ยินดีต้อนรับสู่ OpenAI Assistant API Chat Repository! แอปพลิเคชั่นแชทที่เป็นนวัตกรรมนี้ช่วยให้ผู้ใช้สามารถโต้ตอบกับผู้ช่วย AI ที่ขับเคลื่อนโดยโมเดล "GPT-4-1106-Preview" ล่าสุดของ OpenAI เป็นพื้นที่ที่น่าตื่นเต้นที่เทคโนโลยีเข้ามามีส่วนร่วมในการสนทนาซึ่งนำเสนอประสบการณ์ที่ไม่เหมือนใครของการโต้ตอบ AI

โปรดทราบว่าแอปพลิเคชันนี้อยู่ในช่วงเบต้าและมีการพัฒนาอย่างต่อเนื่อง เรากำลังทำงานอย่างขยันขันแข็งเพื่อปรับปรุงประสบการณ์ผู้ใช้และเพิ่มคุณสมบัติใหม่ ในช่วงนี้คุณอาจพบอาการสะอึกหรือพฤติกรรมที่ไม่คาดคิด
แอปพลิเคชันนี้พร้อมที่จะปรับใช้กับ Vercel แพลตฟอร์มคลาวด์สำหรับไซต์คงที่และฟังก์ชั่นที่ไม่มีเซิร์ฟเวอร์ Vercel เป็นวิธีที่ง่ายในการปรับใช้แอปพลิเคชันของคุณโดยตรงจากที่เก็บของคุณ
ในการปรับใช้แอปพลิเคชันนี้ด้วย Vercel ให้คลิกที่ปุ่ม "ปรับใช้กับ Vercel" ด้านล่าง สิ่งนี้จะนำคุณไปยังแพลตฟอร์ม vercel ที่คุณจะได้รับคำแนะนำผ่านกระบวนการปรับใช้
โปรดทราบว่าคุณจะต้องระบุคีย์ OpenAI API ของคุณในระหว่างกระบวนการปรับใช้ คีย์นี้ใช้เพื่อตรวจสอบคำขอแอปพลิเคชันของคุณไปยัง OpenAI API
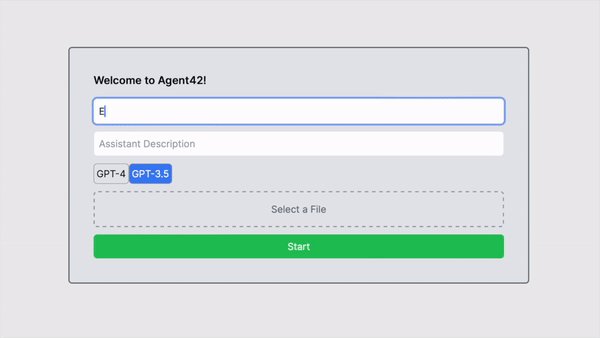
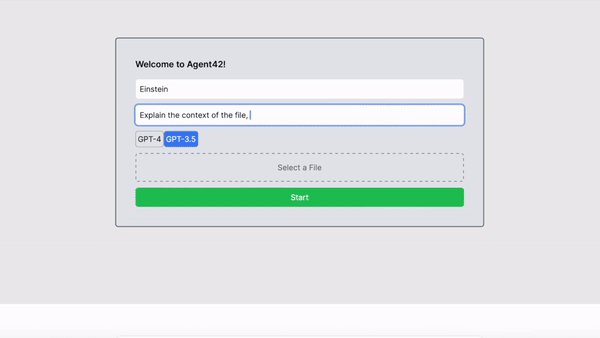
นอกเหนือจากคีย์ OpenAI API แล้วคุณยังสามารถระบุรหัสผู้ช่วยเริ่มต้นในระหว่างกระบวนการปรับใช้ ID นี้กำหนดว่าผู้ช่วย AI ที่ใช้ในแอปพลิเคชันแชท หากคุณตั้งค่า ID นี้แอปพลิเคชันจะใช้ผู้ช่วยนี้สำหรับการแชท หากคุณไม่ได้ตั้งค่า ID นี้แอปพลิเคชันจะแจ้งให้ผู้ใช้ป้อนรายละเอียดผู้ช่วย
ในการปรับใช้แอปพลิเคชันด้วยทั้งคีย์ OpenAI API และ ID ผู้ช่วย Hardcoded ให้คลิกที่ปุ่ม "ปรับใช้ด้วย Vercel" ด้านล่าง คุณจะได้รับแจ้งให้ป้อนทั้งคีย์ OpenAI API และ ID ผู้ช่วยของคุณ
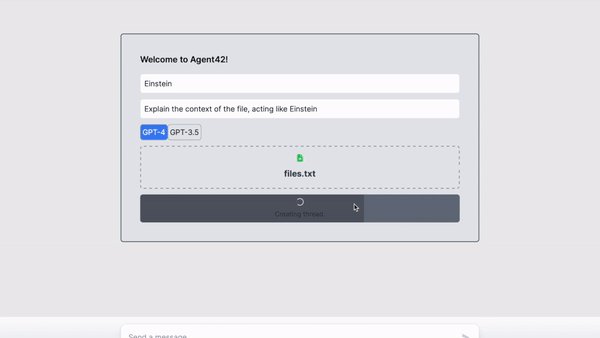
ผู้ช่วย AI ส่วนบุคคล : ปรับแต่งชื่อผู้ช่วยรุ่นและคำอธิบายสำหรับประสบการณ์การแชทที่ไม่ซ้ำกัน
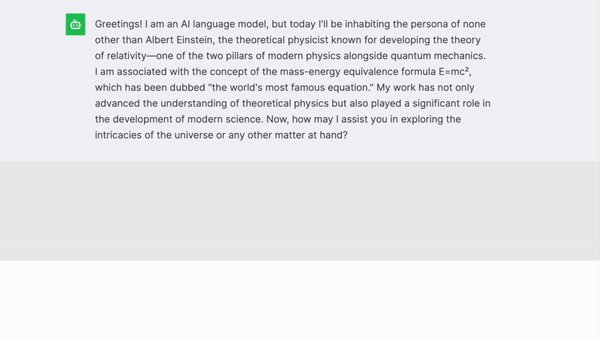
ประสบการณ์การแชทแบบโต้ตอบ : มีส่วนร่วมในการสนทนาแบบไดนามิกกับผู้ช่วย AI
การตอบสนอง AI ที่แข็งแกร่ง : การใช้ประโยชน์จากโมเดล "GPT-4-1106-Preview" ของ OpenAI (บริบท 128K) สำหรับการตอบสนองการแชทที่ชาญฉลาดและรับรู้
การอัปโหลดไฟล์ : ผู้ใช้สามารถอัปโหลดไฟล์เพื่อให้ผู้ช่วยวิเคราะห์วิเคราะห์
GPT-4 Vision Integration : ส่งรูปภาพไปยัง AI และจะอธิบายสิ่งที่เห็นการให้ข้อมูลเชิงลึกและความเข้าใจเกี่ยวกับเนื้อหาภาพ (เวอร์ชันที่ไม่เหมาะสมเร็ว ๆ นี้)
การเรียกใช้ฟังก์ชัน : (เร็ว ๆ นี้) สัมผัสกับฟังก์ชันการโต้ตอบเช่นการโทร API ตามบริบทการแชท
การตีความรหัส : (เร็ว ๆ นี้) ผู้ช่วยสามารถเรียกใช้รหัส Pytho
git clone https://github.com/admineral/OpenAI-Assistant-API-Chat.git
npm install
.env ในไดเรกทอรีรูทและเพิ่มคีย์ OpenAI API ของคุณ: OPENAI_API_KEY=your_openai_api_key
npm run dev
ผลงานของคุณทำให้โครงการนี้เจริญเติบโต ไม่ว่าจะเป็นการรายงานข้อบกพร่องการแนะนำคุณสมบัติหรือส่งการเปลี่ยนแปลงรหัสความช่วยเหลือทุกบิตจะได้รับการชื่นชมอย่างมาก
เราหวังว่าจะเติบโตโครงการนี้ด้วยการสนับสนุนและความคิดสร้างสรรค์ของชุมชน!
