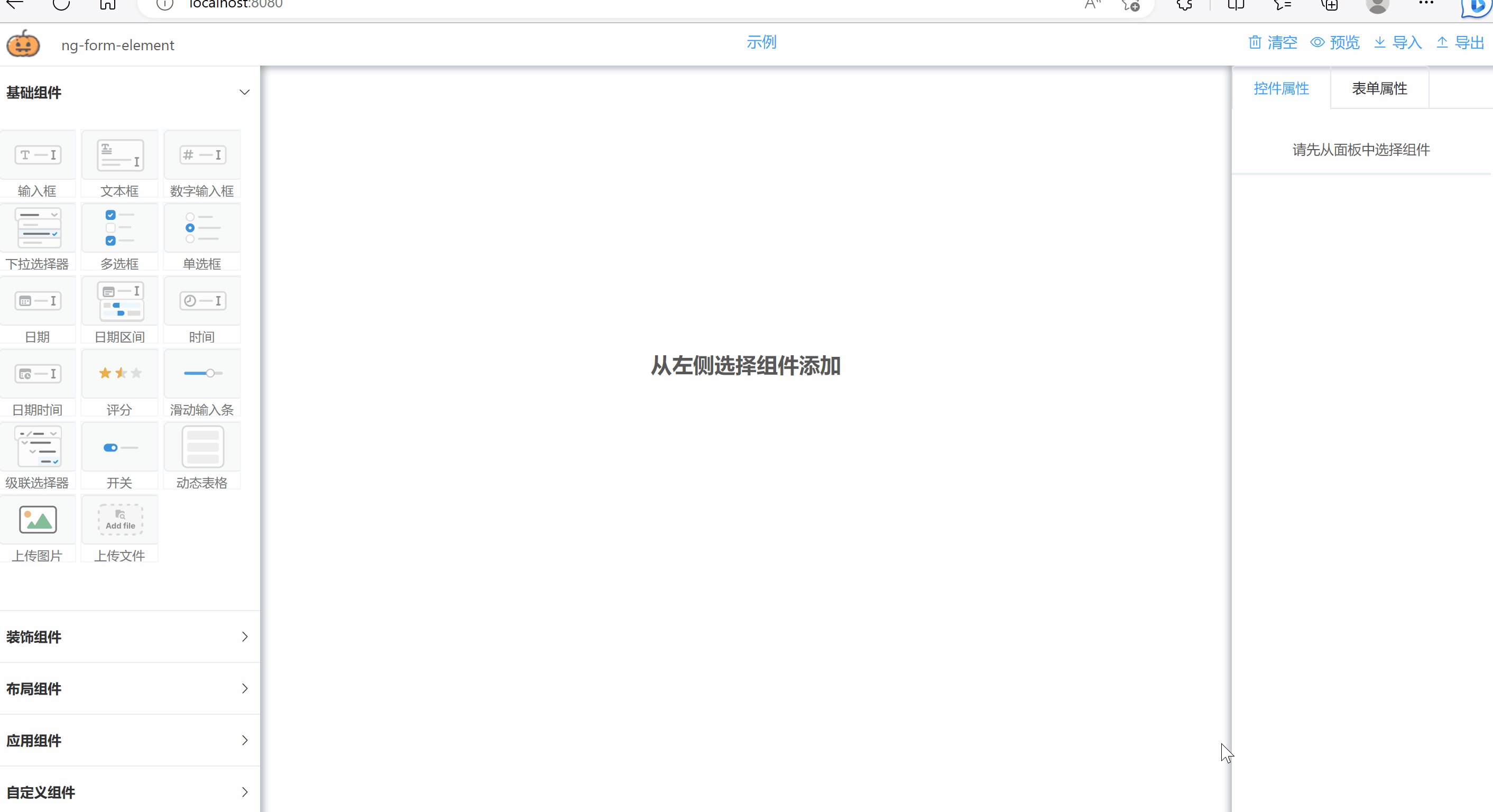
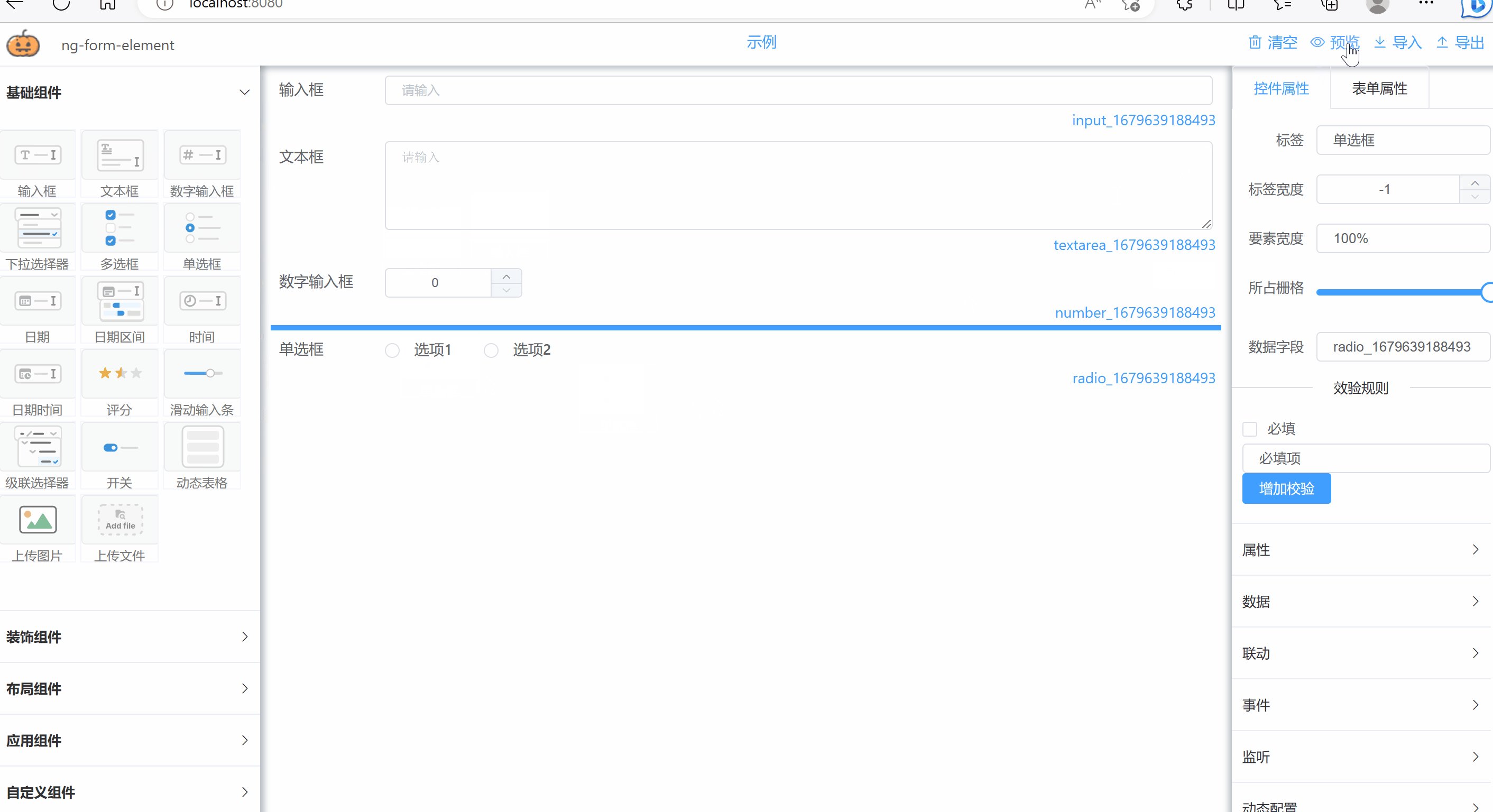
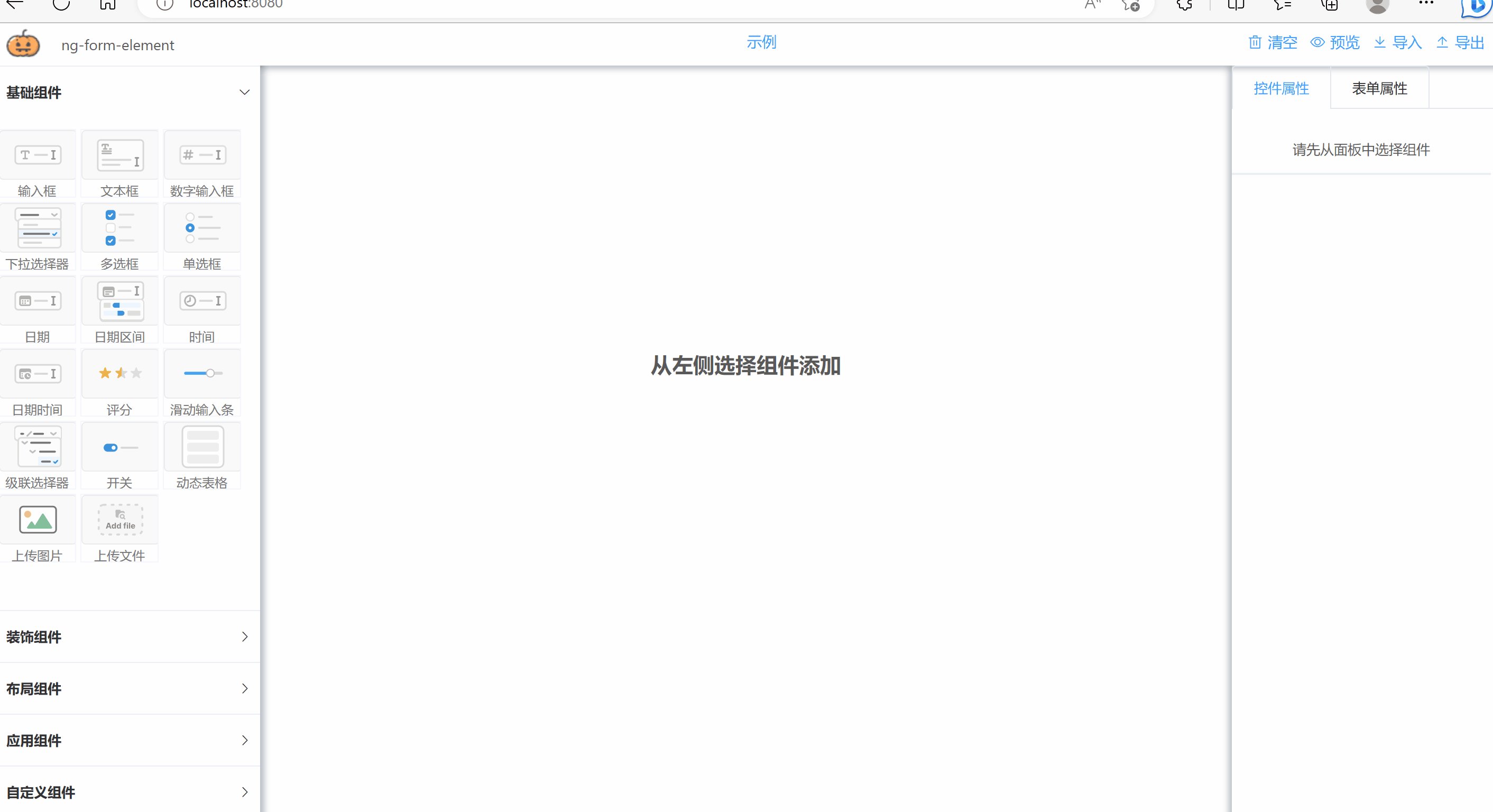
ผู้ออกแบบแบบฟอร์มตาม vue และ element-ui สร้างหน้าแบบฟอร์มอย่างรวดเร็วโดยการลากและวาง แบบฟอร์มสามารถส่งออกเป็นรูปแบบ json หรือแบบฟอร์มที่ผู้อื่นวาดสามารถเรียกคืนได้ผ่านการนำเข้า json
สำหรับเวอร์ชัน 2.2.0+ และสูงกว่า โปรดใช้ vue-cli3 หรือสูงกว่า scaffolding
npm install --save ng-form-element
// 导入组件库
import NgFormElement from 'ng-form-element'
import 'ng-form-element/lib/ng-form-element.css'
// 注册组件库
Vue.use(NgFormElement)
<div id="app">
<ng-form-design />
</div>
คลิกลิงก์เพื่อเข้าร่วมแชทกลุ่ม QQ ซึ่งคุณสามารถถามคำถามและรายงานข้อบกพร่องได้โดยตรง [กลุ่มการสื่อสาร: 152592057]