สำคัญ
ตรวจสอบเอกสารอย่างเป็นทางการเกี่ยวกับ GitHub เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการเขียนและการจัดรูปแบบไวยากรณ์ นอกจากนี้คุณสามารถอ่านการอัปเดตและคุณสมบัติล่าสุดเกี่ยวกับ Markdown โดยไปที่โพสต์ GitHub Changelog
Markdown เป็นวิธีการเขียนเนื้อหาข้อความแบบริช (ข้อความที่จัดรูปแบบ) โดยใช้ไวยากรณ์การจัดรูปแบบข้อความธรรมดา นอกจากนี้ยังเป็นเครื่องมือที่แปลงการจัดรูปแบบข้อความธรรมดาเป็น HTML
คู่มือนี้จะให้ความเข้าใจที่ครอบคลุมเกี่ยวกับคำสั่งสำคัญใน Markdown ปรุงแต่งปรุงแต่ง (GFM) ของ GitHub ซึ่งเป็น superset ที่เข้มงวดของ Commonmark คุณสามารถอ่านบทความฉบับเต็มแผ่นโกงมาร์กดาวน์สุดยอดบนสื่อ
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6< h1 >Heading 1</ h1 >
< h2 >Heading 2</ h2 >
< h3 >Heading 3</ h3 >
< h4 >Heading 4</ h4 >
< h5 >Heading 5</ h5 >
< h6 >Heading 6</ h6 >Heading 1
=
Heading 2
-The quick brown fox jumps over the lazy dog.สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
MAC: คำสั่ง+B
Windows: Control+B
** The quick brown fox jumps over the lazy dog. **
__ The quick brown fox jumps over the lazy dog. __
< strong >The quick brown fox jumps over the lazy dog.</ strong >สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
MAC: คำสั่ง+ฉัน
Windows: Control+I
* The quick brown fox jumps over the lazy dog. *
_ The quick brown fox jumps over the lazy dog. _
< em >The quick brown fox jumps over the lazy dog.</ em >สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
** _ The quick brown fox jumps over the lazy dog. _ **
< strong >< em >The quick brown fox jumps over the lazy dog.</ em ></ strong >สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
MAC: คำสั่ง+shift+
Windows: Control+Shift+
> The quick brown fox jumps over the lazy dog.
< br >
> The quick brown fox jumps over the lazy dog.
>
> The quick brown fox jumps over the lazy dog.
>
> The quick brown fox jumps over the lazy dog.
< br >
> The quick brown fox jumps over the lazy dog.
> > The quick brown fox jumps over the lazy dog.
> > > The quick brown fox jumps over the lazy dog.
< br >
> ** The quick brown fox ** * jumps over the lazy dog. *สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
สุนัขจิ้งจอกสีน้ำตาลเร็ว กระโดดข้ามสุนัขขี้เกียจ
< samp >The quick brown fox jumps over the lazy dog.</ samp >สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
< ins >The quick brown fox jumps over the lazy dog.</ ins >สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
~~ The quick brown fox jumps over the lazy dog. ~~ สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
< pre >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. < strike >Sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua.</ strike > Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. < strike >Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</ strike >
</ pre >Lorem Ipsum Dolor sit amet, consectetur adipiscing elitsed do eiusmod temporm incididunt ut labore et dolore magna Aliquaut enim ad minim veniam, quis nostrud การออกกำลังกาย ullamco laboris nisi ut aliquip ex ea Commodo ผลที่ตามมา duis aute irure dolor ใน reprehenderit ใน voluptate velit esse cillum dolore eu fugiat nulla pariaturยกเว้นพวก sint Occaecat Cupidatat Non Proident, sunt ใน culpa qui officia deserunt mollit anim id est laborum
