symbol_me
การตั้งค่าโครงการ
รวบรวมและโหลดร้อนเพื่อการพัฒนา
รวบรวมและลดการผลิต
ผ้าสำลีและแก้ไขไฟล์
คุณสมบัติ
- อินเทอร์เฟซสวยงามมากขึ้นและสามารถปรับแต่งข้อมูลเรซูเม่ของคุณรวมถึงข้อมูลส่วนบุคคลประสบการณ์โรงเรียนประสบการณ์โครงการข้อมูลทักษะส่วนบุคคลข้อมูลส่วนบุคคล
- ข้อมูลโครงการถูกเก็บไว้ในฐานข้อมูล MongoDB ไฟล์ขนาดใหญ่จะถูกเก็บไว้ด้วย GLTF และโปรแกรมบริการพื้นหลังถูกสร้างขึ้นโดย Express ที่อยู่โครงการ: https://github.com/longbao521/symbolmeserver
- โครงการมีภาพเคลื่อนไหวหลายภาพรวมถึงไลบรารี antiMive.css รวมถึงภาพเคลื่อนไหวที่กำหนดเองสำหรับการอ้างอิงของคุณ
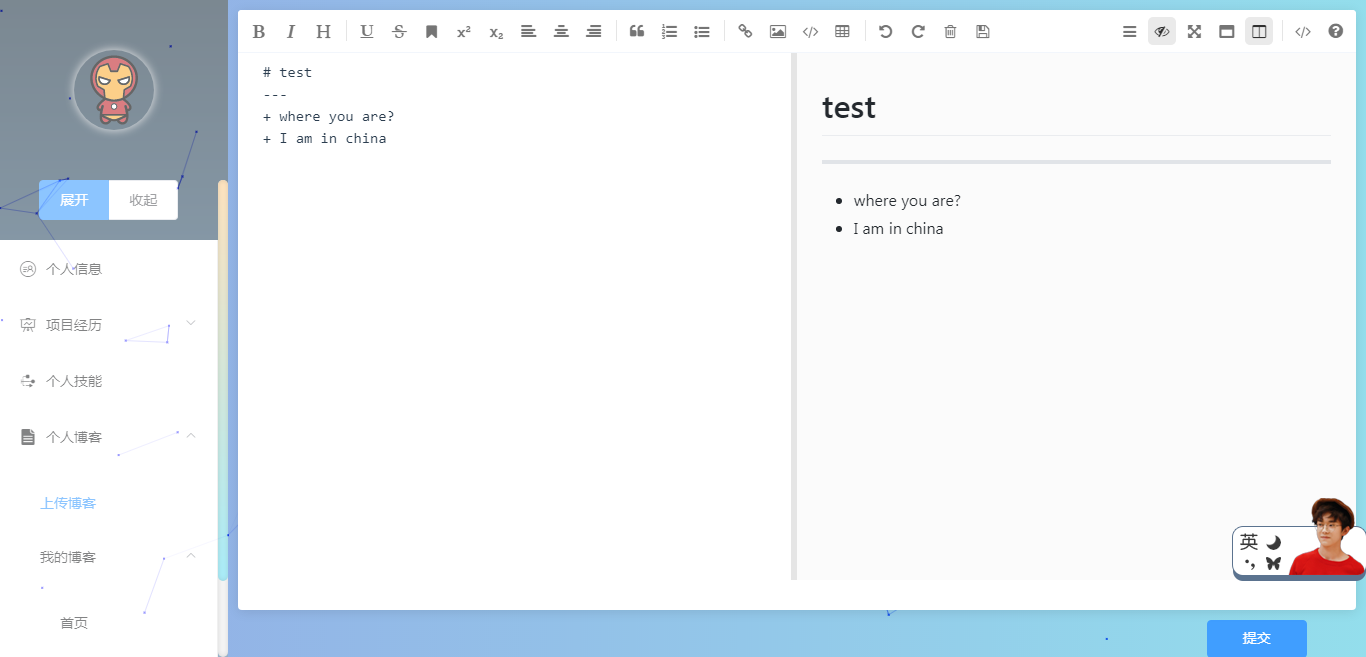
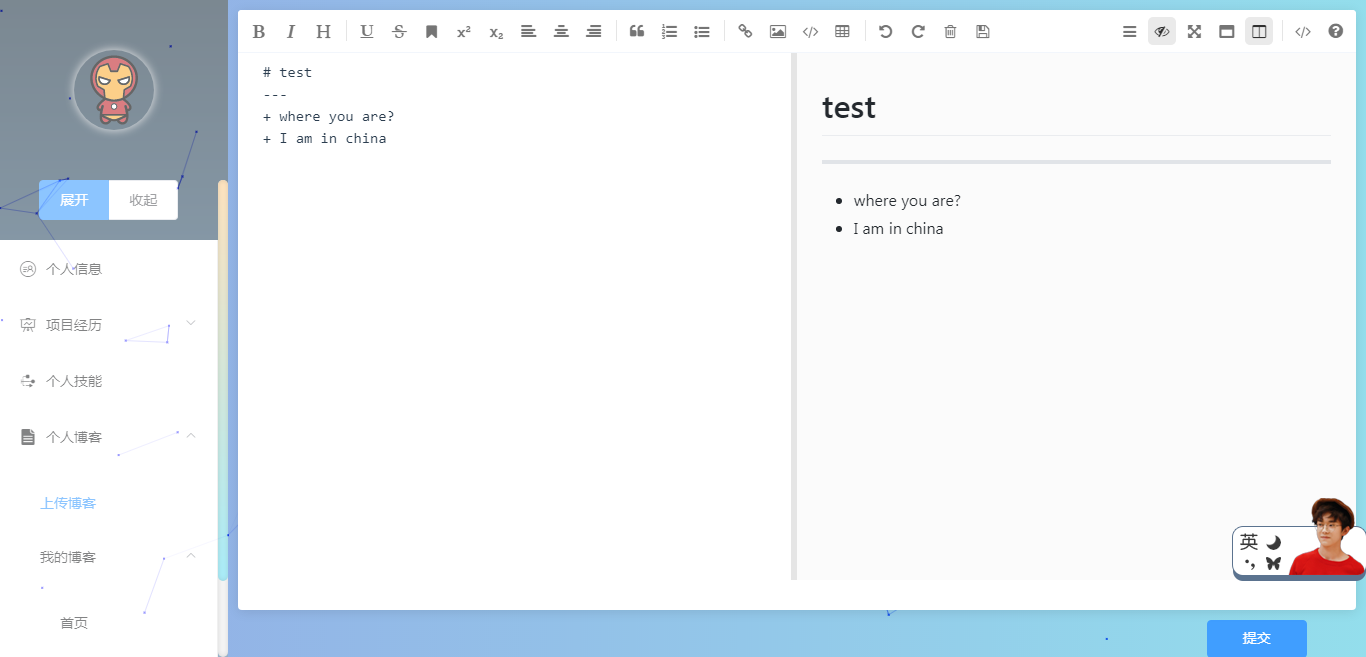
- โครงการรองรับภาษา Markdown ฟังก์ชั่นการแก้ไขตัวอย่างของบล็อกและฟังก์ชั่นการอัปโหลด
