
Static Site Starter เป็นเทมเพลตเริ่มต้นสำหรับไซต์คงที่
สแต็ค: Babel , Browsersync , Gulp , Minireset.css , Pug , Sass , Webpack
# # Serve site at http://localhost:3000 with live reloading
make คำสั่งนี้จะ ติดตั้งการพึ่งพา การเรียกใช้ครั้งแรกและเมื่อ package.json หรือ yarn.lock ไฟล์ได้รับการอัปเดต
# # Build site for production use
make build คำสั่งนี้จะ ติดตั้งการพึ่งพา การเรียกใช้ครั้งแรกและเมื่อ package.json หรือ yarn.lock ไฟล์ได้รับการอัปเดต
# # List available commands
make help .
├── documentation-images # PROJECT DOCUMENTATION IMAGES
│
│
├── gulp # GULP/WEBPACK CONFIGURATION AND TASKS
│ ├── env # Gulp configuration per environment
│ │ ├── dev.js # Development environment
│ │ └── prod.js # Production environment
│ │
│ ├── helpers # Gulp helpers
│ │ └── url.js # Helper for URL creation
│ │
│ ├── tasks # Gulp tasks
│ │ ├── pug.js # Pug task declaration
│ │ ├── sass.js # Sass task declaration
│ │ └── script.js # JavaScript task declaration
│ │
│ ├── webpack # Webpack configuration per environment
│ │ ├── common.js # Shared between development and production environments
│ │ ├── dev.js # Development environment
│ │ └── prod.js # Production environment
│ │
│ └── index.js # Script to invoke proper environment and dynamically load Gulp tasks
│
│
├── js # JAVASCRIPT SOURCE FILES
│ ├── foo.js # Sample script imported in scripts.js
│ └── scripts.js # Main JavaScript file used as entry by Webpack
│
│
├── sass # SASS STYLE
│ ├── base # Base style
│ │ ├── _all.sass # Importing all stylesheets
│ │ ├── generic.sass # Style for generic elements (html, body, etc.)
│ │ └── helpers.sass # Helper classes (modifiers)
│ │
│ ├── dev # Development utilities
│ │ ├── shame.sass # WIP style or dirty hacks
│ │ └── structure.sass # Highlighting site structure (import commented by default)
│ │
│ ├── fonts # Fonts style
│ │ ├── _all.sass # Importing all stylesheets
│ │ └── roboto.sass # @font-face style for Roboto
│ │
│ ├── layout # Layout style
│ │ ├── _all.sass # Importing all stylesheets
│ │ └── layout.sass # Very light starter style for structure elements and titles
│ │
│ ├── utilities # Utilities
│ │ ├── _all.sass # Importing all stylesheets
│ │ ├── animations.sass # Some basic animations
│ │ ├── functions.sass # Functions
│ │ ├── mixins.sass # A few useful mixins
│ │ └── variables.sass # Variables for colors, typography, etc.
│ │
│ └── style.sass # Main Sass file used as source by Gulp
│
│
├── site # SITE BUILD DESTINATION FOLDER
