เฟรมแบ่งหน้าต่างเบราว์เซอร์ออกเป็นหลายบานหน้าต่างอิสระ ซึ่งแต่ละบานจะมีหน้า HTML อิสระ
1. แนวคิดพื้นฐานของกรอบงาน
ผู้ใช้สามารถโหลดหรือโหลดเนื้อหาแต่ละบานหน้าต่างใหม่ผ่านเฟรมโดยไม่ต้องโหลดเนื้อหาทั้งหมดของหน้าต่างเบราว์เซอร์ใหม่ สัมพันธ์กับเฟรม ชุดของเฟรมที่สอดคล้องกับหน้าต่างเบราว์เซอร์ทั้งหมดเรียกว่าเฟรมเซ็ต
ใน HTML ให้ใช้แท็ก frameset <frameset> เพื่อแบ่งเฟรมของเพจ และใช้แถวแอตทริบิวต์ (หรือ cols) เพื่อระบุจำนวนแถว (หรือคอลัมน์) ของเฟรมและสัดส่วนของหน้าต่างที่เฟรมนั้นครอบครอง
บทบาทของกรอบหน้าต่าง:
คือการแบ่งหน้าเว็บออกเป็นหน้า HTML หลายหน้า กล่าวคือ แบ่งหน้าจอหน้าต่างออกเป็นหน้าต่างเล็ก ๆ หลาย ๆ หน้าต่าง และในแต่ละหน้าต่างเล็ก ๆ ก็สามารถแสดงหน้าเว็บที่แตกต่างกันได้ และในเบราว์เซอร์ก็จะมีการสร้างหน้าที่สมบูรณ์ขึ้น ดังนั้น ว่าในเบราว์เซอร์ ผลของการเปิดดูหน้าเว็บต่างๆ ในเวลาเดียวกัน
คุณสมบัติที่ใหญ่ที่สุดของหน้าเว็บเฟรม:
โดยไม่ต้องเปลี่ยนเค้าโครงของหน้าทั้งหมด หน้า HTML สามารถเชื่อมโยงถึงกันเพื่อให้บรรลุวัตถุประสงค์ในการรับเนื้อหาที่ต้องการโดยไม่ต้องเปลี่ยนหน้า คุณสมบัตินี้ทำให้มีความโดดเด่นในการแสดงเอกสารอิเล็กทรอนิกส์เป็นส่วนใหญ่
2. แท็กเฟรมเซต
ไวยากรณ์พื้นฐาน:
<เฟรมเซต>
<เฟรม>
<เฟรม>
-
</เฟรมเซต>
คำอธิบายไวยากรณ์: เฟรมเซตคือหน้า HTML ที่กำหนดชุดของโครงสร้างเฟรมภายในเอกสาร ไม่มีแท็ก <BODY> ในหน้านี้ เฟรมเซตกำหนดจำนวน ขนาด และการโหลดหน้าของเฟรมที่แสดงในหน้าต่าง
