แท็กใน HTML ก็เหมือนกับคำหลัก แต่ละแท็กมีความหมาย (ความหมาย) ของตัวเอง ตัวอย่างเช่น แท็ก <p> แสดงถึงย่อหน้า และแท็ก <b> แสดงถึงตัวหนา เบราว์เซอร์จะแสดงเนื้อหาในแท็กในรูปแบบต่างๆ ขึ้นอยู่กับแท็ก
ในการพัฒนาจริง บางครั้งเรายังเรียกแท็ก HTML องค์ประกอบ HTML
คุณสมบัติ
<div class=foo>เครือข่ายภาษา C</div>
แท็กเริ่มต้นเนื้อหาแท็กปิดท้าย
นอกจากแอตทริบิวต์ class แล้ว แท็กเริ่มต้นยังสามารถมีข้อมูลแอตทริบิวต์อื่นๆ เช่น id, title ฯลฯ ซึ่งเราจะอธิบายในภายหลัง
หมายเหตุ: แม้ว่าแท็ก HTML จะไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ในรูปแบบไวยากรณ์ แต่เพื่อให้ได้มาตรฐานและความเป็นมืออาชีพ ขอแนะนำอย่างยิ่งให้ใช้ตัวพิมพ์เล็กเมื่อกำหนดแท็ก
(1) ความหมายแท็ก
การเรียนรู้แท็กเป็นเรื่องยาก โดยเน้นที่การจดจำความหมายของแต่ละแท็ก ความเข้าใจง่ายๆ หมายถึง ความหมายของฉลาก ซึ่งก็คือ ความหมายของฉลากนั่นเอง ตามความหมายของฉลาก การให้ป้ายกำกับที่เหมาะสมที่สุดในตำแหน่งที่ถูกต้องจะทำให้โครงสร้างหน้าชัดเจนยิ่งขึ้น
(2) แท็กหัวเรื่อง h1-h6
เพื่อให้หน้าเว็บมีความหมายมากขึ้น เรามักจะใช้แท็กชื่อในหน้าเว็บ HTML กำหนดชื่อหน้าเว็บได้ 6 ระดับ ได้แก่ <h1> - <h6>
<h1>ฉันเป็นแท็กระดับแรก</h1>
h เป็นตัวย่อของคำว่า head ซึ่งหมายถึง หัวเรื่อง
ความหมายของแท็ก: ใช้เป็นชื่อเรื่องและลำดับความสำคัญจากมากไปหาน้อย
● คุณสมบัติ:
1. ข้อความที่มีชื่อเรื่องจะกลายเป็นตัวหนา และขนาดตัวอักษรจะเพิ่มขึ้นตามลำดับ
2. ชื่อหนึ่งมีบรรทัดของตัวเอง
(3) แท็กย่อหน้าและแท็กตัวแบ่งบรรทัด
คุณต้องการให้ข้อความแสดงในส่วนต่างๆ บนหน้าเว็บ แท็ก <p> ใช้เพื่อกำหนดรูปแบบย่อหน้า
<p>ฉันเป็นแท็กย่อหน้า</p>
