24 ชุดรูปแบบ Star Wars แบบปรับแต่งแบบปรับแต่งได้สำหรับเทอร์มินัลไฮเปอร์ของคุณ
ภูมิหลังของ Star Wars ที่ยอดเยี่ยมทั้งหมดถูกสร้างขึ้นโดย Filipe de Carvalho ที่น่าทึ่งและเป็นส่วนหนึ่งของโครงการ Star Wars - Long Shadow Flat Design คุณสามารถชื่นชมโปรเจ็กต์ของเขาและผลงานที่ยอดเยี่ยมสุดยอดของเขาใน Behance
มาที่ Gitter หรือ Twitter เพื่อแบ่งปันความคิดของคุณในโครงการ
รับพื้นหลังเป็นวอลเปเปอร์ 4K HD ที่นี่
hyperประการแรกให้แน่ใจว่าคุณติดตั้งไฮเปอร์ในระบบของคุณ
เมื่อเสร็จสิ้นแล้วก็ถึงเวลาที่จะติดตั้งธีม hyper-star-wars
# fire up a terminal and type
$ hyper i hyper-star-wars.hyper.js เพิ่ม hyper-star-wars ลงในรายการปลั๊กอินในไฟล์ config ~/.hyper.js ของคุณและรีสตาร์ท Hyper
plugins: [ 'hyper-star-wars' ] เมื่อคุณติดตั้ง hyper-star-wars แล้วก็ถึงเวลาที่จะตั้งค่าธีมที่คุณชื่นชอบแล้ว
ไปที่ ~/.hyper.js ของคุณและเพิ่มวัตถุการตั้งค่า StarWarsTheme ด้านล่างวัตถุ colors และกำหนดธีมที่คุณเลือก
นี่คือตัวอย่างที่รวดเร็วที่เราเลือกธีม yoda โดยเปิดใช้งานโหมด lightsaber และส่วนหัวหน้าต่างที่มีสีสัน