หมายเหตุ 1: ส่วนประกอบกรอบหน้าต่างที่กำหนดโดยแท็ก <Frameset> เทียบเท่ากับส่วนประกอบธีมของไฟล์ที่กำหนดโดยแท็ก <BODY> ดังนั้นแท็ก <Frameset> ไม่สามารถรวมไว้ในแท็ก <BODY> ได้ มิฉะนั้นแท็ก <Frameset> >แท็กจะทำงานไม่ถูกต้อง
หมายเหตุ 2: แท็ก <Frame> ใช้เพื่อกำหนดหน้าต่างย่อย เนื่องจากไม่มีแท็กปิดท้าย แท็กจึงใช้เพื่อตั้งค่าคุณลักษณะต่างๆ ในแท็กเพื่อควบคุมกรอบหน้าต่างที่หน้าต่างนั้นเป็นตัวแทนเท่านั้น
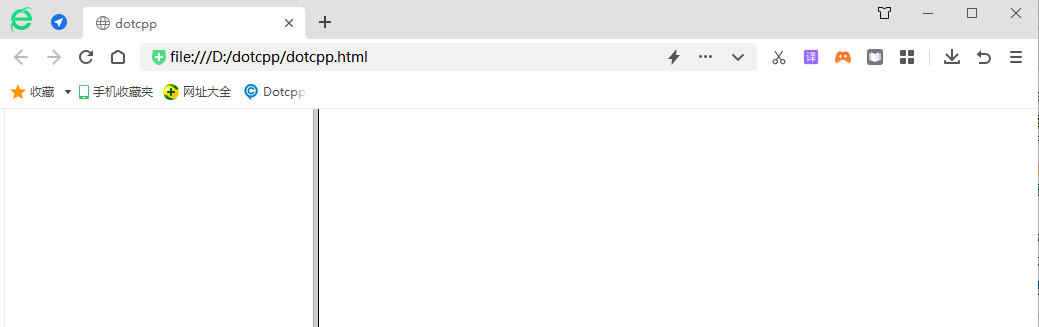
(1) คุณลักษณะหน้าต่างแยกด้านซ้ายและขวา Cols
ไวยากรณ์พื้นฐาน:
<frameset cols="value,value,...">
<เฟรม>
<เฟรม>
-
</เฟรมเซต>
คำอธิบายไวยากรณ์: ค่า กำหนดค่าความกว้างของแต่ละเฟรม หน่วยอาจเป็นพิกเซลหรือเปอร์เซ็นต์ก็ได้
<html><head><title>dotcpp</title></head><framesetcols=30%,70%><frame><frame></frameset></html>
เอฟเฟกต์ดังแสดงในรูป:

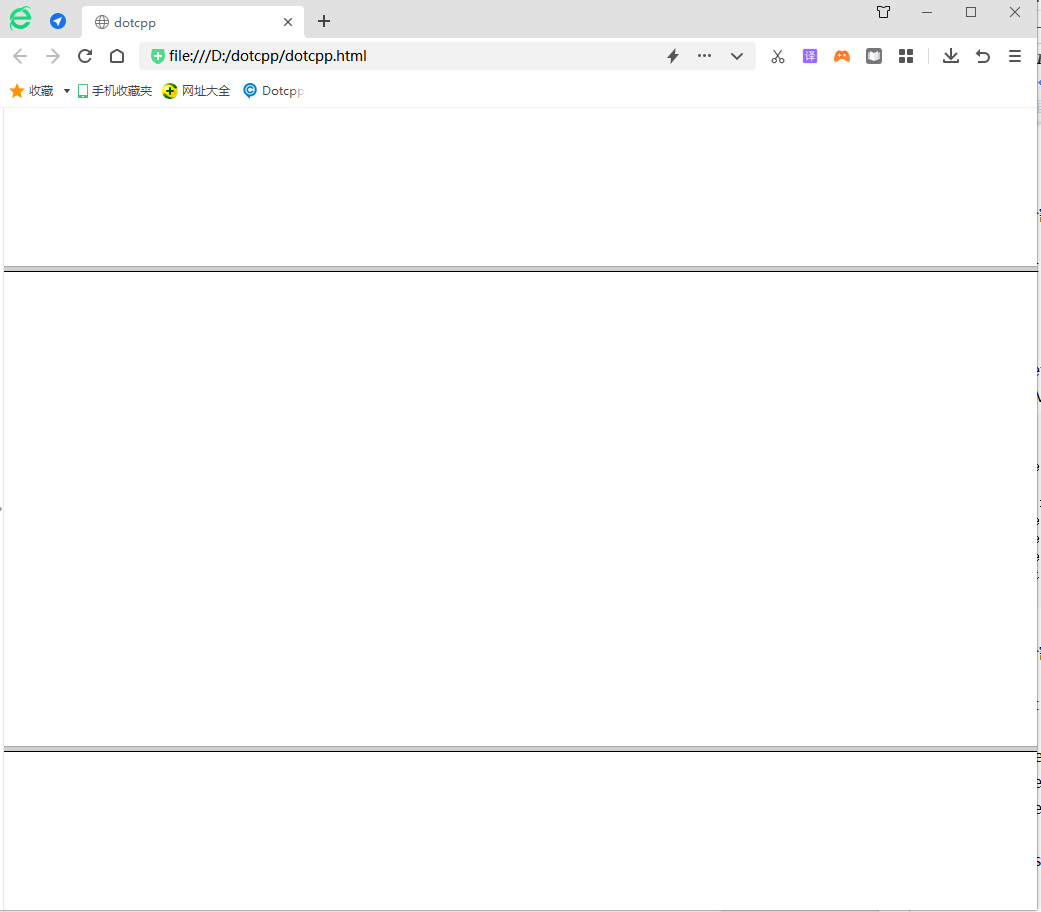
(2) คุณลักษณะหน้าต่างแยกบนและล่างแถว
ไวยากรณ์พื้นฐาน:
<frameset rows="value,value,...">
<เฟรม>
<เฟรม>
-
</เฟรมเซต>
คำอธิบายไวยากรณ์: ค่า กำหนดค่าความกว้างของแต่ละเฟรม หน่วยอาจเป็นพิกเซลหรือเปอร์เซ็นต์ก็ได้
<html><head><title>dotcpp</title></head><framesetrows=20%,*,20%><frame><frame><frame></frameset></html>
เอฟเฟกต์ดังแสดงในรูป:

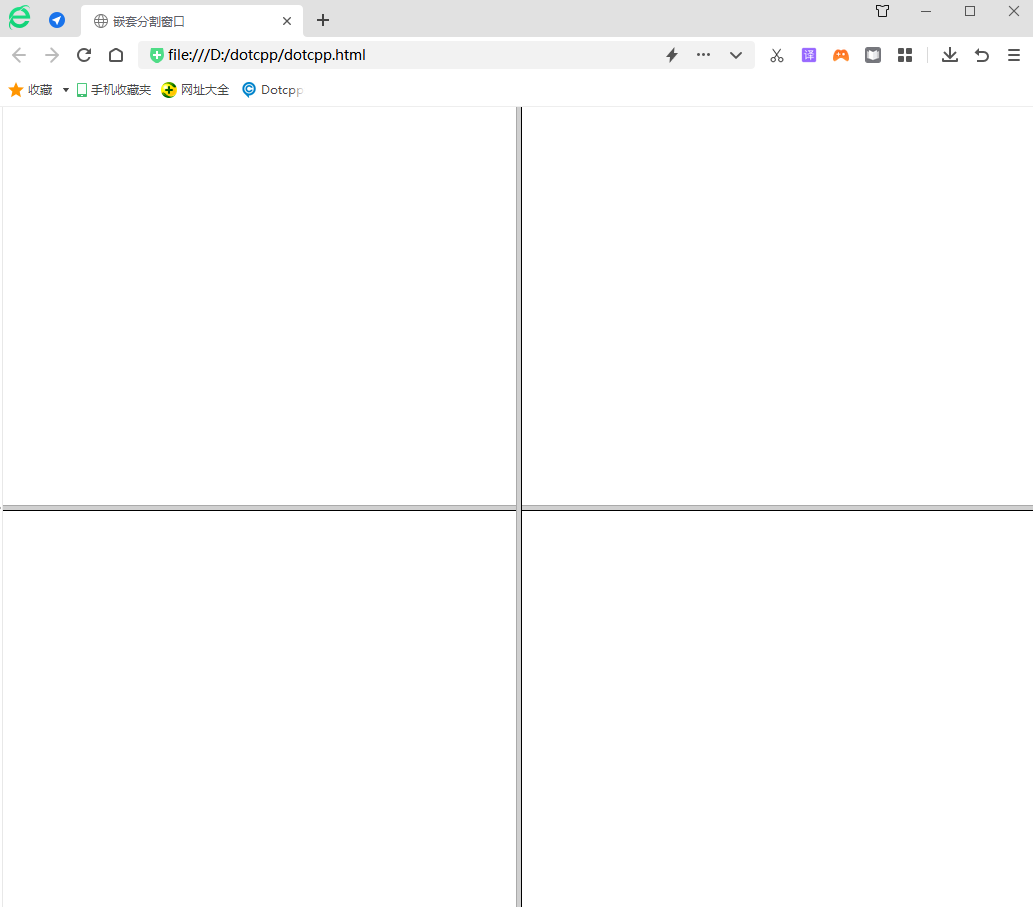
(3) หน้าต่างแยกที่ซ้อนกัน
ไวยากรณ์พื้นฐาน:
<frameset cols="value,value,...">
<เฟรม>
<frameset rows="value,value,...">
<เฟรม>
<เฟรม>
-
</เฟรมเซต>
<เฟรม>
-
</เฟรมเซ็ต>
คำอธิบายไวยากรณ์: การแยกสามารถซ้อนกันได้
<html><head><title>หน้าต่างแยกที่ซ้อนกัน</title></head><framesetcols=*,*><framesetrows=*,*><frame><frame></frameset><framesetrows=*, * ><frame><frame></frameset></frameset></html>