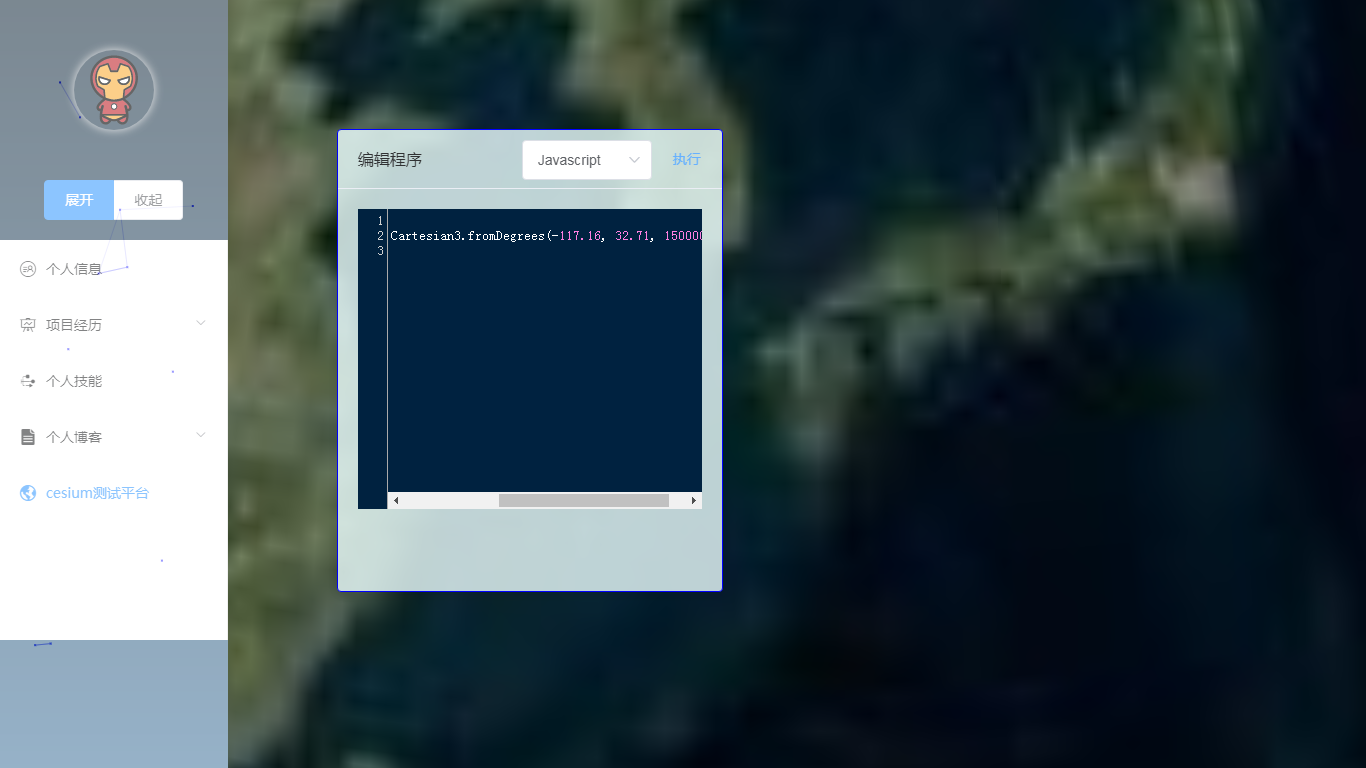
- รองรับซีเซียมคุณสามารถแก้ไขรหัสทดสอบออนไลน์และเรียกใช้
- เครื่องมือบางอย่างที่ใช้กันทั่วไปในโครงการ VUE เช่นโครงการนั่งร้าน Vue-CLI, Element-UI สร้างรูปแบบองค์ประกอบพื้นฐาน ฯลฯ
- โครงการจะได้รับการบำรุงรักษาและสมบูรณ์แบบเสมอและจะเปิดตัวโปรแกรมขนาดเล็ก (MPVUE ที่อยู่โครงการ: https://github.com/longbao521/mpvue) และเวอร์ชันเดสก์ท็อป แอปพลิเคชันโปรดหวังว่าจะได้
