เว็บไซต์หมายถึงคอลเลกชันของหน้าเว็บที่ผลิตโดยใช้ HTML และเนื้อหาอื่น ๆ บนอินเทอร์เน็ตตามกฎบางประการ เพื่อแสดงเนื้อหาเฉพาะ
หน้าเว็บคือ "หน้า" ในเว็บไซต์ โดยปกติจะเป็นไฟล์ในรูปแบบ HTML ซึ่งเบราว์เซอร์อ่านได้
จริงๆ แล้วหน้าเว็บคือไฟล์ที่วางอยู่บนเซิร์ฟเวอร์ เมื่อเราเรียกดูหน้าเว็บ ไฟล์นี้จะถูกดาวน์โหลดไปยังคอมพิวเตอร์ของเรา จากนั้นเบราว์เซอร์จะแยกวิเคราะห์เพื่อแสดงอินเทอร์เฟซที่สวยงามต่างๆ เช่น ตาราง รูปภาพ ชื่อเรื่อง รายการ ฯลฯ
มีคำต่อท้ายมากมายสำหรับไฟล์หน้าเว็บ เช่น .html, .php, .jsp, .asp เป็นต้น ฉันเชื่อว่าผู้อ่านคงเคยเห็นคำต่อท้ายเหล่านี้ในแถบที่อยู่ของเบราว์เซอร์ ดังแสดงในรูปต่อไปนี้:


สามารถดู URL ได้ในแถบที่อยู่ของเบราว์เซอร์
แต่ไม่ว่าคำต่อท้ายของหน้าเว็บจะเป็นอย่างไร สาระสำคัญของหน้าเว็บก็เหมือนกัน คือ ไฟล์ข้อความธรรมดาที่ประกอบด้วยโค้ด HTML
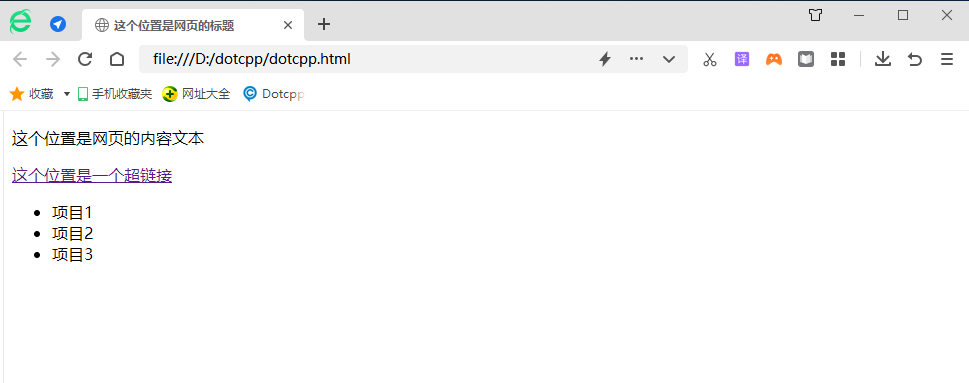
เราสามารถใช้โปรแกรมแก้ไขข้อความ เช่น Notepad, Notepad++, Sublime Text และ Vim เพื่อเปิดไฟล์หน้าเว็บและดูเนื้อหาทั้งหมดได้ เช่นเดียวกับตัวอย่างต่อไปนี้:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>ตำแหน่งนี้เป็นชื่อของหน้าเว็บ</title></head><body><p>ตำแหน่งนี้เป็นข้อความเนื้อหาของ หน้าเว็บ</p ><ahref=http://dotcpp.com/>ตำแหน่งนี้เป็นไฮเปอร์ลิงก์</a><ul><li>โครงการ 1</li><li>โครงการ 2</li>< li>โครงการ 3< /li></ul></body></html>
นี่คือโค้ด HTML! เราจะเห็นแท็กพิเศษมากมายที่ล้อมรอบด้วย <> ซึ่งเรียกว่าแท็ก HTML เบราว์เซอร์เรนเดอร์อินเทอร์เฟซและเอฟเฟกต์ต่างๆ โดยการจดจำแท็ก HTML เหล่านี้
บันทึกโค้ดด้านบนไปที่ index.html ลากไปที่เบราว์เซอร์แล้วเรียกใช้ (หรือดับเบิลคลิกที่ไฟล์) คุณจะเห็นเอฟเฟกต์ต่อไปนี้:

นี่เป็นหน้าเว็บที่เรียบง่ายและเป็นพื้นฐาน ใช้เป็นตัวอย่างในการสาธิตเท่านั้น รหัส HTML ของหน้าเว็บจริงมีความซับซ้อนกว่านี้มาก คุณสามารถคลิกขวาที่หน้าเว็บแล้วเลือก "ดูหน้าเว็บ" ซอร์สโค้ด" ในเมนูป๊อปอัป คุณสามารถดูโค้ด HTML ของหน้าเว็บปัจจุบันได้
หน้าเว็บจะถูกระบุและเข้าถึงผ่านที่อยู่เว็บไซต์ (URL) เมื่อเราป้อน URL ในเว็บเบราว์เซอร์ หลังจากกระบวนการที่ซับซ้อนและรวดเร็ว ไฟล์หน้าเว็บจะถูกถ่ายโอนไปยังคอมพิวเตอร์ที่บ้านของผู้ใช้ จากนั้นเนื้อหาของ หน้าเว็บจะถูกตีความผ่านเบราว์เซอร์ แล้วแสดงให้ผู้ใช้เห็น
1. หน้าเว็บ: พูดง่ายๆ จากมุมมองของผู้ใช้คือสิ่งที่คุณเห็น เช่น Taobao เครือข่ายภาษา C เป็นต้น
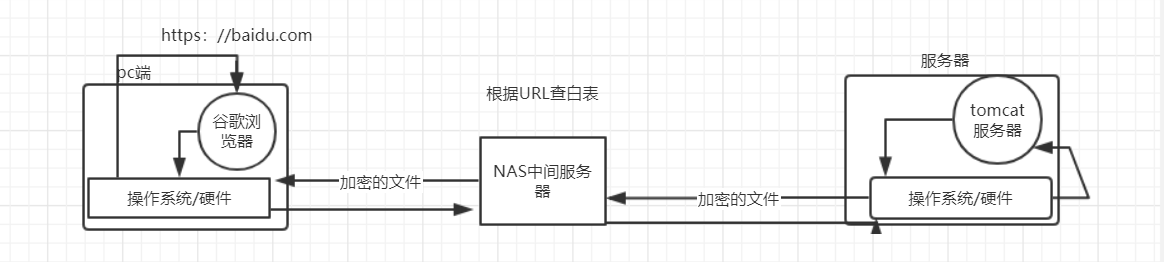
2. ไฟล์: เราทุกคนรู้ว่ามีไฟล์อยู่ในคอมพิวเตอร์ ภาพด้านล่างสามารถแสดงให้คุณเห็นว่าไฟล์เหล่านี้อยู่ที่ไหน แน่นอนว่านี่เป็นเพียงตัวอย่างเท่านั้น

● ทางฝั่งเซิร์ฟเวอร์
นี่คือเซิร์ฟเวอร์ Tomcat ใน Windows และหน้าเว็บที่คุณเรียกดูจะถูกบันทึกไว้ในโฟลเดอร์ webapps
●ทางฝั่งเบราว์เซอร์
จริงๆ แล้วเบราว์เซอร์เป็นตัวแยกวิเคราะห์ ซึ่งส่วนใหญ่จะแยกวิเคราะห์ไฟล์ HTTP, ไฟล์ CSS และไฟล์ JS ที่ส่งจากเซิร์ฟเวอร์
จริงๆ แล้วมันก็ง่ายมาก เว็บเพจเป็นเพียงไฟล์
3. คอมพิวเตอร์: ตามชื่อคอมพิวเตอร์คือเซิร์ฟเวอร์บนฝั่งเซิร์ฟเวอร์ ภาพด้านล่างคือเซิร์ฟเวอร์ คุณสามารถดูได้