< strike >
``` js
console . log ( ' Error ' );
```
</ strike >console . log ( 'Error' ) ;< table >< tr >< td >The quick brown fox jumps over the lazy dog.</ td ></ tr ></ table >| สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ |
log< sub >2</ sub >(x)
Subscript < sub >The quick brown fox jumps over the lazy dog.</ sub >บันทึก 2 (x)
Subscript สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
2 < sup >53-1</ sup > and -2 < sup >53-1</ sup >
Superscript < sup >The quick brown fox jumps over the lazy dog.</ sup >2 53-1 และ -2 53-1
SuperScript สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ
การใช้ไวยากรณ์ Mathjax:
| ชื่อสี | รหัส | ตัวอย่าง |
|---|---|---|
| แอปริคอท | $color{Apricot}{The quick brown fox jumps over the lazy dog.}$ | |
| สมเด็จ | $color{Aquamarine}{The quick brown fox jumps over the lazy dog.}$ | |
| หวานอมขมกลืน | $color{Bittersweet}{The quick brown fox jumps over the lazy dog.}$ | |
| สีดำ | $color{Black}{The quick brown fox jumps over the lazy dog.}$ |
โต๊ะเต็ม
อย่างรวดเร็ว
สุนัขจิ้งจอกสีน้ำตาล
กระโดดข้าม
สุนัขขี้เกียจ
The quick
brown fox
jumps over
the lazy dog. วิธีการคลาสเป็นวิธีการอินสแตนซ์ของวัตถุคลาส เมื่อมีการสร้างคลาสใหม่วัตถุประเภท Class จะเริ่มต้นและกำหนดให้กับค่าคงที่ทั่วโลก (มือถือในกรณีนี้)
คุณสามารถใช้ คำสั่ง + e บน Mac หรือ ควบคุม + e บน Windows เพื่อแทรกรหัสอินไลน์
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
```
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
``` public static String monthNames [] = { "January" , "February" , "March" , "April" , "May" , "June" , "July" , "August" , "September" , "October" , "November" , "December" }; ``` java
public static String monthNames[] = { " January " , " February " , " March " , " April " , " May " , " June " , " July " , " August " , " September " , " October " , " November " , " December " };
```อ้างถึงเอกสารนี้และเอกสาร GitHub นี้เพื่อค้นหาคำหลักที่ถูกต้องทั้งหมด
# # git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
- The quick brown fox jumps over the lazy dog
+ The quick brown fox jumps over the lazy cat
a
- b
c
d
- e
f ``` diff
# # git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
- The quick brown fox jumps over the lazy dog
+ The quick brown fox jumps over the lazy cat
a
- b
c
d
- e
f
``` - Text in Red
+ Text in Green
! Text in Orange
# Text in Gray
@@ Text in Purple and bold @@ ``` diff
- Text in Red
+ Text in Green
! Text in Orange
# Text in Gray
@@ Text in Purple and bold @@
```< p align = " left " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< p align = " center " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< p align = " right " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< h3 align = " center " > My latest Medium posts </ h3 >< table >
< tr >
< td width = " 33% " " >
The quick brown fox jumps over the lazy dog.
</ td >
< td width = " 33% " >
The quick brown fox jumps over the lazy dog.
</ td >
< td width = " 33% " >
The quick brown fox jumps over the lazy dog.
