ทุกคนที่ท่องเว็บบ่อยครั้งต้องเห็นว่า HTML มีอักขระที่สงวนไว้ซึ่งเบราว์เซอร์ไม่สามารถแสดงได้อย่างถูกต้องเมื่อแยกวิเคราะห์ ในขณะนี้ เราจำเป็นต้องใช้เอนทิตีอักขระเพื่อแทนที่ ในเวลาเดียวกัน เรายังสามารถใช้เอนทิตีอักขระเพื่อแทนที่สัญลักษณ์บางตัวที่ไม่พบบนแป้นพิมพ์ได้
1. เอนทิตีอักขระ HTML
อักขระที่สงวนไว้ใน HTML จะต้องถูกแทนที่ด้วยเอนทิตีอักขระ อักขระบางตัวที่ไม่พบบนแป้นพิมพ์สามารถแทนที่ได้โดยใช้เอนทิตีอักขระ
เบราว์เซอร์ยังตีความอักขระต่อไปนี้เป็นช่องว่าง: ช่องว่าง ( ), แท็บหยุด (	), การป้อนบรรทัด (
), การขึ้นบรรทัดใหม่ (
) และ (   ;) และอื่นๆ ดังนั้นหากคุณต้องการแสดงพื้นที่ว่าง คุณต้องใช้เอนทิตี html แทน
2. เอนทิตี HTML
ใน HTML อักขระบางตัวจะถูกสงวนไว้
คุณไม่สามารถใช้เครื่องหมายน้อยกว่า (<) และเครื่องหมายมากกว่า (>) ใน HTML ได้ เนื่องจากเบราว์เซอร์จะเข้าใจผิดว่าเป็นแท็ก
หากเราต้องการแสดงอักขระที่สงวนไว้อย่างถูกต้อง เราต้องใช้เอนทิตีอักขระในซอร์สโค้ด HTML เอนทิตีตัวละครมีลักษณะดังนี้:
&entity_name;หรือ&#entity_number;
หากต้องการแสดงเครื่องหมายน้อยกว่า เราต้องเขียน: < หรือ < ;
ข้อดีของการใช้ชื่อเอนทิตีแทนตัวเลขคือชื่อจะจดจำได้ง่ายกว่า ข้อเสียคือเบราว์เซอร์อาจไม่รองรับชื่อเอนทิตีทั้งหมด (แต่การรองรับหมายเลขเอนทิตีก็ดี)
1. อักขระอวกาศ
HTML มีเอนทิตีพื้นที่ห้าประเภท (เอนทิตีพื้นที่) ซึ่งมีความกว้างที่แตกต่างกัน ( ) คือความกว้างของช่องว่างปกติและสามารถทำงานในเบราว์เซอร์หลักทั้งหมด ช่องว่างอื่นๆ หลายแห่ง (       ‌ ‍ ) มีความกว้างที่แตกต่างกันในเบราว์เซอร์ที่แตกต่างกัน
มันถูกเรียกว่า No-Break Space และชื่อเต็มคือ No-Break Space เป็นพื้นที่ที่พบบ่อยที่สุดและเป็นพื้นที่ที่เราใช้มากที่สุดเท่านั้น สำคัญ. ใน HTML หากคุณใช้สเปซบาร์เพื่อสร้างช่องว่างนี้ ช่องว่างจะไม่สะสม (นับเป็น 1 เท่านั้น) การสะสมสามารถทำได้โดยใช้การแสดงเอนทิตี HTML เท่านั้น ความกว้างของพื้นที่ได้รับผลกระทบอย่างมากจากแบบอักษร
 
เรียกว่า "ช่องว่างครึ่งความกว้าง" และชื่อเต็มคือ En Space En เป็นหน่วยวัดสำหรับการพิมพ์ซึ่งมีความกว้างครึ่งหนึ่งของ em ตามคำจำกัดความ จะเท่ากับครึ่งหนึ่งของขนาดตัวอักษร (เช่น 8px ในแบบอักษร 16px) ตามชื่อความกว้างของอักษรตัวพิมพ์เล็ก n พื้นที่นี้สืบทอดลักษณะที่สอดคล้องกันของตระกูลพื้นที่: โปร่งใส พื้นที่นี้มีลักษณะที่มั่นคงมาก นั่นคือความกว้างที่ใช้คือ 1/2 ของความกว้างของจีนพอดี และโดยพื้นฐานแล้วจะไม่ได้รับผลกระทบจากแบบอักษร
!
เรียกว่า "พื้นที่เต็มความกว้าง" และชื่อเต็มคือ Em Space Em เป็นหน่วยวัดในรูปแบบตัวอักษร ซึ่งเทียบเท่ากับจำนวนจุดที่ระบุในปัจจุบัน ตัวอย่างเช่น 1 em ในแบบอักษร 16px คือ 16px พื้นที่นี้ยังสืบทอดลักษณะที่สอดคล้องกันของตระกูลพื้นที่: มันโปร่งใส พื้นที่นี้ยังมีลักษณะที่เสถียรมาก นั่นคือความกว้างที่ใช้คือ 1 ความกว้างแบบจีนพอดี และโดยพื้นฐานแล้วจะไม่ได้รับผลกระทบจากแบบอักษร
&บาง;
มันถูกเรียกว่าพื้นที่แคบ และชื่อเต็มของมันคือ Thin Space เราอาจเรียกมันว่า "พื้นที่แคบ" ได้เช่นกัน ซึ่งหมายความว่าพื้นที่นั้นค่อนข้างบาง มีลำตัวที่บาง และมีความกว้างค่อนข้างเล็ก มันเป็นหนึ่งในหกของความกว้างเอ็ม
‌
มันถูกเรียกว่า Zero width non joiner ชื่อเต็มคือ Zero width non joiner หรือเรียกสั้นๆ ว่า "ZWNJ" เป็นอักขระที่ไม่พิมพ์ออกมาซึ่งวางอยู่ระหว่างอักขระสองตัวของข้อความอิเล็กทรอนิกส์เพื่อระงับการผูกมัดที่จะเกิดขึ้นแทน โดยจะใช้อักขระสองตัวนี้ อักขระจะถูกวาดโดยใช้ร่ายมนตร์ดั้งเดิม อักขระที่ไม่ใช่ตัวเชื่อมที่มีความกว้างเป็นศูนย์ใน Unicode ถูกแมปกับ "" (ตัวเชื่อมที่ไม่ใช่ตัวเชื่อมที่มีความกว้างเป็นศูนย์, U+200C) และค่าอักขระ HTML จะถูกยกมาเป็น: ‌
‍
มันถูกเรียกว่าการมัดแบบความกว้างเป็นศูนย์ ชื่อเต็มของมันคือ Zero width Joiner หรือเรียกสั้นๆ ว่า "ZWJ" เป็นอักขระที่ไม่พิมพ์ซึ่งวางอยู่ระหว่างอักขระสองตัวในบางภาษาที่ต้องใช้การเรียงพิมพ์ที่ซับซ้อน (เช่น อารบิก และภาษาฮินดี) ทำให้อักขระสองตัวนี้จะไม่ถูกใส่ยัติภังค์สร้างเอฟเฟกต์ที่มีการใส่ยัติภังค์ จุดโค้ด Unicode สำหรับยติภังค์ความกว้างเป็นศูนย์คือ U+200D (HTML:‍ ‍)
2. พื้นที่ไม่ทำลาย
เอนทิตีอักขระทั่วไปใน HTML คือช่องว่างที่ไม่แยก ( )
เบราว์เซอร์จะตัดทอนช่องว่างในหน้า HTML เสมอ หากคุณเขียนช่องว่าง 10 ช่องในข้อความ เบราว์เซอร์จะลบ 9 ช่องก่อนที่จะแสดงหน้า หากต้องการเพิ่มจำนวนช่องว่างบนหน้า คุณต้องใช้เอนทิตีอักขระ
3. การแสดงคีย์แท็บใน html
อักขระพิเศษ HTML ไม่รวม TAB (TAB ควรแสดงด้วย 	 แต่ใช้ได้เฉพาะภายในแท็ก เช่น <PRE>...</PRE> และเทียบเท่ากับการเว้นวรรคที่อื่นเท่านั้น)
หากคุณต้องการจำลองการเป็นตัวแทน คุณสามารถใช้  this
ความแตกต่างระหว่างช่องว่างสีขาว 6 แบบ เช่น    
HTML มีเอนทิตีพื้นที่ห้าประเภท (เอนทิตีพื้นที่) ซึ่งมีความกว้างที่แตกต่างกัน ( ) คือความกว้างของช่องว่างปกติและสามารถทำงานในเบราว์เซอร์หลักทั้งหมด ช่องว่างอื่นๆ หลายแห่ง (      ‌‍) มีความกว้างต่างกันในเบราว์เซอร์ที่แตกต่างกัน
มันถูกเรียกว่า No-Break Space และชื่อเต็มคือ No-Break Space เป็นพื้นที่ที่พบบ่อยที่สุดและเป็นพื้นที่ที่เราใช้มากที่สุด ปุ่มเว้นวรรค ใน HTML หากคุณใช้สเปซบาร์เพื่อสร้างช่องว่างนี้ ช่องว่างจะไม่สะสม (นับเป็น 1 เท่านั้น) การสะสมสามารถทำได้โดยใช้การแสดงเอนทิตี HTML เท่านั้น ความกว้างของพื้นที่ได้รับผลกระทบอย่างมากจากแบบอักษร
 
เรียกว่า "ช่องว่างครึ่งความกว้าง" และชื่อเต็มคือ En Space En เป็นหน่วยวัดสำหรับการพิมพ์ซึ่งมีความกว้างครึ่งหนึ่งของ em ตามคำจำกัดความ จะเท่ากับครึ่งหนึ่งของขนาดตัวอักษร (เช่น 8px ในแบบอักษร 16px) ตามชื่อความกว้างของอักษรตัวพิมพ์เล็ก n พื้นที่นี้สืบทอดลักษณะที่สอดคล้องกันของตระกูลพื้นที่: โปร่งใส พื้นที่นี้มีลักษณะที่มั่นคงมาก นั่นคือความกว้างที่ใช้คือ 1/2 ของความกว้างของจีนพอดี และโดยพื้นฐานแล้วจะไม่ได้รับผลกระทบจากแบบอักษร
!