ผลกระทบมีดังนี้:

(4) แอตทริบิวต์ความกว้างเส้นขอบของเฟรมเซต FrameSpacing
ไวยากรณ์พื้นฐาน:
<frameset FrameSpacing="VALUE">
คำอธิบายไวยากรณ์: ตั้งค่าความกว้างเส้นขอบของเฟรมเซ็ตเป็นพิกเซล
(5) คุณลักษณะสีเส้นขอบของชุดเฟรม Bordercolor
ไวยากรณ์พื้นฐาน:
<frameset BorderColor="COLOR_VALUE">
คำอธิบายไวยากรณ์: ตั้งค่าสีเส้นขอบของเฟรมเซ็ต
3. แท็กเฟรม <เฟรม>:
(1) แอ็ตทริบิวต์ไฟล์ต้นฉบับของเฟรมเพจ SRC
ไวยากรณ์พื้นฐาน:
<frame src="FILE_NAME">
คำอธิบายไวยากรณ์: แต่ละเฟรมมีหน้าเว็บที่แสดง และแอตทริบิวต์ SRC จะกำหนดเส้นทางไฟล์ของหน้าเฟรม
(2) ชื่อเฟรม ชื่อคุณลักษณะ
ไวยากรณ์พื้นฐาน:
<frame src="FILE_NAME" name="Frame_name">
คำอธิบายไวยากรณ์: คุณสามารถตั้งชื่อแต่ละลิงก์ได้ ชื่อนี้ใช้สำหรับคำอธิบายลิงก์และสคริปต์ของเพจ และไม่ส่งผลต่อการแสดงเพจ
กฎการตั้งชื่อ: คำเดียวสามารถมีขีดล่าง "_" ได้ ต้องขึ้นต้นด้วยตัวอักษร และคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่
(3) คุณสมบัติการแสดงเส้นขอบเฟรม FrameBorder
ไวยากรณ์พื้นฐาน:
<frame src="FILE_NAME" frameborder="VALUE">
คำอธิบายไวยากรณ์: หาก VALUE เป็น 0 เส้นขอบจะไม่แสดง และหากเป็น 1 เส้นขอบจะแสดง
หมายเหตุ 1: คุณสมบัติ Frameborder สามารถใช้เพื่อควบคุมสภาพแวดล้อมของกรอบหน้าต่างและไม่ว่าจะแสดงกรอบหรือไม่
หมายเหตุ 2: คุณลักษณะนี้สามารถใช้ในแท็ก <Frameset> และแท็ก <Frame> ได้ เมื่อใช้ในแท็ก <Frameset> จะสามารถควบคุมหน้าต่างย่อยทั้งหมดของกรอบหน้าต่างได้ เมื่อใช้ในแท็ก <Frame> จะสามารถควบคุมได้เฉพาะหน้าต่างย่อยที่แสดงโดยแท็กเท่านั้น
