มีตัวควบคุม 15 ตัวให้เราใช้ในโมดูล Tkinter เรามาแนะนำตัวควบคุมเหล่านี้กันก่อน
ระบุปุ่มที่ทำให้เกิดเหตุการณ์เมื่อคลิก
จัดเตรียม Canvas ซึ่งเป็นขนาดของอินเทอร์เฟซ GUI
สร้างหน้าต่างแอปพลิเคชันหลัก
เลือกได้หลายปุ่ม
จัดให้มีช่องป้อนข้อมูลเพื่อป้อนข้อมูลจากแป้นพิมพ์
แสดงหน้าต่างที่สามารถโฮสต์การควบคุมอื่นๆ
จัดทำป้ายกำกับที่สามารถแสดงข้อความหรือรูปภาพได้
จัดเตรียมกล่องรายการที่สามารถเลือกได้
มีแถบเมนูให้เลือก
ปุ่มเมนู
กล่องข้อความ.
ปุ่มตัวเลือก คุณสามารถเลือกได้เพียงปุ่มเดียวจากหลายปุ่ม
สไลเดอร์.
แถบเลื่อน
จัดเตรียมข้อความให้ผู้ใช้ป้อนข้อมูล
สร้างหน้าต่างป๊อปอัป
ในการสร้างอินเทอร์เฟซแบบกราฟิก ก่อนอื่นเราต้องมีหน้าต่างเพื่อเพิ่มการควบคุมอื่นๆ หากต้องการเพิ่มหน้าต่าง ให้ใช้ฟังก์ชัน Tk() ของ tkinter รูปแบบไวยากรณ์คือ:
window=tkinter.Tk()window.mainloop()
window คือชื่อของหน้าต่างที่เราสร้างขึ้น ตามด้วยวิธีการใช้งาน tkinter.mainloop() จะลงทะเบียนตัวจัดการการโทรเพื่อตอบสนองต่อเหตุการณ์ กล่าวคือ เพื่อเริ่มหน้าต่างนี้ ดูรหัสด้านล่าง:
importtkinterwindow=tkinter.Tk()window.mainloop()
ผลการวิ่ง:

หากคุณต้องการจัดการขนาดสูงสุดและต่ำสุดของหน้าต่าง ให้ใช้วิธีการต่อไปนี้:
importtkinterwindow=tkinter.Tk()window.minsize(366,366)#ขนาดต่ำสุด window.maxsize(566,566)#ขนาดสูงสุด window.mainloop()
หากเราต้องการเพิ่มข้อความหรือรูปภาพในหน้าต่าง เราสามารถใช้ตัวควบคุม Label ได้ดังนี้
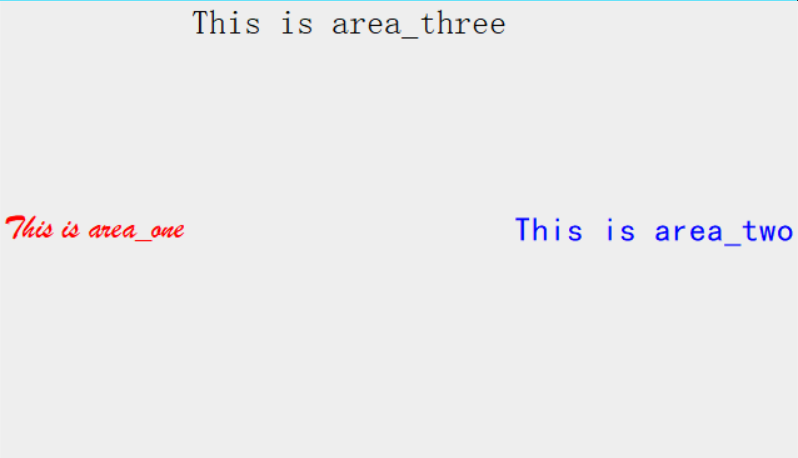
importtkinterdefmain():win=tkinter.Tk()win.minsize(366,366)#ขนาดขั้นต่ำ win.maxsize(888,888)#ขนาดสูงสุด area_one=tkinte r.Label(win,text='Thisisarea_one',font=(สคริปต์ปกติภาษาจีน,20),fg=red)area_one.pack(side='left')area_two=tkinter.Label( win,text='Thisisarea_two',font=(黑体,20),fg=blue)area_two.pack(side='right')area_three=tkinter.Label(win,text='Thisisarea_three',font=(宋体,20) ),fg=black)area_three.pack()win.mainloop()if__name__=='__main__':main()
ผลการวิ่งดังแสดงในรูป:

เรามาอธิบายตัวอย่างนี้กันดีกว่า รูปแบบของการเพิ่มส่วนประกอบคือ:
Component name=tkinter.Label (หน้าต่างที่วาง ข้อความหรือรูปภาพ เนื้อหาเพิ่มเติม) ส่วนประกอบ name.pack(side='position')
ขั้นแรก เรากรอกเนื้อหาที่เกี่ยวข้องตามข้อมูลที่เกี่ยวข้อง จากนั้นเราสามารถค้นหาข้อมูลตำแหน่งผ่านทางแพ็ค เรายังสามารถใช้ข้อมูลตำแหน่งด้านบนและด้านล่างได้อีกด้วย
ในส่วนนี้จะแนะนำโมดูล Tkinter โดยย่อ ในส่วนถัดไป เราจะเรียนรู้การควบคุมที่เกี่ยวข้องต่อไป