</ td >
</ tr >
</ table >| สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ | สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ | สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ |
| Default | Left align | Center align | Right align |
| - | :- | :-: | -: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| Default | Left align | Center align | Right align |
| ---------- | :--------- | :----------: | ----------: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
Default | Left align | Center align | Right align
---------- | :--------- | :----------: | ----------:
9999999999 | 9999999999 | 9999999999 | 9999999999
999999999 | 999999999 | 999999999 | 999999999
99999999 | 99999999 | 99999999 | 99999999
9999999 | 9999999 | 9999999 | 9999999| ค่าเริ่มต้น | จัดแนวซ้าย | จัดตำแหน่งศูนย์ | จัดแนวขวา |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| ค่าเริ่มต้น | จัดแนวซ้าย | จัดตำแหน่งศูนย์ | จัดแนวขวา |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| ค่าเริ่มต้น | จัดแนวซ้าย | จัดตำแหน่งศูนย์ | จัดแนวขวา |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
< table >
< tr >
< th >Heading 1</ th >
< th >Heading 2</ th >
</ tr >
< tr >
< td >
| A | B | C |
| -- | -- | -- |
| 1 | 2 | 3 |
</ td >< td >
| A | B | C |
| -- | -- | -- |
| 1 | 2 | 3 |
</ td ></ tr > </ table >| หัวเรื่อง 1 | หัวเรื่อง 2 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
| A | B | C |
| --- | --- | --- |
| 1 | 2 | 3 < br /> 4 < br /> 5 || อัน | ข | C |
|---|---|---|
| 1 | 2 | 3 4 5 |
< table >
< tr >
< th >Before Hoisting</ th >
< th >After Hoisting</ th >
</ tr >
< tr >
< td >
< pre lang = " js " >
console.log(fullName); // undefined
fullName = "Dariana Trahan";
console.log(fullName); // Dariana Trahan
var fullName;
</ pre >
</ td >
< td >
< pre lang = " js " >
var fullName;
console.log(fullName); // undefined
fullName = "Dariana Trahan";
console.log(fullName); // Dariana Trahan
</ pre >
</ td >
</ tr >
</ table >| ก่อนที่จะยก | หลังจากยก |
|---|---|
console . log ( fullName ) ; // undefined
fullName = "Dariana Trahan" ;
console . log ( fullName ) ; // Dariana Trahan
var fullName ; | var fullName ;
console . log ( fullName ) ; // undefined
fullName = "Dariana Trahan" ;
console . log ( fullName ) ; // Dariana Trahan |
[ The-Ultimate-Markdown-Cheat-Sheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet )แผ่นงานที่ใช้งานได้อย่างต่อเนื่อง
[ The-Ultimate-Markdown-Cheat-Sheet ] [ reference text ]
[ The-Ultimate-Markdown-Cheat-Sheet ] [ 1 ]
[ Markdown-Cheat-Sheet ]
[ reference text ] : https://github.com/lifeparticle/Markdown-Cheatsheet
[ 1 ] : https://github.com/lifeparticle/Markdown-Cheatsheet
[ Markdown-Cheat-Sheet ] : https://github.com/lifeparticle/Markdown-Cheatsheetแผ่นงานที่ใช้งานได้อย่างต่อเนื่อง
แผ่นงานที่ใช้งานได้อย่างต่อเนื่อง
มาร์คดาวน์ชีท
เชิงอรรถ. 1
เชิงอรรถที่สำคัญอื่น ๆ 2
Footnote. [ ^ 1 ]
Some other important footnote. [ ^ 2 ]
[ ^ 1 ] : This is footnote number one.
[ ^ 2 ] : Here is the second footnote.
[ Example of a relative link ] ( rl.md )ตัวอย่างของลิงค์สัมพัทธ์
Visit https://github.com/เยี่ยมชม https://github.com/
Email at [email protected]อีเมลที่ตัวอย่าง @example.com

คุณสามารถใช้ BinaryTree เพื่อสร้างตาราง markdown
คุณสามารถใช้ BinaryTree เพื่อสร้างตาราง markdown
< https://github.com/ >https://github.com/
[ BinaryTree ] ( https://binarytree.dev/ )BinaryTree

ข้อความและชื่อเรื่อง alt เป็นตัวเลือก
![ alt text ] ( https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=100&q=80 " Title text ") ![ alt text ] [ image ]
[ image ] : https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=100&q=80 " Title text " < img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />< img src = " https://media.giphy.com/media/qLHzYjlA2FW8g/giphy.gif " />< img src = " https://img.shields.io/badge/theultimatemarkdowncheatsheet-brightgreen.svg " />
