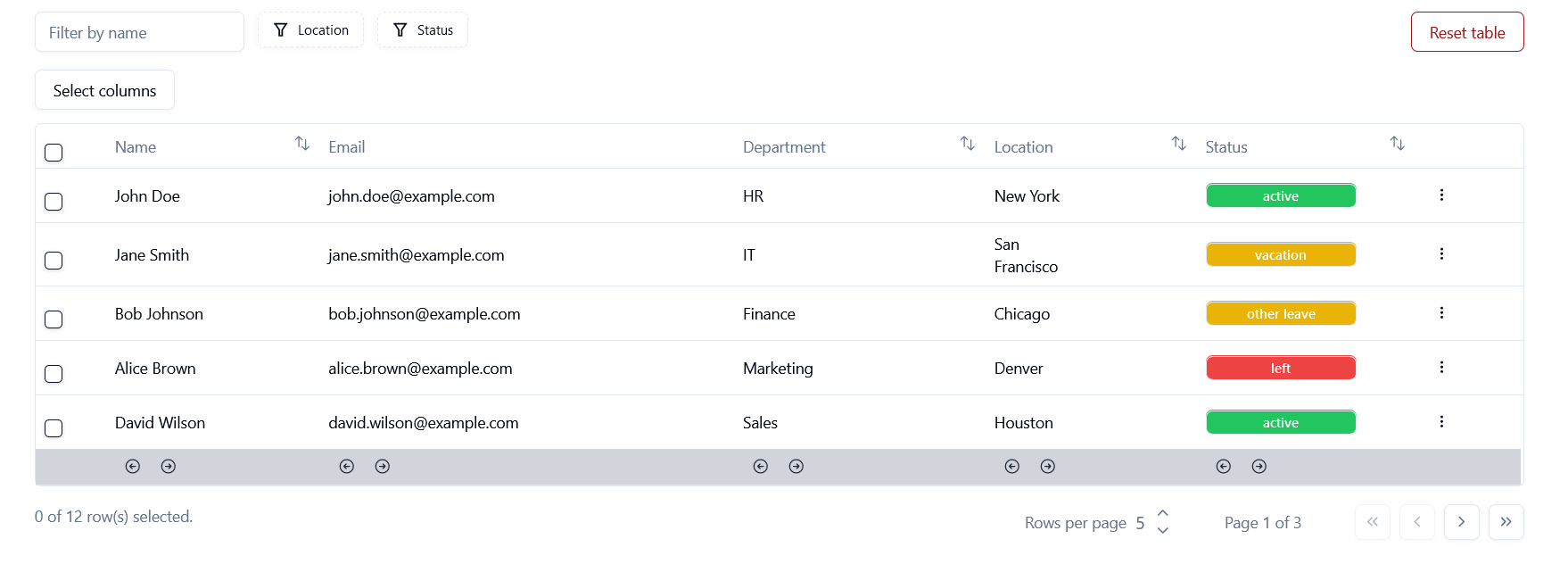
ตารางข้อมูล
นี่คือตารางข้อมูลที่สร้างขึ้นด้วยส่วนประกอบ Shadcn UI และ ตาราง tanstack
ตารางถูกสร้างขึ้นหลังจากการสอนที่ยอดเยี่ยมและตัวอย่างที่พบในเอกสาร ShadCN และขยาย

การกำหนดค่า
โครงการถูกสร้างขึ้นบน React-Vite และใช้ typeScript
- ติดตั้ง React Vite และทำตามคำแนะนำสร้างโครงการ:
$ npx shadcn-ui@latest add dropdown-menu
$ npx shadcn-ui@latest add button
ข้อมูล
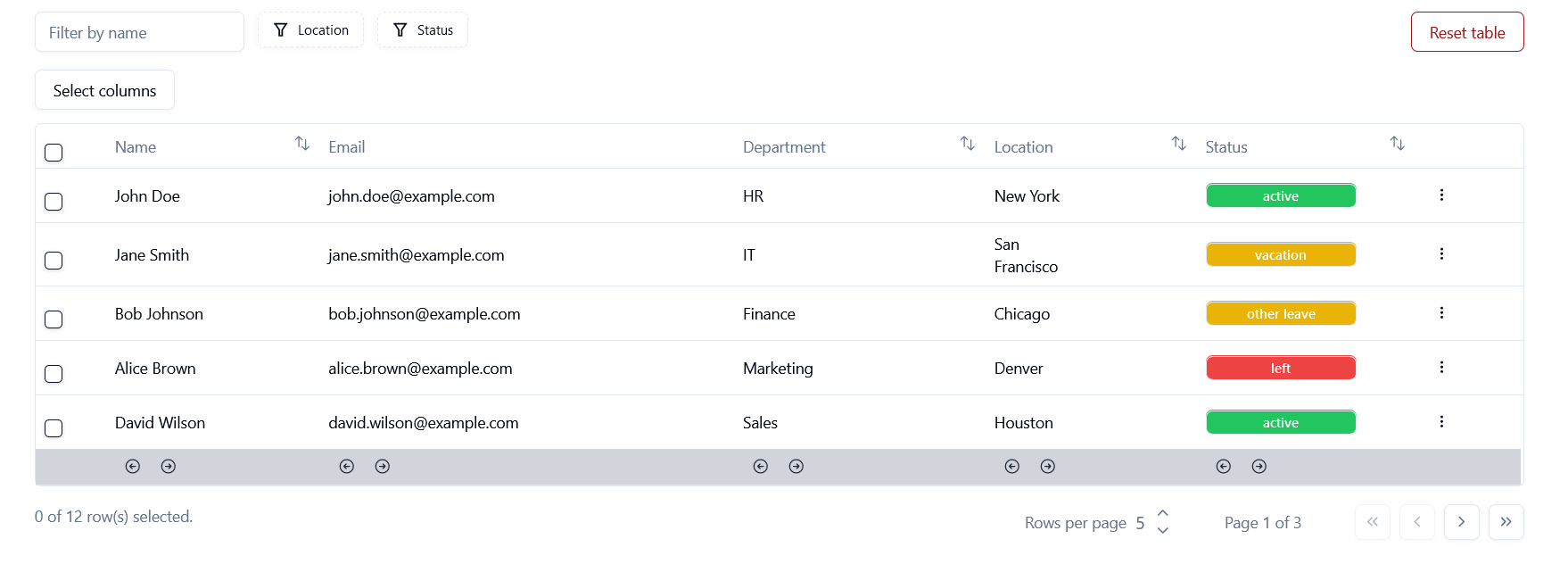
ตารางแสดงรายการตัวละครของพนักงาน
ข้อมูลเป็นเพียงข้อมูลปลอมในอาร์เรย์ในโครงการเองแทนที่จะดึงมาจากฐานข้อมูลจริง
คุณสมบัติ
นี่คือคุณสมบัติของตาราง:
แถบเครื่องมือ:
- ฟิลด์ค้นหา: การค้นหาแบบไดนามิกตามชื่อ
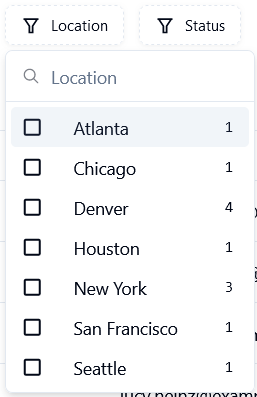