p ย่อมาจากย่อหน้า ซึ่งหมายถึงย่อหน้า HTML สามารถแบ่งออกเป็นหลายย่อหน้า และบรรทัดจะถูกตัดตามขนาดของหน้าต่างเบราว์เซอร์โดยอัตโนมัติ โดยเว้นช่องว่างระหว่างย่อหน้า
ใน HIML ข้อความในย่อหน้าจะถูกจัดเรียงจากซ้ายไปขวาจนกระทั่งถึงด้านขวาสุดของหน้าต่างเบราว์เซอร์ จากนั้นจะตัดคำโดยอัตโนมัติ หากคุณต้องการให้ข้อความบางส่วนถูกบังคับให้ขึ้นบรรทัดใหม่ คุณต้องใช้แท็กตัวแบ่งบรรทัด <br/>
ตัวแบ่งบังคับให้ขึ้นบรรทัดใหม่โดยมีระยะห่างระหว่างบรรทัดป้ายกำกับเดียวเล็กน้อย
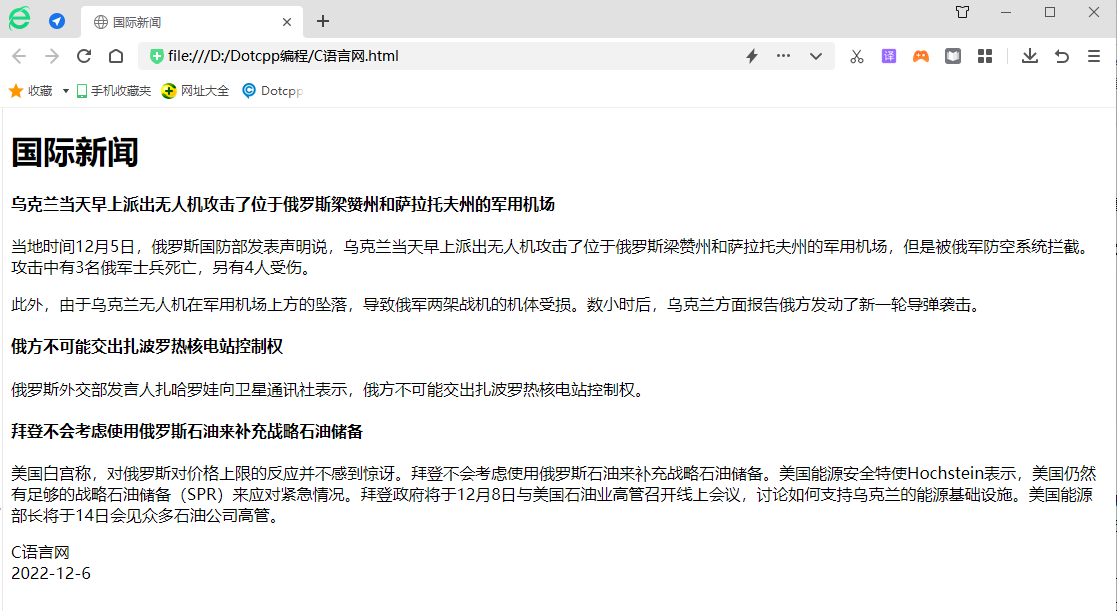
กรณีข่าว:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>ข่าวต่างประเทศ</title></head><body><h1>ข่าวต่างประเทศ</h1><h4>ยูเครนส่งโดรนเข้าโจมตีสนามบินทหารในแคว้นไรซานและซาราตอฟของรัสเซียในเช้าวันนั้น</ h4><p> เมื่อวันที่ 5 ธันวาคม ตามเวลาท้องถิ่น กระทรวงกลาโหมรัสเซียออกแถลงการณ์ว่า ยูเครนส่งโดรนเข้าโจมตีสนามบินทหารในภูมิภาคไรซานและซาราตอฟของรัสเซียในเช้าวันนั้น แต่ถูกขัดขวางโดยระบบป้องกันภัยทางอากาศของรัสเซีย ทหารรัสเซีย 3 นายถูกสังหาร และอีก 4 นายได้รับบาดเจ็บจากการโจมตี </p><p>นอกจากนี้ เหตุโดรนยูเครนตกเหนือสนามบินทหารยังทำให้เกิดความเสียหายต่อร่างของเครื่องบินรบรัสเซีย 2 ลำ ไม่กี่ชั่วโมงต่อมา ยูเครนรายงานว่ารัสเซียได้เปิดฉากการโจมตีด้วยขีปนาวุธรอบใหม่ </p><h4>เป็นไปไม่ได้ที่รัสเซียจะส่งมอบการควบคุมโรงไฟฟ้านิวเคลียร์ซาโปโรเชีย</h4><p>ซาคาโรวา โฆษกกระทรวงการต่างประเทศรัสเซียบอกกับสำนักข่าวสปุตนิกว่า เป็นไปไม่ได้ที่รัสเซียจะมอบการควบคุมโรงไฟฟ้านิวเคลียร์ซาโปโรเชีย การควบคุมโรงไฟฟ้านิวเคลียร์ของโรงไฟฟ้านิวเคลียร์แสนสาหัส </p><h4>ไบเดนจะไม่พิจารณาใช้น้ำมันของรัสเซียเพื่อเติมน้ำมันสำรองเชิงยุทธศาสตร์</h4><p>ทำเนียบขาวกล่าวว่าไม่แปลกใจกับปฏิกิริยาของรัสเซียต่อเพดานราคา