config: {
//...
colors : {
//...
} ,
StarWarsTheme : {
character : 'yoda' , // Define your favorite star wars character
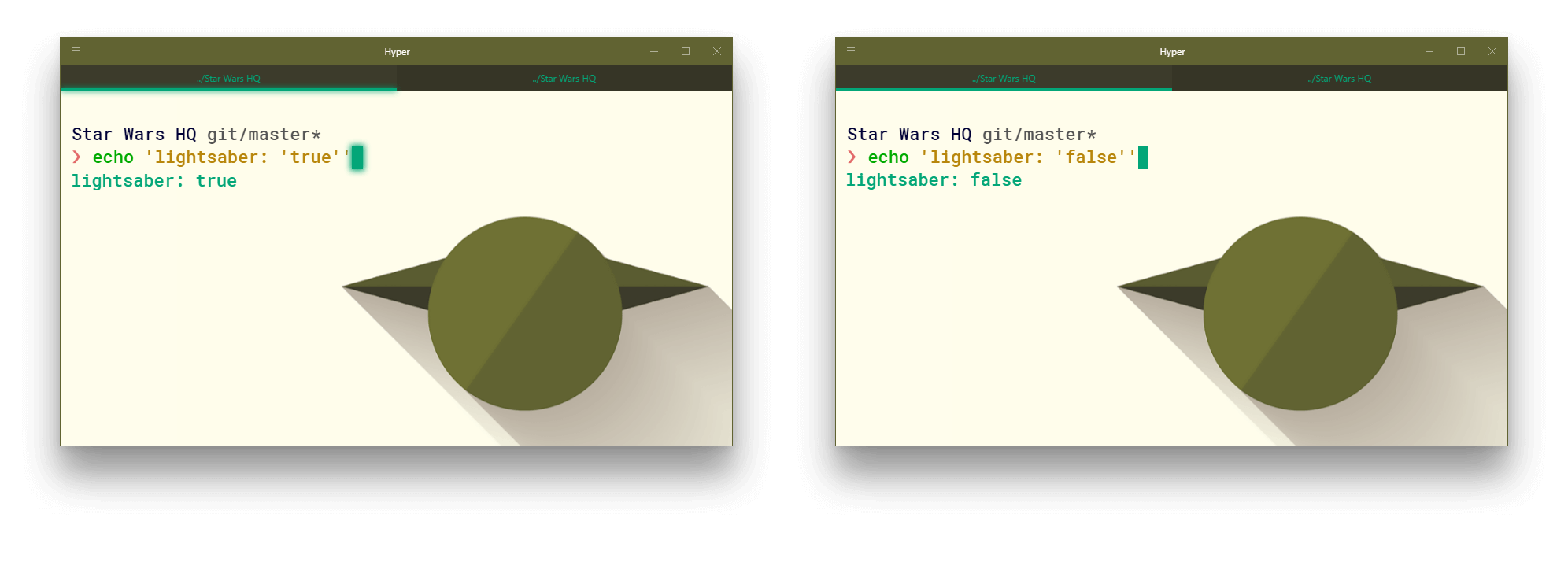
lightsaber : 'true' , // Activate your theme's lightsaber mode
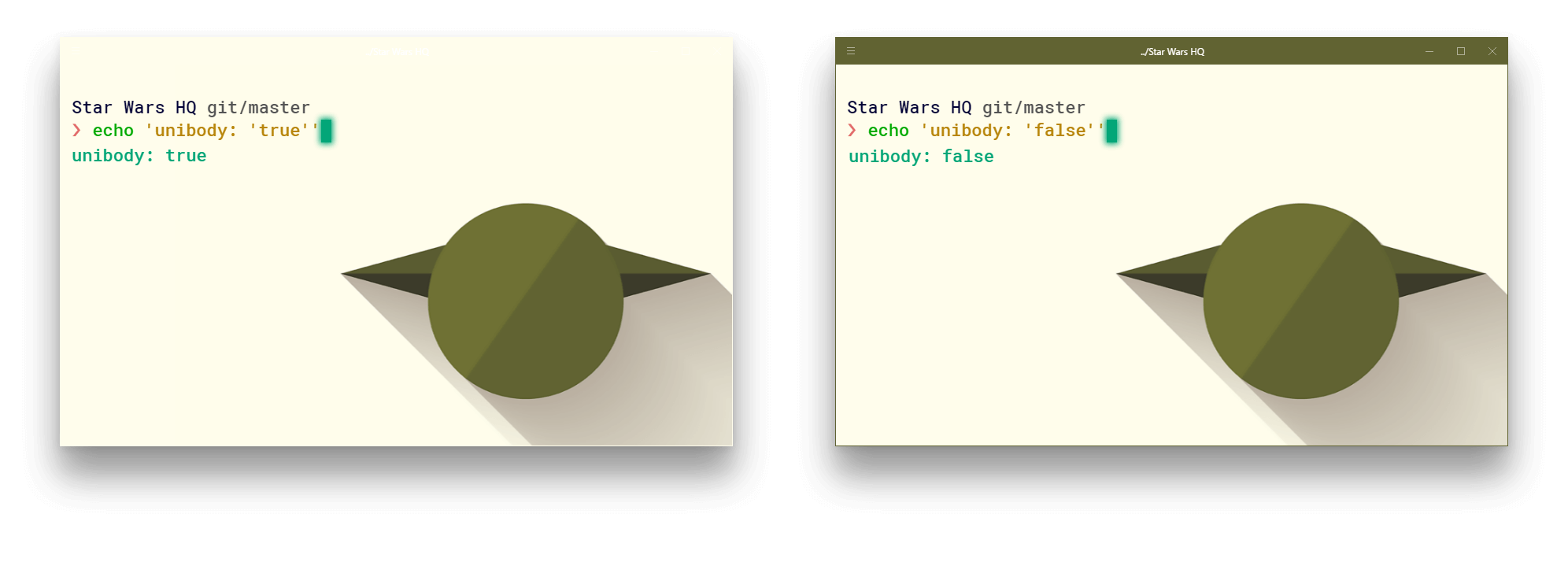
unibody : 'false' , // Define the color of the Hyper window header
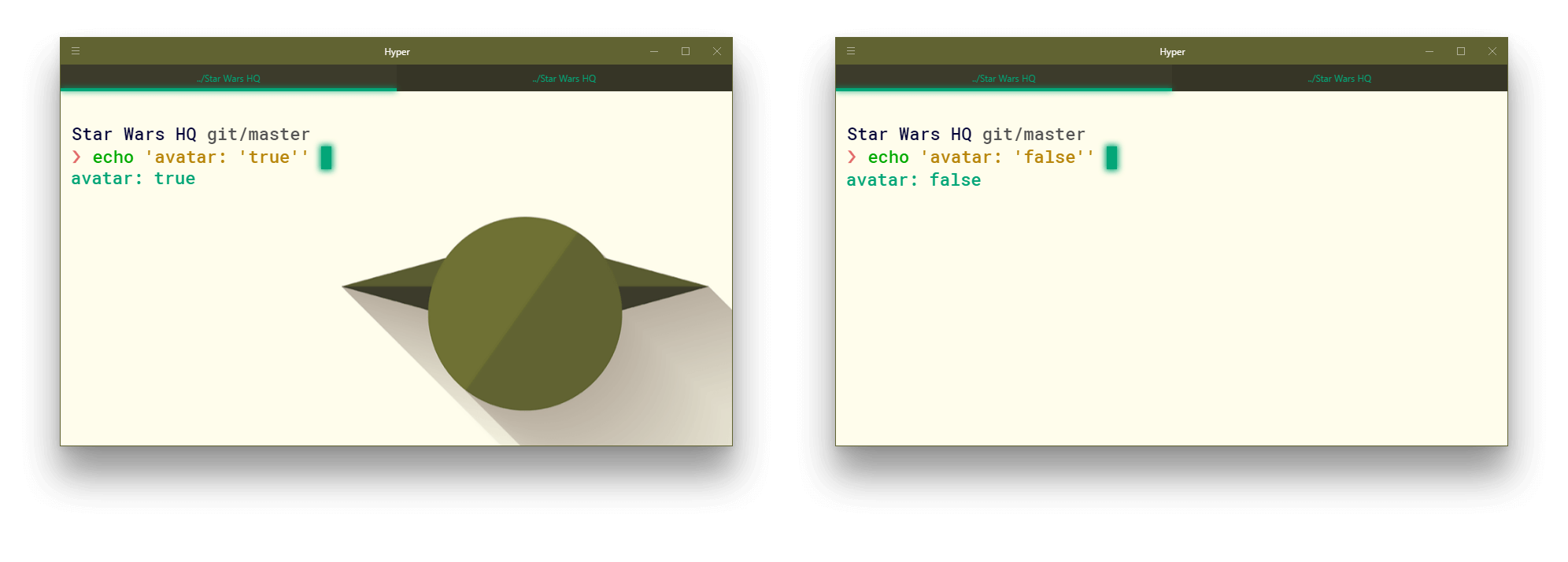
avatar : 'true' // Activate your theme's background avatar
} ,
//...