[ ![ BinaryTree ] ( https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png )] ( https://binarytree.dev/ ) 
< a href = ' https://binarytree.dev/ ' target = ' _blank ' > < img src = ' https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png ' /> </ a > องค์ประกอบ HTML <picture> พร้อมกับคุณสมบัติสื่อ prefers-color-scheme ช่วยให้คุณสามารถปรับภาพแบบไดนามิกตามการตั้งค่าสีของโทนสีของผู้ใช้โดยให้ตัวเลือกสำหรับโหมดแสงและมืด
ตัวอย่างเช่นโค้ดตัวอย่างด้านล่างแสดงให้เห็นถึงวิธีการแสดงโลโก้ binarytree ธีมมืดเมื่ออุปกรณ์ของผู้ใช้ถูกตั้งค่าเป็นโหมดมืดและโลโก้ binarytree ธีมแสงสำหรับการตั้งค่าโหมดแสง:
< picture >
< source media = " (prefers-color-scheme: dark) " srcset = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_dark.png " >
< source media = " (prefers-color-scheme: light) " srcset = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png " >
< img alt = " BinaryTree " src = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png " width = " 200 " >
</ picture >
[ ![ Badge ] [ Logo-dark ]] ( https://binarytree.dev#gh-dark-mode-only )
[ ![ Badge ] [ Logo-light ]] ( https://binarytree.dev#gh-light-mode-only )
[ Logo-dark ] : https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=graywhite&show_icons=true#gh-light-mode-only
[ Logo-light ] : https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=dark&show_icons=true#gh-dark-mode-only < a href = " https://github.com/anuraghazra/github-readme-stats#gh-light-mode-only " >
< img src = " https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=graywhite&show_icons=true#gh-light-mode-only " width = " 350 " alt = " This image shows a summary of Mahbub Zaman's GitHub statistics. " />
</ a >
< a href = " https://github.com/anuraghazra/github-readme-stats#gh-dark-mode-only " >
< img src = " https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=dark&show_icons=true#gh-dark-mode-only " width = " 350 " alt = " This image shows a summary of Mahbub Zaman's GitHub statistics. " />
</ a > ![ GitHub forks ] ( https://img.shields.io/github/forks/lifeparticle/Markdown-Cheatsheet?style=for-the-badge )MAC: คำสั่ง+กะ+7
Windows: Control+Shift+7
1 . One
2 . Two
3 . Three 1 . First level
1 . Second level
- Third level
- Fourth level
2 . First level
1 . Second level
3 . First level
1 . Second levelMAC: คำสั่ง+กะ+8
Windows: Control+Shift+8
* 1
* 2
* 3
+ 1
+ 2
+ 3
- 1
- 2
- 3 - First level
- Second level
- Third level
- Fourth level
- First level
- Second level
- First level
- Second level< ul >
< li >First item</ li >
< li >Second item</ li >
< li >Third item</ li >
< li >Fourth item</ li >
</ ul > - [x] Fix Bug 223
- [ ] Add Feature 33
- [ ] Add unit tests< kbd >cmd + shift + p</ kbd >cmd + shift + p
< kbd > < br > cmd + shift + p < br > </ kbd >
cmd + shift + p
< kbd > [ Markdown-Cheatsheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet ) </ kbd >Markdown-Cheatsheet
[ < kbd >Markdown-Cheatsheet</ kbd > ] ( https://github.com/lifeparticle/Markdown-Cheatsheet )Markdown-Cheatsheet
Markdown-Cheatsheet
< kbd > < br > [ Markdown-Cheatsheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet ) ↗️ < br > </ kbd >< details >
< summary >Markdown</ summary >
- < kbd > [ Markdown Editor ] ( https://binarytree.dev/me ) </ kbd >
- < kbd > [ Table Of Content ] ( https://binarytree.dev/toc ) </ kbd >
- < kbd > [ Markdown Table Generator ] ( https://binarytree.dev/md_table_generator ) </ kbd >
</ details > ---
***
___ ``` mermaid
pie
"Movies" : 80
"TV shows" : 20
``` พาย
"ภาพยนตร์": 80
"รายการทีวี": 20
สำคัญ
ตรวจสอบเอกสารอย่างเป็นทางการเกี่ยวกับ GitHub เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการเขียนและการจัดรูปแบบไวยากรณ์ MathJax
This is an inline math expression $x = {-b pm sqrt{b^2-4ac} over 2a}$ นี่คือการแสดงออกทางคณิตศาสตร์แบบอินไลน์
$$
x = {-b pm sqrt{b^2-4ac} over 2a}
$$ > [ !NOTE ]
> Essential details that users should not overlook, even when browsing quickly.
