gm เป็นปลั๊กอินการประมวลผลรูปภาพที่ใช้ node.js โดยสรุปเครื่องมือประมวลผลรูปภาพ GraphicsMagick (GM) และ ImageMagick (IM) และสามารถเรียกใช้ได้โดยใช้การวางไข่ ปลั๊กอิน gm ไม่ได้ติดตั้งตามค่าเริ่มต้นในโหนด คุณต้องดำเนินการ "npm install gm -S" เพื่อติดตั้งก่อนจึงจะสามารถใช้งานได้

สภาพแวดล้อมการทำงานของบทช่วยสอนนี้: ระบบ Windows 7, nodejs เวอร์ชัน 16, คอมพิวเตอร์ DELL G3
gm คืออะไรซึ่งเป็น
ปลั๊กอินสำหรับเครื่องมือประมวลผลภาพ nodejs - gm ซึ่งห่อหุ้ม GraphicsMagick (GM) และ ImageMagick (IM) ซึ่งเรียกว่าการใช้การวางไข่
ใช้GraphicsMagick (GM) หรือ ImageMagick (IM) เป็นเครื่องมือประมวลผลภาพที่ใช้กันทั่วไปสองเครื่องโดยมีฟังก์ชันเดียวกันโดยทั่วไป
ซอฟต์แวร์การติดตั้งล่วงหน้า
ของเครื่องมือประมวลผลภาพ nodejs gm
เพื่อติดตั้ง GraphicsMagick หรือ ImageMagick
(ซอฟต์แวร์ IM ที่ปลั๊กอิน gm รองรับคือเวอร์ชัน imagemagickv7.0.X.XX หากเวอร์ชัน IM ที่ดาวน์โหลดคือ 7.1.x เวอร์ชัน gm การโทรจะไม่สำเร็จ ขณะนี้เป็นทางการ เวอร์ชันที่ให้มาคือ 7.1.x) ที่อยู่การดาวน์โหลด 7.0.x คือ http://m.downcc.com/d/398765
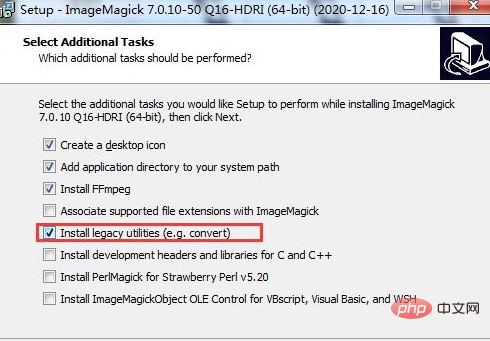
ระหว่างการติดตั้ง คุณต้องเลือกส่วนของกรอบรูปเมื่อติดตั้ง ImageMagick (ปลั๊กอิน gm เรียกคำสั่งแปลง)

ติดตั้ง gm
npm ติดตั้ง gm -S
เพิ่มลายน้ำ
การใช้ gm ส่วนใหญ่จะใช้ในการเพิ่มลายน้ำ เนื่องจากโมดูลรูปภาพที่มาพร้อมกับ nodejs สามารถตอบสนองความต้องการส่วนใหญ่ได้ แต่ไม่สามารถเพิ่มลายน้ำได้ ดังนั้นวิธีการต่อไปนี้จึงใช้ gm เพื่อเพิ่มลายน้ำ
โหลดโมดูล gm
const gm = need('gm').subClass({imageMagick: true}) ระบุรูปภาพเพื่อเพิ่มข้อความ
gm(./uploads/pic/test.jpg) //ระบุรูปภาพเพื่อเพิ่มลายน้ำ ("สีขาว ") //สีตัวอักษรด้านนอก.เติม("สีขาว") //สีตัวอักษรด้านใน (ค่าเริ่มต้นคือสีดำหากไม่ได้ตั้งค่า)
.drawText(50,50,"จีน")
.write(./uploads/pic/watermark.jpg, ฟังก์ชั่น (ผิดพลาด) {
console.log(ผิดพลาด)
ถ้า (!err) console.log('ok');
อื่น console.log (ผิดพลาด);
- 
เพิ่ม Chinese font.font
("./ttf/msyh.ttf",60) //โฟลเดอร์ที่มีฟอนต์และขนาดฟอนต์ gm(./uploads/pic/test.jpg) //ระบุรูปภาพที่จะเพิ่ม ลายน้ำ.จังหวะ("สีขาว") //สีตัวอักษรด้านนอก.เติม("สีขาว") //สีตัวอักษรด้านใน (ค่าเริ่มต้นคือสีดำหากไม่ได้ตั้งค่า)
.font("./ttf/msyh.ttf",60) //โฟลเดอร์ที่มีคลังฟอนต์และขนาดฟอนต์.drawText(50,50,"中文China")
.write(./uploads/pic/watermark.jpg, ฟังก์ชั่น (ผิดพลาด) {
console.log(ผิดพลาด)
ถ้า (!err) console.log('ok');
อื่น console.log (ผิดพลาด);
- 
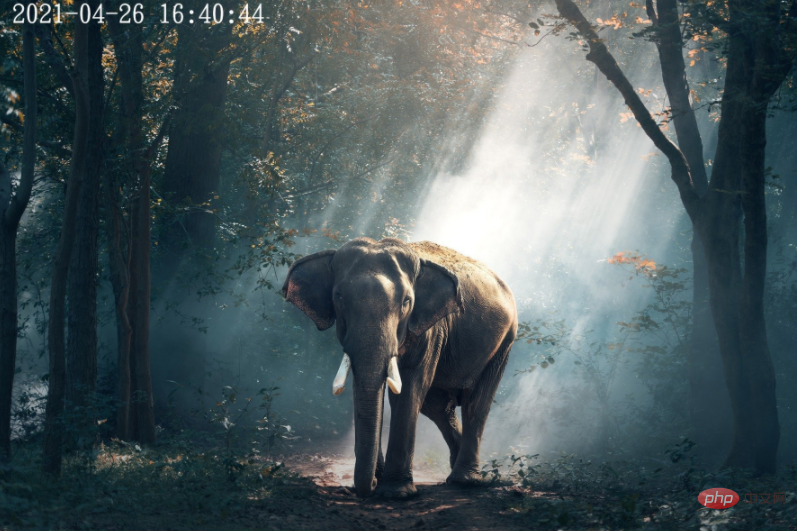
เพิ่มลายน้ำวันที่
เพื่อดาวน์โหลดโมดูลช่วงเวลา
npm ติดตั้งโมเมนต์
โหลดโมดูล
const Moment = need('moment'); call
var datetime = Moment().format("YYYY-MM-DD HH:mm:ss");
gm(./uploads/pic/test.jpg) //ระบุรูปภาพเพื่อเพิ่มลายน้ำ.จังหวะ("สีขาว") //สีตัวอักษรด้านนอก color.fill("สีขาว") //สีตัวอักษรด้านใน (ค่าเริ่มต้นจะเป็นสีดำ หากไม่ใช่สีดำ ชุด) )
.font("./ttf/msyh.ttf",60) //โฟลเดอร์ที่มีไลบรารีฟอนต์อยู่และขนาดฟอนต์.drawText(50,50,datetime)
.write(./uploads/pic/watermark.jpg, ฟังก์ชั่น (ผิดพลาด) {
console.log(ผิดพลาด)
ถ้า (!err) console.log('ok');
อื่น console.log (ผิดพลาด);
-