} 
เพื่อให้ได้รูปลักษณ์เดียวกันที่แน่นอนให้ติดตั้งตัวอักษร Roboto Mono ของ Google รวมถึง oh-my-zsh และเลือก pure เป็นพรอมต์ ZSH ของคุณ
characterการใช้ตัวเลือกนี้คุณสามารถเลือกธีมอักขระ Star Wars ของคุณพร้อมกับสีไวยากรณ์ที่ปรับแต่งได้
ค่าที่กำหนดได้คือ:
character name - เลือกอักขระ Star Wars ใด ๆ ที่มีอยู่โดยกำหนดชื่อของพวกเขา
IE character: 'yoda' , character: 'darth-vader' , character: 'bb8' ฯลฯ
random - สุ่มเลือกธีมอักขระ Star Wars จาก ตัวละครที่มีอยู่ทั้งหมด ทุกครั้งที่คุณยิงเซสชัน Hyper Terminal ใหม่
เช่น character: 'random'
light/dark side - สุ่มเลือกชุดรูปแบบอักขระ Star Wars จาก ด้านแสง หรือ ด้านมืด ทุกครั้งที่คุณยิงเทอร์มินัลไฮเปอร์ใหม่
IE character: 'light' , character: 'dark'
character array - สุ่มเลือกตัวเลือกธีม/ธีมตัวละครของ Star Wars จาก อาร์เรย์ที่กำหนดไว้ ซึ่งมี ธีม/ธีมหลายชุดที่กำหนดเอง ทุกครั้งที่คุณยิงเซสชัน Hyper Terminal ใหม่ สามารถเลือก ธีม ตัวละครของ Star Wars ได้จากที่มีอยู่!
เช่น
character: ['kylo-ren', 'light', 'dark', 'bb8']character: ['yoda', 'chewbacca', 'bb8', 'han-solo', 'c3po']character: ['darth-vader', 'stormtrooper', 'spacetrooper', 'ray']character: ['random', 'finn', 'boba-fett', 'leia-organa', 'maz-katana'] ฯลฯlightsaber เปิดใช้งานโหมด lightsaber ของธีมของคุณทำให้ tab bar ของเทอร์มินัลเรืองแสง
ค่าที่กำหนดได้คือ:
lightsaber: 'true' - เปิดใช้งานโหมด lightsaber ธีมของคุณlightsaber: 'false' - ปิดการใช้งานโหมด lightsaber ของธีมของคุณ นอกจากนี้การละเว้นตัวเลือก lightsaber อย่างสมบูรณ์จาก .hyper.js ของคุณจะมีเอฟเฟกต์เช่นเดียวกับการกำหนดและตั้งค่าเป็น false ( ค่าเริ่มต้น )

unibodyเลือกว่าคุณต้องการให้สีส่วนหัวของหน้าต่างไฮเปอร์เหมือนกับชุดรูปแบบอักขระ Star Wars พื้นหลังหรือไม่
ค่าที่กำหนดได้คือ:
unibody: 'true' - เลือกมันสำหรับธีมสี unibodyunibody: 'false' - ไปหาถ้าคุณชอบเทอร์มินัลของคุณสีสันสดใสมากขึ้น นอกจากนี้การละเว้นตัวเลือก unibody อย่างสมบูรณ์จาก .hyper.js ของคุณจะมีผลเช่นเดียวกับการกำหนดและตั้งค่าเป็น true ( ค่าเริ่มต้น )

avatar เลือกว่าคุณต้องการให้ avatar ตัวละครของ Star Wars แสดงในพื้นหลังหรือไม่
ค่าที่กำหนดได้คือ:
avatar: 'true' - เปิดใช้งาน avatar พื้นหลังของธีมของคุณavatar: 'false' - ปิดการใช้งาน avatar พื้นหลังของธีมของคุณ นอกจากนี้การละเว้นตัวเลือก avatar อย่างสมบูรณ์จาก .hyper.js ของคุณจะมีผลเช่นเดียวกับการกำหนดและตั้งค่าเป็น true ( ค่าเริ่มต้น )

คุณสามารถดูตัวอย่างในรายละเอียดธีมทั้งหมดได้ที่นี่
darth-vaderyodastormtrooperr2d2chewbaccasnowtrooperkylo-renbb8obi-wan-kenobiluke-skywalker-olderemperorspacetrooperc3pofinnboba-fettleia-organamaz-kanatafinn-stormtrooperhan-sololuke-skywalkerreyprincess-leiapoe-dameronhan-solo-olderมิกซ์