วิธีการแปลง: 1. ใช้ฟังก์ชัน fromEntries() และ map() ไวยากรณ์ "Object.fromEntries(arr.map(item => [item.key, item]))" 2. ใช้ตัวดำเนินการขยาย " .. ", ไวยากรณ์ "{...arr}"

สภาพแวดล้อมการทำงานของบทช่วยสอนนี้: ระบบ Windows 7, ECMAScript เวอร์ชัน 6, คอมพิวเตอร์ Dell G3
วิธีที่ 1เพื่อแปลงอาร์เรย์เป็นวัตถุใน es6
: ใช้ฟังก์ชัน fromEntries() และ map()
const arr = [
{ รหัส: "id" ชื่อ: "หมายเลข" },
{ คีย์: "ชื่อ" ชื่อ: "ชื่อ" }
-
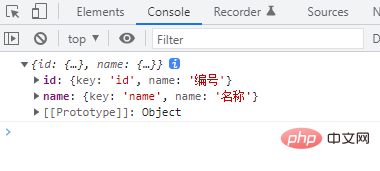
const obj = Object.fromEntries(arr.map(item => [item.key, item]));
console.log(obj); เอาต์พุต

วิธีที่ 2: ใช้ตัวดำเนินการสเปรด "..."
const arr = [
{ รหัส: "id" ชื่อ: "หมายเลข" },
{ คีย์: "ชื่อ" ชื่อ: "ชื่อ" }
-
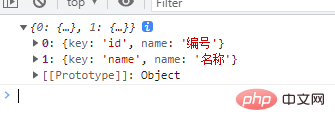
const obj = {...arr} ;
console.log(obj);