ChatManager.ts )startAssistant : เริ่มต้นผู้ช่วยแชทจัดการการอัปโหลดไฟล์และจัดการการสร้างเธรดsendMessage : ส่งข้อความผู้ใช้ไปยังผู้ช่วยและอัปเดตการแชทgetChatState : ดึงสถานะปัจจุบันของการแชทรวมถึงข้อความและสถานะผู้ช่วยapi.js )uploadImageAndGetDescription : อัปโหลดรูปภาพและรับคำอธิบายโดยใช้ GPT-4 Vision APIcreateAssistant , createThread , runAssistant : จัดการการสร้างผู้ช่วย, การจัดการเธรดและการดำเนินการของผู้ช่วยassistantModules.ts )prepareUploadFile : เตรียมและอัปโหลดไฟล์สำหรับผู้ช่วยแชทinitializeAssistant : เริ่มต้นผู้ช่วยแชทพร้อมรายละเอียดเฉพาะcreateChatThread : สร้างเธรดแชทด้วยข้อความเริ่มต้นchatModules.ts )submitUserMessage : ส่งข้อความผู้ใช้ไปยังแชทfetchAssistantResponse : ดึงข้อความล่าสุดจากผู้ช่วยupdateChatState : อัปเดตสถานะการแชทด้วยข้อความใหม่ ChatManager.ts )ChatManager จัดการสถานะการแชทและการดำเนินงานapi.js )useChatState.ts สำหรับการจัดการสถานะInputForm และ MessageList โต้ตอบกับ ChatManager สำหรับการแสดงข้อความและจัดการอินพุตของผู้ใช้ChatManager.ts ) : ส่วนประกอบกลางการจัดการสถานะการแชทและการดำเนินงานapi.js ) : ตัวกลางสำหรับการโต้ตอบ APIassistantModules.ts ) : จัดการงานที่เกี่ยวข้องกับผู้ช่วยแชทchatModules.ts ) : จัดการฟังก์ชันการแชท ChatManager.tsนี่คือคลาสหลักที่จัดการสถานะและการดำเนินงานของแชท
class ChatManager {
private state : ChatState ;
private static instance : ChatManager | null = null ;
// Singleton pattern to ensure a single ChatManager instance
private constructor ( setChatMessages : ( messages : any [ ] ) => void , setStatusMessage : ( message : string ) => void ) {
this . state = {
/* State initialization */
} ;
console . log ( 'ChatManager initialized' ) ;
}
// Method to get the current instance of ChatManager
public static getInstance ( setChatMessages : ( messages : any [ ] ) => void , setStatusMessage : ( message : string ) => void ) : ChatManager {
if ( this . instance === null ) {
this . instance = new ChatManager ( setChatMessages , setStatusMessage ) ;
}
return this . instance ;
}
// Method to start the assistant
async startAssistant ( assistantDetails : any , file : File | null , initialMessage : string ) : Promise < void > {
// ... Function logic including API calls to initialize assistant and create chat thread
}
// Method to send a message
async sendMessage ( input : string ) : Promise < void > {
// ... Function logic to handle message sending
}
// Method to get the current chat state
getChatState ( ) : ChatState {
console . log ( 'Getting chat state' ) ;
return this . state ;
}
}ChatManager เท่านั้นที่ถูกสร้างขึ้นstartAssistant : เริ่มต้นผู้ช่วยและตั้งค่าเธรดแชทsendMessage : จัดการส่งข้อความถึงผู้ช่วยgetChatState : ดึงสถานะปัจจุบันของการแชทapi.jsโมดูลนี้มีฟังก์ชั่นสำหรับการโต้ตอบ API ต่างๆที่ต้องการโดยแอปพลิเคชันแชท
// Example of an API function
export const uploadImageAndGetDescription = async ( base64Image ) => {
// Code to upload an image and get a description using the OpenAI API
} ;
export const createAssistant = async ( assistantDetails ) => {
// Code to create an assistant
} ;
// Other API functions like 'createThread', 'runAssistant', etc.uploadImageAndGetDescription : อัปโหลดรูปภาพที่เข้ารหัส Base64 และรับคำอธิบายcreateAssistant : สร้างอินสแตนซ์ผู้ช่วยใหม่assistantModules.tsมีฟังก์ชั่นที่เกี่ยวข้องกับการเตรียมและจัดการผู้ช่วยแชท
export const prepareUploadFile = async ( file : File , setStatusMessage : ( message : string ) => void ) : Promise < string > => {
// Logic to prepare and upload a file for the chat assistant
} ;
export const initializeAssistant = async ( assistantDetails , fileId ) : Promise < string > => {
// Logic to initialize an assistant with given details
} ;
export const createChatThread = async ( inputMessage : string ) : Promise < string > => {
// Logic to create a chat thread
} ;chatModules.tsจัดการฟังก์ชันการแชทที่เกี่ยวข้องกับการแชทส่วนใหญ่เกี่ยวข้องกับข้อความ
export const submitUserMessage = async ( input : string , threadId : string ) : Promise < void > => {
// Logic to submit a user's message to the chat
} ;
export const fetchAssistantResponse = async ( runId : string , threadId : string ) : Promise < string > => {
// Logic to fetch the latest messages from the assistant
} ;
export const updateChatState = ( prevMessages : Message [ ] , newMessages : Message [ ] , setChatMessages : ( messages : any [ ] ) => void ) : Promise < void > => {
// Logic to update the chat state with new messages
} ;WelcomeForm , InputForm และ MessageList เป็นส่วนประกอบที่สร้างขึ้นซึ่งสร้างส่วนต่อประสานผู้ใช้ของแอปพลิเคชันแชทพวกเขาใช้ตะขอและสถานะเพื่อจัดการการโต้ตอบของผู้ใช้และแสดงข้อความแชท
/api/*.ts )ไฟล์เหล่านี้กำหนดเส้นทาง API ต่างๆสำหรับการจัดการงานเช่นการสร้างผู้ช่วยรายการข้อความการตรวจสอบสถานะการรัน ฯลฯ พวกเขาโต้ตอบกับ OpenAI API และให้จุดสิ้นสุดสำหรับการโทรส่วนหน้า