เรียกว่า "พื้นที่เต็มความกว้าง" และชื่อเต็มคือ Em Space Em เป็นหน่วยวัดในรูปแบบตัวอักษร ซึ่งเทียบเท่ากับจำนวนจุดที่ระบุในปัจจุบัน ตัวอย่างเช่น 1 em ในแบบอักษร 16px คือ 16px พื้นที่นี้ยังสืบทอดลักษณะที่สอดคล้องกันของตระกูลพื้นที่: มันโปร่งใส พื้นที่นี้ยังมีลักษณะที่เสถียรมาก นั่นคือความกว้างที่ใช้คือ 1 ความกว้างแบบจีนพอดี และโดยพื้นฐานแล้วจะไม่ได้รับผลกระทบจากแบบอักษร
&บาง;
มันถูกเรียกว่าพื้นที่แคบ และชื่อเต็มของมันคือ Thin Space เราอาจเรียกมันว่า "พื้นที่แคบ" ได้เช่นกัน ซึ่งหมายความว่าพื้นที่นั้นค่อนข้างบาง มีลำตัวที่บาง และมีความกว้างค่อนข้างเล็ก มันเป็นหนึ่งในหกของความกว้างเอ็ม
‌
มันถูกเรียกว่า Zero width non joiner ชื่อเต็มคือ Zero width non joiner หรือเรียกสั้นๆ ว่า "ZWNJ" เป็นอักขระที่ไม่พิมพ์ออกมาซึ่งวางอยู่ระหว่างอักขระสองตัวของข้อความอิเล็กทรอนิกส์เพื่อระงับการผูกมัดที่จะเกิดขึ้นแทน โดยจะใช้อักขระสองตัวนี้ อักขระจะถูกวาดโดยใช้ร่ายมนตร์ดั้งเดิม อักขระที่ไม่ใช่ตัวเชื่อมที่มีความกว้างเป็นศูนย์ใน Unicode ถูกแมปกับ "" (ตัวเชื่อมที่ไม่ใช่ตัวเชื่อมที่มีความกว้างเป็นศูนย์, U+200C) และค่าอักขระ HTML จะถูกยกมาเป็น: ‌
‍
มันถูกเรียกว่าการมัดแบบความกว้างเป็นศูนย์ ชื่อเต็มของมันคือ Zero width Joiner หรือเรียกสั้นๆ ว่า "ZWJ" เป็นอักขระที่ไม่พิมพ์ซึ่งวางอยู่ระหว่างอักขระสองตัวในบางภาษาที่ต้องใช้การเรียงพิมพ์ที่ซับซ้อน (เช่น อารบิก และภาษาฮินดี) ทำให้อักขระสองตัวนี้จะไม่ถูกใส่ยัติภังค์สร้างเอฟเฟกต์ที่มีการใส่ยัติภังค์ จุดโค้ด Unicode สำหรับยติภังค์ความกว้างเป็นศูนย์คือ U+200D (HTML: ‍ ‍)
นอกจากนี้ เบราว์เซอร์จะตีความอักขระต่อไปนี้เป็นช่องว่าง: ช่องว่าง ( ) แท็บหยุด (	) การป้อนบรรทัด (
) และการขึ้นบรรทัดใหม่ (
 ที่นั่น) คือ ( ) และอื่นๆ
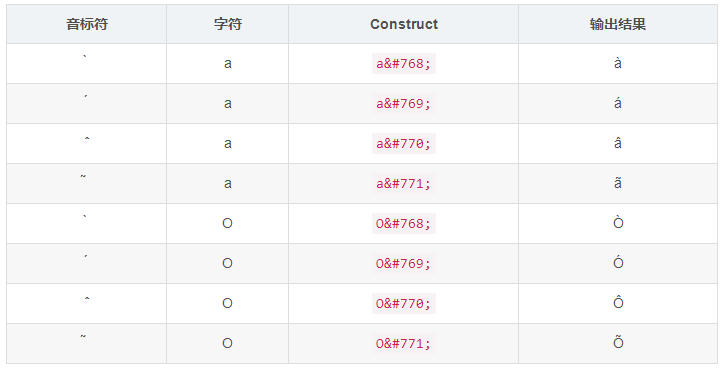
4. รวมสัญลักษณ์การออกเสียง
สัญลักษณ์การออกเสียงคือสัญลักษณ์ที่เพิ่มเข้าไปในตัวอักษร
เครื่องหมายกำกับเสียงอาจปรากฏด้านบนและด้านล่างตัวอักษร ภายในตัวอักษร หรือระหว่างตัวอักษรสองตัว
เครื่องหมายกำกับเสียงสามารถใช้ร่วมกับอักขระตัวอักษรและตัวเลขได้

เอนทิตีตัวละครที่มีประโยชน์ใน HTML
หมายเหตุ: ชื่อเอนทิตีต้องตรงตามตัวพิมพ์ใหญ่-เล็ก!