ไบเดนจะไม่พิจารณาใช้น้ำมันของรัสเซียเพื่อเติมเต็มปริมาณสำรองปิโตรเลียมเชิงยุทธศาสตร์ Hochstein ทูตความมั่นคงด้านพลังงานของสหรัฐฯ กล่าวว่าสหรัฐฯ ยังคงมีปริมาณสำรองปิโตรเลียมทางยุทธศาสตร์ (SPR) เพียงพอที่จะจัดการกับเหตุฉุกเฉิน ฝ่ายบริหารของไบเดนจะจัดการประชุมออนไลน์กับผู้บริหารอุตสาหกรรมน้ำมันของสหรัฐฯ ในวันที่ 8 ธันวาคม เพื่อหารือเกี่ยวกับวิธีสนับสนุนโครงสร้างพื้นฐานด้านพลังงานของยูเครน รัฐมนตรีกระทรวงพลังงานสหรัฐฯ จะพบปะกับผู้บริหารบริษัทน้ำมันจำนวนมากในวันที่ 14 </p><p>เครือข่ายภาษา C<br/>2022-12-6</p></body></html>
แสดงดังต่อไปนี้:

(4) แท็กการจัดรูปแบบข้อความ
ในหน้าเว็บ บางครั้งคุณต้องตั้งค่าเอฟเฟกต์ตัวหนา ตัวเอียง หรือขีดเส้นใต้สำหรับข้อความ ในกรณีนี้ คุณต้องใช้แท็กการจัดรูปแบบข้อความใน HTML ทำให้ข้อความปรากฏในลักษณะพิเศษ
ความหมายของแท็ก: การเน้นความสำคัญมีความสำคัญมากกว่าข้อความธรรมดา
<strong>ตัวหนา</strong><b>ตัวหนา</b><em>ตัวเอียง</em><i>ตัวเอียง</i><del>ขีดทับ</del><s>ขีดทับ</ s><ins >ขีดเส้นใต้</ins><u>ขีดเส้นใต้</u>
แสดงด้านล่าง:

(5) แท็ก div และ span
<div> และ <span> ไม่มีความหมาย เป็นเพียงกล่องที่ใช้เก็บเนื้อหา
การแบ่งส่วน การแบ่งพาร์ติชั่น span span span
● คุณสมบัติ:
แท็ก <div> ใช้สำหรับการจัดวาง แต่ตอนนี้สามารถวางได้เพียง <div> ในแถวเท่านั้น กล่องขนาดใหญ่กินพื้นที่หนึ่งแถว
แท็ก <span> ใช้สำหรับการจัดวาง สามารถมีได้หลาย <span> ในหนึ่งบรรทัด
(6) แท็กรูปภาพและเส้นทาง
1. แท็กรูปภาพ
ในแท็ก HTML แท็ก <img> ใช้เพื่อกำหนดรูปภาพในหน้า HTML
<img src=imageURL />
อักษรย่อของคำว่า image ความหมายรูปภาพ.