- รหัสโครงการปฏิบัติตามข้อกำหนด ESLINT อย่างเคร่งครัด
- เค้าโครงโครงการส่วนใหญ่ใช้เลย์เอาต์ Flex
สแต็คเทคโนโลยี
Vue, Vue-cli, Axios, น้อย, Element-ui, Animate, Eslint
เผชิญ
- ปัญหาของตัวเลือกสไตล์ฉลากใน V-HTML หากฉลากที่เขียนในเทมเพลตสามารถกำหนดสไตล์ในขอบเขตสไตล์ แต่ฉลากใน V-HTML สามารถกำหนดสไตล์ที่สอดคล้องกันในพื้นที่
- ลบขอบเขตของสไตล์กำหนดรูปแบบของฉลากในตารางสไตล์โลกไม่แนะนำเพราะมันจะส่งผลกระทบต่อสไตล์องค์ประกอบในส่วนประกอบที่แตกต่างกัน
- ใช้/deep/(น้อย, s) หรือ >>> (css) ตัวเลือกลึก
- ในวงจรชีวิตการอัปเดตรูปแบบการกำหนดค่า JS Dynamic
- วิธีการผูกฟังก์ชั่นที่แตกต่างกันสำหรับแต่ละปุ่มใน V-for Loop ทำไมคุณไม่สามารถเพิ่มฟังก์ชั่นลงในข้อมูลได้
- เพิ่มฟังก์ชั่นการกำหนดเส้นทางไปยังวิธีการแต่ละอย่าง