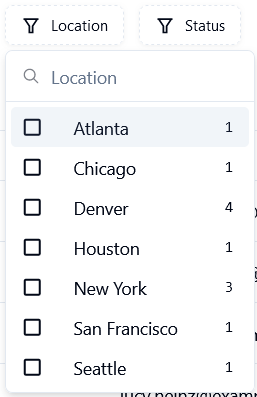
- ตัวกรองแบบ faceted: การกรองตามค่าคอลัมน์ ( ตำแหน่ง , สถานะ ); ค่ามีการแสดงแบบไดนามิกตามค่าคอลัมน์
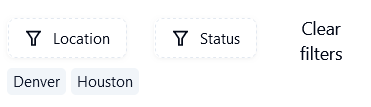
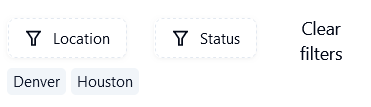
- แท็กตัวกรอง เพื่อแสดงตัวกรองที่ใช้งานอยู่และ ล้างตัวกรอง - ปุ่ม
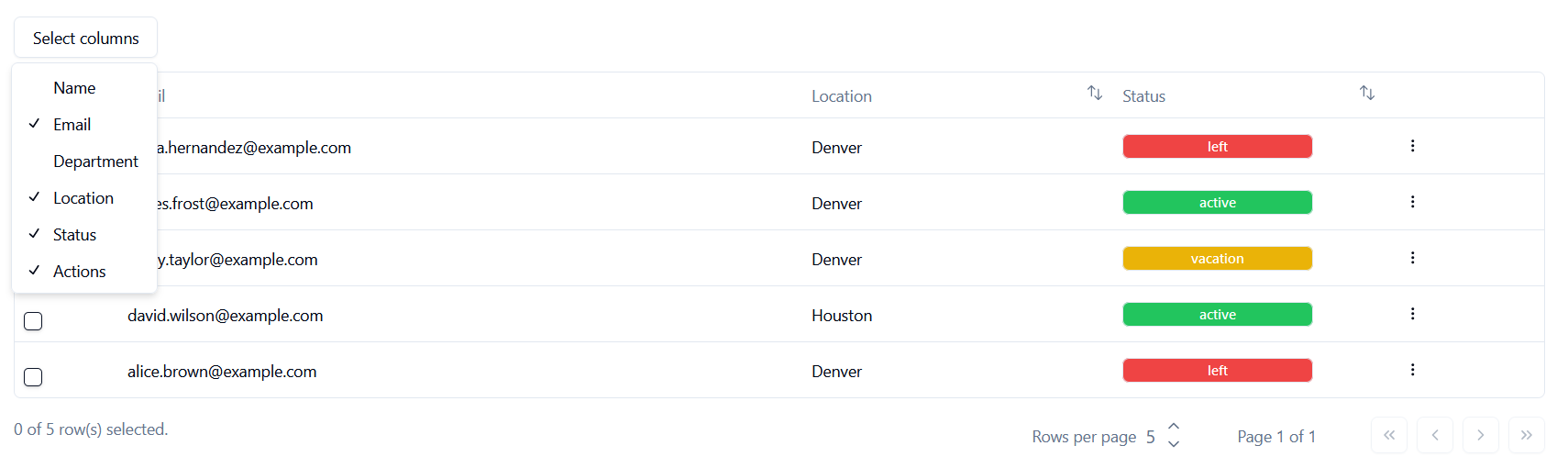
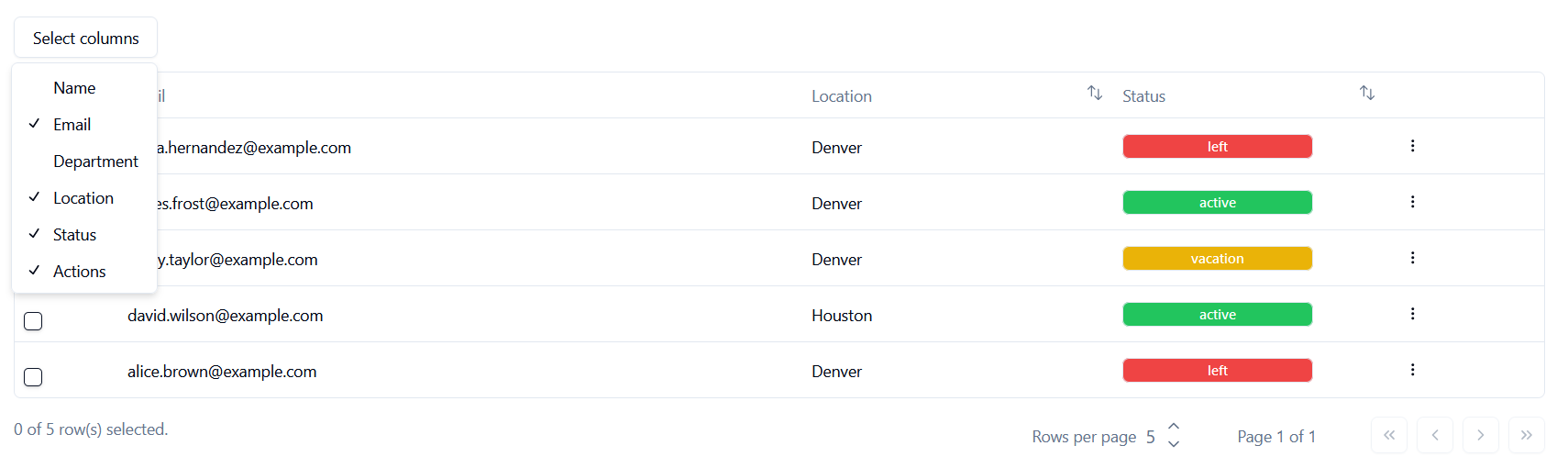
- การมองเห็นคอลัมน์: ปุ่มเพื่อเลือกคอลัมน์ที่มองเห็นได้
- รีเซ็ต: ล้างตัวกรองและตัวเลือกทั้งหมด
โต๊ะ:
- การเรียงลำดับ: คอลัมน์ที่เลือกสามารถเรียงลำดับจากน้อยไปหามากขึ้นหรือลง
- SELECT ROW: ช่องทำเครื่องหมายของคอลัมน์แรกเลือกแถว
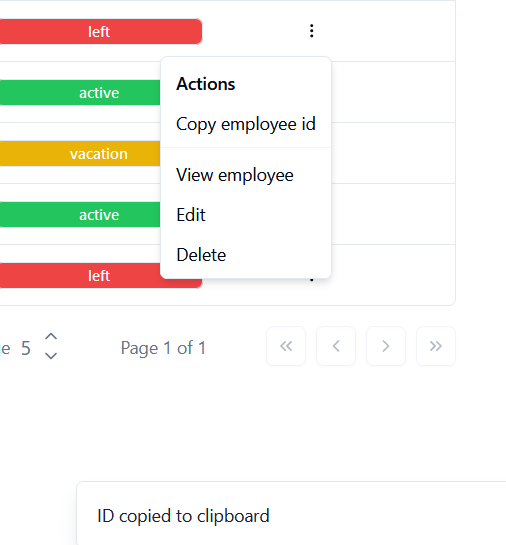
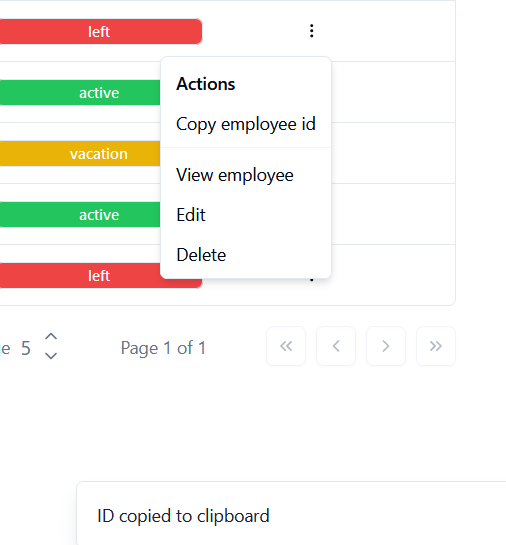