4. ที่อยู่เว็บไซต์ (URL):

5. โปรแกรมที่ซับซ้อนและรวดเร็ว: เมื่อไฟล์เว็บเพจถูกส่งไปแล้ว โปรแกรมเหล่านี้จะถูกประมวลผล
6. เบราว์เซอร์: เบราว์เซอร์จะตีความไฟล์ที่ได้รับสามไฟล์ผ่านเคอร์เนลในเบราว์เซอร์ แสดงผลเป็นหน้าเว็บที่เราเห็น แล้วแสดงให้ผู้ใช้เห็น
7. สรุปเป็นภาพ:

หากคุณต้องการเข้าใจโครงสร้างของเว็บเพจ คุณต้องเข้าใจองค์กร W3C ก่อน
World Wide Web Consortium (W3C) หรือที่รู้จักกันในชื่อสภา W3C ก่อตั้งขึ้นในเดือนตุลาคม พ.ศ. 2537 ที่ห้องปฏิบัติการวิทยาการคอมพิวเตอร์ของเอ็มไอที ก่อตั้งโดย Tim Berners-Lee ผู้ประดิษฐ์อินเทอร์เน็ต
มาตรฐานเกือบทั้งหมดสำหรับหน้าเว็บจัดทำโดยพันธมิตรนี้ ตามมาตรฐานหน้าเว็บมาตรฐาน HTML เป็นพื้นฐาน ไฟล์ CSS มีหน้าที่รับผิดชอบในการตกแต่งให้สวยงาม และ JS รับผิดชอบในการโต้ตอบและการกระทำ

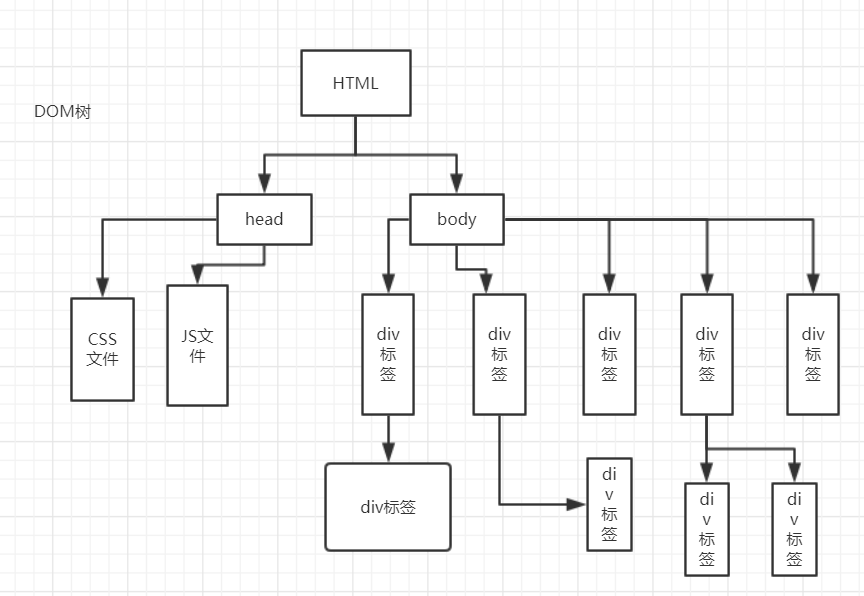
นี่คือแผนผัง DOM แบบธรรมดา ทรัพยากรเครือข่ายของเราถือได้ว่าเป็นแอปเปิ้ลแต่ละตัวบนแผนผังด้วยวิธีนี้จะช่วยเพิ่มความเร็วในการแยกวิเคราะห์ของเบราว์เซอร์ได้อย่างมาก ความสัมพันธ์ในครอบครัวของเราในชีวิตประจำวันสามารถแสดงได้อย่างชัดเจนผ่านภาพดังกล่าว