< br >
> [ !TIP ]
> Additional advice to aid users in achieving better outcomes.
< br >
> [ !IMPORTANT ]
> Vital information required for users to attain success.
< br >
> [ !WARNING ]
> Urgent content that requires immediate user focus due to possible risks.
< br >
> [ !CAUTION ]
> Possible negative outcomes resulting from an action. บันทึก
รายละเอียดที่สำคัญที่ผู้ใช้ไม่ควรมองข้ามแม้ว่าจะเรียกดูอย่างรวดเร็ว
เคล็ดลับ
คำแนะนำเพิ่มเติมเพื่อช่วยเหลือผู้ใช้ในการบรรลุผลลัพธ์ที่ดีขึ้น
สำคัญ
ข้อมูลสำคัญที่จำเป็นสำหรับผู้ใช้ในการบรรลุความสำเร็จ
คำเตือน
เนื้อหาเร่งด่วนที่ต้องให้ความสำคัญกับผู้ใช้ทันทีเนื่องจากความเสี่ยงที่เป็นไปได้
คำเตือน
ผลลัพธ์เชิงลบที่เป็นไปได้เป็นผลมาจากการกระทำ
ในประเด็น:
@ lifeparticleตัวอย่างที่แสดงในปัญหา
ในไฟล์ Markdown:
https://github.com/lifeparticlehttps://github.com/lifeparticle
ในประเด็น:
# 1
# 10ตัวอย่างที่แสดงในปัญหา
ในไฟล์ Markdown:
https://github.com/lifeparticle/Markdown-Cheatsheet/issues/1
https://github.com/lifeparticle/Markdown-Cheatsheet/pull/10#1
#10
ในประเด็น:
` #ffffff `