src เป็นแอตทริบิวต์ที่จำเป็นของแท็ก <img> ใช้เพื่อระบุเส้นทางและชื่อไฟล์ของไฟล์รูปภาพ
คุณลักษณะที่เรียกว่า: ความเข้าใจง่ายๆ คือคุณลักษณะของแท็กรูปภาพนี้
<imgsrc=bg.pngalt=/>
คุณสมบัติเพิ่มเติมสำหรับแท็กรูปภาพ
สิ่งที่ควรทราบเมื่อใช้แท็กรูปภาพ
(1) แท็กรูปภาพสามารถมีได้หลายแอตทริบิวต์ ซึ่งจะต้องเขียนไว้หลังชื่อแท็ก
(2) คุณลักษณะไม่อยู่ในลำดับเฉพาะ ชื่อแท็กและคุณลักษณะ และคุณลักษณะจะถูกคั่นด้วยช่องว่าง
(3) คุณลักษณะใช้รูปแบบของคู่คีย์-ค่า นั่นคือ รูปแบบ key = "value" คุณลักษณะ = ค่าแอตทริบิวต์"
2. เส้นทาง
(1) โฟลเดอร์ไดเร็กทอรีและไดเร็กทอรีราก:
ในการทำงานจริงไฟล์ของเราไม่สามารถสุ่มวางได้ไม่เช่นนั้นจะค้นหาได้อย่างรวดเร็วจึงจำเป็นต้องมีโฟลเดอร์เพื่อจัดการ
โฟลเดอร์ไดเร็กทอรี: เป็นโฟลเดอร์ธรรมดาซึ่งจัดเก็บเฉพาะเนื้อหาที่เกี่ยวข้องที่เราต้องใช้ในการสร้างเพจ เช่น ไฟล์ html รูปภาพ ฯลฯ
ไดเร็กทอรีราก: ระดับแรกของโฟลเดอร์ไดเร็กทอรีที่เปิดอยู่คือไดเร็กทอรีราก
(2) VSCode เปิดโฟลเดอร์ไดเร็กทอรี
ไฟล์ - เปิดโฟลเดอร์ การเลือกโฟลเดอร์ไดเร็กทอรีนั้นสะดวกมากสำหรับการจัดการไฟล์ในภายหลังหรือลากเข้าไปโดยตรง
ในเพจจะมีรูปภาพจำนวนมาก โดยปกติแล้ว เราจะสร้างโฟลเดอร์ใหม่เพื่อจัดเก็บไฟล์รูปภาพเหล่านี้ (รูปภาพ) เมื่อค้นหารูปภาพ เราจำเป็นต้องใช้วิธี "พาธ" เพื่อระบุตำแหน่งของไฟล์รูปภาพ
เส้นทางสามารถแบ่งออกเป็น:
(1) เส้นทางสัมพัทธ์ เส้นทางไดเร็กทอรีที่สร้างขึ้นตามตำแหน่งของไฟล์อ้างอิง
(2) เส้นทางที่แน่นอนหมายถึงตำแหน่งที่แน่นอนในไดเร็กทอรีซึ่งไปถึงตำแหน่งเป้าหมายโดยตรง โดยปกติจะเป็นเส้นทางที่เริ่มต้นจากอักษรชื่อไดรฟ์
(7) แท็กไฮเปอร์ลิงก์
1. รูปแบบไวยากรณ์ลิงก์
<ahref=jump target target=popup method of target window>ข้อความหรือรูปภาพ</a>
อักษรย่อของคำว่า Anchor: Anchor
คุณลักษณะทั้งสองทำงานดังนี้
2. การจำแนกลิงก์
(1) ลิงก์ภายนอก เช่น <a href=http://www.baidu.com>baidu<a>
(2) ลิงก์ภายใน ซึ่งเป็นลิงก์ร่วมกันระหว่างหน้าภายในของเว็บไซต์ สามารถเชื่อมโยงชื่อหน้าภายในได้โดยตรง เช่น <a href=index.html>หน้าแรก<a>
(3) ลิงก์ว่าง เมื่อไม่ได้กำหนดเป้าหมายลิงก์ <a href=#>หน้าแรก<a>
(4) ลิงค์ดาวน์โหลด หากที่อยู่ใน href เป็นไฟล์หรือแพ็คเกจบีบอัด ไฟล์นั้นจะถูกดาวน์โหลด
(5) ลิงค์องค์ประกอบของเว็บเพจ สามารถเพิ่มองค์ประกอบต่างๆ ของเว็บเพจในเว็บเพจ เช่น รูปภาพข้อความ ตาราง เสียง วิดีโอ ฯลฯ สามารถเพิ่มได้ด้วยไฮเปอร์ลิงก์