
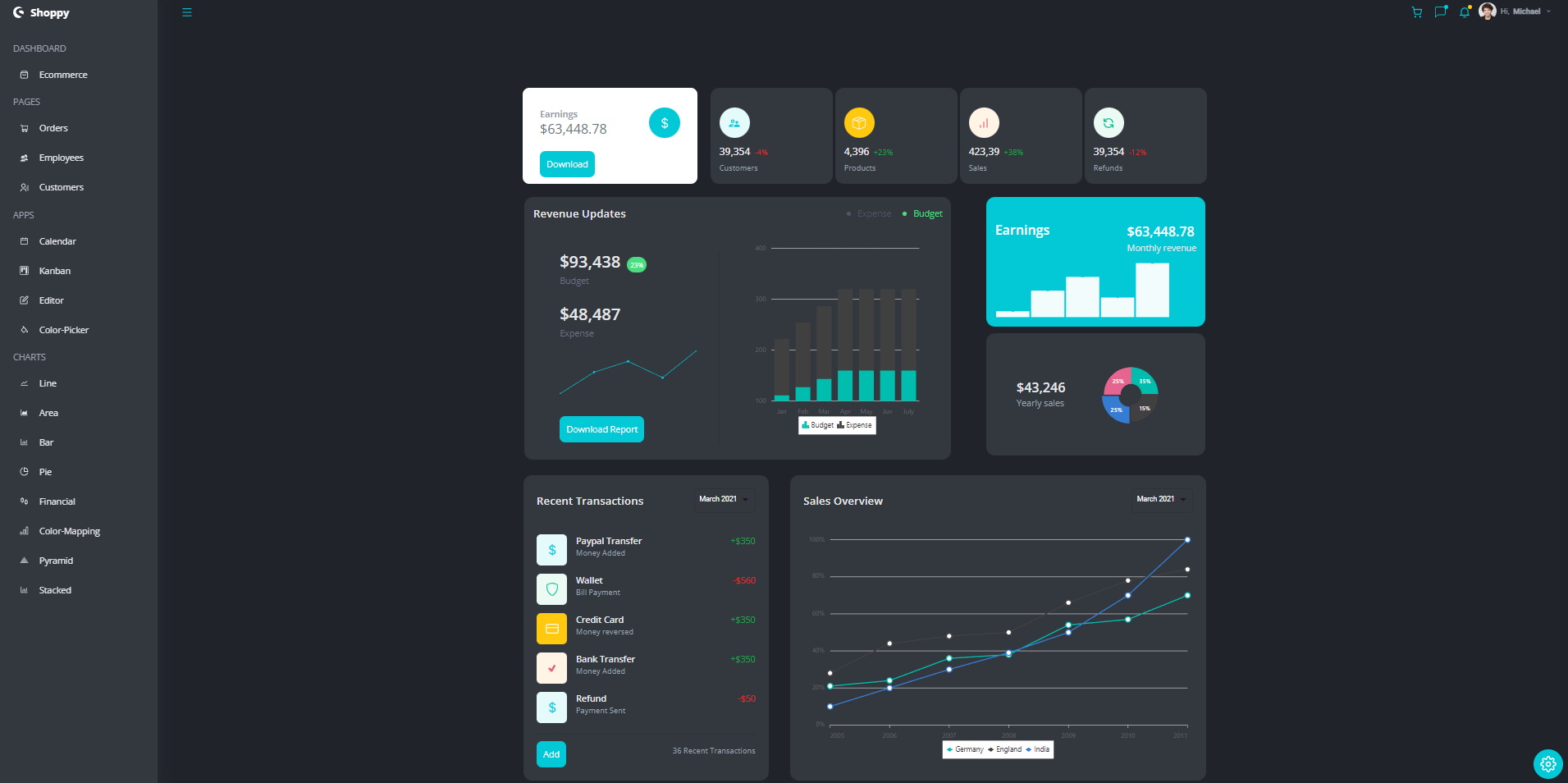
React Admin Dashboard เป็นเว็บแอปพลิเคชันที่น่าทึ่งซึ่งมีส่วนต่อประสานผู้ใช้ที่สวยงามและถูกสร้างขึ้นโดยใช้แนวคิด JavaScript ขั้นสูง React และ Tailwind CSS แดชบอร์ดนี้ให้ประสบการณ์ผู้ใช้ที่ครอบคลุมและใช้งานง่ายช่วยให้ผู้ใช้สามารถจัดการและติดตามข้อมูลได้อย่างง่ายดาย React เป็นไลบรารี JavaScript ที่ทรงพลังซึ่งช่วยให้นักพัฒนาสามารถสร้างอินเทอร์เฟซผู้ใช้ที่มีประสิทธิภาพและไดนามิกในขณะที่ Tailwind CSS ให้การรวบรวมคลาสที่กำหนดไว้ล่วงหน้าซึ่งทำให้ง่ายต่อการจัดสไตล์และปรับแต่งองค์ประกอบ UI การรวมกันของเทคโนโลยีทั้งสองนี้พร้อมกับแนวคิด JavaScript ขั้นสูงทำให้ประสบการณ์ผู้ใช้ตอบสนองและมีส่วนร่วมอย่างมาก ด้วยแดชบอร์ดผู้ดูแลระบบ React ผู้ใช้สามารถอยู่ด้านบนของข้อมูลได้อย่างง่ายดายและเพลิดเพลินไปกับอินเทอร์เฟซที่น่าพึงพอใจ
โครงการนี้โฮสต์ใน Netlify: React-Admin-Dashboard โดย OM
คำแนะนำเหล่านี้จะช่วยให้คุณได้รับสำเนาของโครงการและทำงานบนเครื่องในพื้นที่ของคุณเพื่อการพัฒนาและการทดสอบ
ข้อกำหนดเบื้องต้นก่อนที่จะเริ่มตรวจสอบให้แน่ใจว่าคุณติดตั้งซอฟต์แวร์ต่อไปนี้บนคอมพิวเตอร์ของคุณ:
node.js NPM (Node Package Manager)
JavaScript, HTML, CSS, React.js และ tailwindcss
git clone https://github.com/omunite215/React-Admin-DashBoard.git
cd React-Admin-DashBoard npm install npm startตอนนี้เว็บไซต์ควรเปิดใช้งานบน http: // localhost: 3000
ไคลเอนต์: React, tailwindcss, syncfusion
เซิร์ฟเวอร์: netlify
ความเชี่ยวชาญด้านการพัฒนาเว็บด้านหน้า - สิ้นสุด: ความเชี่ยวชาญเฉพาะด้าน:
? ♀ ฉันกำลังมองหาที่จะร่วมมือกันในโครงการ dev web front-end บน react.js
หากคุณมีข้อเสนอแนะใด ๆ โปรดติดต่อฉันที่ [email protected]
โครงการนี้ทำโดยใช้การสอนของ JavaScript Mastery
@om Patel
API อย่างรวดเร็ว
ตอบสนองเอกสาร