- การกระทำพิเศษแบบเลื่อนลง: แต่ละแถวแสดงการกระทำพิเศษในตอนท้ายของแถว มีเพียงคนแรกเท่านั้นที่ใช้งานได้และจะคัดลอกรหัสพนักงานไปยังคลิปบอร์ดและแสดงข้อความขนมปังปิ้ง
- คอลัมน์ใหม่: แถวสุดท้ายคุณสมบัติลูกศรที่ย้ายคอลัมน์ขวาหรือซ้าย
ส่วนท้าย:
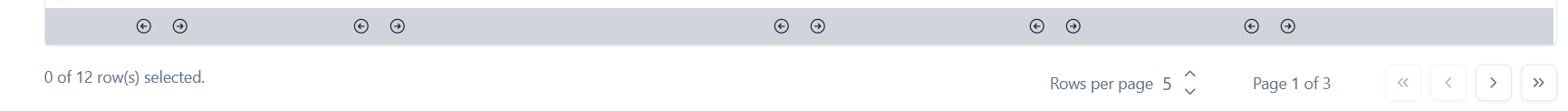
- ข้อมูลเกี่ยวกับแถวที่เลือก : แสดงจำนวนแถวที่เลือก
- แถวแบบไดนามิกต่อหน้า : การใช้งานสามารถเพิ่มหรือลดแถวต่อหน้าโดยขั้นตอนที่ 5
- ปุ่ม Pagination : เพื่อก้าวไปข้างหน้าย้อนกลับไปยังหน้าสุดท้ายหรือหน้าแรก
การมองเห็นคอลัมน์: 
แบบเลื่อนลงแบบกรองแบบ FaceTed:

แท็กตัวกรองและปุ่มล้าง:

การกระทำเพิ่มเติม:

ส่วนท้าย:

โครงสร้าง ?
ตารางประกอบด้วย 3 ส่วนหลัก:
- ส่วนประกอบของหน้าเว็บที่ดึงข้อมูลและแสดงส่วนประกอบตาราง