หมายเหตุ 3: 0 หมายถึงไม่แสดงเส้นเฟรม 1 หมายถึงแสดงเส้นเฟรม และค่าเริ่มต้นคือ 1
(4) คุณสมบัติการแสดงแถบเลื่อนเฟรมการเลื่อน
ไวยากรณ์พื้นฐาน:
<frame src="FILE_NAME" scrolling="VALUE">
คำอธิบายไวยากรณ์: หากค่า VALUE เป็น YES แถบเลื่อนจะปรากฏขึ้น หากเป็น NO แถบเลื่อนจะไม่แสดง และหากเป็น AUTO ก็จะกำหนดโดยอัตโนมัติว่าจะแสดงแถบเลื่อนตามหน้าหรือไม่ ความยาว.
(5) คุณลักษณะการปรับขนาดเฟรม NoResize
ไวยากรณ์พื้นฐาน:
<frame src="FILE_NAME" NoResize>
คำอธิบายไวยากรณ์: NORESIZE ห้ามไม่ให้เปลี่ยนขนาดของเฟรม
(6) คุณลักษณะความกว้างของขอบเฟรม MarginWidth
ไวยากรณ์พื้นฐาน:
<frame src="FILE_NAME"
MarginWidth="ค่า">
คำอธิบายไวยากรณ์: MarginWidth ตั้งค่าระยะขอบซ้ายและขวาของเฟรม
(7) คุณลักษณะความสูงของขอบเฟรม MarginHeight
ไวยากรณ์พื้นฐาน:
<frame src="FILE_NAME"
MarginHeight="ค่า">
คำอธิบายไวยากรณ์: MarginHeight ตั้งค่าระยะขอบด้านบนและด้านล่างของเฟรม
4. ไม่รองรับแท็กเฟรม
สำหรับใช้กับเบราว์เซอร์ที่ไม่รองรับเทคโนโลยีเฟรม
ไวยากรณ์พื้นฐาน:
<frameset cols="ค่า,ค่า,...">
<เฟรม>
<เฟรม>
-
<โนเฟรม>
-
</โนเฟรม>
</เฟรมเซต>
5.กรอบลอย
เฟรมลอยคือเพจเฟรมพิเศษที่ซ้อนหน้าต่างย่อยไว้ในหน้าต่างเบราว์เซอร์ จากนั้นจึงแสดงเนื้อหาของเพจในนั้น
ไวยากรณ์พื้นฐาน: <IFRAME>……</IFRAME>
6. เฟรมและลิงก์
วัตถุประสงค์สำคัญของการใช้เฟรมคือเพื่อแสดงเพจต่างๆ ในเฟรมที่ต่างกัน
ส่วนใหญ่ผ่านแอตทริบิวต์ "เป้าหมาย " ของลิงก์ เพื่อกำหนดกรอบและหน้าต่างที่หน้าที่เชื่อมโยงจะแสดง