│ ├── fonts # Font assets
│ │ └── roboto # Roboto from Google Fonts (TTF, WOFF, WOFF2)
│ │
│ └── images # Image assets
│ ├── favicon.ico # Favicon (placeholder by default)
│ ├── og-image.jpg # Image for og:image meta tag (placeholder by default)
│ └── unicorn.jpg # Sample image
│
│
├── templates # PUG TEMPLATES
│ ├── layouts # Layouts
│ │ └── default.pug # Default layout
│ │
│ ├── partials # Partials
│ │ └── unicorn.pug # Sample partial featuring an image
│ │
│ ├── index.pug # Home page
│ └── page.pug # Sample page
│
│
├── .babelrc # Presets and plugins to use, used by Babel
├── .gitignore # Files and folders ignored by Git
├── .tool-versions # Which version to use locally for each language, used by asdf
├── gulpfile.js # Gulp configuration
├── LICENSE # License
├── Makefile # Commands for this project
├── package.json # JavaScript dependencies, used by Yarn
├── README.md # Project documentation
└── yarn.lock # Tracking exact versions for JavaScript dependencies, used by Yarn

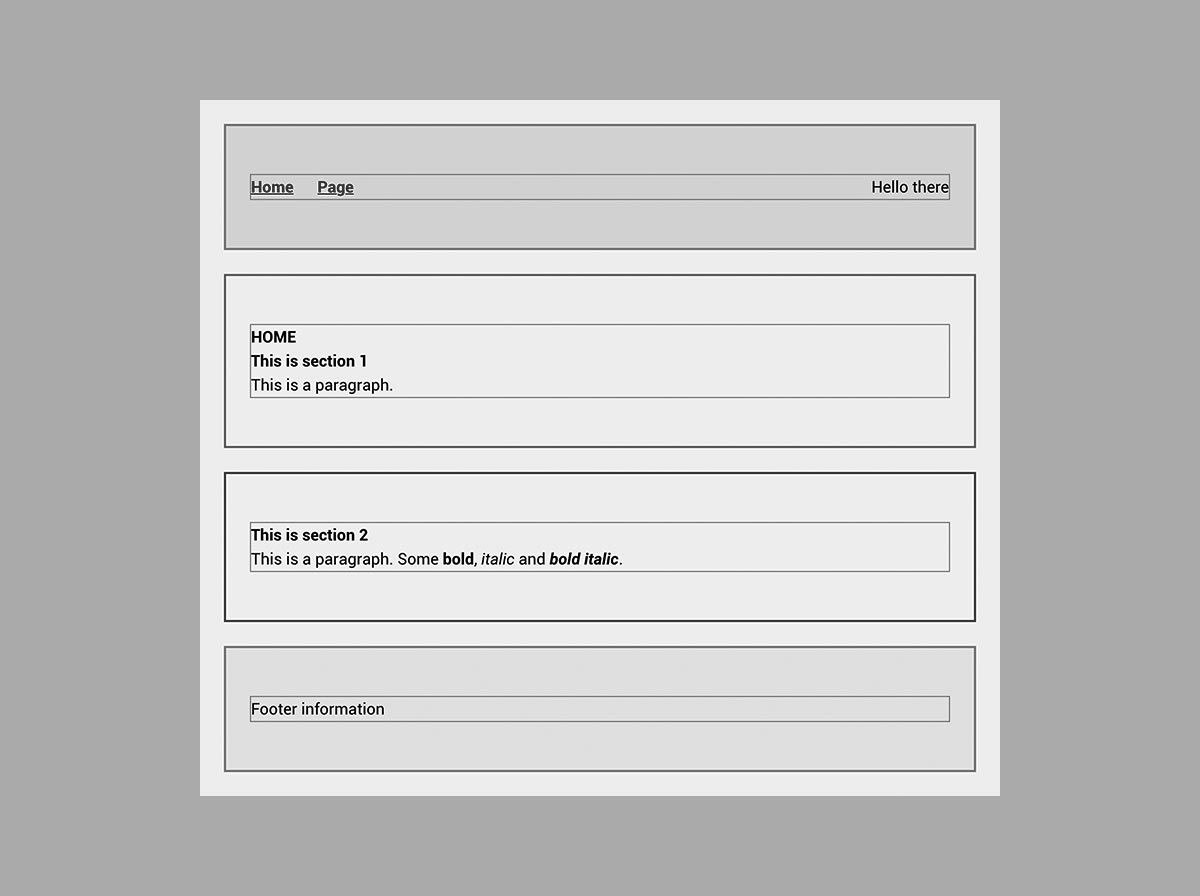
ผู้เริ่มต้นมาพร้อมกับเลย์เอาต์ที่เรียบง่ายมีโครงสร้างเหมือนต่อไปนี้:
// Wrapper
.wrapper
// Header
header .header
.container
…
// Main
main .main
// Section (repeatable)
section .section
.container
…
// Footer
footer .footer
.container
…
นอกจากนี้ยังมี ยูทิลิตี้ SASS ที่อนุญาตให้เน้นโครงสร้างไซต์ (มีประโยชน์ในการพัฒนา) เพียงแค่ไม่มีการยกเลิก @import "dev/structure.sass" ใน style.sass ถ้าคุณต้องการใช้
กลยุทธ์ของเราสำหรับการจับแคชคือการผนวก A ?v=[version] โดยอัตโนมัติกับแบบสอบถามสินทรัพย์แต่ละรายการ เมื่อคุณต้องการจับแคชเพียงอัปเดต version ใน package.json
ในเทมเพลตปั๊กจะมีตัวแปร assetVersion การใช้งาน:
img ( src = "images/unicorn.jpg" + assetVersion, alt = "" ) ในไฟล์ SASS มีฟังก์ชั่น urlVersion การใช้งาน:
background-image: urlVersion("/images/unicorn .jpg ") จำเป็นต้องทำการกำหนดค่าบางอย่างเพื่อรับ title description และ og: Meta Tags พร้อมสำหรับการผลิต คุณสามารถอ่านเพิ่มเติมเกี่ยวกับ OG Meta Tags ในเอกสารประกอบโปรโตคอล Open Graph
ขั้นตอนที่ 1: ตั้งค่าตัวแปรต่อไปนี้ใน default.pug :
- var siteTitle = " Site title " ;
- var siteDescription = " Site description " ;
- var baseUrl = " https://site-url.com " ; ขั้นตอนที่ 2: ตั้งค่าตัวแปร pageTitle สำหรับแต่ละหน้า ตัวอย่างเช่นใน index.pug :
- pageTitle = " Home " ;ขั้นตอนที่ 3: ปรับแต่งภาพ OG
ยินดีต้อนรับการมีส่วนร่วมปัญหาและคำขอคุณสมบัติ! ดูรายชื่อผู้สนับสนุนที่เข้าร่วมในโครงการนี้
การเริ่มต้นไซต์แบบคง ที่ได้รับใบอนุญาตภายใต้ใบอนุญาตสาธารณะ GNU ทั่วไป v3.0