1.คำจำกัดความ
iFrame ย่อมาจาก inline frame เป็นส่วนประกอบขององค์ประกอบ HTML ที่ช่วยให้เอกสาร วิดีโอ และสื่อเชิงโต้ตอบสามารถฝังลงในเพจได้ การทำเช่นนี้จะทำให้เพจรองสามารถแสดงบนเพจหลักได้
องค์ประกอบ iFrame ช่วยให้สามารถรวมเนื้อหาจากแหล่งอื่นได้ โดยสามารถรวมเนื้อหาไว้ที่ใดก็ได้บนหน้าโดยไม่ต้องรวมเนื้อหาไว้ในโครงสร้างของเค้าโครงเว็บเหมือนองค์ประกอบดั้งเดิม
แต่การใช้ iFrames มากเกินไปอาจทำให้เพจของคุณช้าลงและก่อให้เกิดความเสี่ยงด้านความปลอดภัย ถือว่า iFrames เป็นส่วนหนึ่งของเนื้อหา ไม่ใช่ส่วนหนึ่งของไซต์ ตัวอย่างเช่น หากคุณต้องการเพิ่มวิดีโอ iQiyi เพื่อดึงดูดผู้อ่าน คุณสามารถแทรกองค์ประกอบ iFrame ลงในบทความได้
รูปแบบไวยากรณ์ของแท็ก <iframe> เป็นดังนี้:
<iframesrc=urlwidth=mheight=n></iframe>
แอตทริบิวต์ src ใช้เพื่อระบุที่อยู่ของหน้าเว็บที่จะฝัง แอตทริบิวต์ width และ height ใช้เพื่อระบุความกว้างและความสูงของเฟรม หน่วยเริ่มต้นคือพิกเซล แน่นอนว่าคุณสามารถใช้เปอร์เซ็นต์ได้เช่นกัน
หมายเหตุ: แท็ก HTML <iframe> ไม่เอื้อต่อเครื่องมือค้นหาที่รวบรวมข้อมูลเนื้อหาของหน้า ส่งผลเสียต่อ SEO และไม่แนะนำให้ใช้ในการออกแบบเว็บสมัยใหม่
2. วิธีการใช้งาน iFrame
คุณสามารถแทรกองค์ประกอบ iFrame ในเอกสาร HTML ได้โดยใช้แท็ก <iFrame> คัดลอกโค้ดต่อไปนี้และวางลงใน Notepad และบันทึกไฟล์ในรูปแบบ .html
คุณลักษณะทั้งหมดของแท็ก <iframe> มีดังนี้:
ตัวอย่าง:
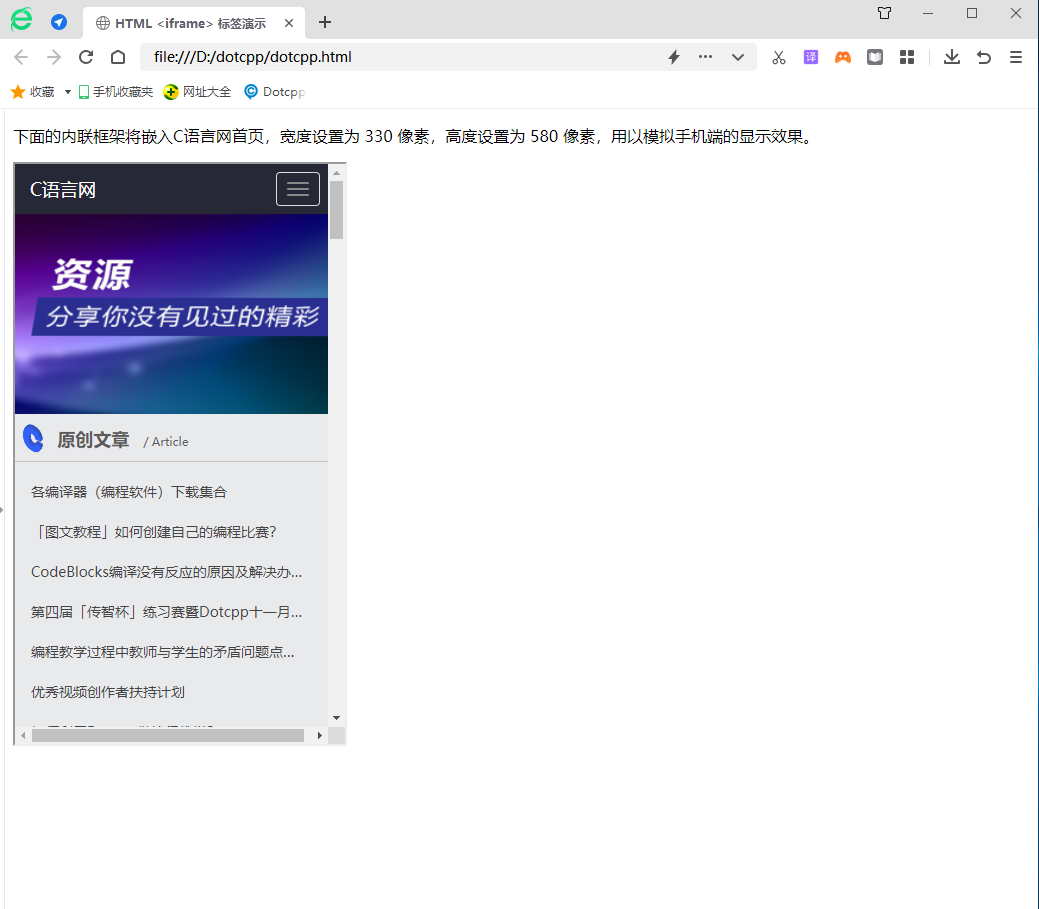
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>HTML<iframe> การสาธิตแท็ก</title></head><body><p>เฟรมอินไลน์ต่อไปนี้จะถูกฝังอยู่ในไฟล์ C เครือข่ายภาษา สำหรับหน้าแรกกำหนดความกว้างไว้ที่ 330 พิกเซล และความสูงกำหนดไว้ที่ 580 พิกเซล เพื่อจำลองเอฟเฟกต์การแสดงผลของโทรศัพท์มือถือ </p><iframesrc=width=330height=580></iframe></body></html>
เอฟเฟกต์ที่แสดงจะเป็นดังนี้: