เราได้เรียนรู้เกี่ยวกับหน้าต่างและป้ายกำกับก่อนหน้านี้ หากเราต้องการวางการควบคุมจำนวนมากบนหน้าต่าง เราไม่สามารถจัดการได้ดีเพียงแค่อาศัยการวางตำแหน่ง ดังนั้นเราจึงจำเป็นต้องใช้คอนเทนเนอร์ที่สามารถจัดเก็บการควบคุมการจัดการในหน้าต่าง - กรอบ
การใช้ Frame นั้นคล้ายคลึงกับการใช้ windows มาเรียนรู้โดยตรงผ่านตัวอย่าง:
importtkinterdefmain():win=tkinter.Tk()win.minsize(366,366)#ขนาดขั้นต่ำ win.maxsize(888,888)#ขนาดสูงสุด frame_one=tkinter.Frame(win)#ใช้การควบคุมเฟรม area_one=tkinter.Label(frame_one,text ='dotcp p',font=(สคริปต์ปกติภาษาจีน,20),fg=red)area_one.pack(side='top')#Put it on top area_two=tkinter.Label(frame_one,text='Python',font=(黑体,20 ),fg=blue)area_two.pack(side='bottom')#วางไว้ด้านล่าง frame_one.pack( side='left')#วางไว้ทางด้านซ้าย#คอนเทนเนอร์ทางด้านซ้ายอยู่เหนือเส้นแบ่ง และคอนเทนเนอร์ทางด้านขวาจะอยู่ต่ำกว่า frame_two=tkinter.Frame(win)area_one=tkinter.Label(frame_two,text ='dotcpp',font=(สคริปต์ปกติภาษาจีน, 20), fg=red)area_one.pack(side='top')#วางไว้ด้านบน area_t wo=tkinter.Label(frame_two,text='Python',font=(黑体,20),fg=blue)area_two.pack(side='bottom')#วางไว้ด้านล่าง frame_two.pack(side='right') #วางไว้ทางด้านขวา win.mainloop()if__name__=='__main__':main()
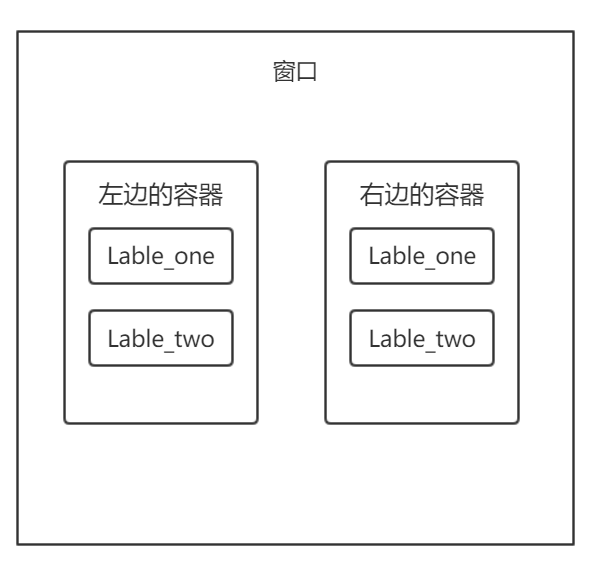
ผลการวิ่งคือ:

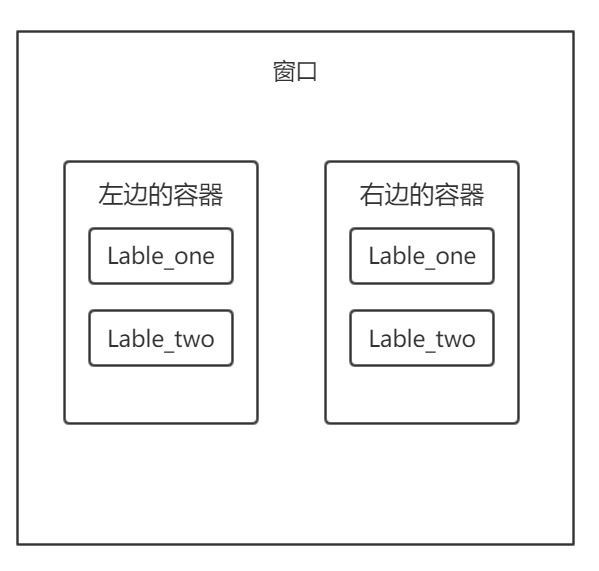
คุณสามารถใช้รูปภาพต่อไปนี้เพื่อทำความเข้าใจบทบาทของ Frame ในหน้าต่าง:

เมื่อเราพัฒนาอินเทอร์เฟซแบบกราฟิก ปุ่ม เป็นสิ่งที่ขาดไม่ได้ หน้าที่ของปุ่มคือการทริกเกอร์เหตุการณ์เมื่อคลิกแล้ว
ขั้นแรก มาดูตัวเลือกที่เกี่ยวข้องในการควบคุม Buton ผ่านตารางต่อไปนี้

เมื่อเราใช้ตัวควบคุมปุ่ม เรามักจะใช้ร่วมกับโมดูลกล่องข้อความในโมดูล tkinter กล่องข้อความจะปรากฏขึ้นในส่วนหลัง ดูโค้ดต่อไปนี้:
importtkinterimporttkinter.messageboxwin=tkinter.Tk()win.minsize(166,40)#ขนาดขั้นต่ำ defbutton_event():tkinter.messagebox.showinfo(กิจกรรมปุ่ม ยินดีต้อนรับสู่การสอน Python) button_one=tkinter.Button(win, text=www. dotcpp.com,command=button_event)button_one.pack()win.mainloop()
หลังจากรันแล้ว หน้าต่างต่อไปนี้จะปรากฏขึ้น

คลิกปุ่มนี้และหน้าต่างต่อไปนี้จะปรากฏขึ้น

เฟรมและปุ่มเป็นตัวควบคุมที่ขาดไม่ได้เมื่อเราสร้างอินเทอร์เฟซแบบกราฟิก เราจะไม่แนะนำวิธีการเหล่านี้มากเกินไปที่นี่ คุณสามารถแนะนำวิธีการที่เกี่ยวข้องของปุ่มที่กล่าวถึงข้างต้นได้เมื่อคุณพัฒนาโปรเจ็กต์ของคุณเองเพื่อสร้างอินเทอร์เฟซที่สวยงามยิ่งขึ้น