วิธีการรับ: 1. ใช้วิธี eq() เพื่อเลือกองค์ประกอบ li ที่ตำแหน่งดัชนีที่ระบุ ไวยากรณ์คือ "$("li").eq(index number)"; ตัวเลือกเพื่อเลือก เลือกองค์ประกอบ li ที่ตำแหน่งดัชนีที่ระบุ ไวยากรณ์คือ "$("li:eq(index number)")"

สภาพแวดล้อมการทำงานของบทช่วยสอนนี้: ระบบ windows7, เวอร์ชัน jquery1.10.2, คอมพิวเตอร์ Dell G3
jquery ได้รับหมายเลข li
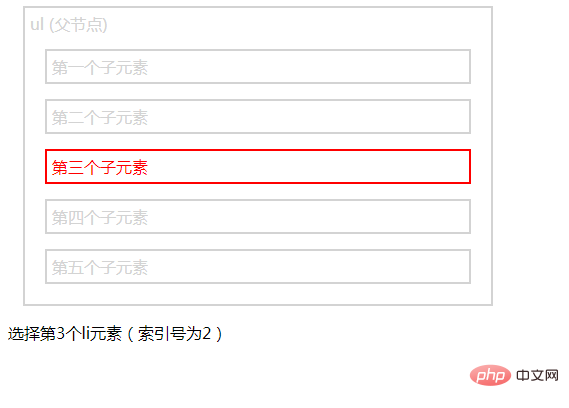
1 ใช้ eq() วิธีการ
eq() วิธีการส่งกลับองค์ประกอบที่มีหมายเลขดัชนีที่ระบุขององค์ประกอบที่เลือก หมายเลขดัชนีเริ่มต้นด้วย 0 ดังนั้นหมายเลขดัชนีขององค์ประกอบแรกคือ 0 (ไม่ใช่ 1)
<!DOCTYPE html>
<html>
<หัว>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<สไตล์>
.พี่น้อง * {
จอแสดงผล: บล็อก;
เส้นขอบ: 2px สีเทาอ่อนทึบ;
สี: เทาอ่อน;
ช่องว่างภายใน: 5px;
ระยะขอบ: 15px;
-
</สไตล์>
<สคริปต์>
$(เอกสาร).ready(function() {
$("li").eq(2).css({
"สี": "สีแดง",
"border": "2px สีแดงทึบ"
-
-
</สคริปต์>
</หัว>
<ร่างกาย>
<div style="width:500px;" class="พี่น้อง">
<ul>ul (โหนดหลัก)
<li>องค์ประกอบลูกแรก</li>
<li>องค์ประกอบลูกที่สอง</li>
<li>องค์ประกอบลูกที่สาม</li>
<li>องค์ประกอบลูกที่สี่</li>
<li>องค์ประกอบย่อยที่ห้า</li>
</ul>
</div>
<p>เลือกองค์ประกอบ li ที่สาม (หมายเลขดัชนีคือ 2)</p>
</ร่างกาย>
</html> 
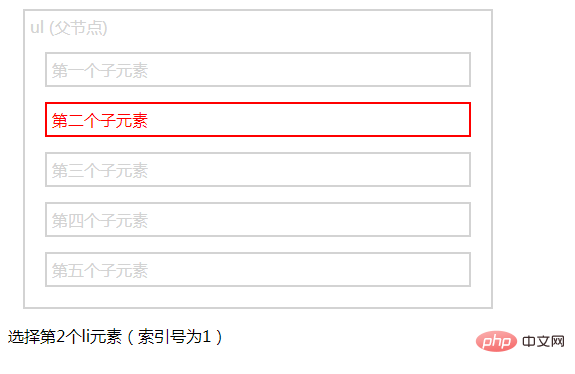
2. ใช้ตัวเลือก ":eq()"
: ตัวเลือก eq() จะเลือกองค์ประกอบที่มีค่าดัชนีที่ระบุ ค่าดัชนีเริ่มต้นจาก 0 และค่าดัชนีขององค์ประกอบแรกทั้งหมดคือ 0 (ไม่ใช่ 1)
<!DOCTYPE html>
<html>
<หัว>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<สไตล์>
.พี่น้อง * {
จอแสดงผล: บล็อก;
เส้นขอบ: 2px สีเทาอ่อนทึบ;
สี: เทาอ่อน;
ช่องว่างภายใน: 5px;
ระยะขอบ: 15px;
-
</สไตล์>
<สคริปต์>
$(เอกสาร).ready(function() {
$("li:eq(1)").css({
"สี": "สีแดง",
"border": "2px สีแดงทึบ"
-
-
</สคริปต์>
</หัว>
<ร่างกาย>
<div style="width:500px;" class="พี่น้อง">
<ul>ul (โหนดหลัก)
<li>องค์ประกอบลูกแรก</li>
<li>องค์ประกอบลูกที่สอง</li>
<li>องค์ประกอบลูกที่สาม</li>
<li>องค์ประกอบลูกที่สี่</li>
<li>องค์ประกอบย่อยที่ห้า</li>
</ul>
</div>
<p>เลือกองค์ประกอบ li ที่สอง (หมายเลขดัชนีคือ 1)</p>
</ร่างกาย>
</html> 
[การเรียนรู้ที่แนะนำ: วิดีโอสอน jQuery, วิดีโอส่วนหน้าของเว็บ]
ด้านบนคือเนื้อหาโดยละเอียดของวิธีการรับ li แรกของ jquery สำหรับข้อมูลเพิ่มเติม โปรดใส่ใจกับบทความอื่น ๆ ที่เกี่ยวข้องบนเว็บไซต์ PHP Chinese!