- รูปแบบการตั้งค่าขององค์ประกอบย่อยใน VUE นั้นคล้ายคลึงกันมากกับปัญหาแรก สไตล์
- ลบขอบเขตของสไตล์กำหนดรูปแบบของฉลากในตารางสไตล์โลกไม่แนะนำเพราะมันจะส่งผลกระทบต่อสไตล์องค์ประกอบในส่วนประกอบที่แตกต่างกัน
- ใช้/deep/(น้อย, s) หรือ >>> (css) ตัวเลือกลึก
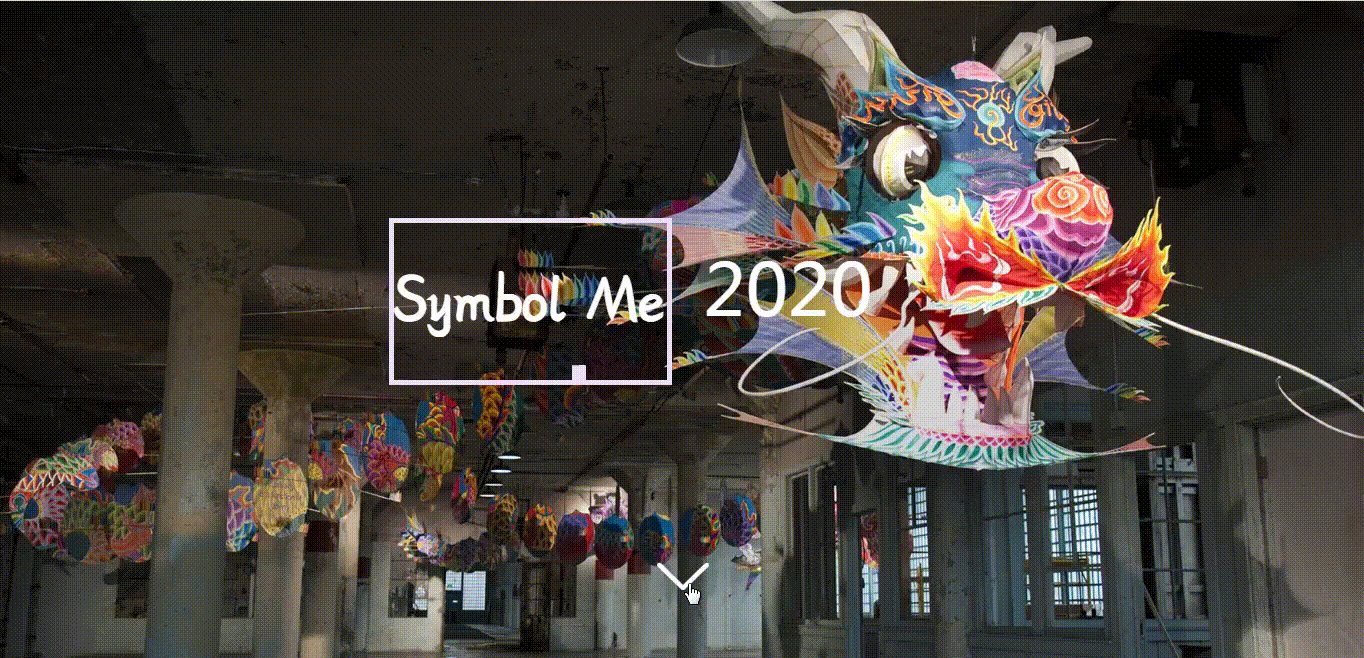
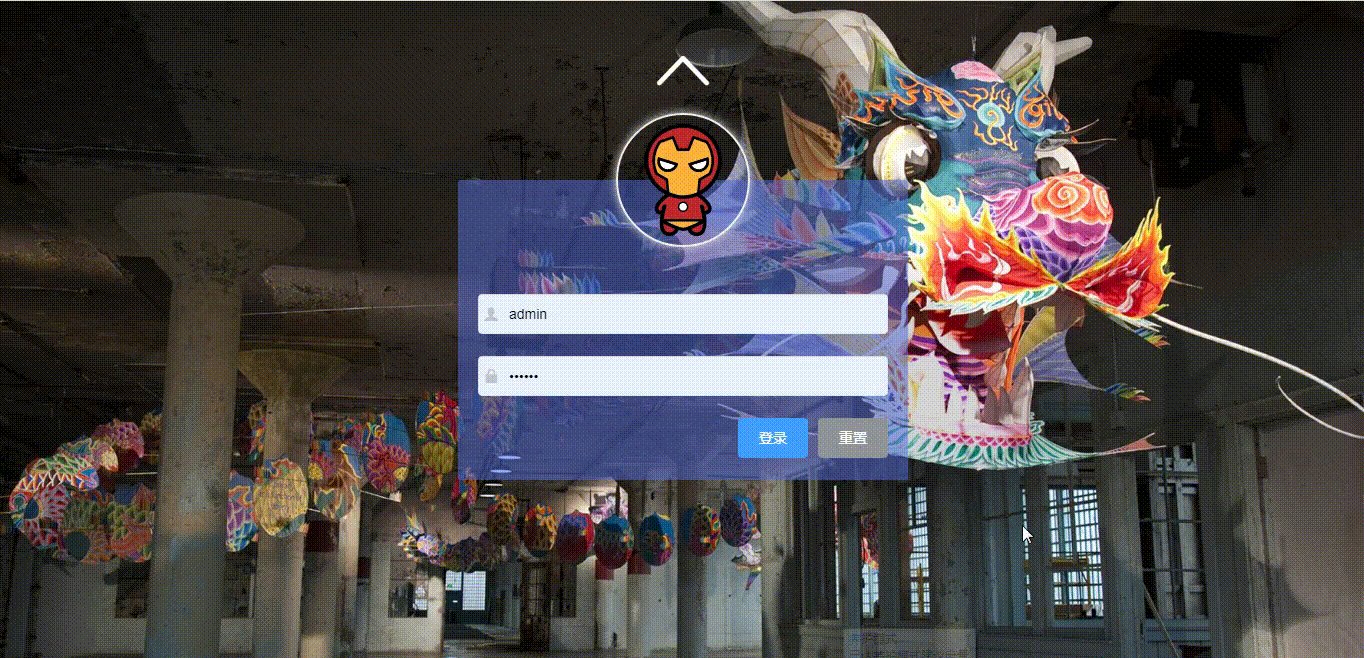
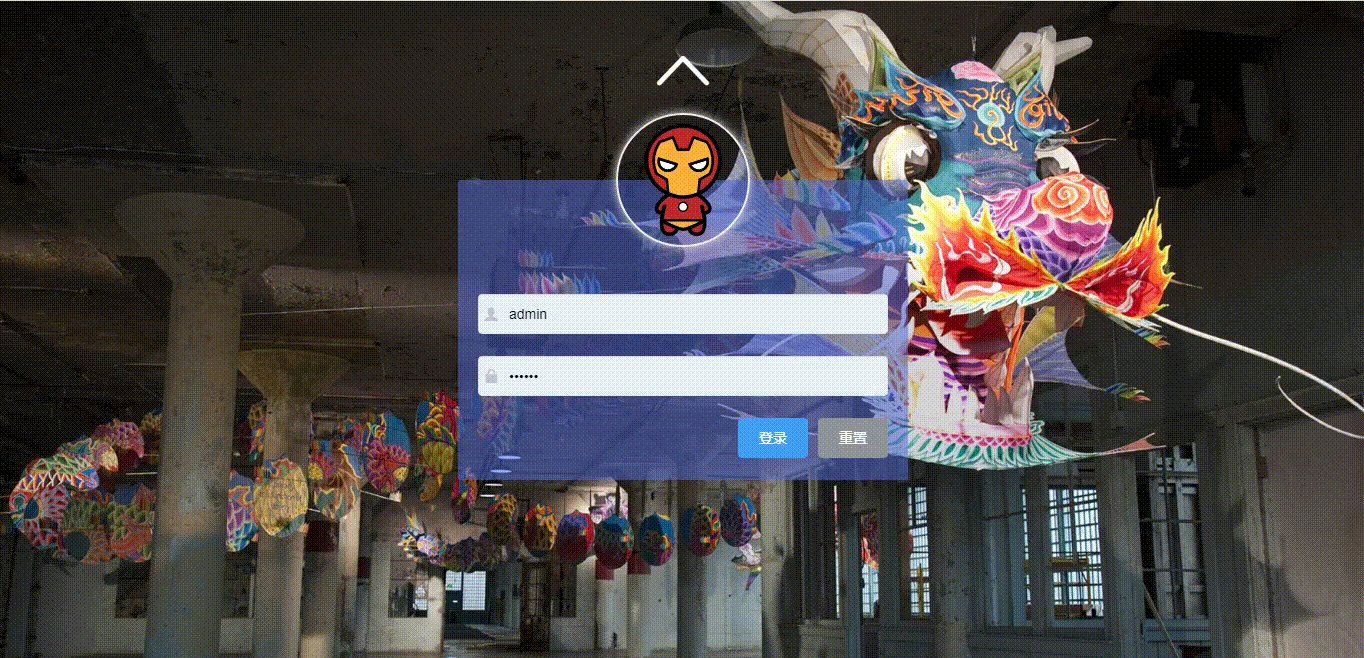
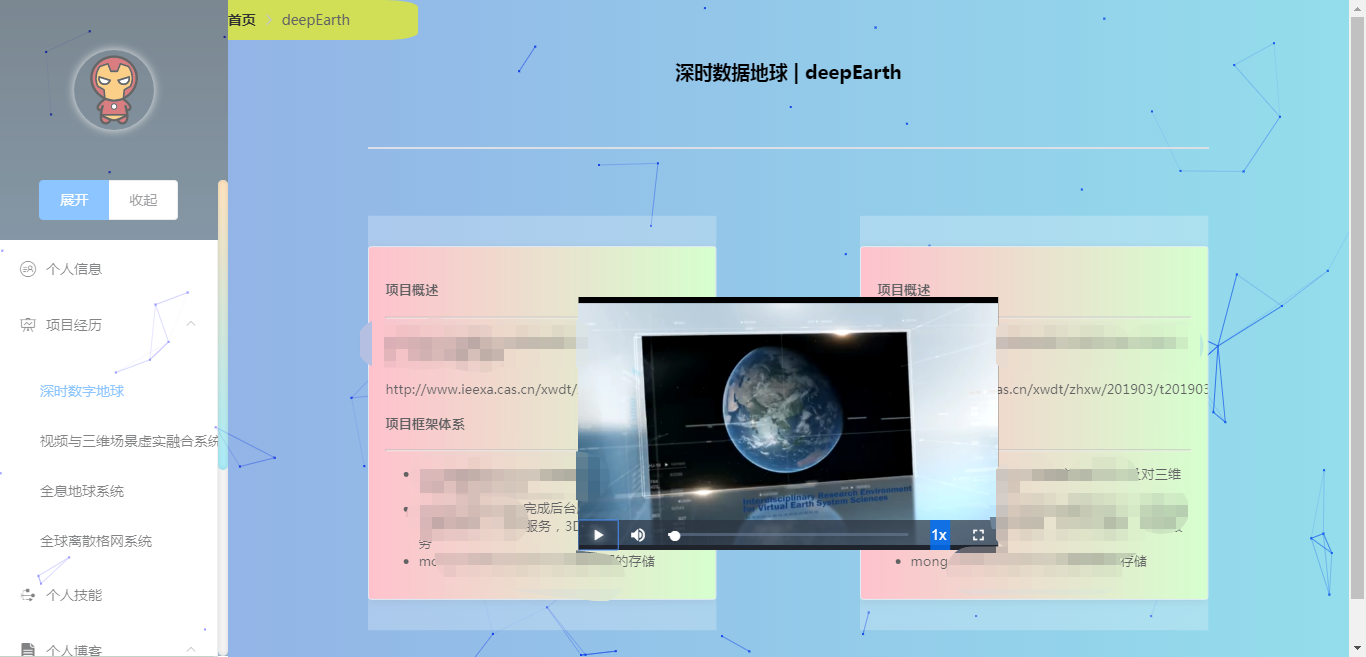
