บทความนี้จะแนะนำการใช้เหตุการณ์ js onchange ในกล่องแบบเลื่อนลง ซึ่งมีค่าอ้างอิงที่แน่นอน เพื่อน ๆ ที่สนใจสามารถอ้างอิงถึงมันได้
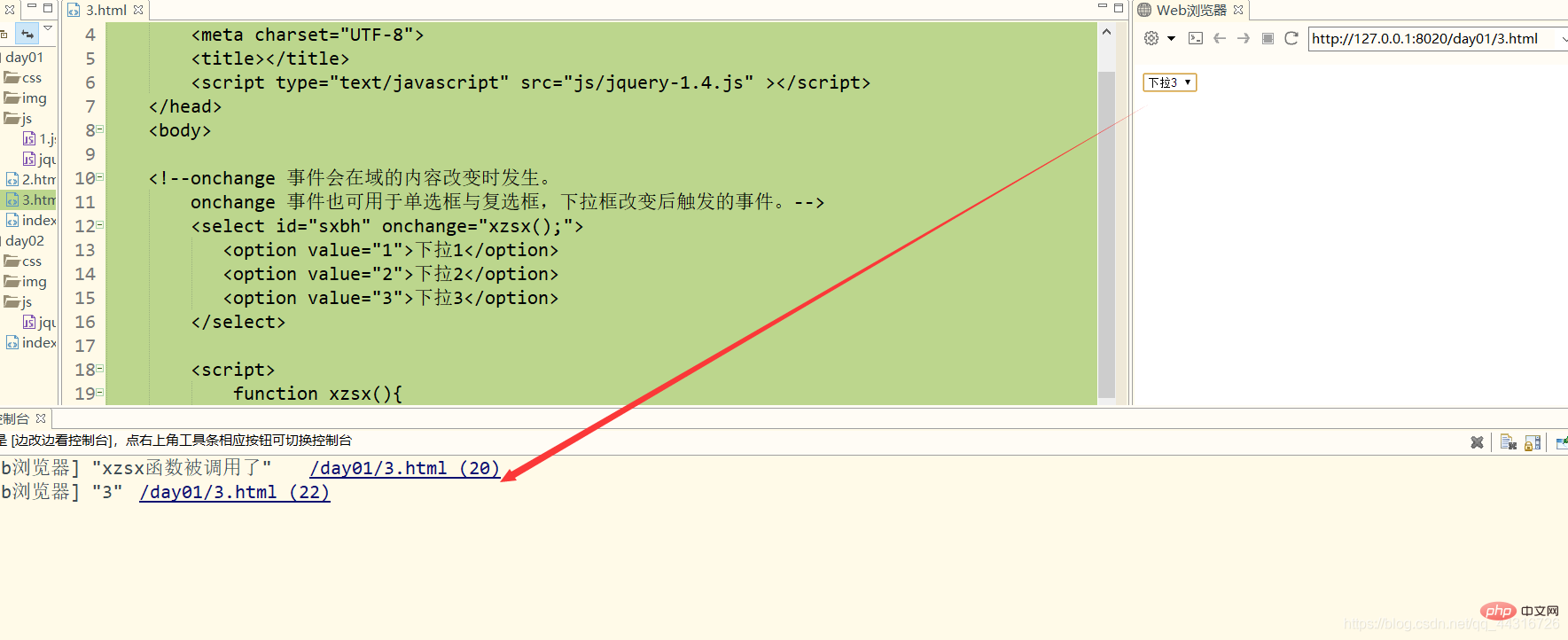
<!DOCTYPE html>
<html>
<หัว>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.4.js" ></script>
</หัว>
<ร่างกาย>
<!--เหตุการณ์ onchange เกิดขึ้นเมื่อเนื้อหาของฟิลด์เปลี่ยนแปลง