` #000000 `ตัวอย่างที่แสดงในปัญหา

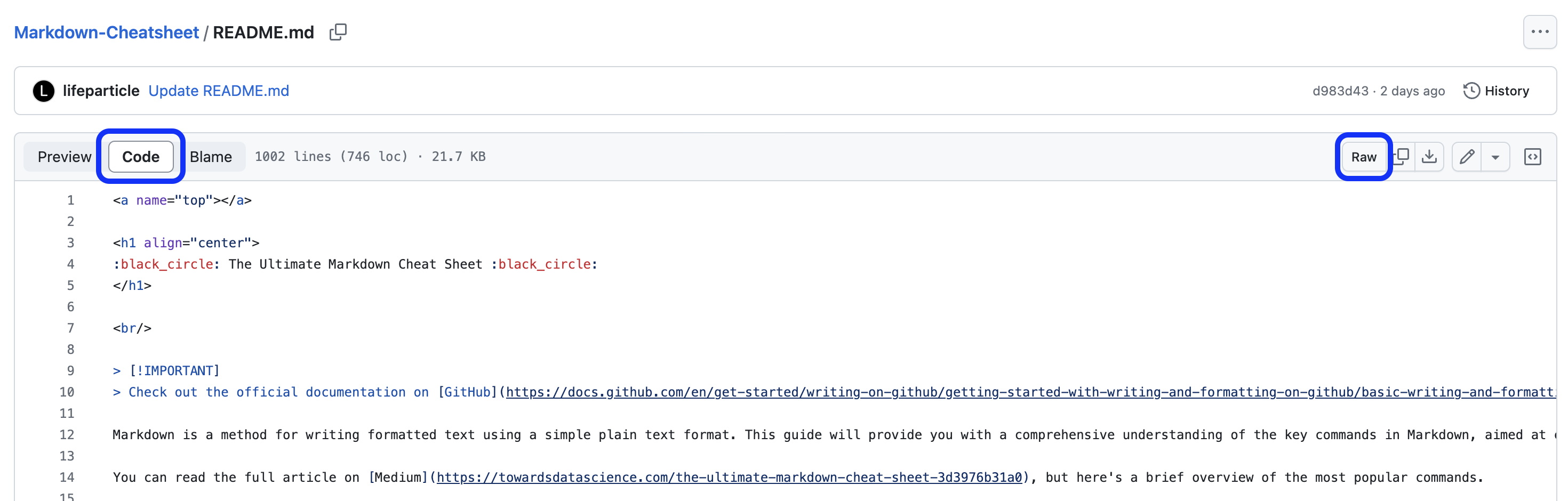
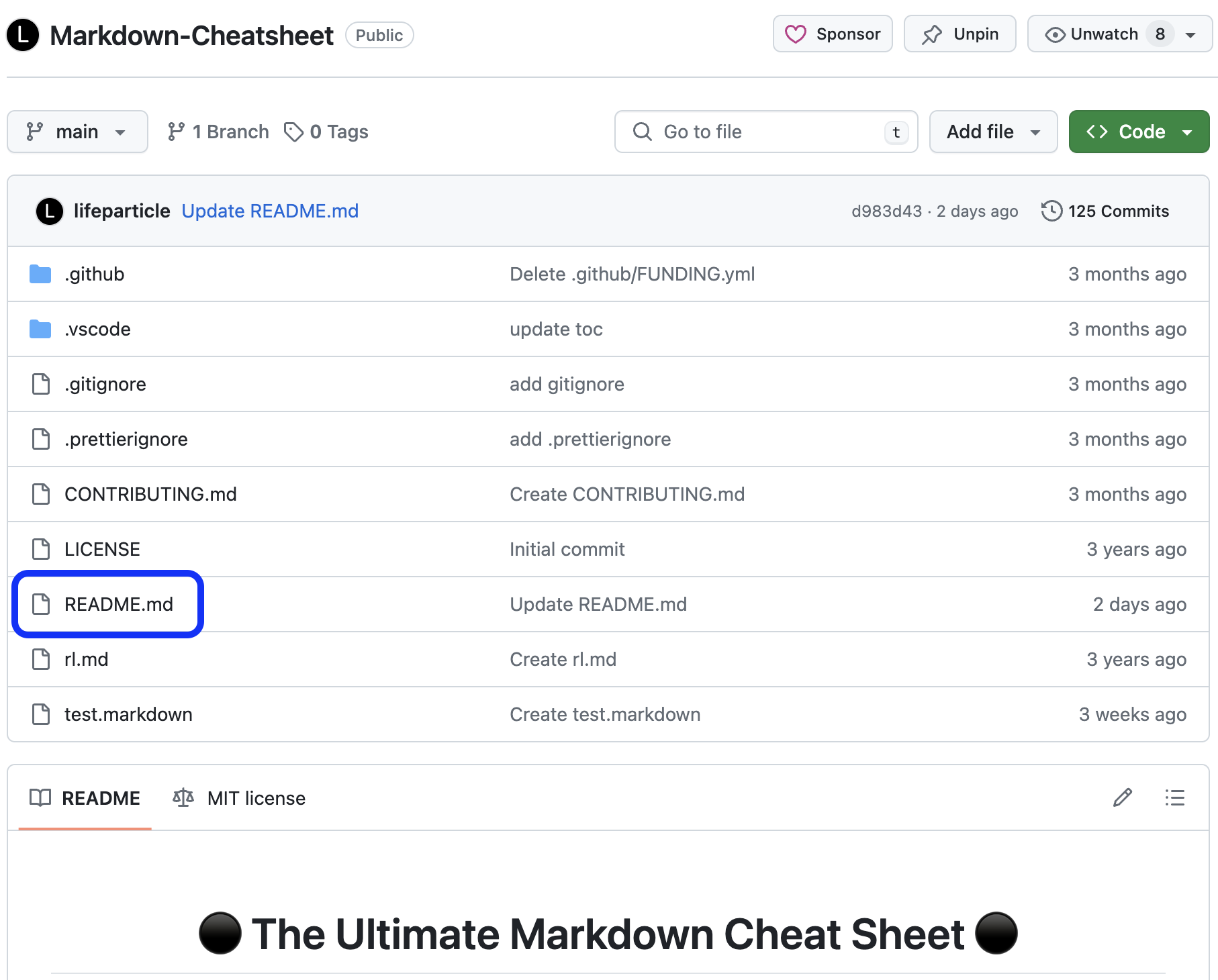
คลิกตัวเลือกโค้ด (ขวาบน) หรือตัวเลือกดิบ (บนซ้าย) เพื่อดูรหัส Markdown

บันทึก
ตรวจสอบให้แน่ใจว่าคุณได้คลิกไฟล์ Markdown เพื่อดูมุมมองด้านบน

ในปัญหาและดึงชื่อคำขอ
ปัญหา TEST
` TEST ` ISSUE

ฉลากที่อ้างอิงโดย URL ใน Markdown จะแสดงผลโดยอัตโนมัติ
เอกสาร
https://github.com/lifeparticle/Markdown-Cheatsheet/labels/documentation <!--
Lorem ipsum dolor sit amet
--> * Asterisk
Backslash
` Backtick
{} Curly braces
. Dot
! Exclamation mark
# Hash symbol
- Hyphen symbol
() Parentheses
+ Plus symbol
[ ] Square brackets
_ Underscore`() วงเล็บ
[] วงเล็บเหลี่ยม _ ขีดความรู้
* Asterisk
\ Backslash
` Backtick
{ } Curly braces
. Dot
! Exclamation mark
# Hash symbol
- Hyphen symbol
( ) Parentheses
+ Plus symbol
[ ] Square brackets
_ Underscore* Asterisk backslash `backtick {} วงเล็บปีกกา ดอท เครื่องหมายอัศเจรีย์ # สัญลักษณ์แฮช - สัญลักษณ์ยัติภังค์ () วงเล็บ + สัญลักษณ์บวก [] วงเล็บสี่เหลี่ยมจัตุรัส _ ขีดความสามารถ