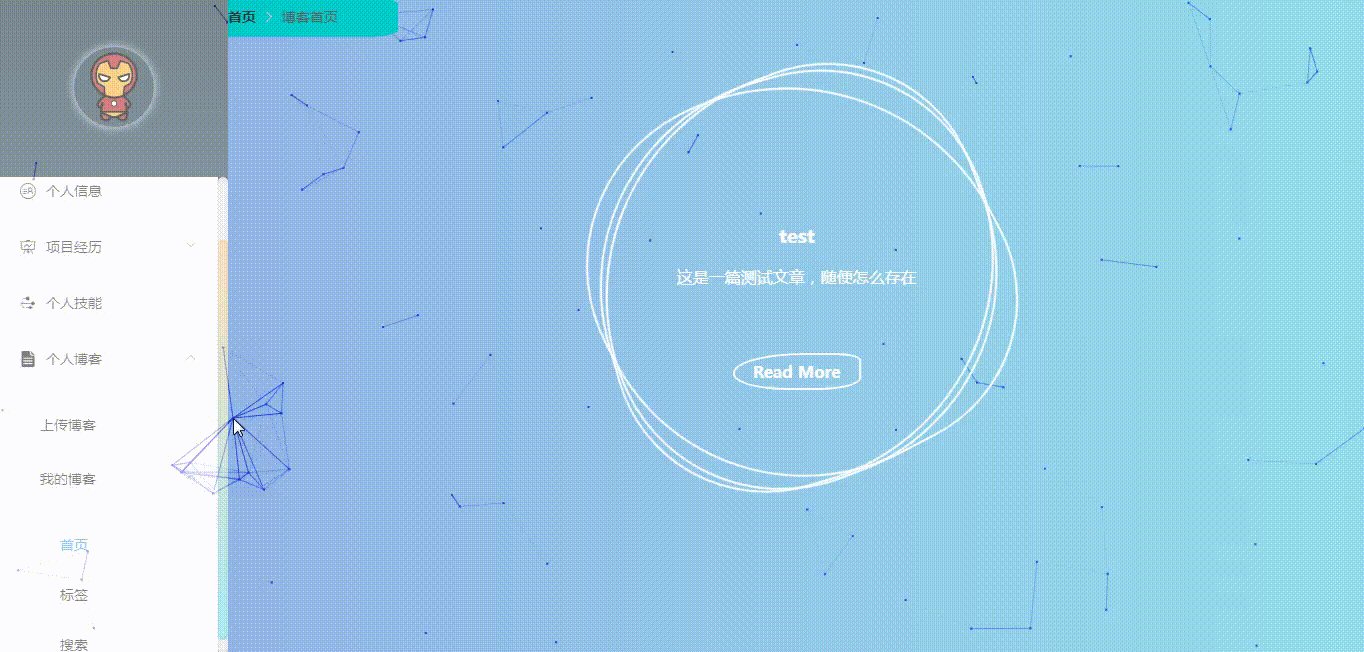
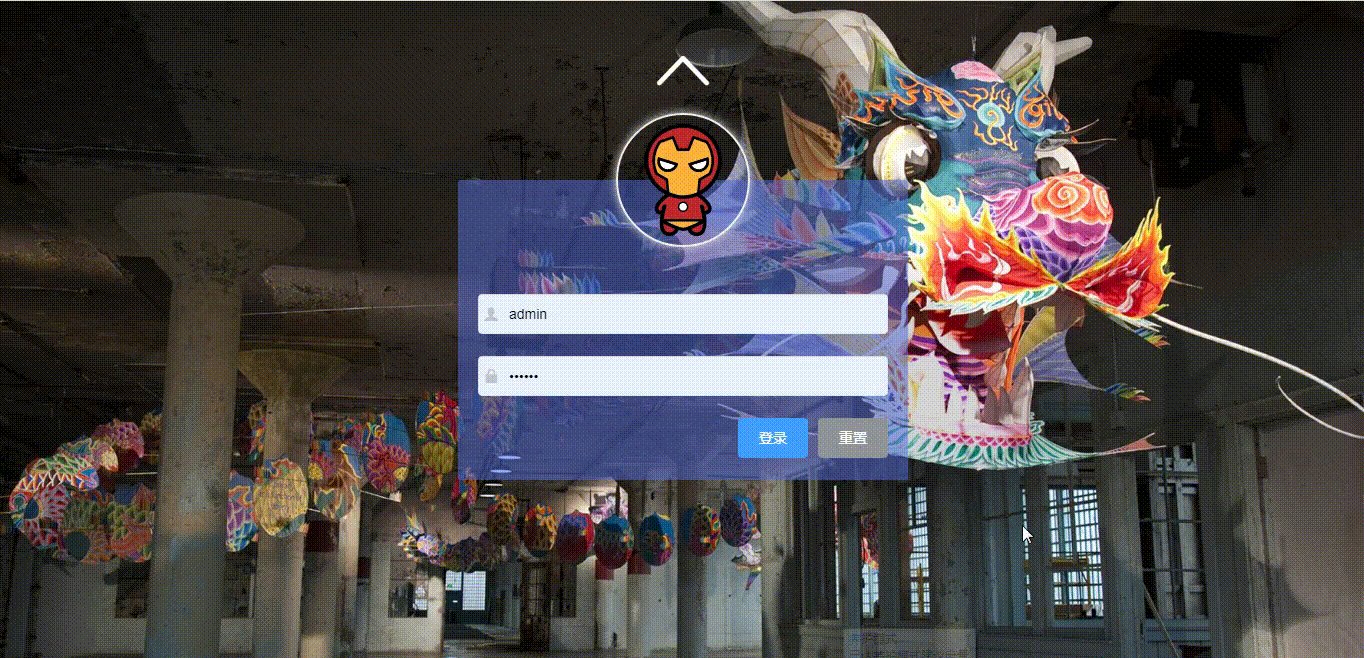
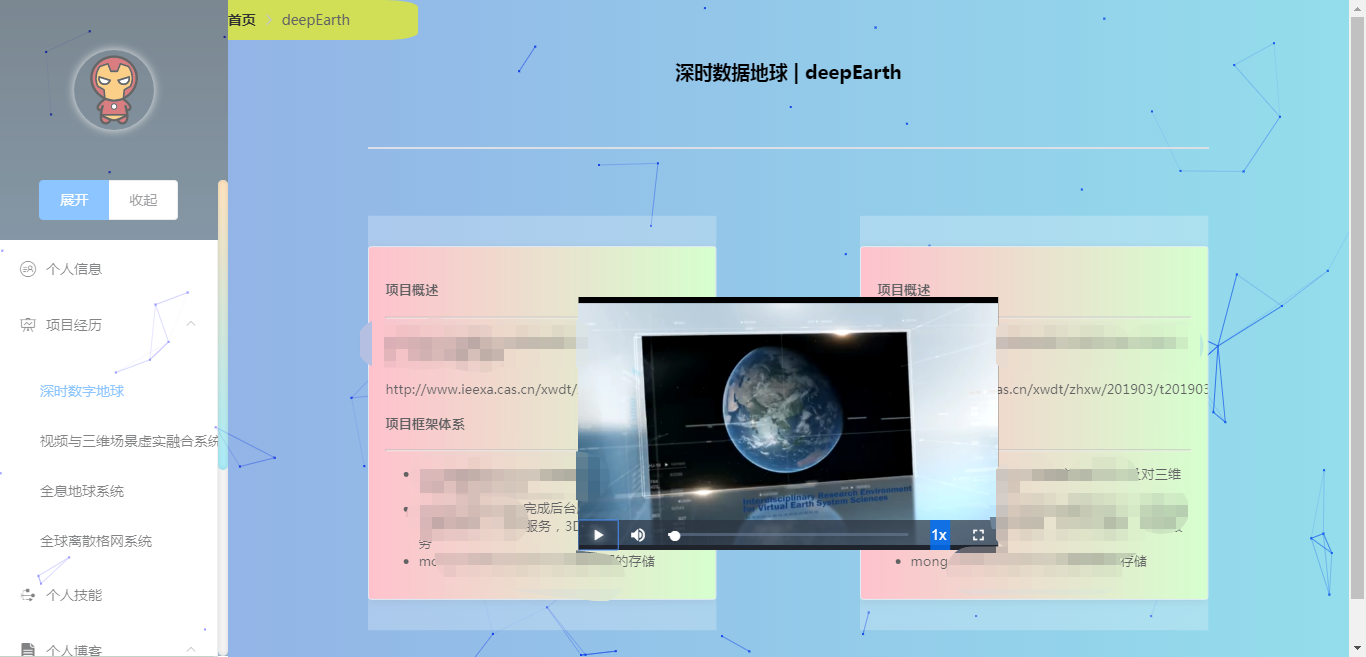
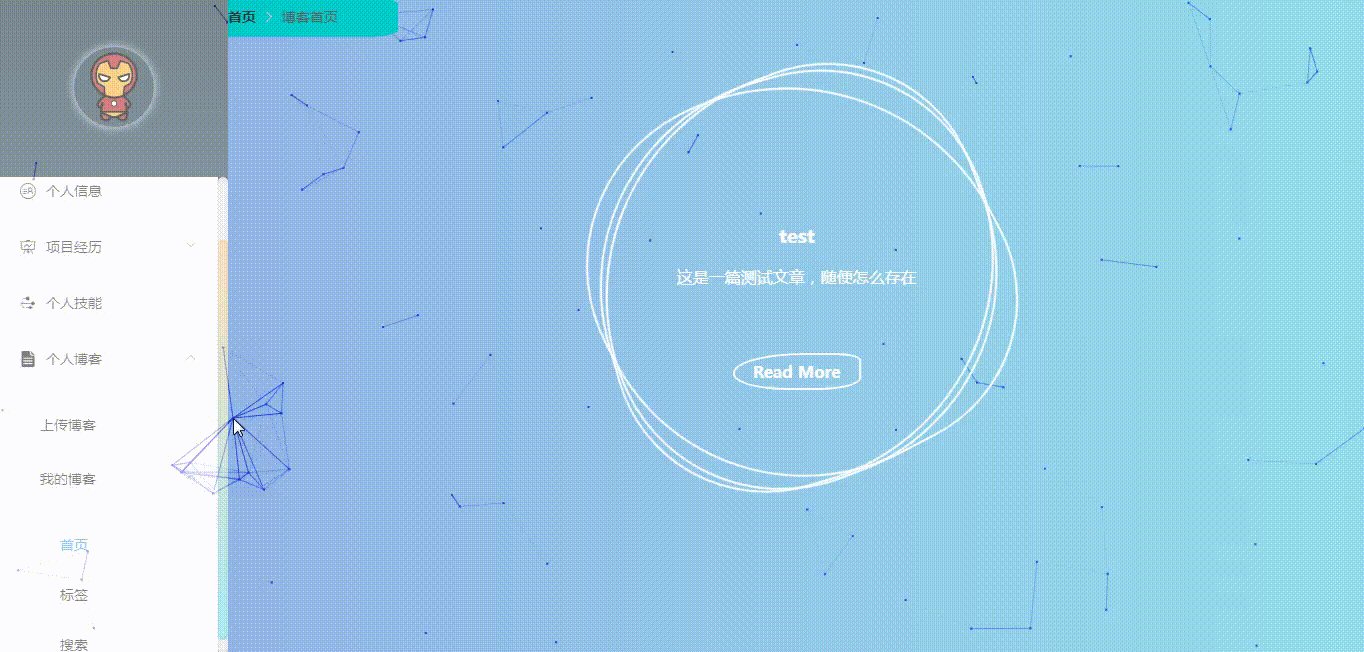
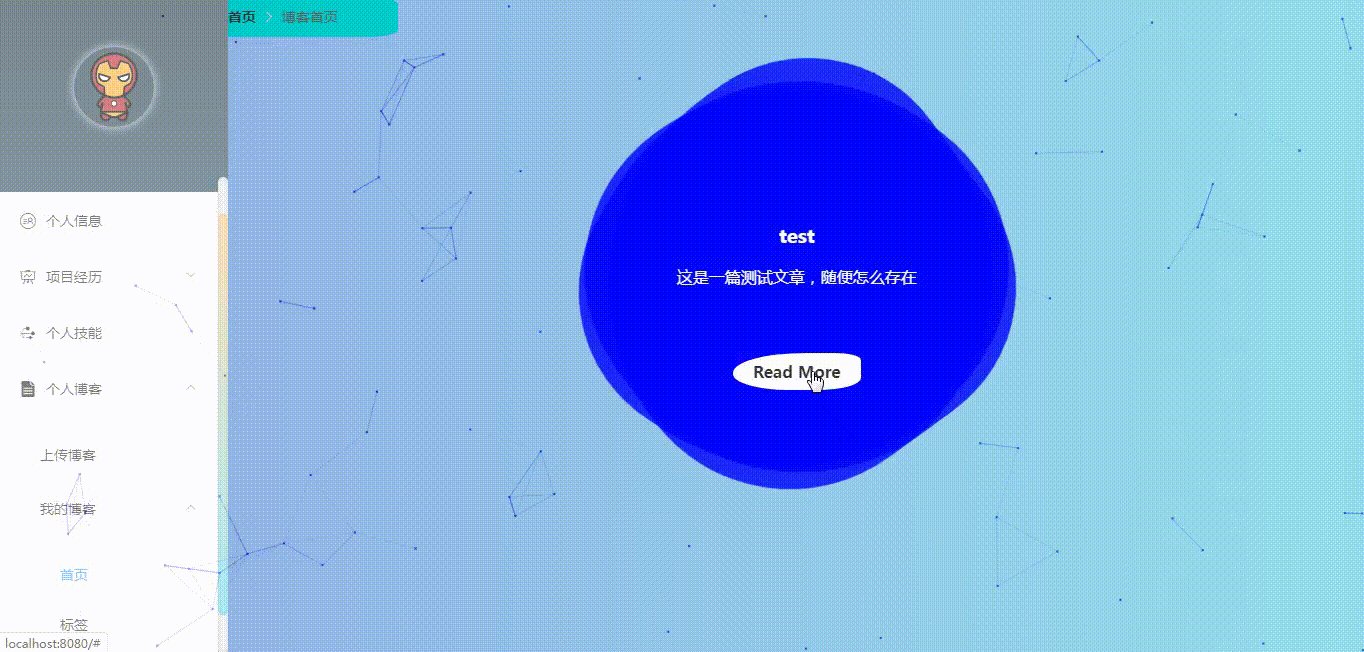
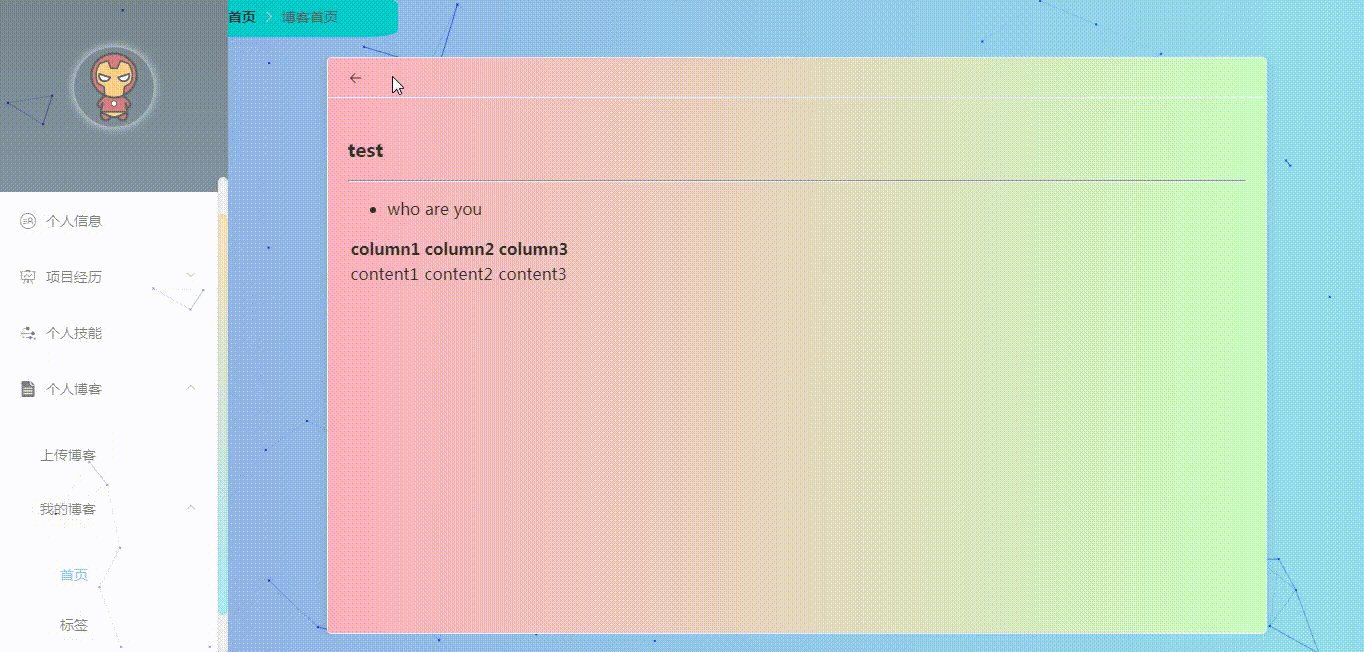
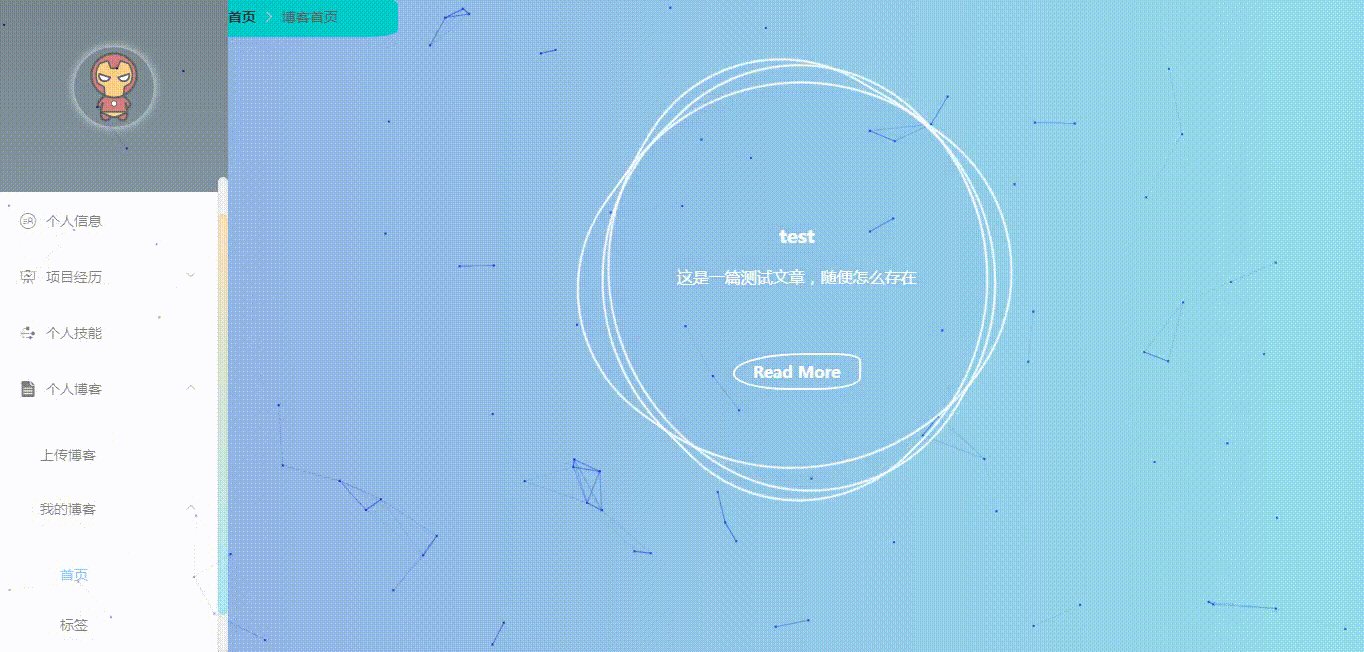
แสดงผลโครงการ:








งานต่อไป
- ปรับปรุงฟังก์ชั่นที่กำหนดเอง
- เพิ่มโมดูลฟังก์ชันที่สอดคล้องกัน
- ปรับปรุงการตรวจสอบโทเค็น
- เปิดตัวเวอร์ชันโปรแกรมขนาดเล็ก (MPVUE), เดสก์ท็อปเวอร์ชัน (อิเล็กตรอน) และข้ามแพลตฟอร์ม (Flutter)
อัพเดทบันทึก
- 1.0.1 ใช้คำแนะนำที่กำหนดเองเพื่อให้ได้ความมั่นคงของปุ่มส่ง
- 1.0.2 แก้ไขฟังก์ชันการอัปเดตของการติดฉลาก
- 1.1.0 แก้ไข webpack แนะนำซีเซียมและพัฒนาโมดูลแพลตฟอร์มทดสอบซีเซียม
- 1.1.1 สนับสนุนรหัสแก้ไขออนไลน์และดำเนินการ