เหตุการณ์ onchange ยังใช้กับปุ่มตัวเลือก กล่องกาเครื่องหมาย และเหตุการณ์ที่ทริกเกอร์หลังจากการเปลี่ยนแปลงกล่องแบบเลื่อนลง -
<select id="sxbh" onchange="xzsx();">
<option value="1">แบบเลื่อนลง 1</option>
<option value="2">แบบเลื่อนลง 2</option>
<option value="3">แบบเลื่อนลง 3</option>
</เลือก>
<สคริปต์>
ฟังก์ชั่น xzsx(){
console.log("เรียกฟังก์ชัน xzsx");
var sxbh = document.getElementById("sxbh").value;
console.log(sxbh)
//หลังจากที่เราได้รับค่า sxbh แล้ว เราก็สามารถทำอย่างอื่นได้ เช่น การประมวลผลเชิงตรรกะ หรือส่ง ajax พร้อมพารามิเตอร์
// jQuery.ajax({
// URL: "/",
// async: เท็จ
// ประเภท: "โพสต์",
// ข้อมูล: {SXBH:sxbh},
// ความสำเร็จ: ฟังก์ชั่น (ข้อมูล) {
// xzsxList = JSON.parse(ข้อมูล);
// leftList = JSON.parse (ข้อมูล);
-
-
-
</สคริปต์>
