ขั้นตอนการพิจารณา: 1. ใช้ Children() เพื่อรับองค์ประกอบย่อยโดยตรงขององค์ประกอบที่ระบุ ไวยากรณ์ "องค์ประกอบที่ระบุ object.children();" จะส่งคืนวัตถุ jquery ที่มีองค์ประกอบย่อย 2. ใช้แอตทริบิวต์ length เพื่อนับ jquery วัตถุ จำนวนองค์ประกอบในชุดย่อยไวยากรณ์คือ "jquery object.length" 3. ใช้ตัวดำเนินการ ">=" เพื่อกำหนดว่าจำนวนองค์ประกอบในชุดย่อยมากกว่าหรือเท่ากับ 1 ไวยากรณ์คือ "จำนวนองค์ประกอบ >= 1" หากมากกว่าหรือเท่ากับ If 1 แสดงว่ายังมีองค์ประกอบย่อย มิฉะนั้นจะไม่มีองค์ประกอบย่อย

สภาพแวดล้อมการทำงานของบทช่วยสอนนี้: ระบบ windows7, เวอร์ชัน jquery3.6.0, คอมพิวเตอร์ Dell G3
วิธีการ jquery เพื่อตรวจสอบว่าองค์ประกอบมีองค์ประกอบลูกหรือไม่
ใน jquery คุณสามารถใช้เมธอด Children() และแอตทริบิวต์ length เพื่อตรวจสอบว่าองค์ประกอบมีองค์ประกอบลูกหรือไม่
ขั้นตอนการดำเนินการ:
ขั้นตอนที่ 1: ใช้ children() เพื่อรับองค์ประกอบย่อยโดยตรงทั้งหมดขององค์ประกอบที่ระบุ
ระบุองค์ประกอบ object.children();จะส่งคืนวัตถุ jquery ที่มีองค์ประกอบย่อย
ขั้นตอนที่ 2: ใช้แอตทริบิวต์ length เพื่อนับจำนวนองค์ประกอบย่อยในวัตถุ jquery
jquery object.lengthขั้นตอนที่ 3: ใช้ตัวดำเนินการ ">=" เพื่อตรวจสอบว่าจำนวนองค์ประกอบย่อยมากกว่าหรือเท่ากับ 1
จำนวนองค์ประกอบย่อย >= 1หากมากกว่าหรือเท่ากับ 1 แสดงว่ามีองค์ประกอบย่อยอยู่ในองค์ประกอบที่ระบุ
หากน้อยกว่า 1 แสดงว่ายังมีองค์ประกอบย่อยอยู่ในองค์ประกอบที่ระบุ
รหัสการใช้งาน:
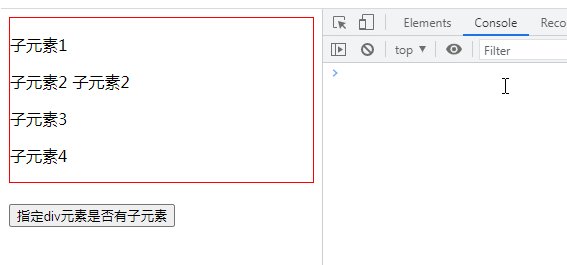
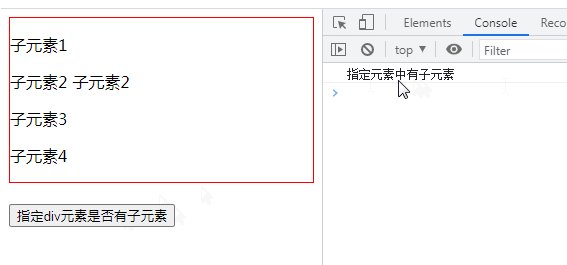
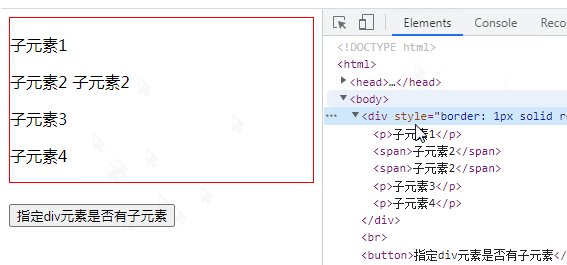
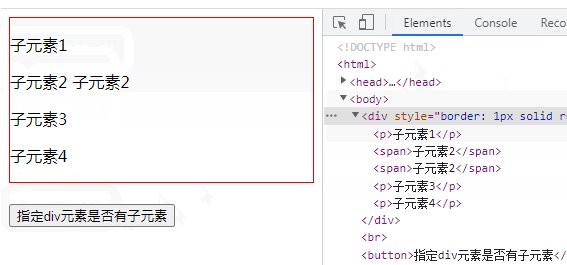
<!DOCTYPE html><html><head><meta charset="utf-8"><script src="js/jquery-3.6.0.min.js"></script><script type="text/ javascript">$(document).ready(function() {$("button").click(function() {$len=$("div").children().length;if ($len>=1 ) {console.log("There are child element in the specified element");} else {console.log("There are no child element in the specified element");}});});</script>< /head><body ><div style="border: 1px solid red;"><p>องค์ประกอบย่อย 1</p><span>องค์ประกอบย่อย 2</span><span>องค์ประกอบย่อย 2</span>< p>องค์ประกอบย่อย 3 </p><p>องค์ประกอบย่อย 4</p></div><br><button>ระบุว่าองค์ประกอบ div มีองค์ประกอบย่อยหรือไม่</button></body></html>
[การเรียนรู้ที่แนะนำ: วิดีโอสอน jQuery, วิดีโอส่วนหน้าของเว็บ]
ข้างต้นเป็นเนื้อหาโดยละเอียดว่า jquery พิจารณาว่าองค์ประกอบมีองค์ประกอบย่อยอย่างไร สำหรับข้อมูลเพิ่มเติม โปรดอ่านบทความอื่นๆ ที่เกี่ยวข้องบนเว็บไซต์นี้