- ส่วนประกอบตาราง
- ตัวแปรคอลัมน์ซึ่งมีโครงสร้างและสไตล์ของเนื้อหาคอลัมน์แต่ละรายการ
ส่วนประกอบที่ใช้ซ้ำได้:
- การปนเปื้อนเป็นส่วนประกอบและสามารถนำกลับมาใช้ใหม่สำหรับตารางอื่น ๆ
- ตัวกรองแบบ faceted ต้องการรหัสยาวและจะถูกแยกออกเป็นส่วนประกอบของตัวเอง สามารถนำกลับมาใช้ใหม่ได้สำหรับตารางอื่น ๆ
- ป๊อปอัพเล็ก ๆ น้อย ๆ เป็นองค์ประกอบที่นำกลับมาใช้ใหม่ได้
ขั้นตอนต่อไป?
➡นามธรรมส่วนประกอบของตารางเป็นชิ้นส่วนที่นำกลับมาใช้ใหม่ได้และแบ่งออกเป็นส่วนประกอบที่เล็กกว่า
➡แนะนำบริบทเพื่อหลีกเลี่ยงการส่งข้อมูลตารางเป็นเสา -> ง่ายต่อการจัดการวิธีการจัดการข้อมูลเนื่องจากอาจเกิดขึ้นในส่วนประกอบที่แตกต่างกัน
เทค
- ตอบสนอง
- Shadcn UI
- โต๊ะ tanstack
- ไอคอนตอบสนอง
- ลมลม
- ตัวพิมพ์ใหญ่