</ร่างกาย>
</html> 
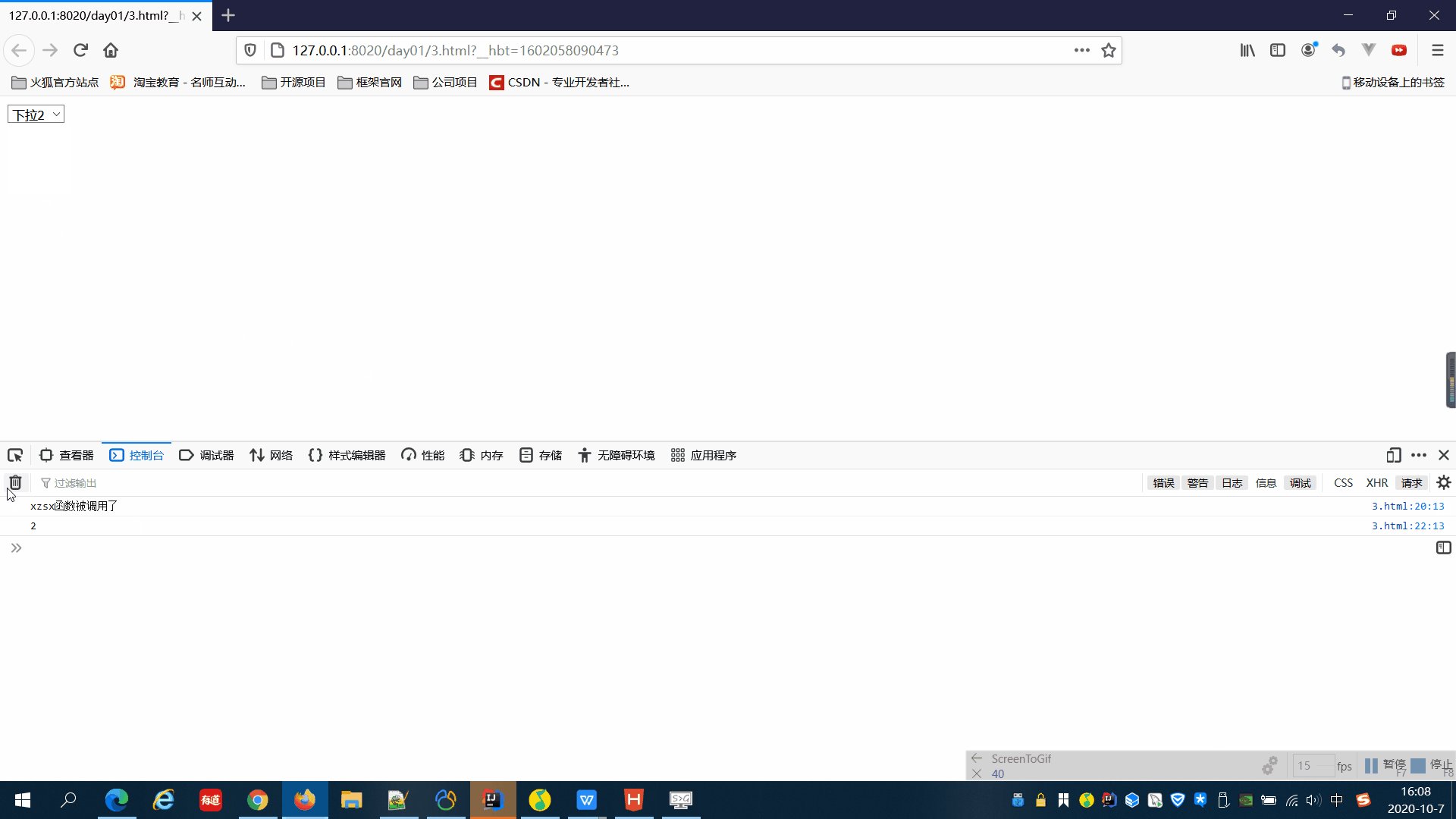
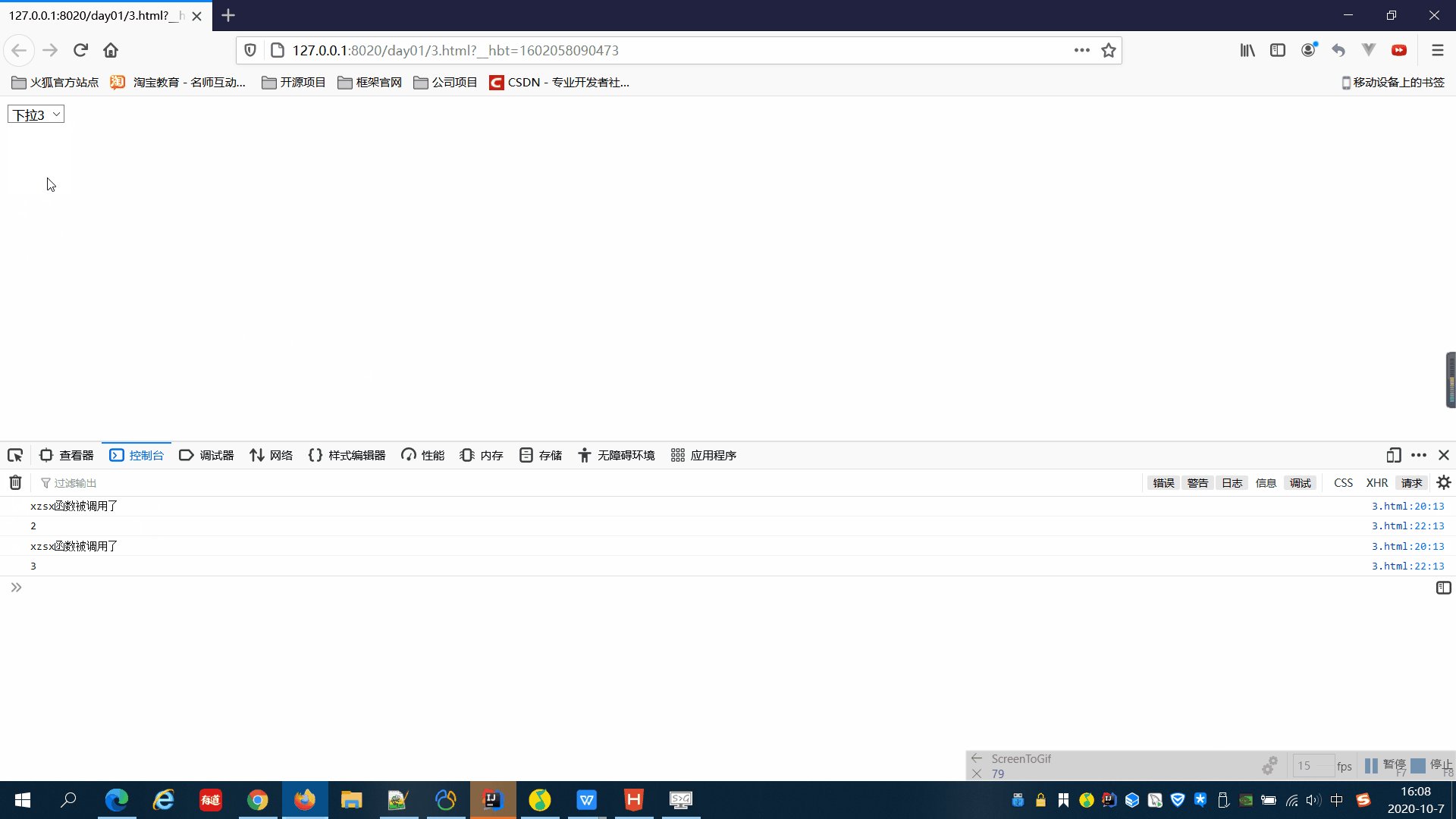
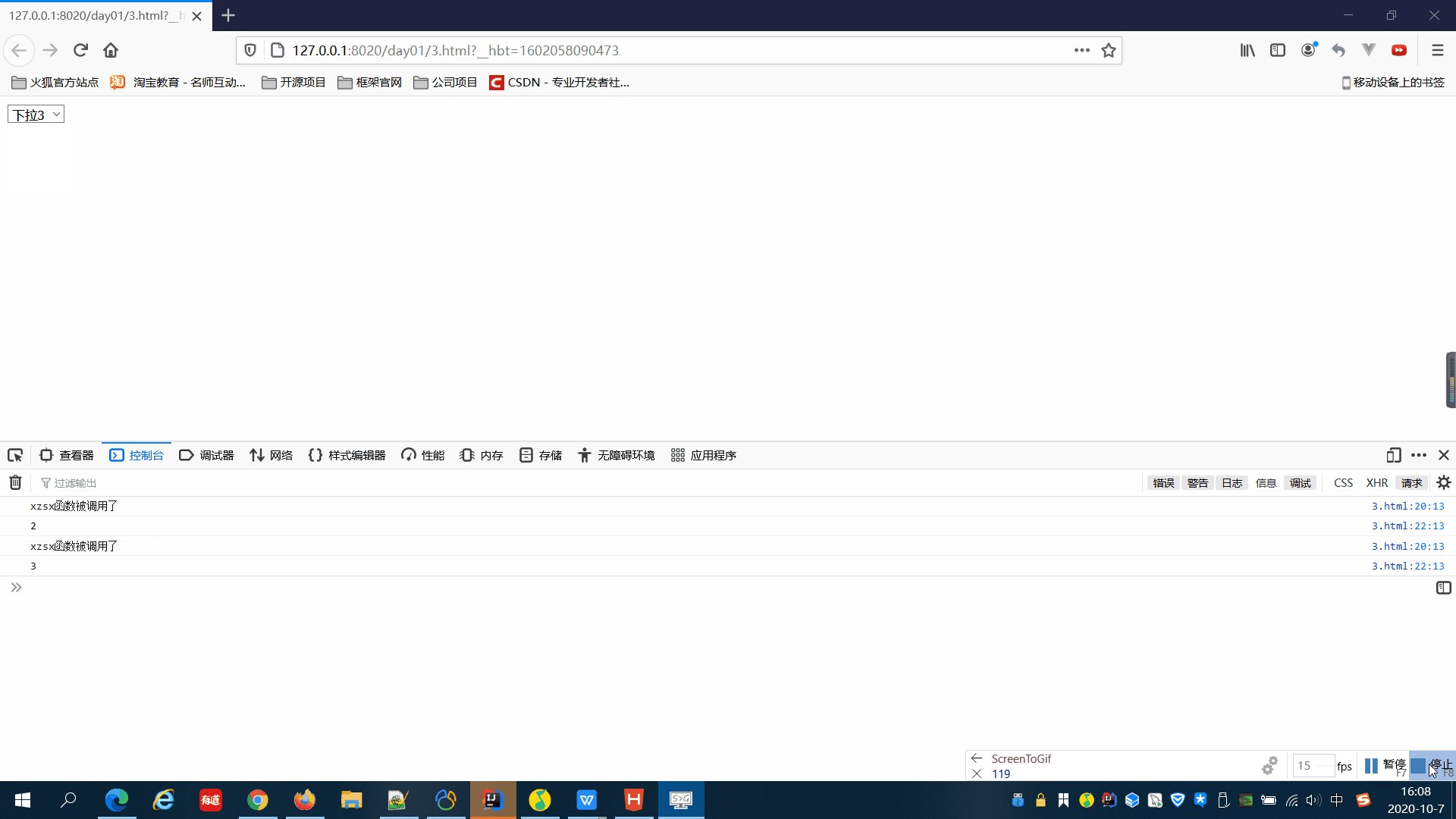
ผล: 
คำแนะนำที่เกี่ยวข้อง: [วิดีโอสอน JavaScript]
ด้านบนนี้เป็นคำอธิบายโดยละเอียดเกี่ยวกับการใช้เหตุการณ์ JS onchange ในกล่องแบบเลื่อนลง สำหรับข้อมูลเพิ่มเติม โปรดอ่านบทความอื่น ๆ ที่เกี่ยวข้องบนเว็บไซต์ PHP Chinese!