:octocat:รายการทั้งหมดของมาร์กอัปของ GitHub Markdown Emoji
คุณสามารถใช้ <br> เพื่อแทรกการแบ่งบรรทัดเดียว ตรวจสอบให้แน่ใจว่าใช้พื้นที่ EM - ตัวอย่างเช่น:
< table >< tr >< td > < br > The quick brown fox jumps over the lazy dog. < br > </ td ></ tr ></ table >สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ |
หรือ
< table >< tr >< td > < br >< br >< br > The quick brown fox jumps over the lazy dog. < br >< br >< br > </ td ></ tr ></ table >สุนัขจิ้งจอกสีน้ำตาลเร็วกระโดดข้ามสุนัขขี้เกียจ |
ก่อนอื่นให้วางรหัสต่อไปนี้ที่จุดเริ่มต้นของไฟล์ Markdown ของคุณ
< a name = " top " ></ a >จากนั้นใช้หนึ่งในรหัสต่อไปนี้ในสถานที่ที่คุณต้องการกลับไปด้านบน
กลับไปด้านบน
[ Back to top ] ( #top )
[ : arrow_up : ] ( #top )BitBucket รองรับ markdown สำหรับ readmes นอกจากนี้สร้างสารบัญ
Azure DevOps รองรับ Markdown สำหรับ Project Wiki
คุณสามารถเขียน JSX ในเอกสาร Markdown ของคุณโดยใช้ MDX
readme นี้ได้รับการปรับให้เหมาะสมสำหรับการเข้าถึงตามบล็อกของ GitHub "เคล็ดลับสำหรับการทำให้หน้าโปรไฟล์ GitHub ของคุณสามารถเข้าถึงได้"
นี่คือเชิงอรรถหมายเลขหนึ่ง
นี่คือเชิงอรรถที่สอง